作业内容:
- 定位
- 模态框
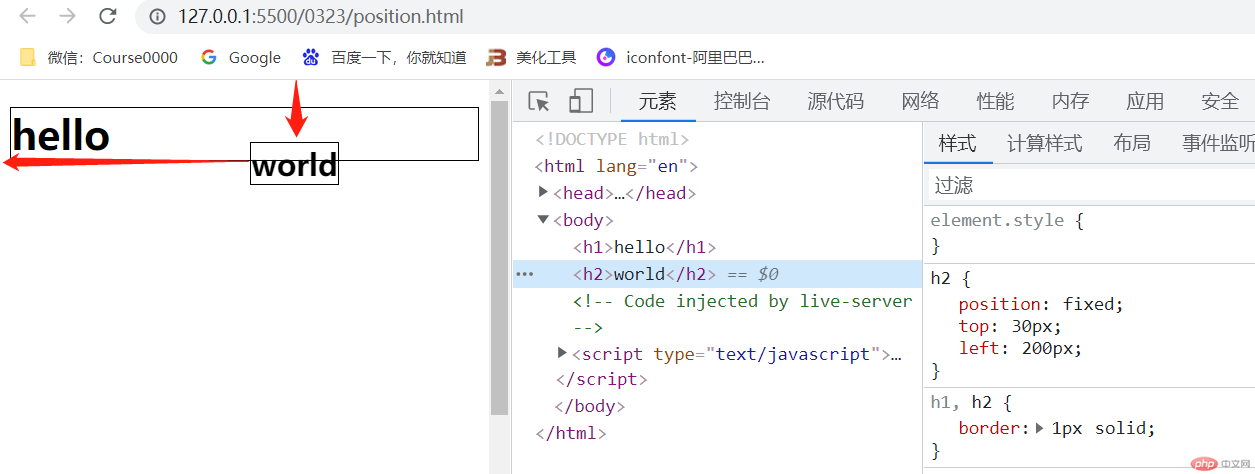
定位:

/* 定位:默认静态定位, static*/h1,h2{border: 1px solid ;}/*相对定位: 依然在文档流,受文档流控制,只是相对于!!自身原本的位置!!发生变化, relative*//* h2{position: relative;top: 30px;}/*绝对定位: 已经在不受文档流控制,相对于定位父级发生位置偏移, absolute*/h2{position: absolute;top: 30px;}/*固定定位: 不受文档流控制,总是相对于body, fixed */h2{position: fixed;top: 30px;left: 200px;}
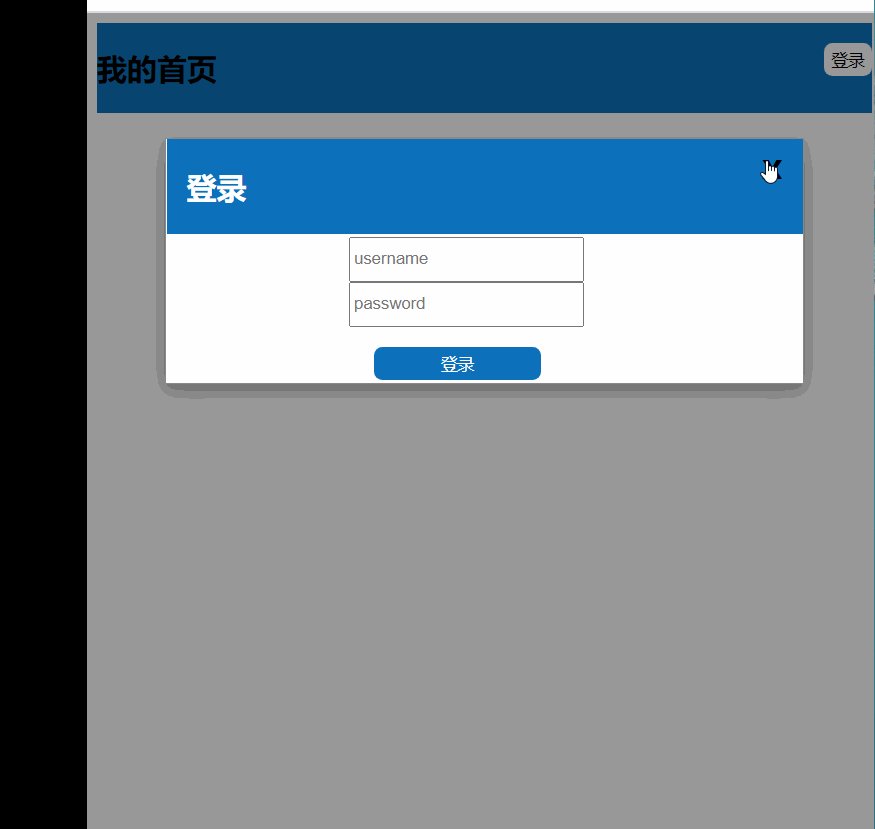
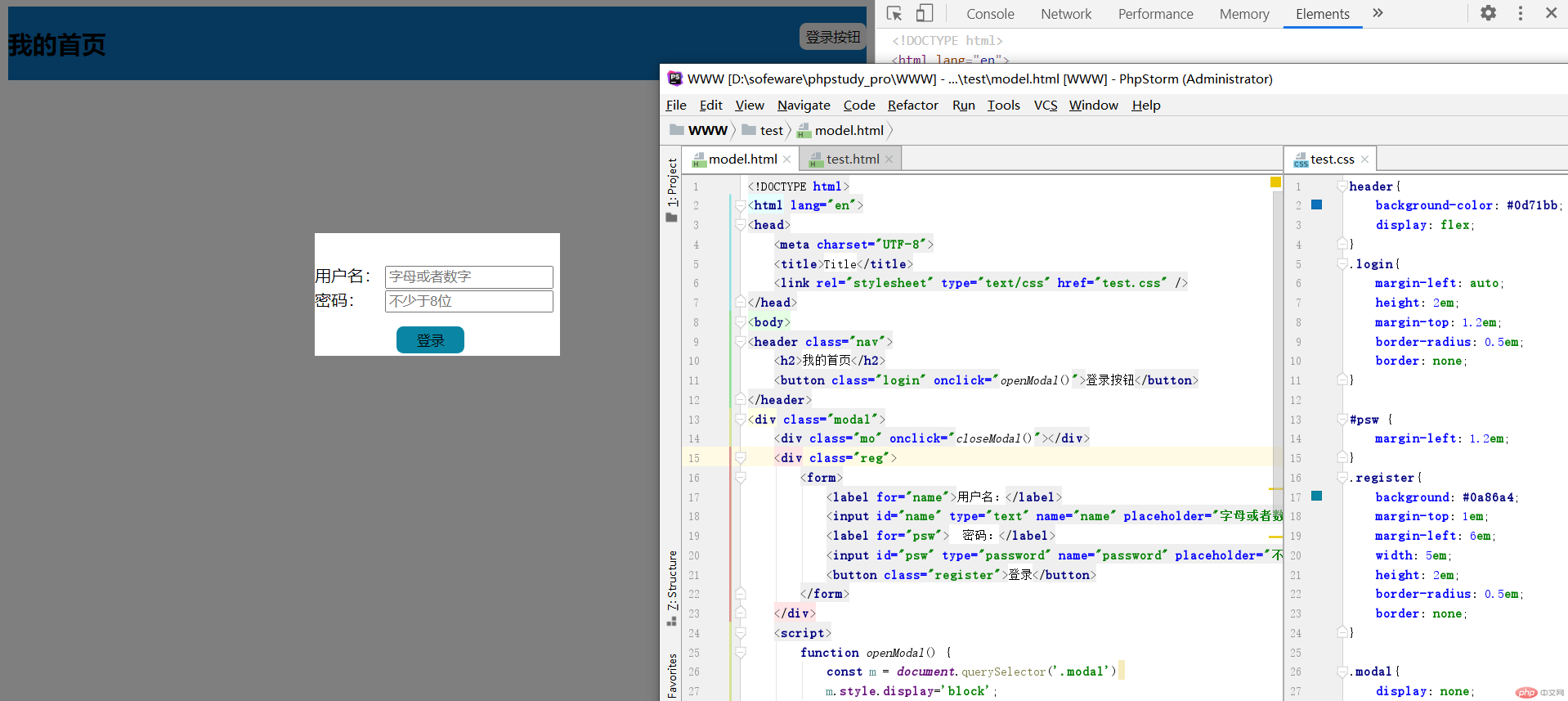
模态框:(
只贴importent代码)
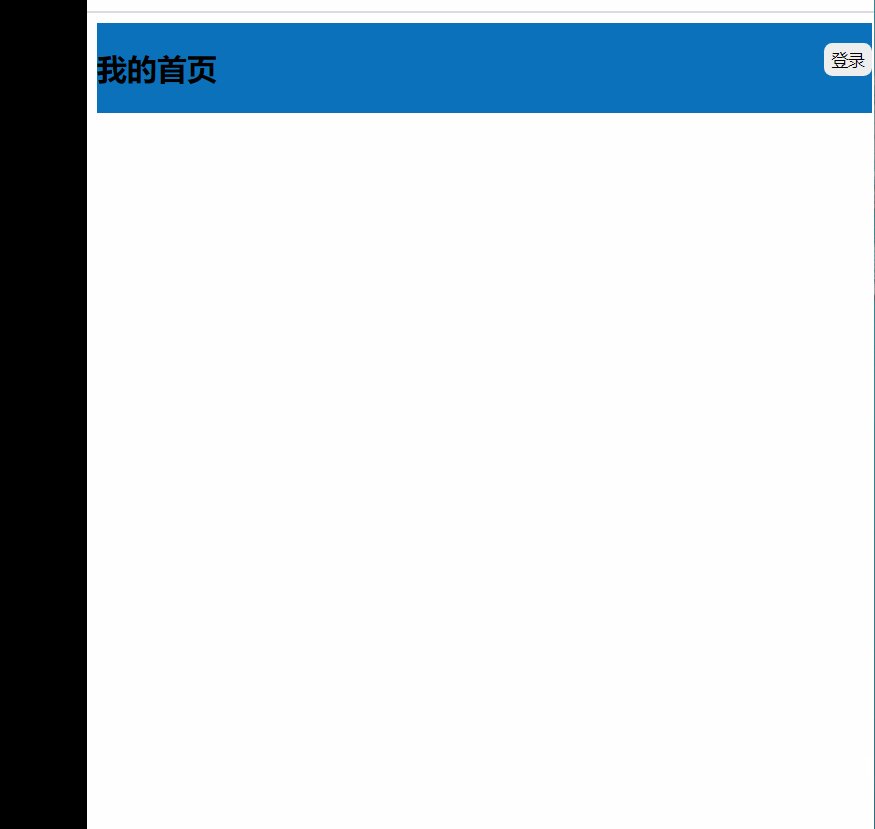
header{/*弹性布局(display:flex;)否则登录按钮会出现在第二行*/display: flex;...}button .login{/*em单位复习*/margin-left: auto;height: 2em;...}.modal{/*隐藏,通过js事件控制*/display: none;}.reg{/*固定布局*/position: fixed;...}.mo{/*alpha 透明度(a)取值 0~1 之间, 代表透明度*/background-color: rgba(0, 0, 0,0.5);}

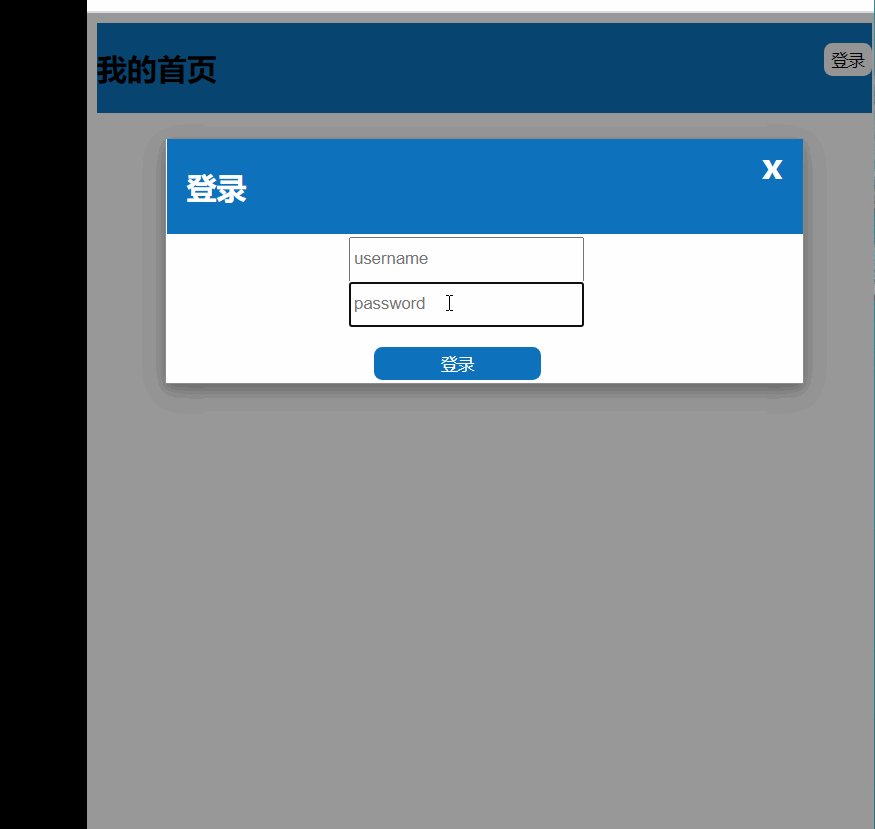
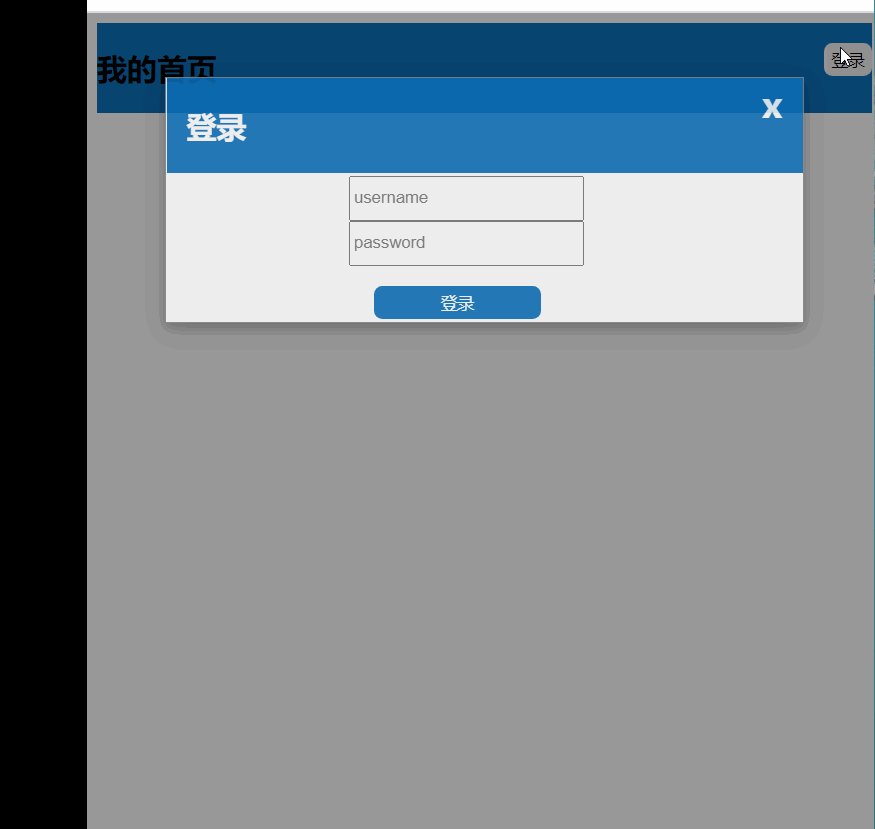
添加关闭按钮与动画-优化版本
<span class="close">x</span>.close:hover,.close:focus {color: #000;text-decoration: none;cursor: pointer;}