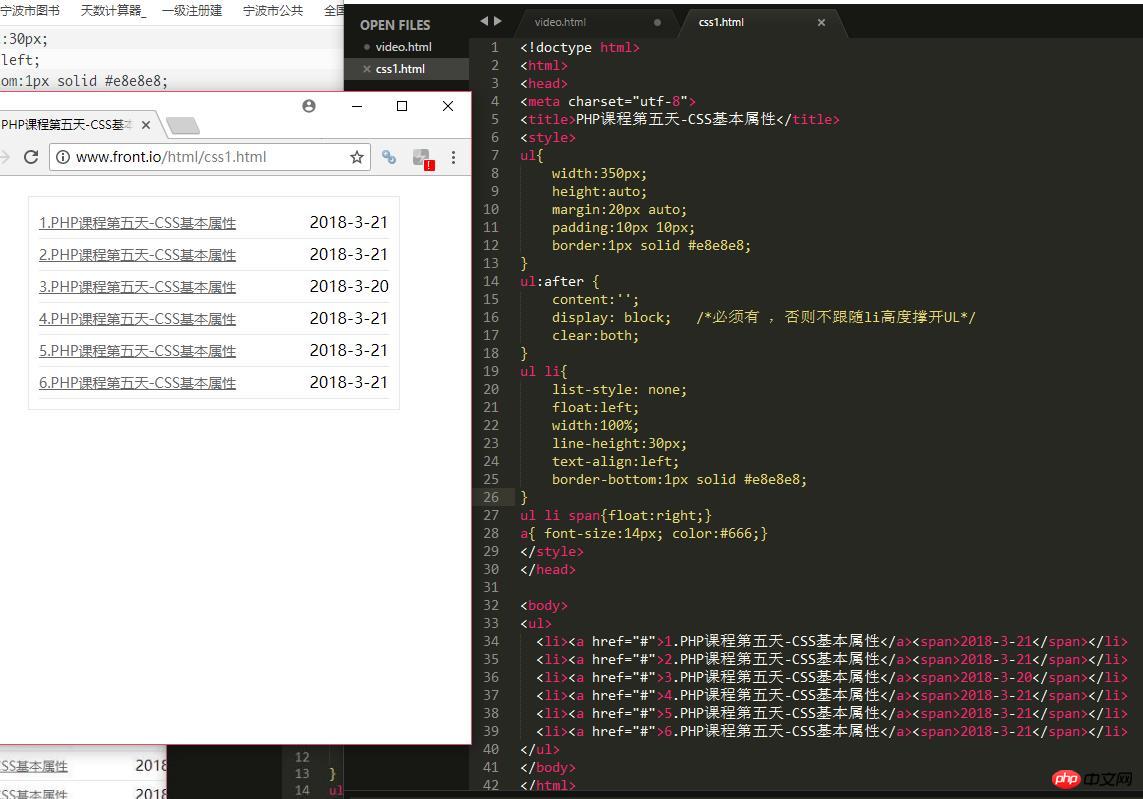
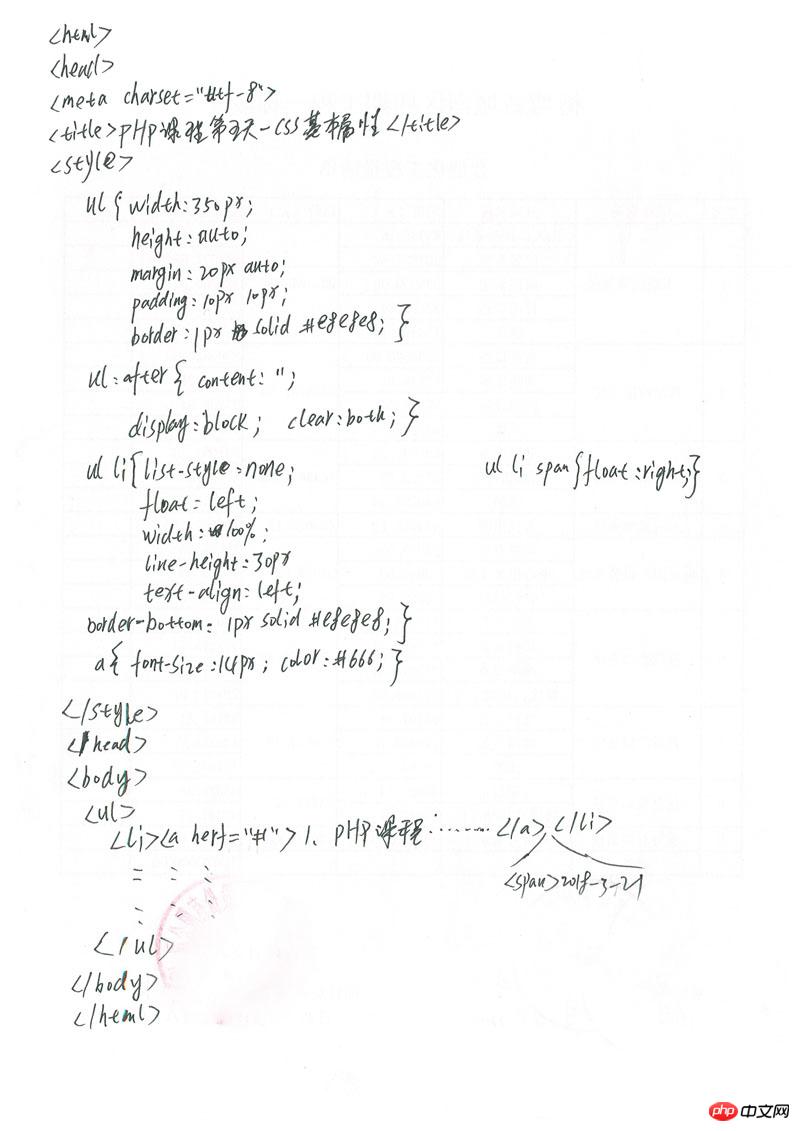
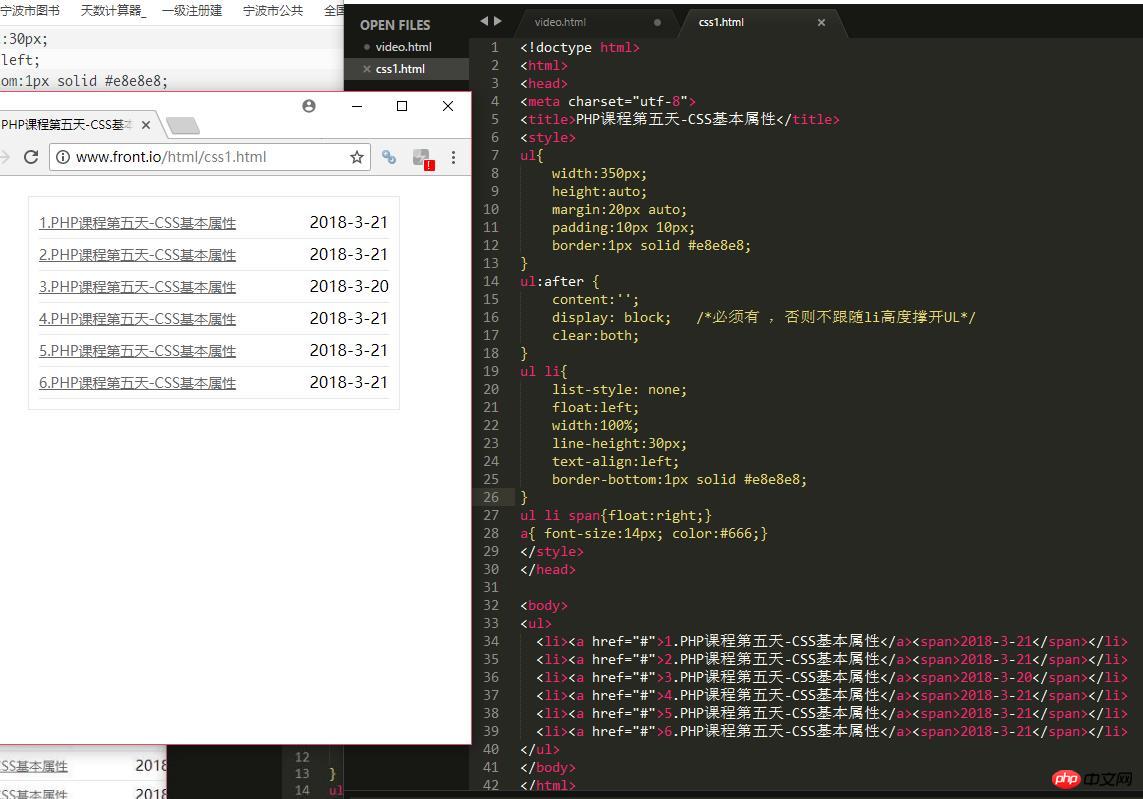
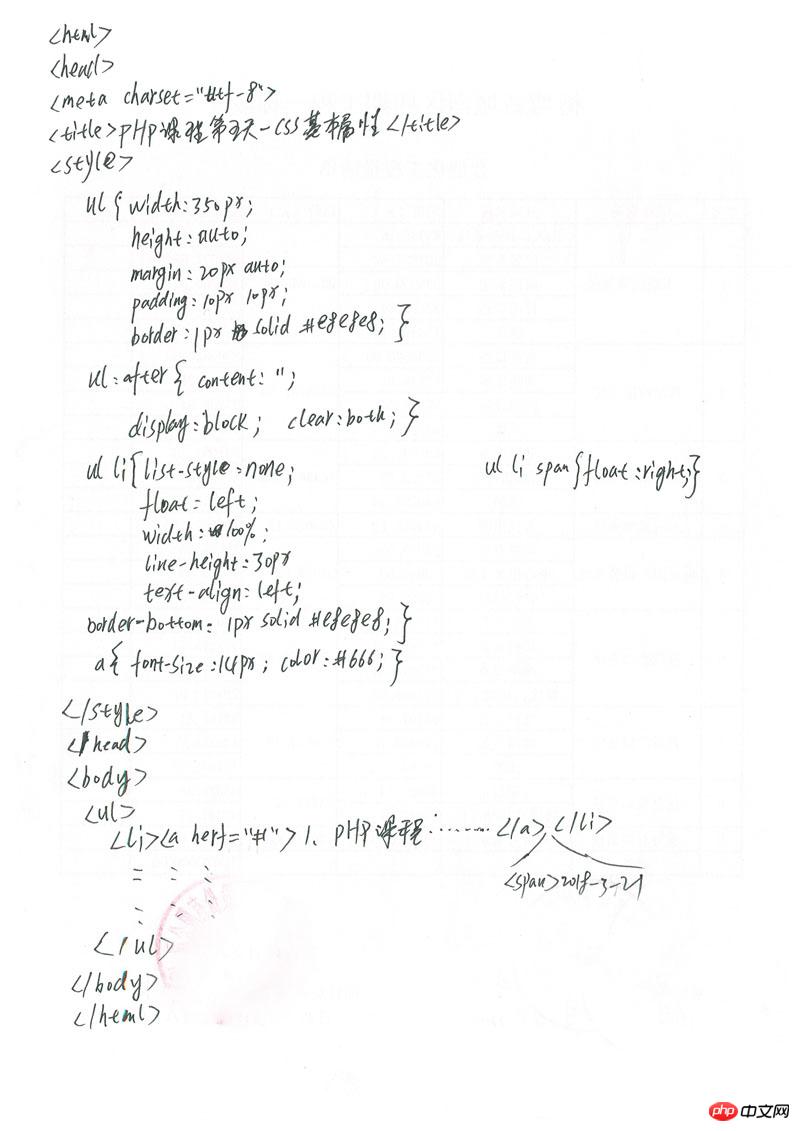
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP课程第五天-CSS基本属性</title>
<style>
ul{
width:350px;
height:auto;
margin:20px auto;
padding:10px 10px;
border:1px solid #e8e8e8;
}
ul:after {
content:'';
display: block; /*必须有 ,否则不跟随li高度撑开UL*/
clear:both;
}
ul li{
list-style: none;
float:left;
width:100%;
line-height:30px;
text-align:left;
border-bottom:1px solid #e8e8e8;
}
ul li span{float:right;}/*时间居右显示*/
a{ font-size:14px; color:#666;}
</style>
</head>
<body>
<ul>
<li><a href="#">1.PHP课程第五天-CSS基本属性</a><span>2018-3-21</span></li>
<li><a href="#">2.PHP课程第五天-CSS基本属性</a><span>2018-3-21</span></li>
<li><a href="#">3.PHP课程第五天-CSS基本属性</a><span>2018-3-20</span></li>
<li><a href="#">4.PHP课程第五天-CSS基本属性</a><span>2018-3-21</span></li>
<li><a href="#">5.PHP课程第五天-CSS基本属性</a><span>2018-3-21</span></li>
<li><a href="#">6.PHP课程第五天-CSS基本属性</a><span>2018-3-21</span></li>
</ul>
</body>
</html>