图文列表和课程表练习
图文列表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>图文列表和课程表练习</title></head><body><div class="news"><ol><li>民航局:东航一飞机坠毁 机上132人</li><li><ahref="https://haokan.baidu.com/v?pd=wisenatural&vid=298239993773962164"><imgsrc="https://img2.baidu.com/it/u=1175425289,2291637836&fm=253&fmt=auto&app=120&f=JPEG?w=860&h=500"alt="今日要闻"/></a></li><li><a href="https://top.baidu.com/board?platform=pc&sa=pcindex_a_right">更多新闻请点击前往</a></li></ol></div></body></html>

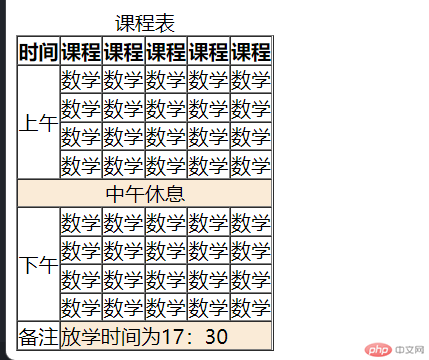
课程表
<!-- 课程表 --><table class="teach" style="font-size: 16px;" border="1px" cellpadding="0" cellspacing="0"><caption>课程表</caption><thead><tr><th>时间</th><th>课程</th><th>课程</th><th>课程</th><th>课程</th><th>课程</th></tr></thead><tbody><tr><!-- 向下合并4个 --><td rowspan="4">上午</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><!-- 向左合并6个 --><td colspan="6" style="background-color: antiquewhite;text-align: center;" >中午休息</td></tr><tr><!-- 向下合并4个 --><td rowspan="4">下午</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tfoot><tr><td>备注</td><!-- 向左合并五个 --><td colspan="5" style="background-color: antiquewhite;">放学时间为17:30</td></tr></tfoot></tbody></table>