作业
- 实例演示选择器权重,并写出详细计算过程
- 实例演示常用伪类选择器,并写出参数计算过程
遇到!importent(调试代码)权重失效
id 尽量不用id |
class | tag |
|---|---|---|
| 百 | 十 | 个 |
权重参考值
.test1.a{color:green;}//class 2个 权重(0,2,0)#test1{color: indianred;}//id 1个 权重(1,0,0)li.a#b{color: lawngreen;}//id 1个 class 1个 tag 1个 权重(1,1,1)
伪类练习
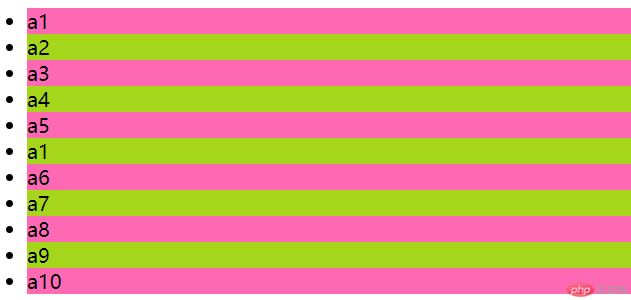
.item>li:first-of-type{background-color:goldenrod;}//匹配分组的第一个子元素.item>li:nth-last-of-type(3){background-color: rgb(214, 28, 4);}//反向匹配分组第三个位置的子元素;匹配一个a=0, n=n, b=3(索引计算起始偏移量, 从 0 开始) an+b=3 所以是倒数第三个位置的子元素.item>li:last-of-type{background-color: rgb(25, 168, 68);}//匹配分组的最后一个子元素

.item1>li:nth-of-type(2n){background-color: rgb(165, 214, 28);}//获取偶数索引的元素;匹配一组a=[1,-1,2] 这里面a=2 n=n b=0 2n+0=2n n取值(0,1,2,3...)//因为:nth-of-type(an+b): 计算出来的索引,必须是有效的, 且从 1 开始的正整数//所以计算出来的是2,4,6,8...即:nth-of-type(2n)是获取偶数索引的元素.item1>li:nth-of-type(2n+1){background-color: hotpink;}//同上计算方法,计算出来的是1,3,5,7..即:nth-of-type(2n+1)是获取奇数索引的元素

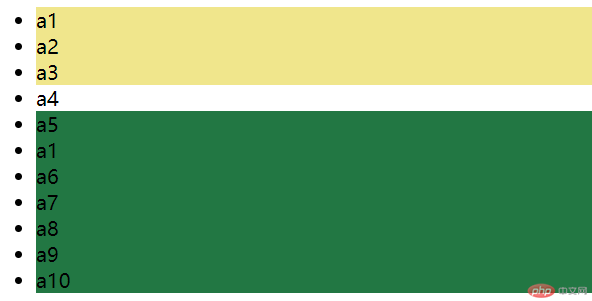
.item1>li:nth-of-type(-n+3){background-color: khaki;}//反选 a=-1 n=n b=3 n取值(0,1,2,3...)//-n+3即取值 3,2,1 (!!!写成3-n失效!!!).item1>li:nth-of-type(n+5){background-color: khaki;}//反选 a=1 n=n b=5 n取值(0,1,2,3...)//n+3即取值 5,6,7,8...

