一、css选择器的权重
1、文档样式大于外部样式
- 外部样式


- 文档样式
<style>body{background-color: lightcoral;}</style>

2、权重的具体对比
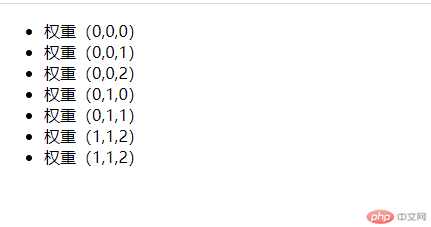
- 权重表达式:(a,b,c), a:id个数,b:class个数,c:标签个数
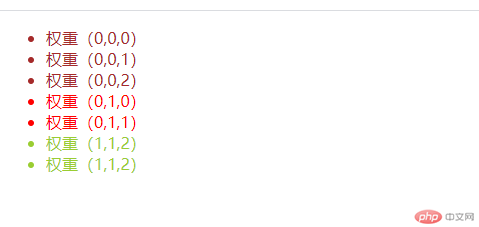
<ul><li>权重(0,0,0)</li><li>权重(0,0,1)</li><li>权重(0,0,2)</li><li class="title">权重(0,1,0)</li><li class="title">权重(0,1,1)</li><li id="active" class="title">权重(1,1,2)</li><li id="active" class="title">权重(1,1,2)</li></ul>
/* 下面对li来比较 *//* 权重:(0,0,0) */ul{color: blue;}/* 权重:(0,0,1) */li{color: violet;}/* 权重:(0,0,2) */ul li{color: brown;}/* 权重:(0,1,0) */.title{color: lightgreen;}/* 权重:(0,1,1) */li.title{color: lightblue;}/* 权重:(0,1,2) */ul li.title{color: red;}/* 权重:(1,1,1) */li#active.title{color: lightseagreen;}/* 权重:(1,1,2) */ul li#active.title{color: yellowgreen;}

结论:(0,0,0)<(0,0,1)<(0,0,2)<(0,1,0)<(0,1,1)<(0,1,2)<(1,1,1)<(1,1,2)
- !important: 最高指示,忽略任何权重
li{color: black!important;}

二、伪类选择器学习
以:开头
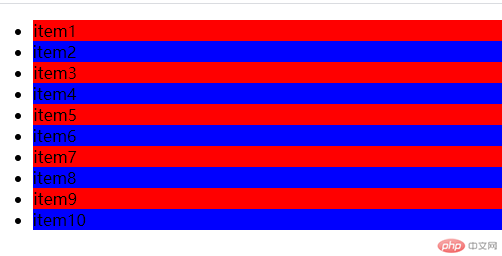
<!-- 结构伪类 --><ul class="main"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul>
1、:nth-of-type(n) 表达式
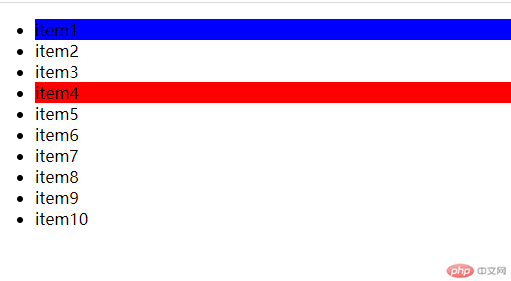
- 第几个表示
/* nth-of-type(n) */.main>li:nth-of-type(1){background-color: blue;}.main>li:nth-of-type(4){background-color: red;}

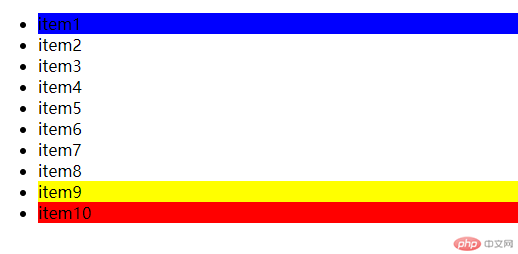
- 第一个和最后一个表示、倒数第几个
.main>li:first-of-type{background-color: blue;}.main>li:last-of-type{background-color: red;}

2、 :nth-of-type(an+b) 表达式
- a: 系数, [0,1,2,…],n: [0,1,2,3,….],b: 偏移量, 从0开始
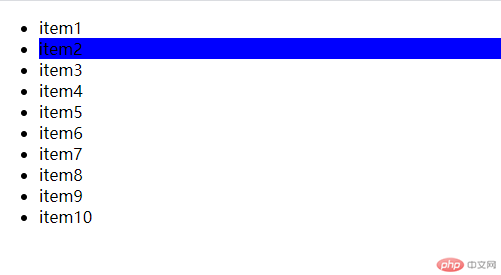
- 匹配一个
/* nth-of-type(an+b) *//* 匹配一个,a=0 ,n=[0,1,...],b*/.main>li:nth-of-type(2){background-color: blue;}

- 匹配一组
/* 匹配一组, a=1, n=[0,1,2...],b=[1,2,3..] */.main>li:nth-of-type(1n){background-color: red;}.main>li:nth-of-type(n){background-color: red;}.main>*{background-color: red;}

- 匹配第3个元素后面的所有兄弟元素
/* 匹配第3个元素后面的所有兄弟元素 */.main>li:nth-of-type(n+3){background-color: red;}

- 取前3个与后三 ,a=-1
/* 取前3个与后三 a=-1 */.main>li:nth-of-type(-n+3){background-color: red;}.main>li:nth-last-of-type(-n+3){background-color: red;}

- 取奇数和偶数项
/* odd: 奇数, even: 偶数 */.main>li:nth-of-type(odd){background-color: red;}.main>li:nth-of-type(even){background-color: blue;}