首页代码
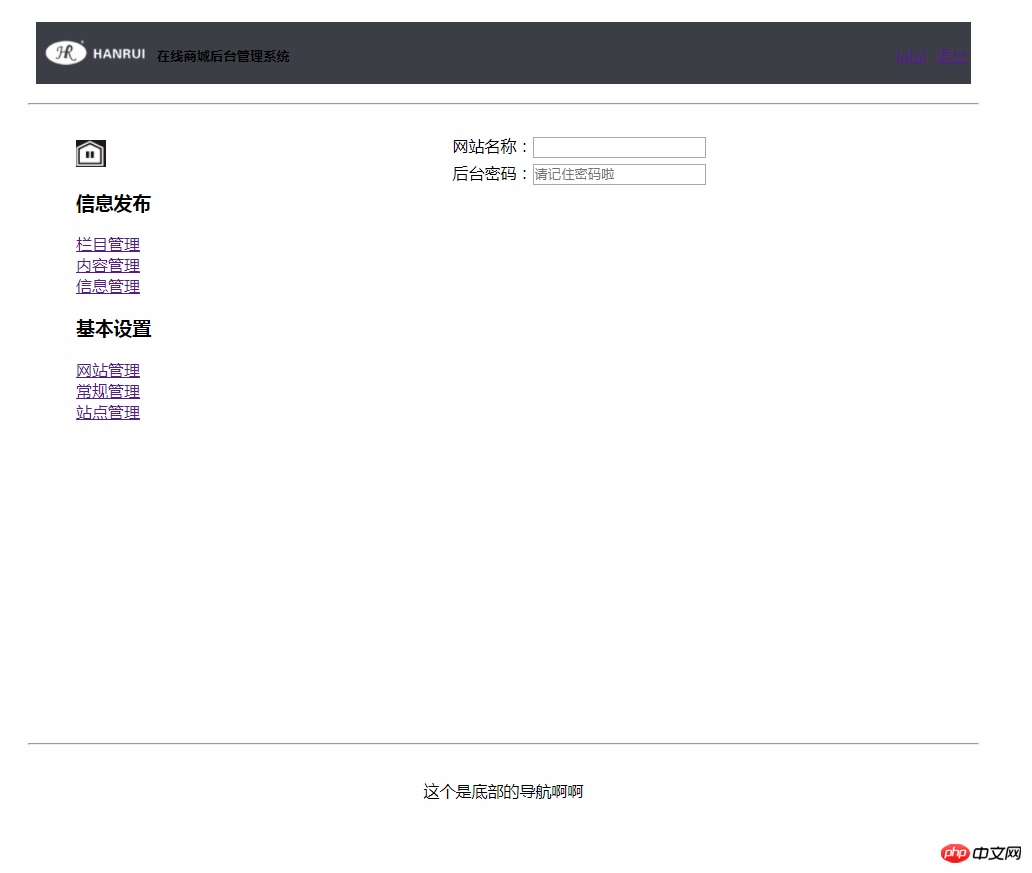
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网站后台管理</title> </head> <body> <table border="0" cellspacing="1" cellpadding="5" width="960"> <!-- 顶部 --> <tr height=60> <td colspan="2"> <iframe src="inc/head.html" name="top" height="70" width="100%" frameborder="0" scrolling="no"></iframe> </td> </tr> <!-- 我是一条风骚的分隔线 --> <tr><td width="100%" colspan="2"><hr></td></tr> <!-- 中间主体:分左右二栏 --> <tr> <!-- 左边菜单栏 --> <td> <iframe src="inc/left.html" name="left" height="600" width="140" frameborder="0" scrolling="no"></iframe> </td> <!-- 右边内容区 --> <td> <iframe src="inc/right.html" name="right" height="600" width="800" frameborder="0" scrolling="no"></iframe> </td> </tr> <!-- 我是一条风骚的分隔线 --> <tr><td width="100%" colspan="2"><hr></td></tr> <!-- 底部 --> <tr> <td colspan="2"> <iframe src="inc/footer.html" name="footer" height="70" width="100%" frameborder="0"></iframe> </td> </tr> </table> </body> </html>
头部代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>top</title> </head> <body> <table bgcolor="#3d3f46" border="0"> <tr> <td valign="middle"><img src="../images/logo.jpg" height="30" ></td> <td width="650" valign="middel"><h5>在线商城后台管理系统</h5></td> <td valign="middel" width="200px"><p><a href="">lalal</a> <a href="">退出</a></p></td> </tr> </table> </body> </html>
左边侧栏代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>左边的情况</title> </head> <body> <ul type="none"><img src="../images/1.png" width="30" alt="标题"><h3>信息发布</h3> <li> <a href="../inc/xinxi.html" target="right" >栏目管理</a></li> <li><a href="../inc/xinxi.html" target="right">内容管理</a> </li> <li> <a href="../inc/xinxi.html" target="right" >信息管理</a></li> </ul> <ul type="none"> <h3>基本设置</h3> <li> <a href="../inc/shezhi.html" target="right" >网站管理</a></li> <li><a href="../inc/shezhi.html" target="right">常规管理</a></li> <li> <a href="../inc/shezhi.html" target="right">站点管理</a></li> </ul> </body> </html>
右侧栏代码
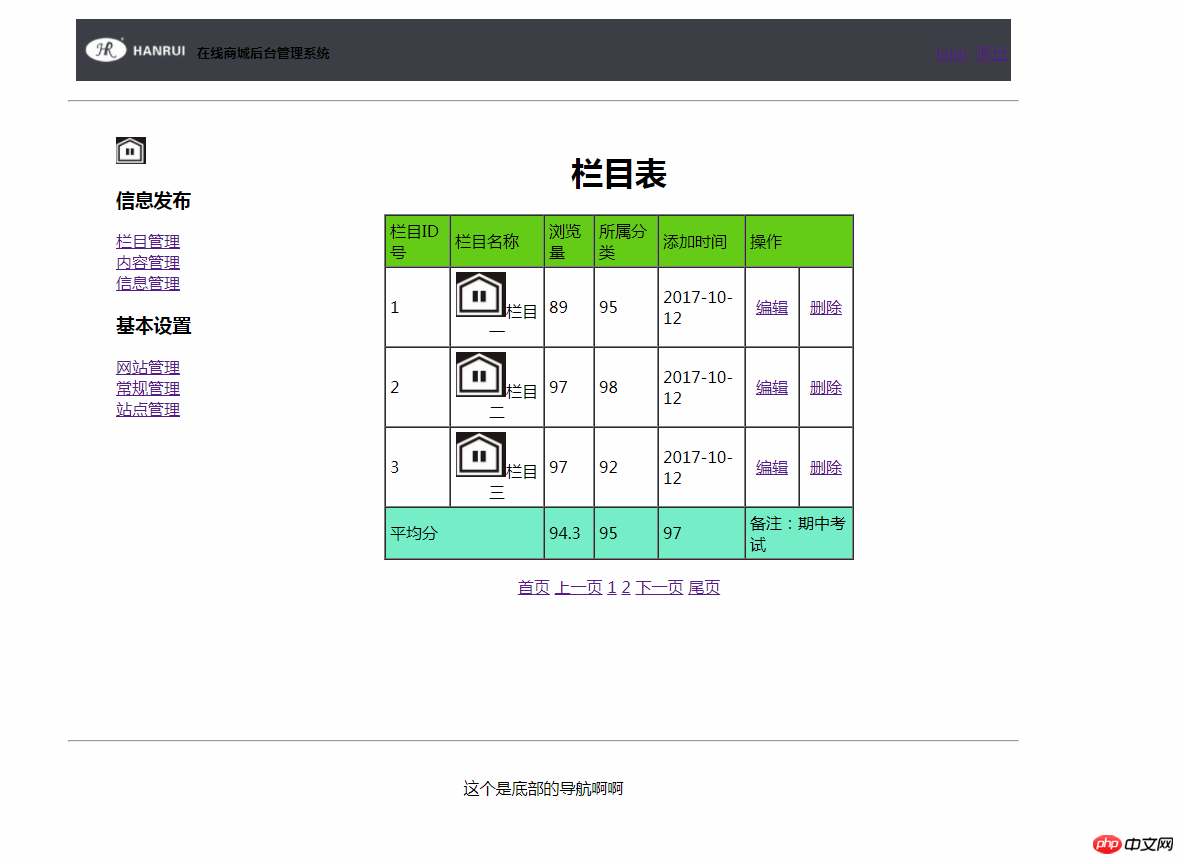
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>一班成绩表</title> </head> <body> <table border="1" ; cellspacing="0"; cellpadding="4px";; width="60%"> <!--border="1"设置表格边框的宽度为1像素 cellspacing 属性规定单元格之间的空间。 注释:,cellpadding 属性规定的是单元边沿与单元内容之间的空间。 --> <thead> <caption><h1>栏目表</h1></caption> <!-- 定义表格标题 --> <tr bgcolor="#66CD00"> <td>栏目ID号</td> <td>栏目名称</td> <td>浏览量</td> <td>所属分类</td> <td>添加时间</td> <td colspan="2">操作</td> </tr> </thead> <tbody> <tr> <td>1</td> <td;><img src="../images/1.png" alt="头像" width="50px";>栏目一</td> <td>89</td> <td>95</td> <td>2017-10-12</td> <td;><a href="/">编辑</a></td> <td;><a href="/">删除</a></td> </tr> <tr> <td>2</td> <td;><img src="../images/1.png" alt="头像" width="50px";>栏目二</td> <td>97</td> <td>98</td> <td>2017-10-12</td> <td;><a href="/">编辑</a></td> <td;><a href="/">删除</a></td> </tr> <tr> <td>3</td> <td;><img src="../images/1.png" alt="头像" width="50px";>栏目三</td> <td>97</td> <td>92</td> <td>2017-10-12</td> <td;><a href="/">编辑</a></td> <td;><a href="/">删除</a></td2017-10-12 </tr> </tbody> <tfoot> <tr bgcolor="#76EEC6"> <td colspan="2">平均分</td> <td>94.3</td> <td>95</td> <td>97</td> <td colspan="2">备注:期中考试</td> </tr> </table> </tfoot> <p> <a href="">首页</a> <a href="">上一页</a> <a href="">1</a> <a href="">2</a> <a href="">下一页</a> <a href="">尾页</a> </p> </body> </html>
尾部代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>底部</title> </head> <body> <p > 这个是底部的导航啊啊</p> </body> </html>
代码界面


手抄代码