作业内容:
1. 实例演示classList对象
let a = document.querySelector('.box') console.log(a.className) // contains(): 判断 // remove()移除 // replace(): 替换 // toggle(): 动态切换class a.classList.contains('a1') a.classList.toggle('a1'); a.classList.add('b1') a.classList.remove('b1') a.classList.replace('b1','b2') a.classList.toggle('b1')
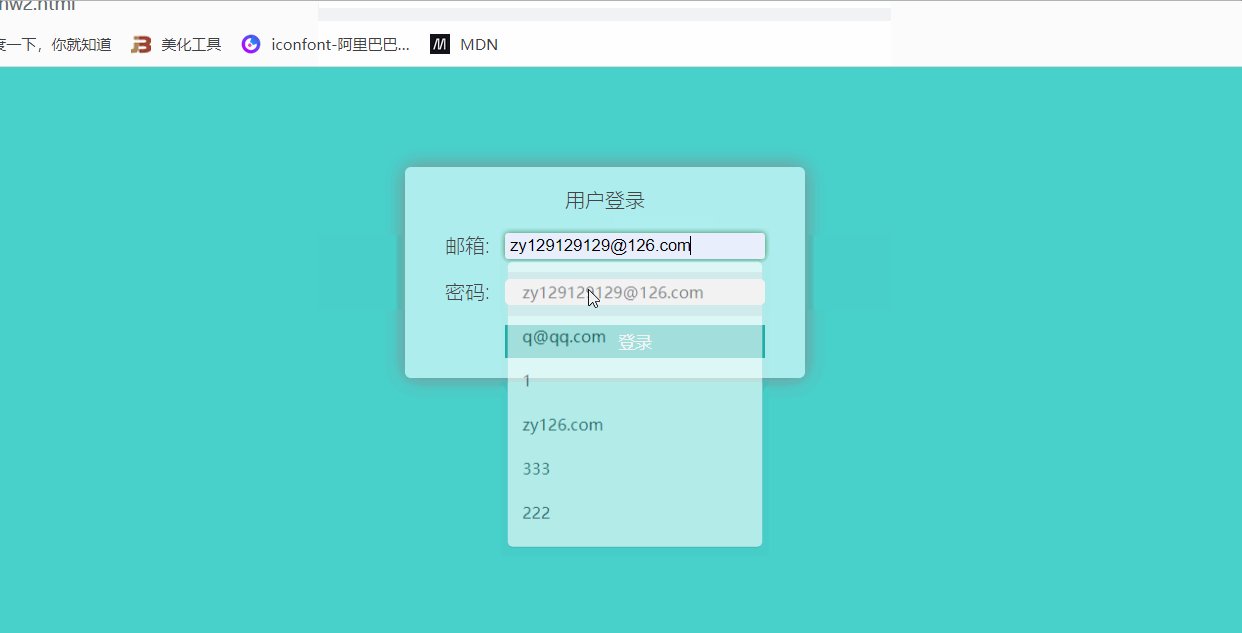
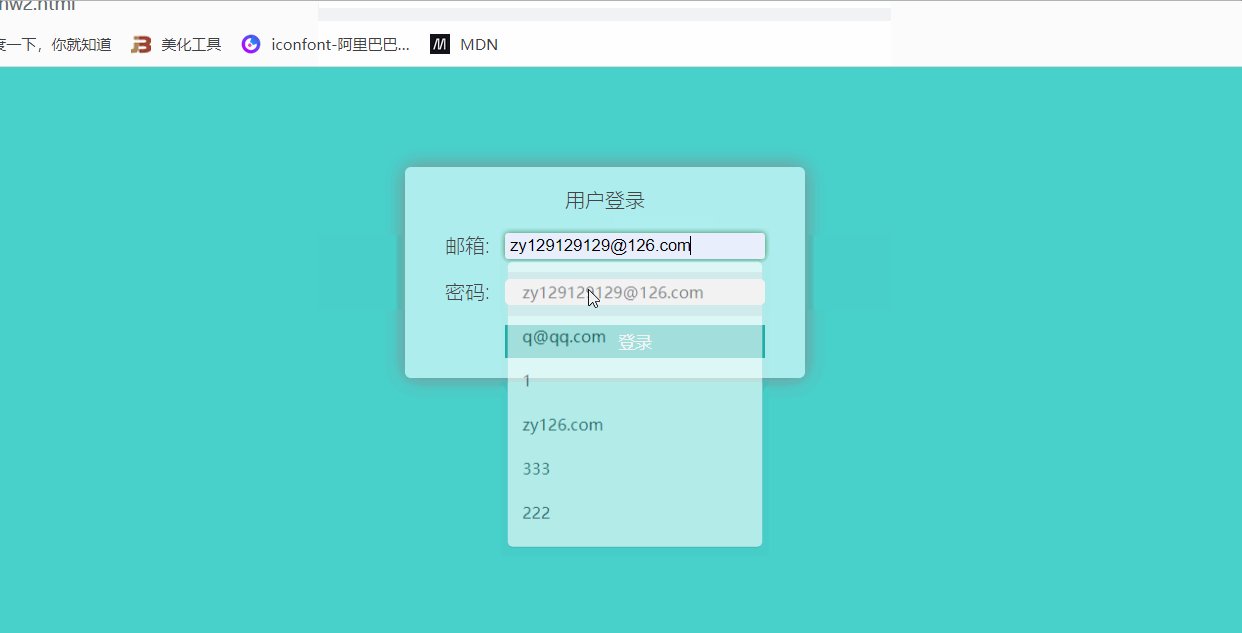
2. 使用blur事件进行表单非空验证

<form action="" method="post" id="login"> <label class="title">用户登录</label> <label for="email">邮箱:</label> <input type="email" id="email" name="email" value="" onblur="check(this)" /> <label for="password">密码:</label> <input type="password" id="password" name="password" onblur="check(this)"/> <button name="submit" onclick="check()">登录</button> </form> <script> function check(ele){ event.preventDefault(); event.stopPropagation() if(ele.id == 'email' && ele.value==0){ alert('请检查邮箱') } if(ele.id == 'password' && ele.value==0){ alert('请检查密码') } };</script>