函数参数及返回值实例演示
1.参数相同
function add(a,b) {return a+b;}console.log(add(3,2));

2.实参大于行参时,需大于行参的个数从后依次设置默认值
function add(a,b=0){return a+b;}console.log(add(6));

3.实参大于行参
function add(a,b,...c){console.log(a,b,c);}console.log(add(1,2,3,4,5,6));

函数的返回值
函数可以返回值单值,也可以返回多值(多个数值类型的集合),比如数组、对象等
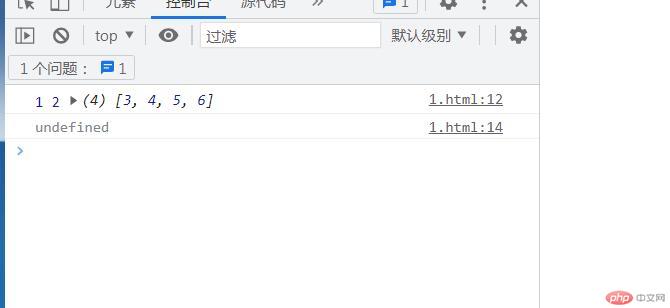
let fn = ( ) => [1,2,3];console.log(fn());

let fn = () => ({id:1,name:'jack',salary:1000,})console.log(fn());

模板字面量及模板函数演示
模板字面量:就是在字符串中插入变量或表达式,实例如下:
let name='jack';console.log(`我的名字叫:${name}`);

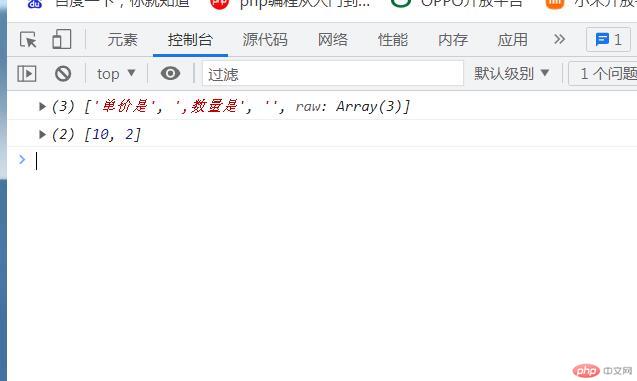
cals `单价是${10},数量是${2}`;function cals(strings,...args){console.log(strings);console.log(args);}