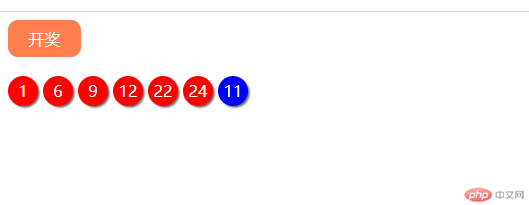
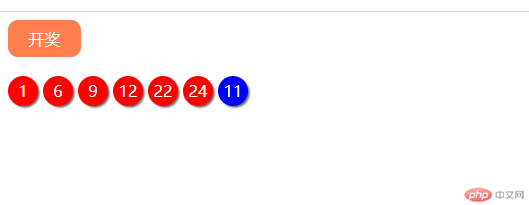
一、双色球
.bt{ width: 13vw; line-height: 4vh; background: coral; text-align: center; border-radius: 10px; color: #fff; margin-bottom: 2vh; } .box { display: grid; grid-template-columns: repeat(auto-fill, 30px); grid-auto-rows: 30px; gap: 5px; } .box>div { border-radius: 50%; display: grid; place-items: center; background-color: red; color: white; box-shadow: 2px 2px 2px #666; } .box>div:last-of-type { background-color: blue; }
<div class="bt" onclick="play()">开奖</div> <div class="box"></div>
function play(){ // 临时数组: 放红球 let arr = []; // 中奖数组,6个红球,1个蓝球 let res = []; // 1. 生成1-33个红球 for (let i = 1; i <= 33; i++) { arr.push(i); } // 2、在33个红球中随机不重复取出6个数 for (let i = 0; i < 6; i++) { // 原理:取到一个,原数组就删掉对应的数 let index = Math.floor(Math.random() * arr.length); res.push(arr[index]); arr.splice(index,1); } // 将取出的6个红球进行排序 res.sort((a, b) => a - b); // 3、在1-16中随机取出一个蓝球 let blue = Math.floor(Math.random() * 16) + 1; res.push(blue); // 4、显示双色球数组 const box = document.querySelector('.box'); res.forEach(item=>{ const ball = document.createElement('div'); ball.textContent = item; box.append(ball); }); }

二、购物车
<style> .box { width: 22em; height: 2em; } .list>li { height: 1.6em; background-color: #efefef; display: grid; grid-template-columns: repeat(5, 3em); gap: 1em; place-items: center right; border-bottom: 1px solid #ccc; } .list>li:first-of-type { background-color: lightseagreen; color: white; } .list>li:hover:not(:first-of-type) { cursor: pointer; background-color: lightcyan; } .list>li input[type='number'] { width: 3em; border: none; outline: none; text-align: center; font-size: 1em; background-color: transparent; } .list>li:last-of-type span.total-num, .list>li:last-of-type span.total-amount { grid-column: span 2; place-self: center right; color: lightseagreen; } .account { float: right; background-color: lightseagreen; color: white; border: none; outline: none; width: 4.5em; height: 1.8em; } .account:hover { background-color: coral; cursor: pointer; } </style> <div class="box"> <div class="selectAll"> <!-- checkAll(): 当全选按钮的状态发生变化化,触发该事件 change --> <input type="checkbox" class="check-all" name="check-all" onchange="checkAll()" checked /> <label for="check-all">全选</label> </div> <ul class="list"> <li><span>选择</span><span>品名</span><span>数量</span><span>单价</span><span>金额</span></li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">手机</span> <input type="number" value="1" min="1" class="num" /> <span class="price">100</span> <span class="amount">0</span> </li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">电脑</span> <input type="number" value="2" min="1" class="num" /> <span class="price">200</span><span class="amount">0</span> </li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">相机</span> <input type="number" value="3" min="1" class="num" /> <span class="price">300</span> <span class="amount">0</span> </li> <li> <span>总计:</span> <span class="total-num">0</span> <span class="total-amount">0</span> </li> </ul> <button class="account">结算</button> </div> <script> // 1. 全选 function checkAll() { // 1. 全选按钮状态 let status = event.target.checked; // console.log(status); // 2. 根据状态动态设置所有商品的状态 let items = document.querySelectorAll('.list li input[type="checkbox"]'); items.forEach(item => (item.checked = status)); // document // .querySelectorAll('.list li input[type="checkbox"]') // .forEach(item => (item.checked = event.target.checked)); } // 2. 根据用户选择来动态设置全选状态 function checkItems() { // 1. 拿到全部商品 let items = document.querySelectorAll('.list li input[type="checkbox"]'); // 2. 判断状态,只有全部被选择,才需要设置全选为true, array.every let status = [...items].every(item => item.checked === true); // console.log(status); // 3. 将这个新状态设置到全选按钮 document.querySelector('.check-all').checked = status; // document.querySelector('.check-all').checked = [ // ...document.querySelectorAll('.list li input[type="checkbox"]'), // ].every(item => item.checked === true); } // 商品自动计算 // 所有计算都是基于商品数量的变化 const nums = document.querySelectorAll('.num'); console.log(nums); // nums.forEach(item => console.log(item.value)); // 1. 计算总数量 function getTotalNum(numArr) { return numArr.reduce((acc, cur) => acc + cur); } // 2. 计算每个商品的金额 function getAmount(numArr, priceArr) { // 金额 = 数量 * 单价 return numArr.map((num, index) => num * priceArr[index]); } // console.log(getAmount([1, 2, 3], [100, 200, 300])); // 3. 计算总金额 function getTotalAmount(amountArr) { return amountArr.reduce((acc, cur) => acc + cur); } // 4. 自动计算 function autoCalculate() { // 商品数量数组 const numArr = [...nums].map(num => parseInt(num.value)); console.log(numArr); // 单价数组 const prices = document.querySelectorAll('.price'); const priceArr = [...prices].map(price => parseInt(price.textContent)); console.log(priceArr); // 金额数组 const amountArr = getAmount(numArr, priceArr); console.log(amountArr); // 总数量 console.log(getTotalNum(numArr)); document.querySelector('.total-num').textContent = getTotalNum(numArr); // 总金额 document.querySelector('.total-amount').textContent = getTotalAmount(amountArr); // 为每个商品填充金额 document.querySelectorAll('.amount').forEach((amount, index) => (amount.textContent = amountArr[index])); } // 当页面加载的时候自动计算 window.onload = autoCalculate; // 当数量更新时,自动计算所有数据 nums.forEach(num => (num.onchange = autoCalculate));

// 商品数量数组 const numArr = [...nums].map(num => { if(num.parentNode.children[0].checked){ return parseInt(num.value) }else{ return 0; } });