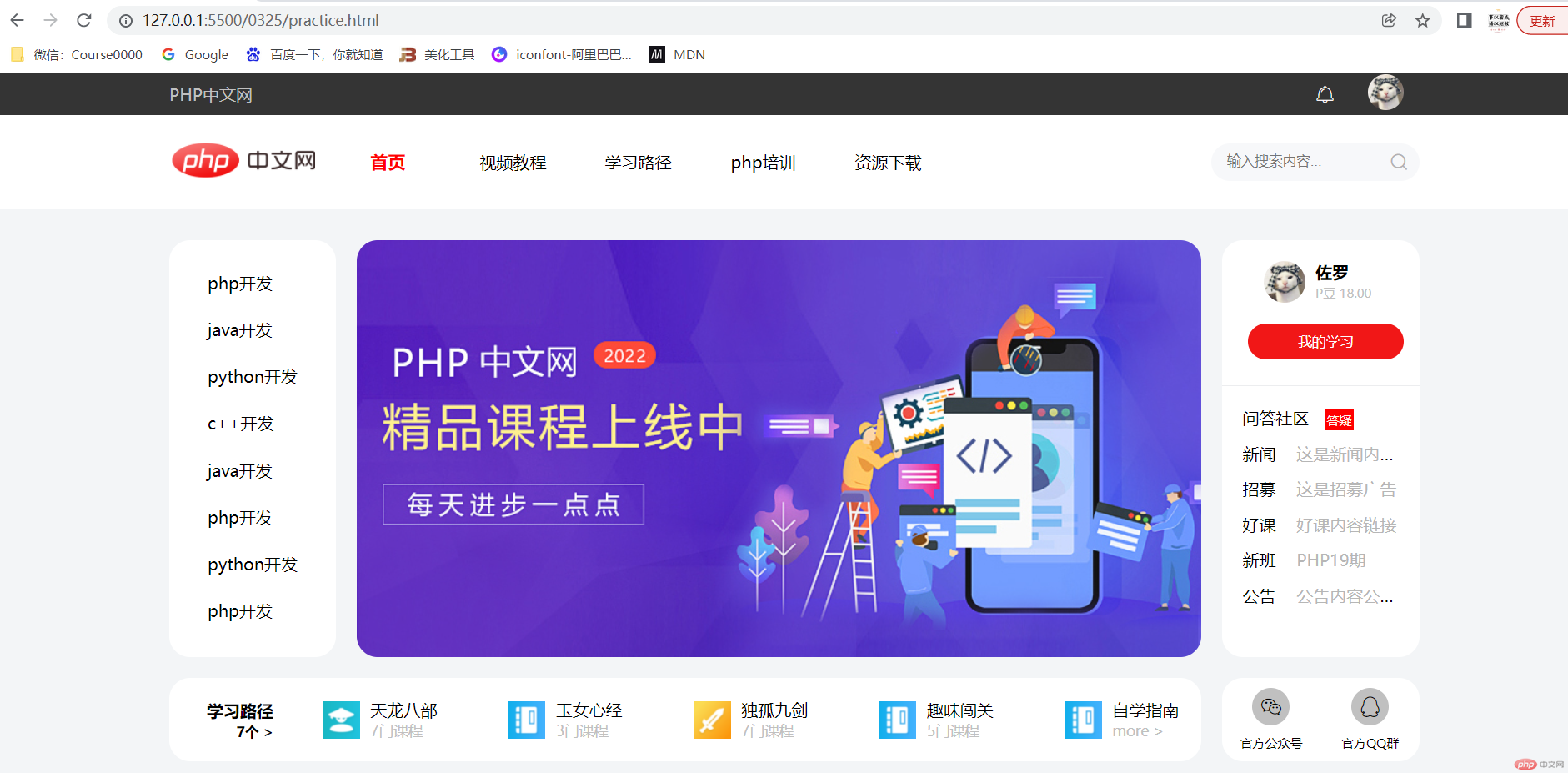
- 完善课堂的案例,将右侧布局实现
练习的过程中,使用到grid布局与原始布局
记录下练习的过程中使用有迷惑性需要反复练习的部分:
1、place-content 所有项目在容器中的对齐,项目能使用剩余空间
例如place-content: space-between space-around;
2、 place-content: start center;垂直方向顶对齐 水平方向居中
3、place-items 设置项目在单元格中的对齐,前提是单元格中/网格区域中,有剩余空间,项目在交叉轴上的对齐方式
4、gap: 10px 5px行轨间隙 10px,列轨间隙 5px
5、2 / span 3 起始编号2, 跨越2列
6、grid-area:1/2/3/4 行起始 / 列起始 / 行结束 / 列结束