一、轮播图的暂停与播放
- 添加鼠标移入移出事件
<div class="slider" onmouseover="pointerIn()" onmouseleave="pointerOut()"><div class="imgs"><img src="./images/banner1.jpg" alt="" data-index="1" class="active" /><img src="./images/banner2.jpg" alt="" data-index="2" /><img src="./images/banner3.png" alt="" data-index="3" /></div><div class="btns"><span data-index="1" class="active" onclick="setActive()"></span><span data-index="2" onclick="setActive()"></span><span data-index="3" onclick="setActive()"></span></div></div>
- 触发对应鼠标事件
// 自动播放// 间歇式触发,每隔一段固定时间回自动触发一次事件// setInterval:除了回调和时间外,还可以传入第三个参数,做为回调的参数var setVal = setInterval((arr) => {// 头部删除let i = arr.shift();// 尾部追加arr.push(i);arrNew = arr;// 事件派发:模拟用户点击btns[i].dispatchEvent(new Event('click'));},2000,Object.keys(btns));// 作业1: 实现鼠标悬停时自动停止播放, 离开时又自动播放function pointerIn(){// console.log('In');clearInterval(setVal);}function pointerOut(){// console.log('Out');setVal = setInterval((arr) => {// 头部删除let i = arr.shift();// 尾部追加arr.push(i);arrNew = arr;// 事件派发:模拟用户点击btns[i].dispatchEvent(new Event('click'));},2000,arrNew);}
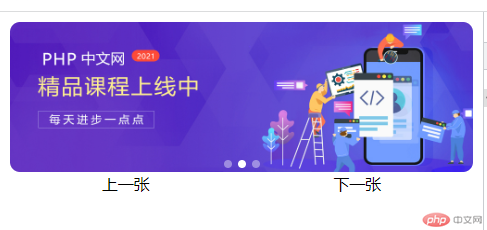
- 效果
(1)鼠标移入,轮播暂停

(2)鼠标移出,轮播继续

二、轮播图的翻页
- 添加翻页按钮
<div class="btCont"><span onclick="preImg()">上一张</span><span onclick="nextImg()">下一张</span></div><script>var arrNew = Object.keys(btns);function preImg(){// 尾部删除let i = arrNew.pop();// 头部追加arrNew.unshift(i);// 事件派发:模拟用户点击btns[arrNew[0]].dispatchEvent(new Event('click'));}function nextImg(){// 头部删除let i = arrNew.shift();// 尾部追加arrNew.push(i);// 事件派发:模拟用户点击btns[arrNew[0]].dispatchEvent(new Event('click'));}</script>
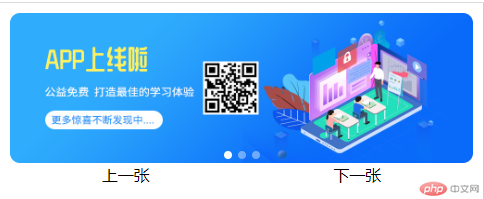
- 效果


三、xhr对象的使用
- XHR的创建与使用
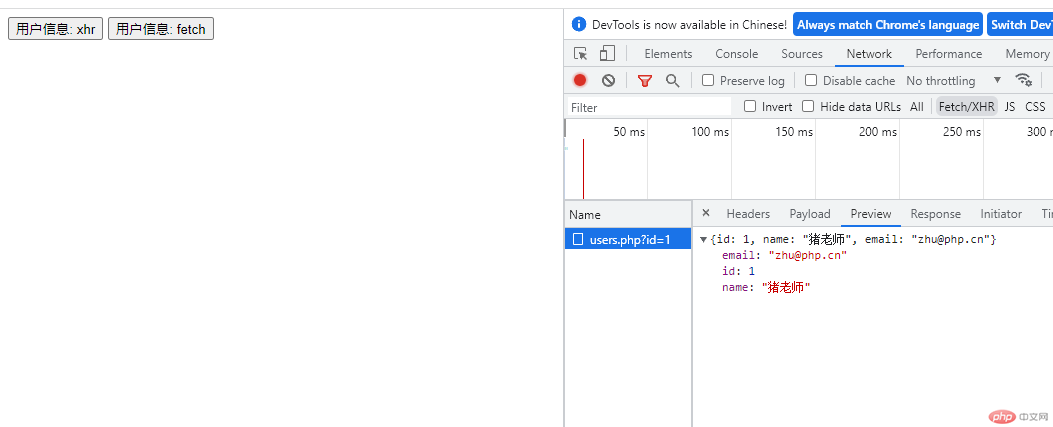
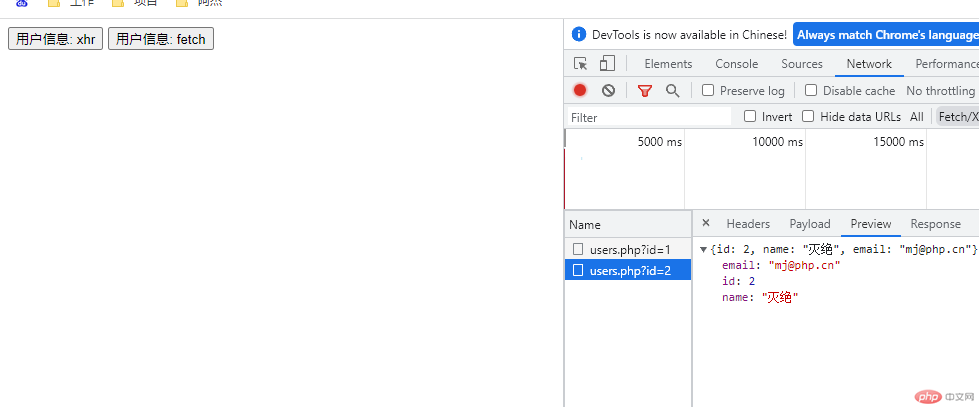
function getUser1(btn) {// 1. 创建xhr对象const xhr = new XMLHttpRequest;// 2. 响应类型xhr.responseType = 'json'// 3. 配置参数let url = 'http://xhr.test.com/users.php?id=1'xhr.open('GET', url);// 4. 请求成功的回调xhr.onload = () => {// 返回的值console.log(xhr.response);// document.querySelector('button:first-of-type').after(xhr.response.id)}// 5. 请求失败的回调xhr.onerror = () => {// 返回的值console.log('请求错误');}// 6. 发起xhr请求xhr.send(null)}
- 请求得到对应json返回