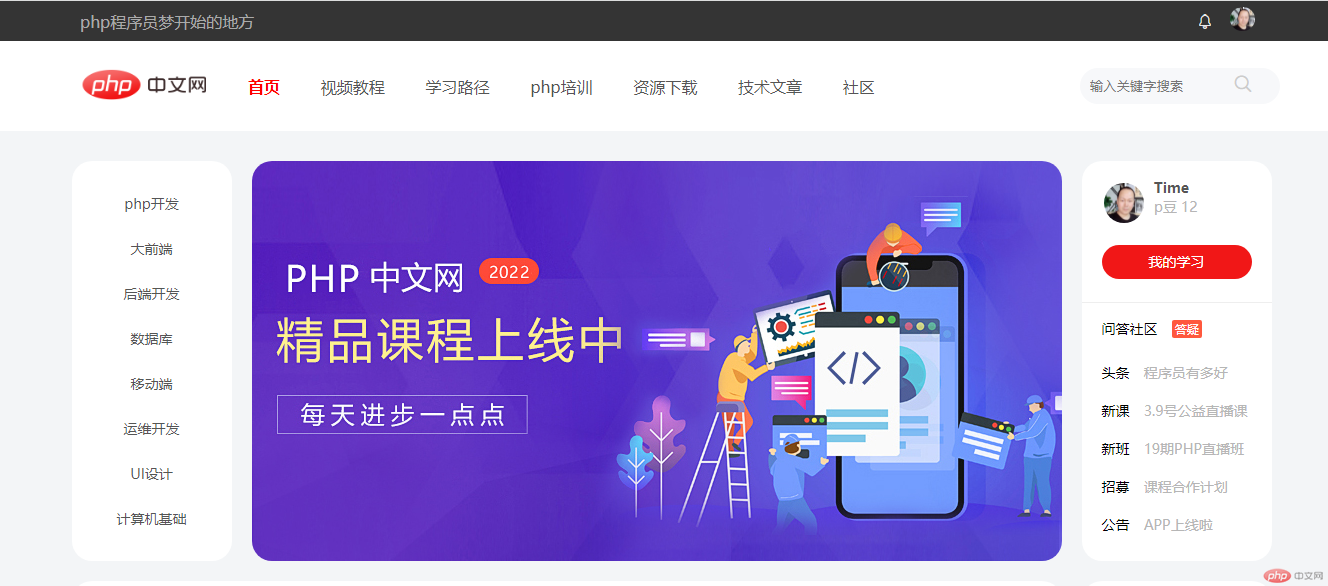
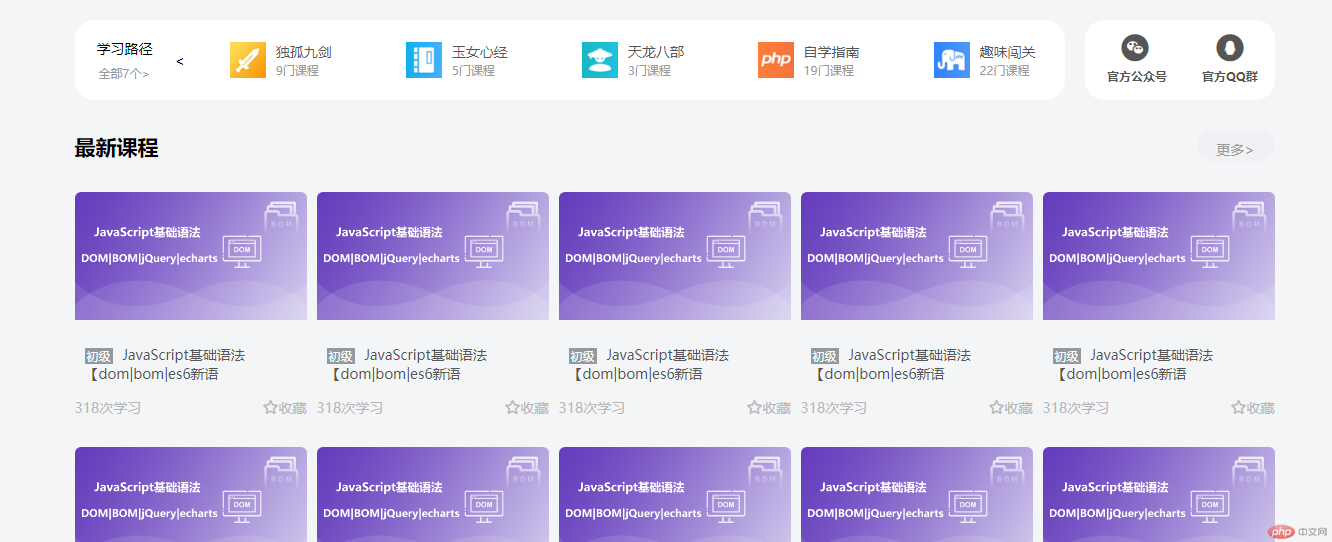
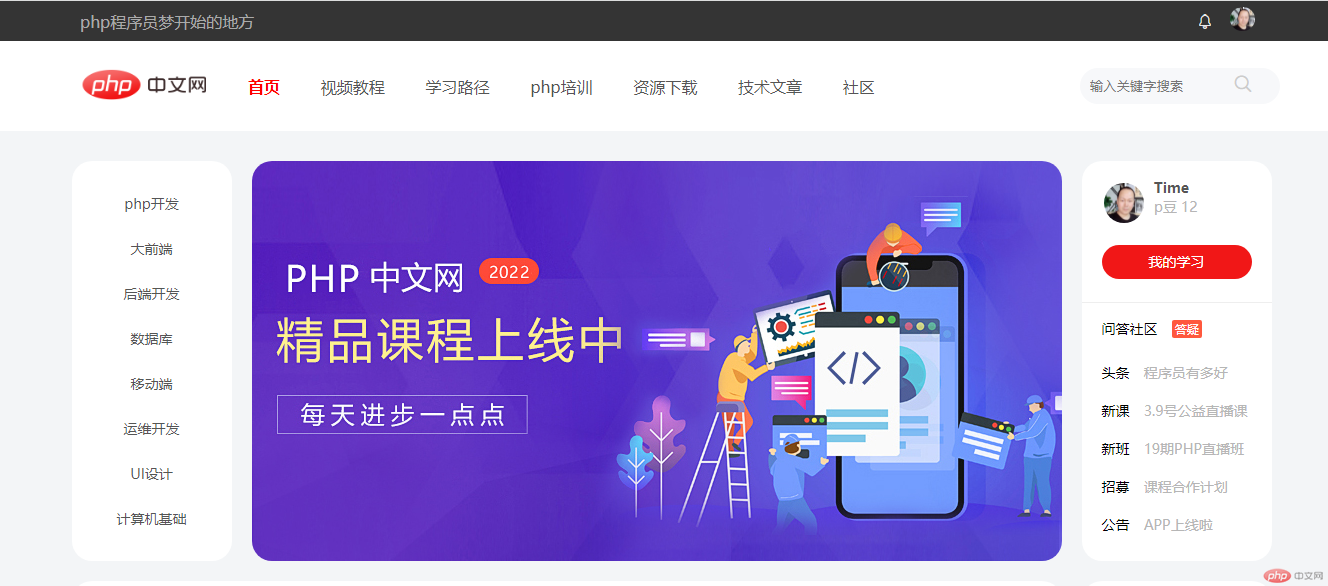
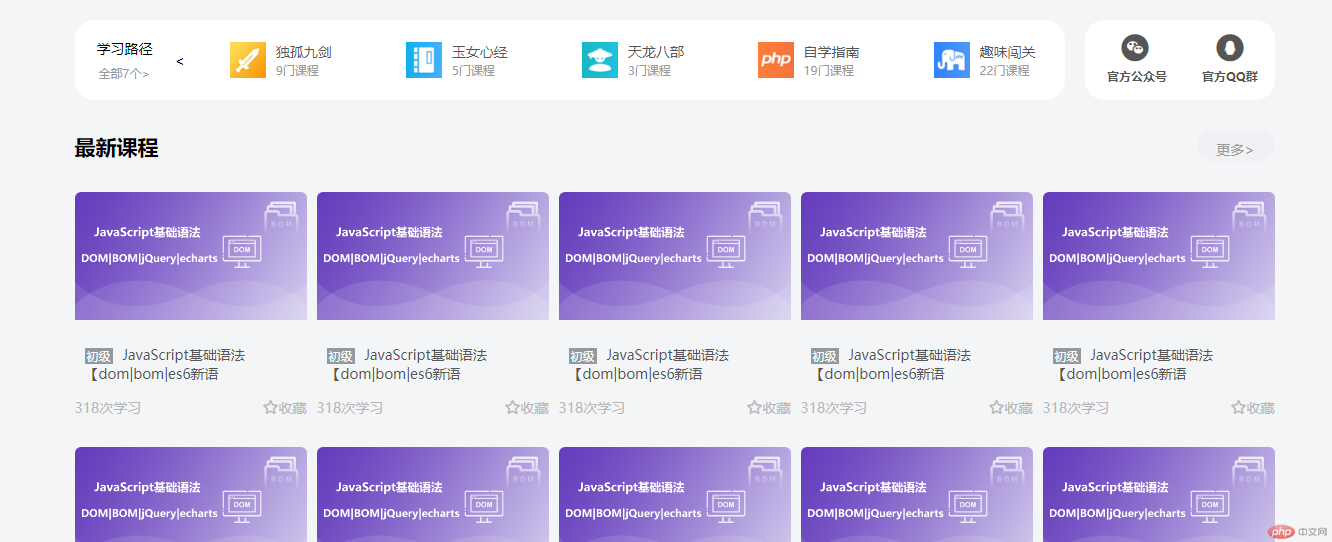
图片展示


代码
HTML 代码部分
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>仿php.cn</title> <link rel="stylesheet" href="static/css/reset.css"> <link rel="stylesheet" href="//at.alicdn.com/t/font_3280335_t3u4plz9cur.css"> <!-- <link rel="stylesheet" href="static/iconfont/iconfont.css"> --> <link rel="stylesheet" href="static/css/header.css"> <link rel="stylesheet" href="static/css/main.css"></head><body> <!-- 页眉 --> <header> <!-- 顶部 --> <div class="top"> <div class="content"> <div class="title">php程序员梦开始的地方</div> <div class="right"> <a href="" class="iconfont icon-lingdang"></a> <a href=""><img src="static/images/user-pic.jpeg" alt=""></a> </div> </div> </div> <!-- 导航 --> <div class="navs"> <div class="content"> <a href="" class="log"><img src="static/images/logo.png" alt=""></a> <nav> <a href="" class="active">首页</a> <a href="">视频教程</a> <a href="">学习路径</a> <a href="">php培训</a> <a href="">资源下载</a> <a href="">技术文章</a> <a href="">社区</a> </nav> <div class="search"> <input type="search" placeholder="输入关键字搜索"> <span class="iconfont icon-fangdajing fdj"></span> </div> </div> </div> </header> <!-- 主体 --> <main> <div class="navs"> <div class="left"> <a href="">php开发</a> <a href="">大前端</a> <a href="">后端开发</a> <a href="">数据库</a> <a href="">移动端</a> <a href="">运维开发</a> <a href="">UI设计</a> <a href="">计算机基础</a> </div> <div class="slider"> <a href=""><img src="static/images/slider.jpeg" alt=""></a> </div> <div class="right"> <div class="right-content"> <div class="right-content-shang"> <div class="right-content-shang1"> <span> <a href=""><img src="static/images/user-pic.jpeg" alt=""></a> </span> <dl> <dt><a href="">Time</a></dt> <dd>p豆 12</dd> </dl> </div> <div class="right-content-shang2"> <a href="">我的学习</a> </div> </div> <div class="right-content-xia"> <div class="f1"> <span>问答社区</span> <a href="" >答疑</a> </div> <div class="f2"> <p> <span>头条</span> <a href="">程序员有多好</a> <!-- <marquee direction="up" style="float: right;">UP</marquee> --> </p> <p> <span>新课</span> <a href="">3.9号公益直播课</a> </p> <p> <span>新班</span> <a href="">19期PHP直播班</a> </p> <p> <span>招募</span> <a href="">课程合作计划</a> </p> <p> <span>公告</span> <a href="">APP上线啦</a> </p> </div> </div> </div> </div> <div class="bottom-left"> <!-- 学习路径 --> <div class="desc"> <div class="title">学习路径</div> <span>全部7个></span> </div> <ul class="detail"> < <li onclick=""> <img src="static/images/dgjj.png" alt=""> <a href="">独孤九剑</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images/ynxj.png" alt=""> <a href="">玉女心经</a> <span>5门课程</span> </li> <li onclick=""> <img src="static/images/tlbb.png" alt=""> <a href="">天龙八部</a> <span>3门课程</span> </li> <li onclick=""> <img src="static/images/phpkjkf.png" alt=""> <a href="">自学指南</a> <span>19门课程</span> </li> <li onclick=""> <img src="static/images/phpksrm.png" alt=""> <a href="">趣味闯关</a> <span>22门课程</span> </li> </ul> </div> <div class="bottom-right"> <ul class="content"> <li> <a href=""> <b class="iconfont icon-logo-wechat"></b> <h2>官方公众号</h2> </a> </li> <li> <a href=""> <b class="iconfont icon-QQ-circle-fill"></b> <h2>官方QQ群</h2> </a> </li> </ul> </div> </div> <div class="plate"> <div class="content"> <div class="title"> <h2>最新课程</h2> <a href="">更多></a> </div> <ul class="list"> <li> <span> <a href=""><img src="static/images/list1.jpg" alt=""></a> </span> <dl> <dt><i>初级</i><a href="">JavaScript基础语法【dom|bom|es6新语</a></dt> <dd><p>318次学习</p><a href=""><b class="iconfont icon-shoucang"></b>收藏</a></dd> </dl> </li> <li> <span> <a href=""><img src="static/images/list1.jpg" alt=""></a> </span> <dl> <dt><i>初级</i><a href="">JavaScript基础语法【dom|bom|es6新语</a></dt> <dd><p>318次学习</p><a href=""><b class="iconfont icon-shoucang"></b>收藏</a></dd> </dl> </li> <li> <span> <a href=""><img src="static/images/list1.jpg" alt=""></a> </span> <dl> <dt><i>初级</i><a href="">JavaScript基础语法【dom|bom|es6新语</a></dt> <dd><p>318次学习</p><a href=""><b class="iconfont icon-shoucang"></b>收藏</a></dd> </dl> </li> <li> <span> <a href=""><img src="static/images/list1.jpg" alt=""></a> </span> <dl> <dt><i>初级</i><a href="">JavaScript基础语法【dom|bom|es6新语</a></dt> <dd><p>318次学习</p><a href=""><b class="iconfont icon-shoucang"></b>收藏</a></dd> </dl> </li> <li> <span> <a href=""><img src="static/images/list1.jpg" alt=""></a> </span> <dl> <dt><i>初级</i><a href="">JavaScript基础语法【dom|bom|es6新语</a></dt> <dd><p>318次学习</p><a href=""><b class="iconfont icon-shoucang"></b>收藏</a></dd> </dl> </li> <li> <span> <a href=""><img src="static/images/list1.jpg" alt=""></a> </span> <dl> <dt><i>初级</i><a href="">JavaScript基础语法【dom|bom|es6新语</a></dt> <dd><p>318次学习</p><a href=""><b class="iconfont icon-shoucang"></b>收藏</a></dd> </dl> </li> <li> <span> <a href=""><img src="static/images/list1.jpg" alt=""></a> </span> <dl> <dt><i>初级</i><a href="">JavaScript基础语法【dom|bom|es6新语</a></dt> <dd><p>318次学习</p><a href=""><b class="iconfont icon-shoucang"></b>收藏</a></dd> </dl> </li> <li> <span> <a href=""><img src="static/images/list1.jpg" alt=""></a> </span> <dl> <dt><i>初级</i><a href="">JavaScript基础语法【dom|bom|es6新语</a></dt> <dd><p>318次学习</p><a href=""><b class="iconfont icon-shoucang"></b>收藏</a></dd> </dl> </li> <li> <span> <a href=""><img src="static/images/list1.jpg" alt=""></a> </span> <dl> <dt><i>初级</i><a href="">JavaScript基础语法【dom|bom|es6新语</a></dt> <dd><p>318次学习</p><a href=""><b class="iconfont icon-shoucang"></b>收藏</a></dd> </dl> </li> <li> <span> <a href=""><img src="static/images/list1.jpg" alt=""></a> </span> <dl> <dt><i>初级</i><a href="">JavaScript基础语法【dom|bom|es6新语</a></dt> <dd><p>318次学习</p><a href=""><b class="iconfont icon-shoucang"></b>收藏</a></dd> </dl> </li> </ul> </div> </div> </main></body></html>
css代码
header .top{ width: 100vw; height: 40px; background-color: rgb(52, 52, 52); color: #aaa;}header .top .content img{ width: 50%; border-radius: 50%;}header .top .content { display: grid; width: 1200px; grid-template-columns: 400px 100px; place-content: space-between; margin: auto; grid-auto-rows: 40px; place-items: center start;}header .top .content .right .iconfont{ font-size: 18px; color: #eee;}header .top .content .right{ display: grid; grid-template-columns: repeat(2,1fr); place-items: center;}/* 导航 */header .navs{ width: 100vw; height: 90px; background-color: #fff;}header .navs .content{ display: grid; width: 1200px; grid-template-columns: 140px 1fr 200px; grid-auto-rows: 90px; margin: auto; gap: 10px; place-items: center start;}header .navs .content img{ width: 90%;}header .navs .content a.active,header .navs .content a:hover{ color: red; font-weight: bold;}header .navs .content .search{ display: flex;}header .navs .content nav a{ padding: 0 18px;}header .navs .content .search input[type="search"]{ width: 200px; height: 36px; border: none; outline: none; background-color: #f7f8fa; border-radius: 100px; padding-left: 10px;}header .navs .content .search .fdj{ font-size: 22px; color: #ccc; position: relative; left: -48px; top: 5px;}
main.css
main{ font-size: 14px;}main .navs{ display: grid; grid-template-columns: 160px 810px 190px; grid-template-rows: 400px 80px; gap: 20px; place-content: center; margin: 30px 0;}main .navs>*{ background-color: #fff; border-radius: 20px;}/* 底部左侧两列 */main .navs .bottom-left{ grid-column: span 2;}main .navs .slider img{ width: 100%; border-radius: 20px;}main .navs .left{ display: grid; place-items: center; padding: 20px 0;}main .navs .left a:hover{ color: red; background-color: rgb(250, 223, 227);}main .navs .left a{ padding: 10px 20px; border-radius: 20px;}main .navs .bottom-left{ display: grid; grid-template-columns: 100px 1fr;}main .navs .bottom-left .desc{ display: grid; place-items: center; padding: 16px;}main .navs .bottom-left .detail img{ grid-row: span 2; width: 100%;}main .navs .bottom-left .detail { display: flex; place-items: center; place-content: space-between;}main .navs .bottom-left .detail li{ display: grid; grid-template-columns: 36px 85px; gap: 0 10px; place-items: center start;}main .navs .bottom-left .detail li a { font-size: 14px;}main .navs .bottom-left .detail li span,main .navs .bottom-left .desc span{ font-size: 12px; color: #999;}main .navs .bottom-left .detail li a:hover { color: red;}main .navs .right .right-content{ display: grid; grid-template-rows: 142px 240px;}main .navs .right .right-content .right-content-shang{ display: grid; border-bottom: 1px solid #eeeeee; padding: 0 0 20px 0;}main .navs .right .right-content .right-content-shang .right-content-shang1{ margin: auto;}main .navs .right .right-content .right-content-shang .right-content-shang1 img{ float: left; width: 40px; height: 40px; border-radius: 100px; margin-top: 20px;}main .navs .right .right-content .right-content-shang .right-content-shang1 dl{ float: right; width: 105px; margin-top: 15px; padding: 0 10px;}main .navs .right .right-content .right-content-shang .right-content-shang1 dd{ color: #b6b6b6;}main .navs .right .right-content .right-content-shang .right-content-shang1 a{ font-weight: bold;}main .navs .right .right-content .right-content-shang .right-content-shang2{ width: 150px; height: 34px; background: #f11717; border-radius: 100px; line-height: 34px; text-align: center; text-decoration: none; overflow: hidden; margin-top: 20px; margin-left: 20px;}main .navs .right .right-content .right-content-shang .right-content-shang2 a { color: #ffffff;}main .navs .right .right-content .right-content-xia{ display: grid; grid-template-rows: 50px 1fr; margin-left: 20px;} main .navs .right .right-content .right-content-xia .f1 a{ width: 31px; height: 16px; background: #ff583d; border-radius: 2px; font-size: 12px; color: #ffffff; line-height: 16px;}main .navs .right .right-content .right-content-xia .f2 a:hover{ color: red;}main .navs .right .right-content .right-content-xia .f1{ place-self: center start;}main .navs .right .right-content .right-content-xia .f1 span{ margin-right: 10px;}main .navs .right .right-content .right-content-xia .f1 a{ padding: 1px 3px;}main .navs .right .right-content .right-content-xia .f2{ display: grid; place-items: center start;}main .navs .right .right-content .right-content-xia .f2 a{ color: #b6b6b6; }main .navs .bottom-right .content{ display: grid; grid-template-columns: repeat(2,1fr); place-items: center; place-content: space-between;}main .navs .bottom-right .content li a h2{ font-size: 12px; font-weight: bold; height: 16px; line-height: 16px; overflow: hidden; margin-top: 5px;}main .navs .bottom-right .content li a b{ font-size: 30px; margin-left: 13px;}main .navs .bottom-right .content li { float: left; width: 70px; margin-top: 13px; margin-left: 20px;}main .navs .right .right-content .right-content-xia .f2 p span{ padding: 0 10px 0 0;}main .plate{ width: 1200px; margin: 30px 0; margin: auto;}main .plate .content{ display: grid; grid-template-rows: 32px 530px;}main .plate .content .title{ display: grid; grid-template-columns: 88px 78px; grid-template-rows: 32px; place-content: space-between; place-items: center start;}main .plate .content .title a{ padding: 10px 10px; width: 78px; height: 32px; background: #f0f1f4; color: #999999; border-radius: 20px; text-align: center; }main .plate .content .list{ display: grid; grid-template-columns: repeat(5,1fr); grid-template-rows: repeat(2,1fr); place-content: space-between; gap: 10px; margin-top: 30px;}main .plate .content .list li img{ width: 100%; border-radius: 6px 6px 0px 0px;}main .plate .content .list li{ display: grid;}main .plate .content .list li dl dt{ margin-left: 10px;}main .plate .content .list li dl dt i{ float: left; width: 28px; height: 16px; background: #93999f; line-height: 16px; overflow: hidden; text-align: center; font-style: normal; font-size: 11px; color: #ffffff; margin-right: 10px; margin-top: 3px;}main .plate .content .list li dl dd{ display: flex; margin-top: 15px; place-content: space-between; color: #b7b7b7;}main .plate .content .list li dl dd a { color: #b7b7b7;}