php中文网
并不是完全使用的grid布局 还使用了浮动 定位 flex
代码复用性太差 逻辑不够清晰 代码熟练度不够 在网页编写中经常卡壳 不能熟练运用现有的技术 需要在借助手册的情况下才能完成
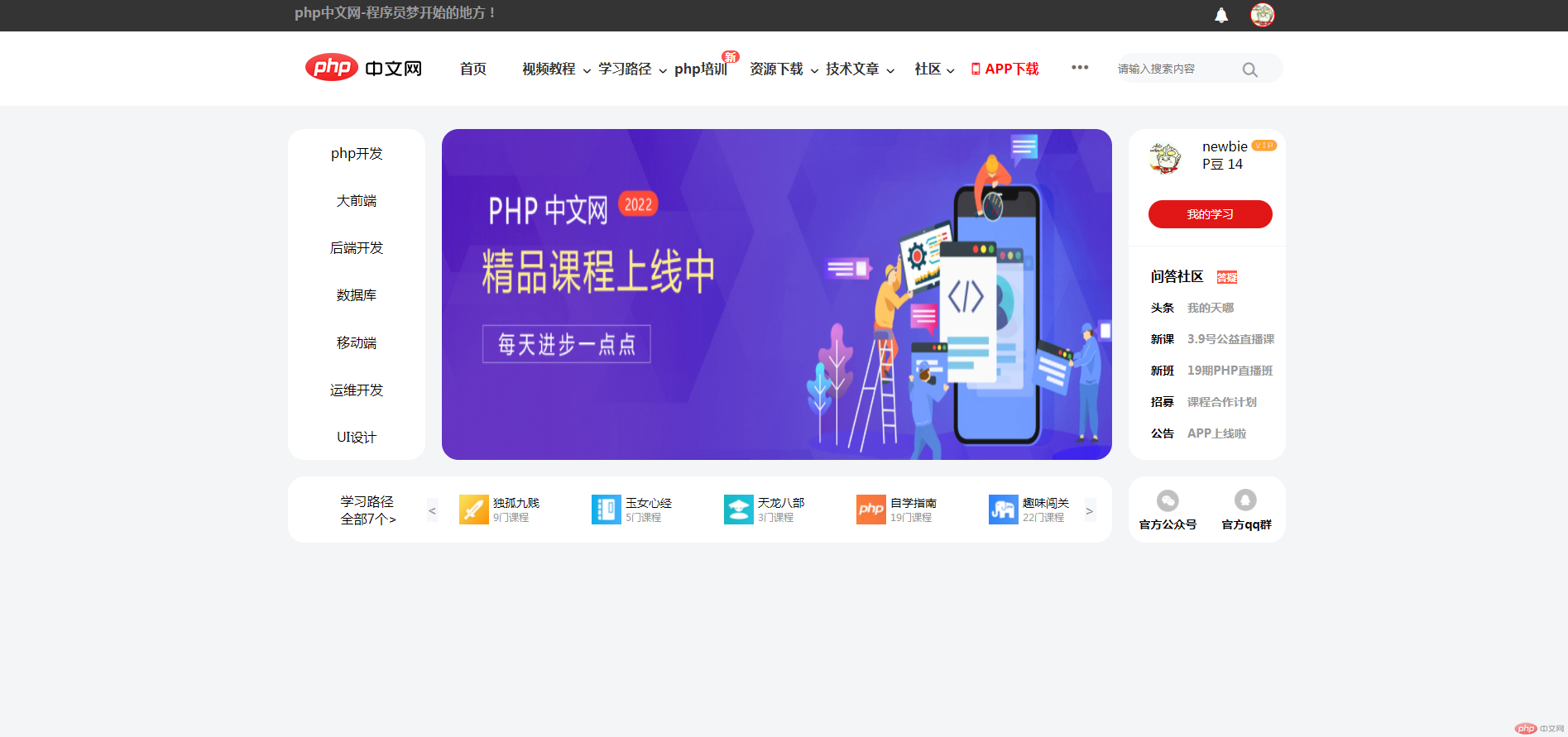
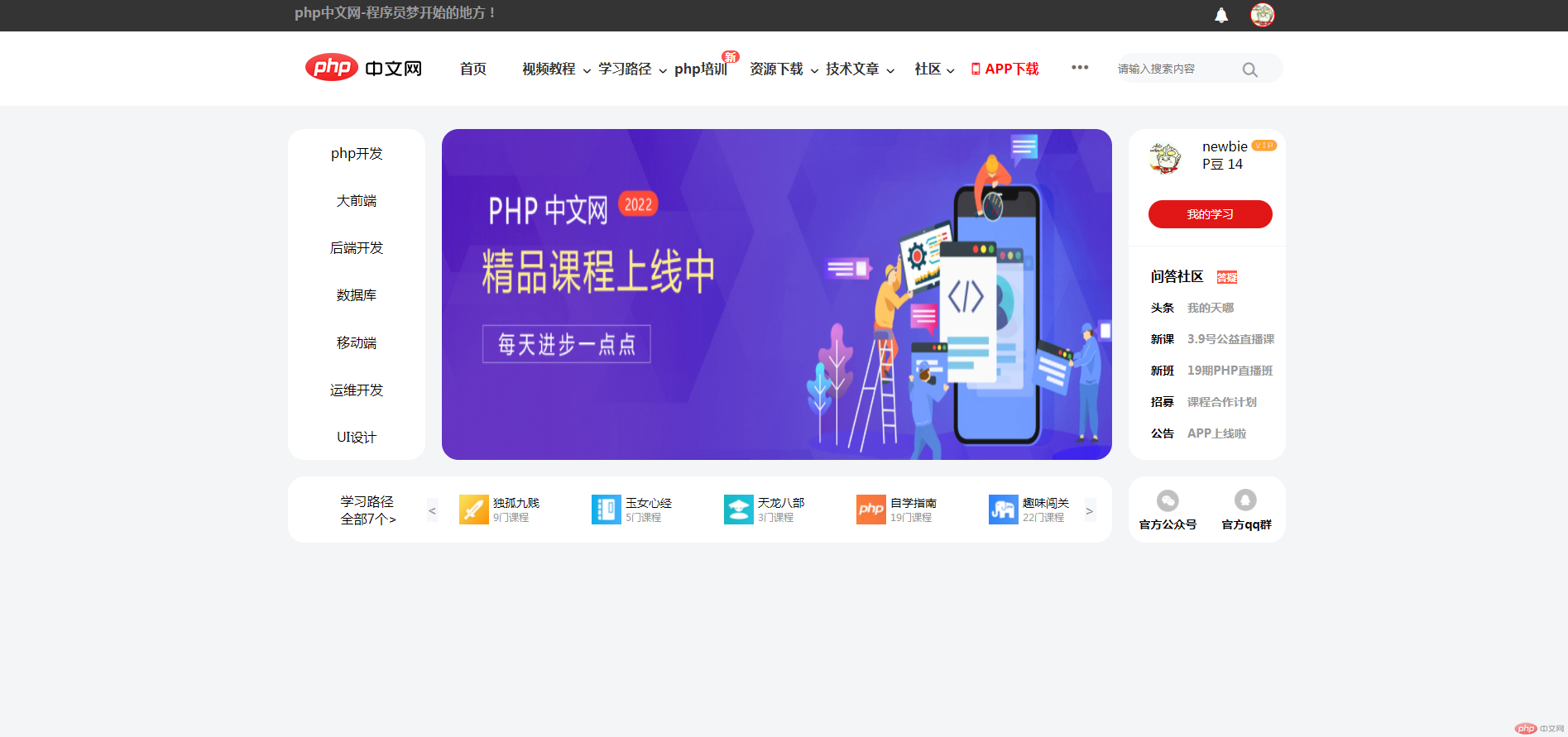
效果图

代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="preload" href="//at.alicdn.com/t/font_3280490_qvzagyi0dm.woff2" as="font" type="font/woff2" crossorigin="anonymous"> <link rel="stylesheet" href="//at.alicdn.com/t/font_3280490_su2mgd3iph.css"/> <link rel="stylesheet" href="/220324/作业/css/hrad.css"/> <link rel="stylesheet" href="/220324/作业/css/main.css"/></head><body> <!-- 头部样式 --> <header> <div class="head"> <div class="top"> <div class="top-left">php中文网-程序员梦开始的地方!</div> <div class="top-right"> <a href="" class="iconfont icon-tixing" ></a> <a href=""><img src="https://img.php.cn/upload/image/865/925/445/1648305289782816.jpg"></a> </div> </div> </div> <!-- 导航 --> <div class="daohang"> <div class="phpcenter"> <div class="logo"> <a href=""><img src="https://www.php.cn/static/images/new/logo.png"></a> </div> <nav> <a href=""> <h2>首页</h2> </a> <a href=""> <h2>视频教程</h2> <b class="iconfont icon-xiajiantou"></b> </a> <a href=""> <h2>学习路径</h2> <b class="iconfont icon-xiajiantou"></b> </a> <a href=""> <h2>php培训</h2> <b class="xin">新</b> </a> <a href=""> <h2>资源下载</h2> <b class="iconfont icon-xiajiantou"></b> </a> <a href=""> <h2>技术文章</h2> <b class="iconfont icon-xiajiantou"></b> </a> <a href=""> <h2>社区</h2> <b class="iconfont icon-xiajiantou shequ"></b> </a> <a href=""> <b class="iconfont icon-shouji"></b> <h2 class="appxiazai">    APP下载</h2> </a> <a href=""> <b class="iconfont icon-shenglvehao"></b> </a> </nav> <div class="daohang-right"> <input type="search" placeholder="请输入搜索内容"/> <span class="iconfont icon-search"></span> </div> </div> </div> </header> <!-- 主体区域 --> <main> <div class="zhukuang"> <div class="main-left"> <a href="">php开发</a> <a href="">大前端</a> <a href="">后端开发</a> <a href="">数据库</a> <a href="">移动端</a> <a href="">运维开发</a> <a href="">UI设计</a> </div> <div class="main-center"> <a> <img src="/220324/img/course.jpg"> </a> </div> <div class="main-right"> <div class="main-right-top"> <div class="right-top-top"> <a href=""><img src="https://img.php.cn/upload/image/865/925/445/1648305289782816.jpg"></a> <dl> <a href=""> <dt>newbie</dt> <b class="iconfont icon-tipvip"></b> </a> <dd>P豆 14</dd> </dl> </div> <div class="right-top-bottom"><a href="" style="color: white;">我的学习</a></div> </div> <div class="main-right-bottom"> <p class="p1"><span>问答社区</span><a href="">答疑</a></p> <p class="p2"><span>头条</span><a href="">我的天哪</a></p> <p class="p3"><span>新课</span><a href="">3.9号公益直播课</a></p> <p class="p4"><span>新班</span><a href="">19期PHP直播班</a></p> <p class="p5"><span>招募</span><a href="">课程合作计划</a></p> <p class="p6"><span>公告</span><a href="">APP上线啦</a></p> </div> </div> <div class="main-bottom-left"> <div class="bottom-left-left"> <dl> <dt>学习路径</dt> <dd>全部7个></dd> </dl> </div> <a href=""> <img src="https://www.php.cn/static/images/examples/dgjj.png" alt=""> <dl> <dt>独孤九贱</dt> <dd>9门课程</dd> </dl> </a> <a href=""> <img src="https://www.php.cn/static/images/examples/ynxj.png" alt=""> <dl> <dt>玉女心经</dt> <dd>5门课程</dd> </dl> </a> <a href=""> <img src="https://www.php.cn/static/images/examples/tlbb.png" alt=""> <dl> <dt>天龙八部</dt> <dd>3门课程</dd> </dl> </a> <a href=""> <img src="https://www.php.cn/static/images/examples/phpkjkf.png" alt=""> <dl> <dt>自学指南</dt> <dd>19门课程</dd> </dl> </a> <a href=""> <img src="https://www.php.cn/static/images/examples/phpksrm.png" alt=""> <dl> <dt>趣味闯关</dt> <dd>22门课程</dd> </dl> </a> <a href=""> <div class="you"> <b>></b> </div> </a> <a href=""> <div class="zuo"> <b><</b> </div> </a> </div> <div class="main-bottom-right"> <div class=""> <a href=""> <img src="/220323/sp220327_183056.png"> <h2>官方公众号</h2> </a> </div> <div class=""> <a href=""> <img src="/220323/sp220327_183108.png"> <h2>官方qq群</h2> </a> </div> </div> </div> </main></body></html>
body { background-color: #f3f5f7;}header .head { width: 100vw; display: grid; place-content: center; background-color: #343434;}header .head .top { width: 1200px; height: 40px; display: grid; grid-template-columns: 300px 100px; grid-template-rows: 40px; place-content: space-between; background-color: #343434;}header .head .top .top-left { color: #999999; font-weight: bold; padding-top:6px ; padding-left: 5px;}header .head .top .top-right { display: grid; grid-template-columns:repeat(2,1fr); place-items: center;}header .head .top .top-right .icon-tixing { color: white !important; font-size: 20px;}header .head .top .top-right img { display: flex; width: 27.22px; height: 27.22px; border:1px solid red; border-radius: 50%;}header .daohang .phpcenter .daohang-right input[type="search"] { width: 200px; height: 36px; border: none; background-color: #f7f8fa; outline: none; border-radius: 20px;}header .daohang .phpcenter .daohang-right .icon-search { font-size: 20px; font-weight: bold; color: #999999; position: relative; left: 150px; top: -26px;}/* 导航样式 */header .daohang { width: 100vw; display: grid; place-content: center; background-color: #ffffff; height: 90px;} a { text-decoration: none; color: black;}header .daohang .phpcenter { width: 1200px; height: 90px; display: grid; grid-template-columns: repeat(3,1fr); place-content: center; place-items: center;}header .daohang .phpcenter .logo { width: 140px;}header .daohang .phpcenter .daohang-right { padding-top: 20px;}header .daohang .phpcenter nav { width:825px ; display: grid; grid-template-columns:repeat(9,1fr); grid-template-rows:40px ; place-items: center;}header .daohang .phpcenter nav a h2 { font-size: 16px; font-family: "微软雅黑"; color: #333;}header .daohang .phpcenter nav a { position: relative; place-content: center; line-height: 40px;} header .daohang .phpcenter nav .icon-xiajiantou { position: absolute; left: 70px; top: 3px; }header .daohang .phpcenter nav .icon-shouji { position:absolute;}header .daohang .phpcenter nav .xin { display: block; width: 22px; height: 15px; line-height: 15px; text-align: center; position:absolute; top: -2px; right: -15px; color:#ffffff; font-size: 13px; background-color: #fd5050; border-radius: 60px;}header .daohang .phpcenter nav .icon-shenglvehao{ font-size: 26px; color:#6c6c6c;}header .daohang .phpcenter nav .shequ { position: absolute; top: 3px; left: 35px;}header .daohang .phpcenter nav a .appxiazai,.icon-shouji { color: red; font-size: 16px;} main .zhukuang { display: grid; grid-template-columns:166px 810px 190px ; grid-template-rows: 400px 80px; gap: 20px; place-content:center ; margin: 28px; } main .zhukuang >* { background-color: #ffffff; border-radius: 20px; } /* 左边样式 */ main .zhukuang .main-left { width: 166px; height: 400px; display:grid; grid-template-rows: repeat(7,1fr); place-items: center; } main .zhukuang .main-left a:hover { background-color:#fcebed ; place-items: center; display:grid; border-radius: 20px; color: red; width: 126px; height: 40px; } /* 中间样式 */ main .zhukuang .main-center img { width: 810px; height: 400px; border-radius: 20px; } /* 左下部分样式 */ main .zhukuang .main-bottom-left { grid-column: span 2; display: grid; grid-template-columns: repeat(6,160px); place-content: center; place-items: center; position: relative; } main .zhukuang .main-bottom-left .bottom-left { position: ; } main .zhukuang .main-bottom-left img { width: 36px; height: 36px; margin-top: 5px; margin-left: 25px; float: left; top: -23px; right:15px; position: absolute; } main .zhukuang .main-bottom-left a { position: relative; } main .zhukuang .main-bottom-left a dl { font-size: 14px; position:absolute; width: 85px; top: -18px; left: -10px; } main .zhukuang .main-bottom-left a dl dd { font-size: 12px; color: #999999; } main .zhukuang .main-bottom-left .you { position: absolute; top: -35px; left: 865px; width: 14px; height: 29px; line-height: 29px; color: #999999; background-color: #f6f7fb; } main .zhukuang .main-bottom-left .zuo { position: absolute; top: -35px; left: -90px; width: 14px; height: 29px; line-height: 29px; color: #999999; background-color: #f6f7fb; } /* 右边样式 */ main .zhukuang .main-right { display: grid; grid-template-rows: 142px 258px ; } main .zhukuang .main-right .main-right-top { display: grid; grid-template-rows: 71PX 71PX ; place-content: center; position: relative; border-bottom: 1px solid #f4f4f4; } main .zhukuang .main-right .main-right-top img { display: flex; width: 40px; height: 40px; border-radius: 50%; position: absolute; top: 15px; } main .zhukuang .main-right .main-right-top .right-top-top { width: 156px; height: 60px; } main .zhukuang .main-right .main-right-top .right-top-top .icon-tipvip { font-size: 30px; position: absolute; right: -35px; top: -5px; color:#fca62d; } main .zhukuang .main-right .main-right-top .right-top-top dl { position: absolute; right: 60px; top: 10px; } main .zhukuang .main-right .main-right-top .right-top-top a { display: block; } .right-top-bottom { margin-top: 15px; width: 150px; height: 34px; background-color:#e11717 ; color: #ffffff; text-align: center; line-height: 34px; border-radius: 20px; font-size: 14px; } /* 右下角样式 */ .main-right-bottom { padding: 7px; } .main-right-bottom p { line-height: 18px; display: block; height: 18px; width: 150px; color: black; margin: 20px; font-size: 14px; font-weight: bold; } .main-right-bottom p span { margin-right: 16px; } .main-right-bottom p a { color: #999999; } .main-right-bottom .p1 { font-size: 16px; } .main-right-bottom .p1 a { background-color: #ff583d; color: #ffffff; font-size: 12px; font-weight:; } .main-bottom-right { display: grid; grid-template-columns: 95px 95px ; place-content: center; place-items: center; } .main-bottom-right img { display: block; text-align: center; margin: 0 auto; } .main-bottom-right h2 { padding-top: 5px; font-size: 14px; line-height: 20px; }* { margin: 0; padding: 0; /* box-sizing: border-box; */ /* background-color:antiquewhite; */ /* background-color: #f3f5f7; */ /* border: 1px solid red; */ font-family: "微软雅黑";}