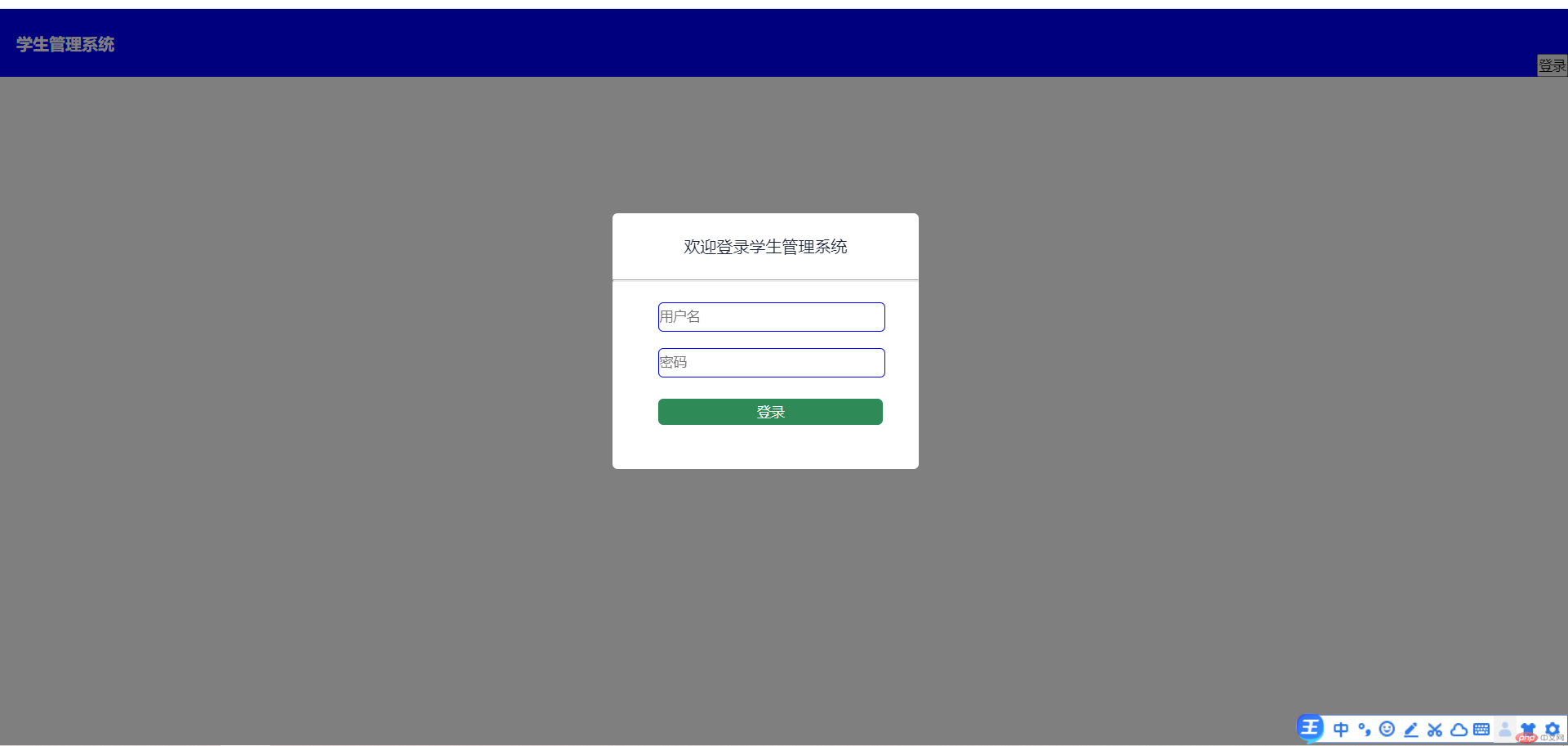
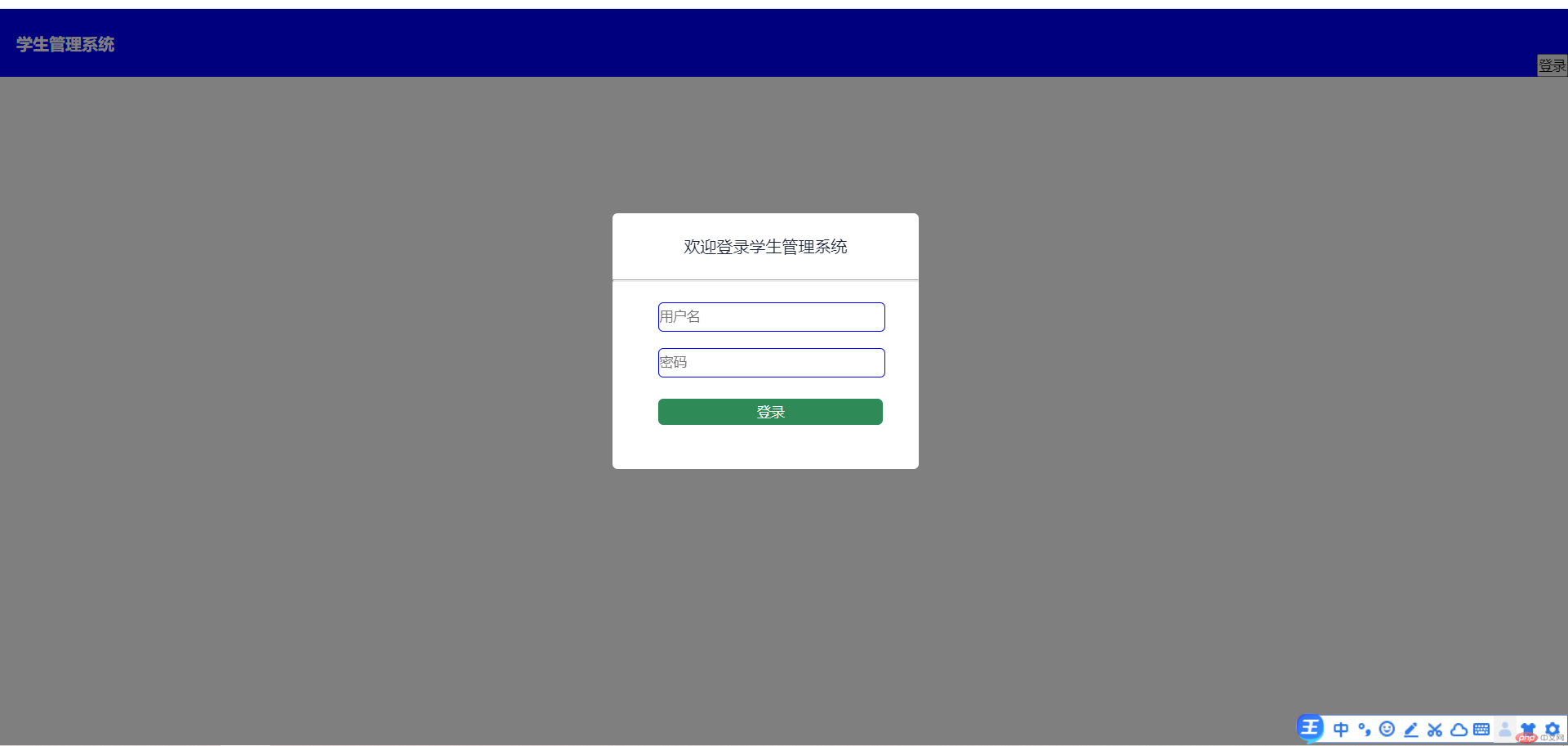
模态框练习
代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>弹窗</title></head><style> * { margin: 0px; padding: 0px; } .div1 { width: 100%; height: 50px; background: blue; color: white; padding: 8px 16px; } .div1 h1 { padding-top: 15px; font-size: 16px; ; } .div1 button { position: fixed; right: 0; } /* .div2{ display: none; } */ .div2 input { width: 220px; height: 27px; border: 1px solid blue; border-radius: 5px; margin-left: 45px; } .btu { width: 220px; height: 26px; /* 去掉边框 */ border: none; /* 设置圆角 */ border-radius: 5px; background: seagreen; color: white; /* 外边距向左侧移动 */ margin-left: 45px; }/* 模态框 */ .div2 fieldset { border-radius: 5px; border: none; width: 300px; height: 250px; background: rgb(255, 255, 255); /* 固定定位 */ position: fixed; top: 200px; left: 600px; } /* <!-- 半透明框 --> */ .div3 { /* 固定定位 */ position: fixed; /* 定位四个角 全部清零 */ top: 0; left: 0; right: 0; bottom: 0; background-color: rgb(0, 0, 0, 0.5); } .div2 p { font-weight: 700px; color: #1c2438; text-align: center; }</style><!-- 去掉滚动条 --><body style="overflow:-Scroll;overflow-x:hidden"> <div class="div1"> <h1>学生管理系统</h1> <button >登录</button> </div> <!-- 模态框 --> <div class="div2"> <!-- 半透明框 --> <div class="div3"></div> <form ction=""> <fieldset> <div style="line-height: 65px;"> <p>欢迎登录学生管理系统</p> <hr /> <input type="tetx" name="username" placeholder="用户名" /> </div> <div> <input type="password" name="password" placeholder="密码"> </div> <div style="line-height:65px;"> <button class="btu">登录</button> </div> </fieldset> </form> </div></body></html>