一、异步请求的学习
(1)fetch函数
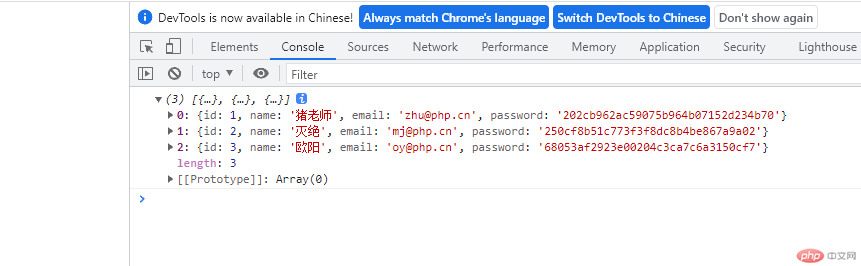
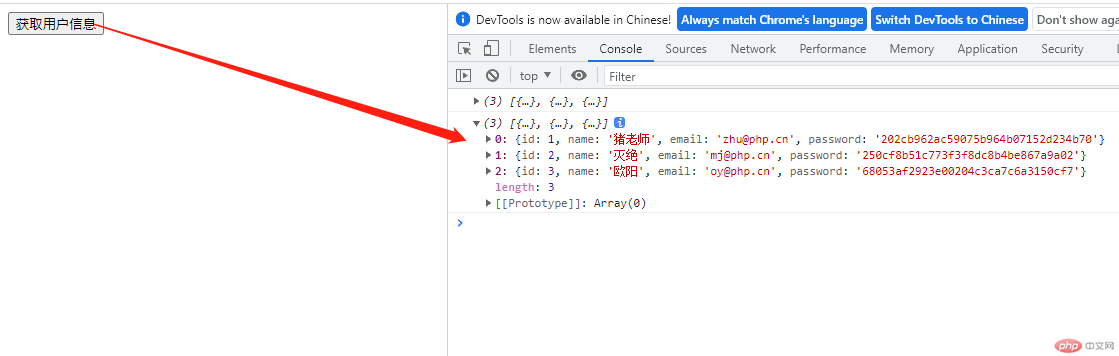
fetch('http://xhr.test.com/users.php').then(response => response.json()).then(json => console.log(json))

(2)async与await 简化fetch
// async 与 await 简化fetchasync function getUser(){let url = 'http://xhr.test.com/users.php';const response = await fetch(url);const result = await response.json();console.log(result);}

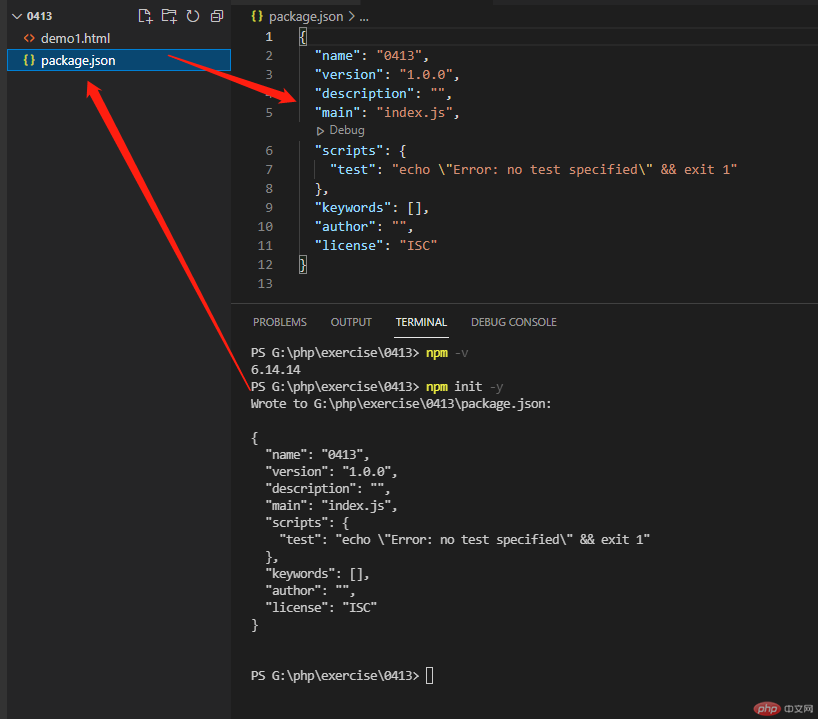
二、npm 常用操作
(1)初始化项目
npm init -y

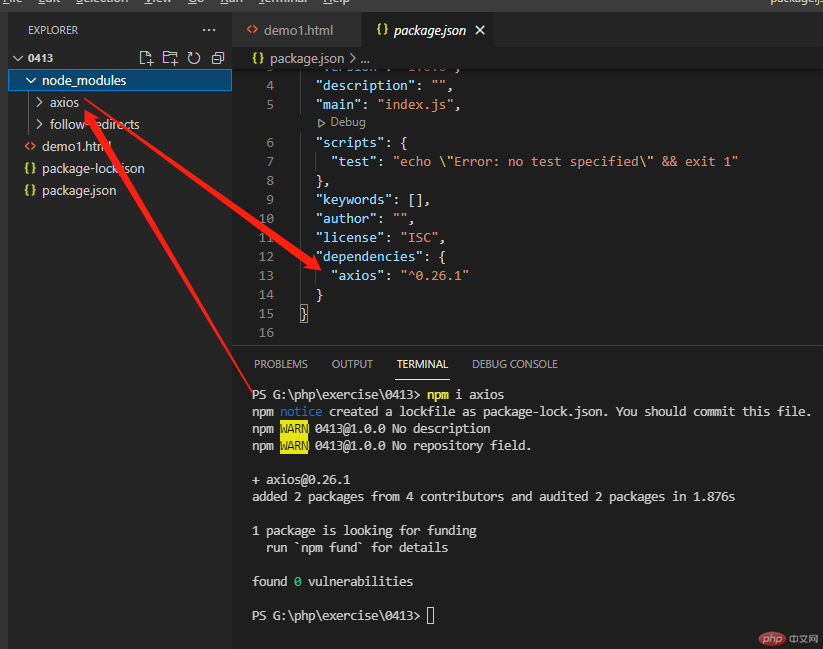
(2)npm安装axios包
npm i axios

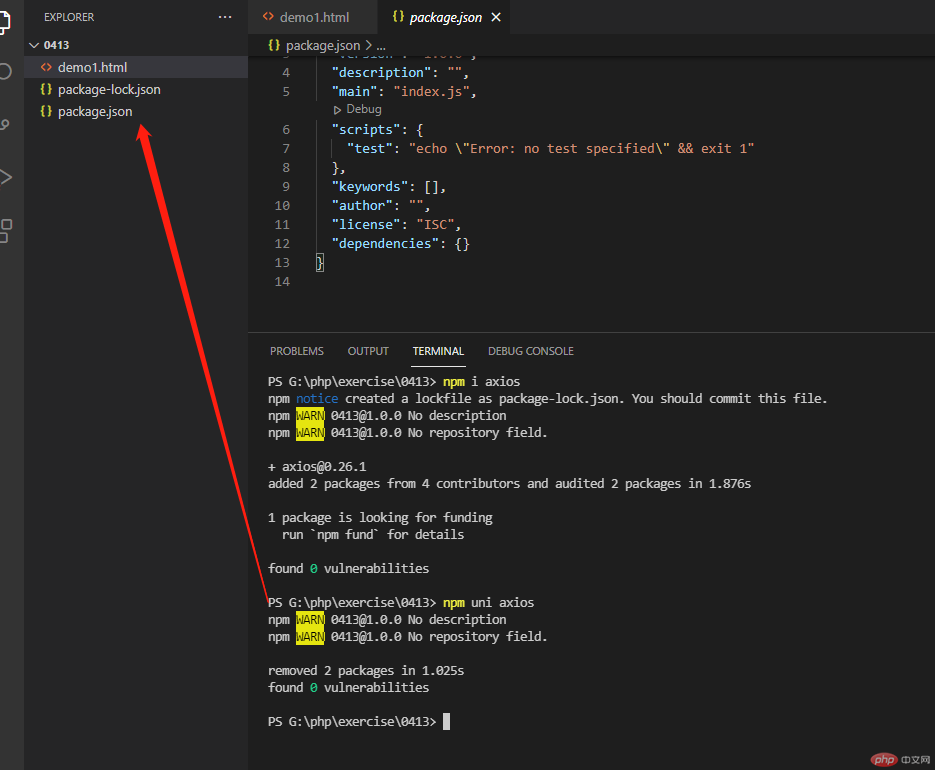
(3)npm删除axios包
npm uni axios

三、node模块
(1)模块的声明
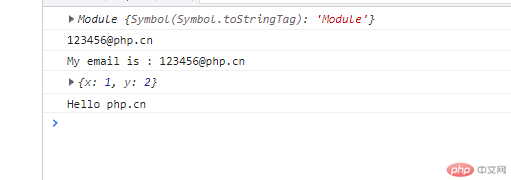
let email = '123456@php.cn';function hello(email) {return 'My email is : ' + email;}let user = { x: 1, y: 2 };class Demo {show() {return 'Hello php.cn';}}
(2)模块的导出
export { email, hello, user, Demo };
(3)模块的导入
<script type="module">// 导入模板import * as myData from './module.js';// 当前空间前缀: myDataconsole.log(myData);console.log(myData.email);console.log(myData.hello(myData.email));console.log(myData.user);console.log((new myData.Demo()).show());</script>