一、模态框
<!-- 头部 --> <header> <h3 class="title">xxx的博客欢迎你</h3> <button onclick="showModal()">登录</button> </header> <!-- 模态框弹层 --> <div class="modal"> <!-- 遮罩层 --> <div class="modal-bg" onclick="closeModal()"></div> <div class="modal-content"> <!-- 登录表单 --> <form action="" class="modal-form" id="content1"> <fieldset> <legend>用户登录</legend> <input type="email" name="emain" id="" placeholder="请输入邮箱"> <input type="password" name="password" id="" placeholder="请输入密码"> <button>登录</button> </fieldset> </form> <!-- 登录二维码 --> <img id="content2" class="ewmImg" src="./ewm.jpg" alt="登录二维码"> <div class="loginItem"> <div><a href="#content1">账号登录</a></div> <div><a href="#content2">扫码登录</a></div> </div> </div> </div>
*{ margin: 0; padding: 0; } header{ background-color: darkcyan; padding: 1em; display: flex; place-content: space-between; line-height: 4vh; } .title{ color: #fff; font-weight: lighter; font-style: italic; letter-spacing: 2px; text-shadow: 2px 2px 2px #555; } header button{ border: none; width: 5em; border-radius: 8px; } header button:hover{ cursor: pointer; background-color: darkorange; box-shadow: 0 0 5px #fff; transition: 0.2s; color: #fff; } .modal{ display: none; } .modal-bg{ position: absolute; left: 0; top: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, .5); } .modal-content{ position: fixed; width: 300px; top: 25vh; left: 35vw; } .modal .modal-form fieldset { height: 15.5em; background-color: lightcyan; border: none; padding: 2em 3em; box-shadow: 0 0 5px #888; display: grid; gap: 1em; } /* 模态框表单标题 */ .modal-form{ margin-top: 6vh; } .modal .modal-form fieldset legend { padding: 7px 1.5em; background-color: lightseagreen; color: white; } .modal .modal-form fieldset input { height: 3em; padding-left: 1em; outline: none; border: 1px solid #ddd; font-size: 14px; } /* :focus: 表单控件,获取焦点时的样式 */ .modal .modal-form fieldset input:focus { box-shadow: 0 0 8px #888; border: none; } .modal .modal-form fieldset button { background-color: lightseagreen; color: white; border: none; height: 3em; font-size: 16px; height: 2.5em; } .modal .modal-form fieldset button:hover { background-color: coral; cursor: pointer; } .modal-content{ padding: 30px; background-color: #fff; } .loginItem{ display: flex; place-content: space-evenly; margin-bottom: 2vh; position:absolute ; width:90%; top: 2vh; } .loginItem div{ color: #999; line-height: 5vh; } .active{ border-bottom: 2px solid lightseagreen; color: lightseagreen!important; } .ewmImg{ width: 100%; margin-top: 6vh; } a{ text-decoration: none; color: #999; } #content1,#content2{ display:none; } #content1:target, #content2:target{ display:block; } #content1:target ~ .loginItem div:first-of-type { border-bottom: 2px solid lightseagreen; } #content1:target ~ .loginItem div:first-of-type a{ color: lightseagreen; } #content2:target ~ .loginItem div:nth-of-type(2) a{ color: lightseagreen; } #content1:target ~ #content2{ display: none; } #content2:target ~ .loginItem div:nth-of-type(2){ border-bottom: 2px solid lightseagreen; }
function showModal() { // 获取模态框元素 const modal = document.querySelector('.modal'); // 显示模态框 modal.style.display = 'block'; // 焦点自动置入第一个输入框email modal.querySelector('input:first-of-type').focus(); } function closeModal() { // 获取模态框元素 const modal = document.querySelector('.modal'); // 关闭模态框 modal.style.display = 'none'; }
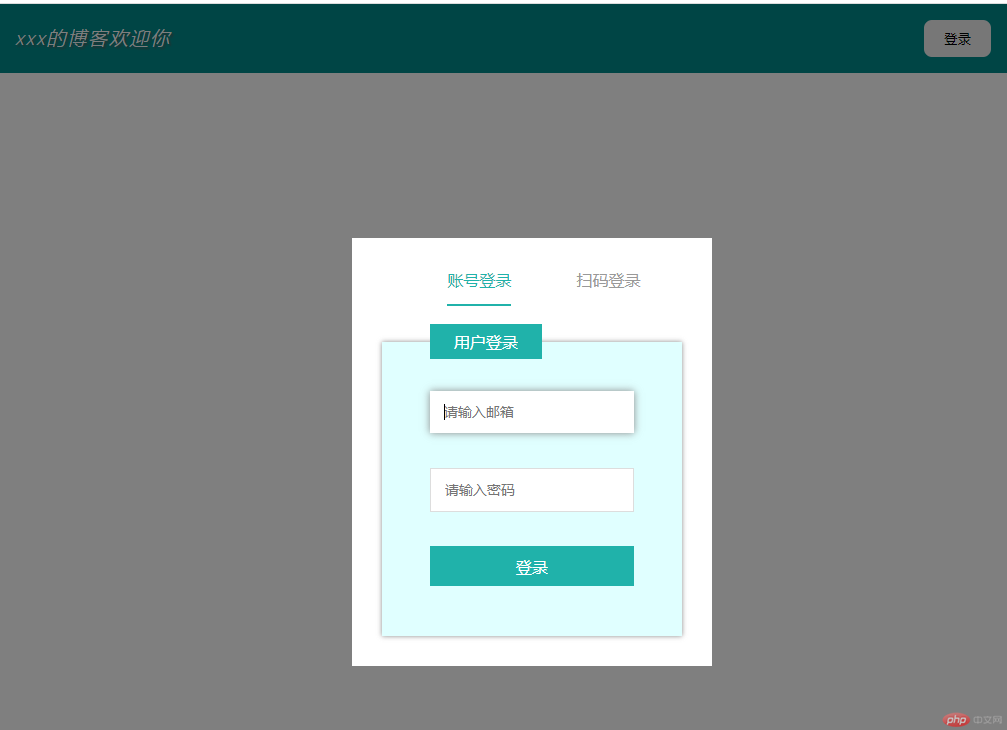
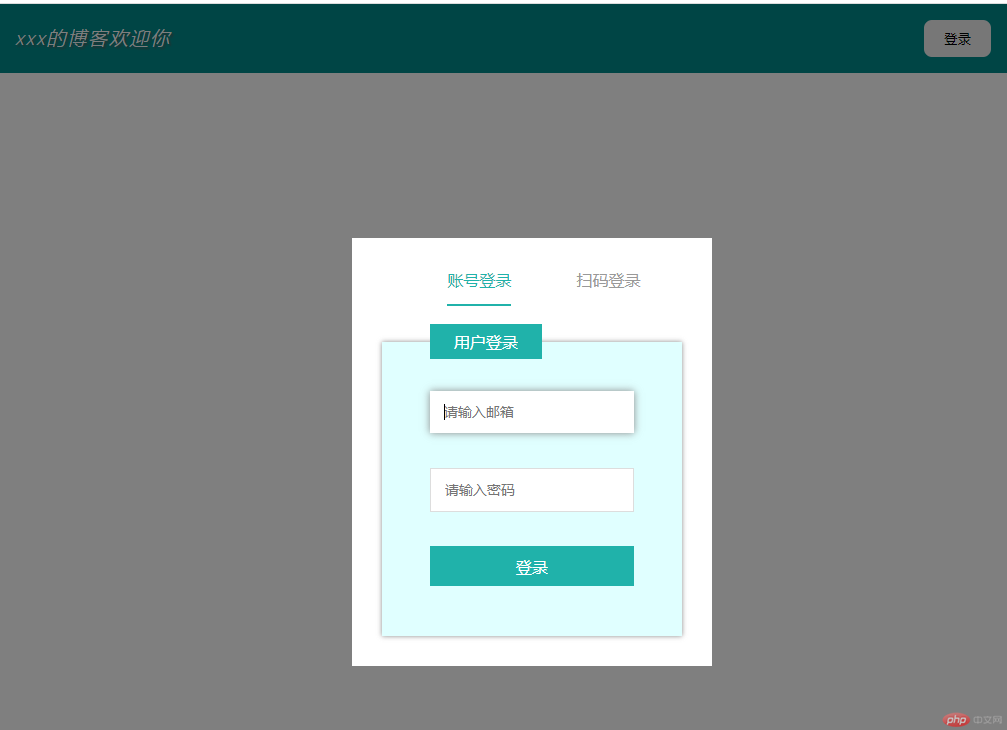
二、效果