代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css" >
#l1{color: red;} /* id选择器*/
.l2{color:skyblue;}/* 类选择器*/
ul>li{ color:green;}/* 元素选择器*/
.div1>#p1 {font-size: large;}
/* 属性选择器
所有包含id的被选择*/
*[id]{font-size:medium;}
/*li的所有的都被选择*/
li[class=l2]{color:blue;}
li[class~=li]{color:red}
/* 伪类选择器*/
/* 在元素之前插入
h1:before
{
content:url(logo.jpg);
}
/* 在元素之后插入*/
h1:after
/* {
content:url(logo.jpg);
}*/
</style>
</head>
<body>
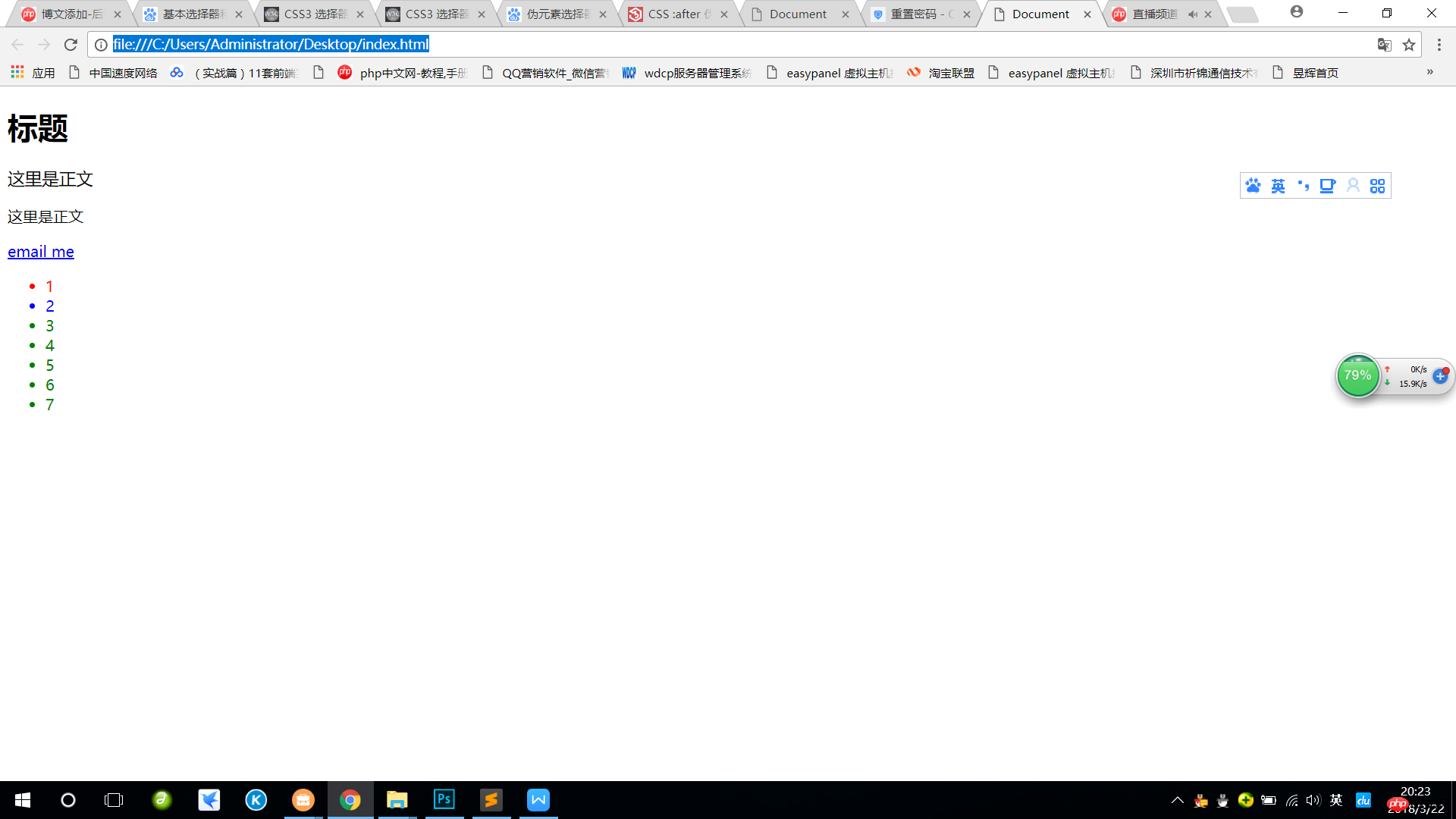
<h1>标题</h1>
<div>
<p id="p1">这里是正文</p>
<p"" >这里是正文 </p>
<p><a href="/">email me</a> </p>
</div>
<ul>
<li id="l1">1</li>
<li>2</li>
<li id="l3">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>运行

手抄代码