一、安装vscode及插件
1、安装vscode

2、安装vscode插件
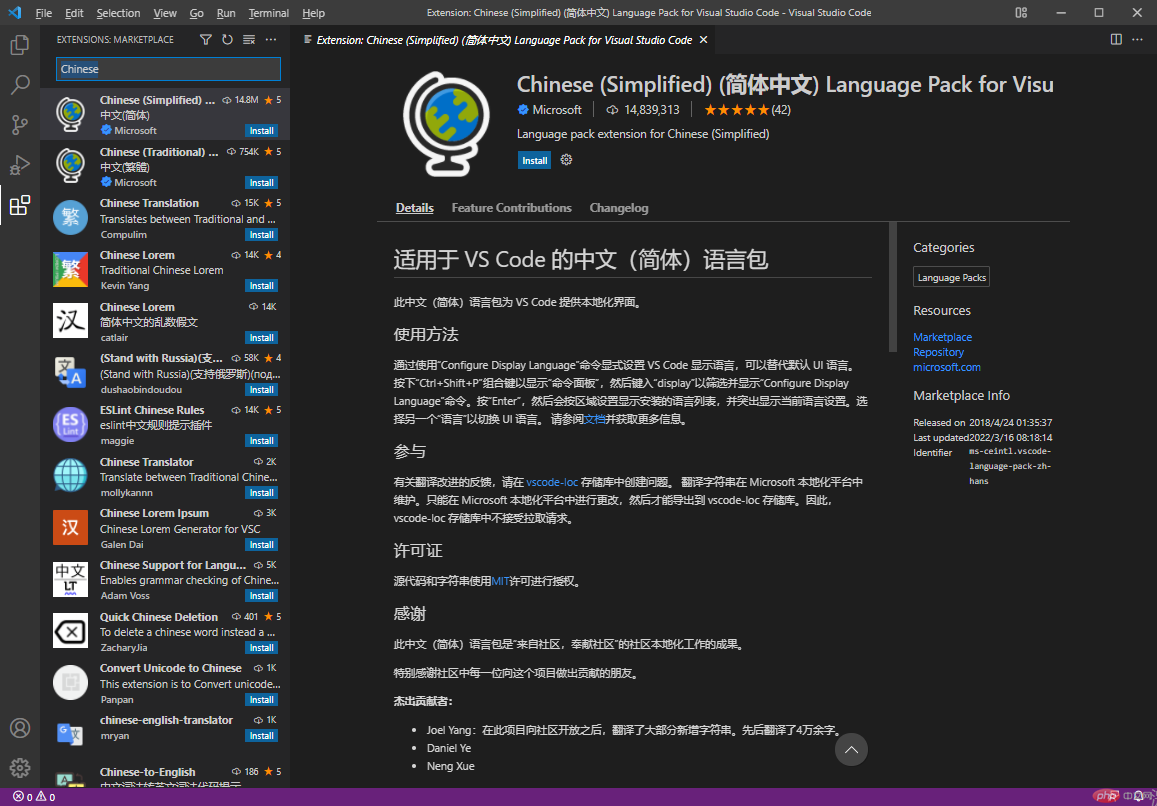
(1)安装语言包
- 应用商店搜索“Chinese”

- 点击安装,然后重启,就显示中文了

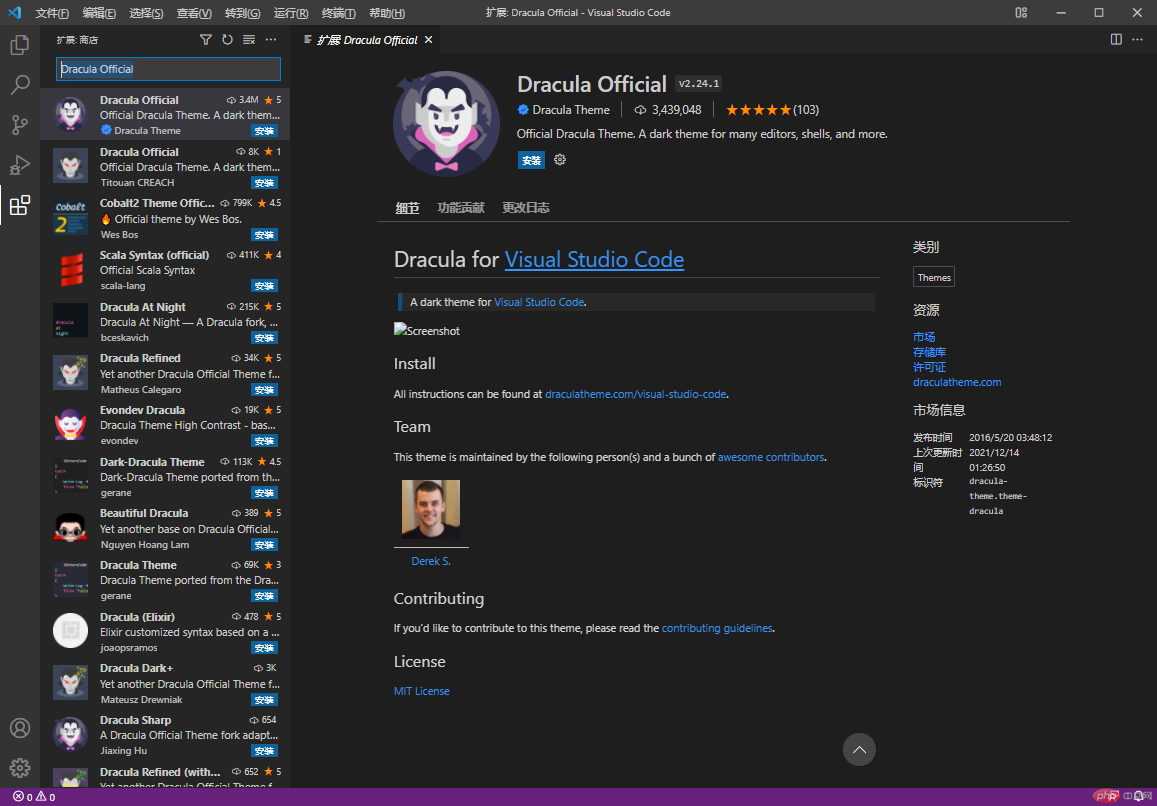
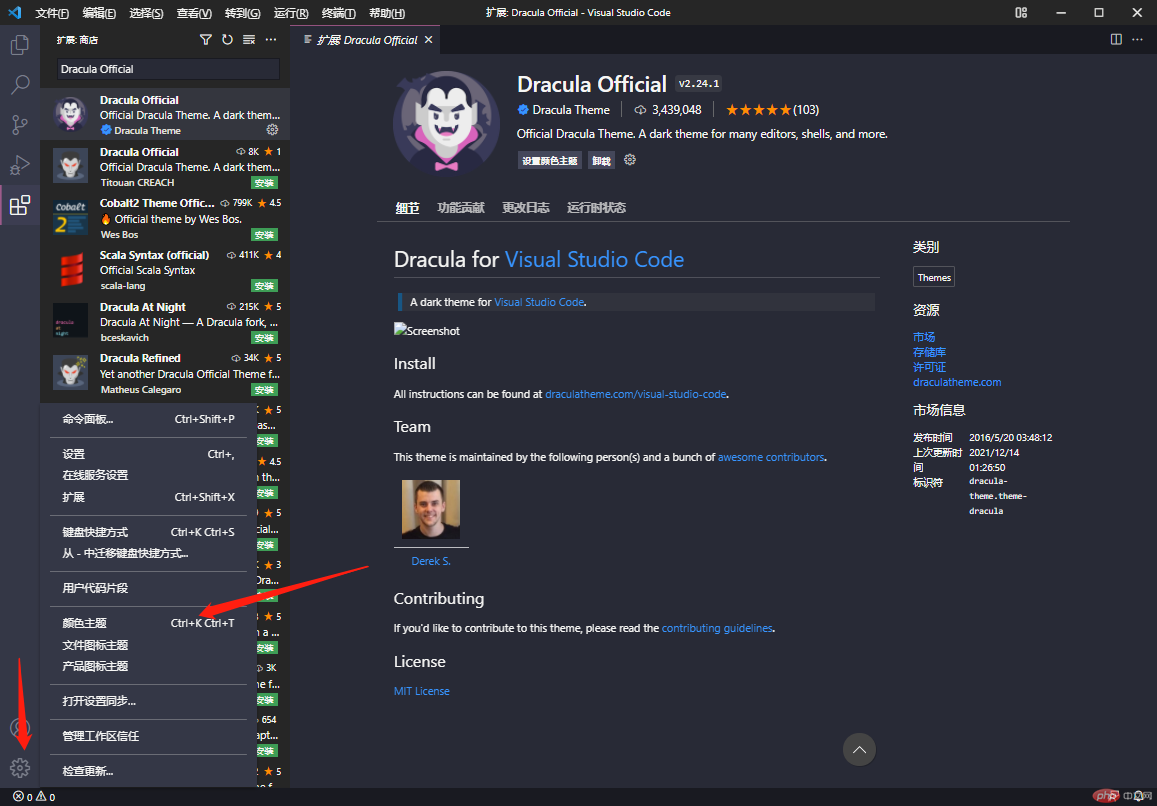
(2)安装主题插件
- 应用商店搜索“Dracula Official”

- 点击安装,然后马上设置成功

- 可以在设置里切换主题


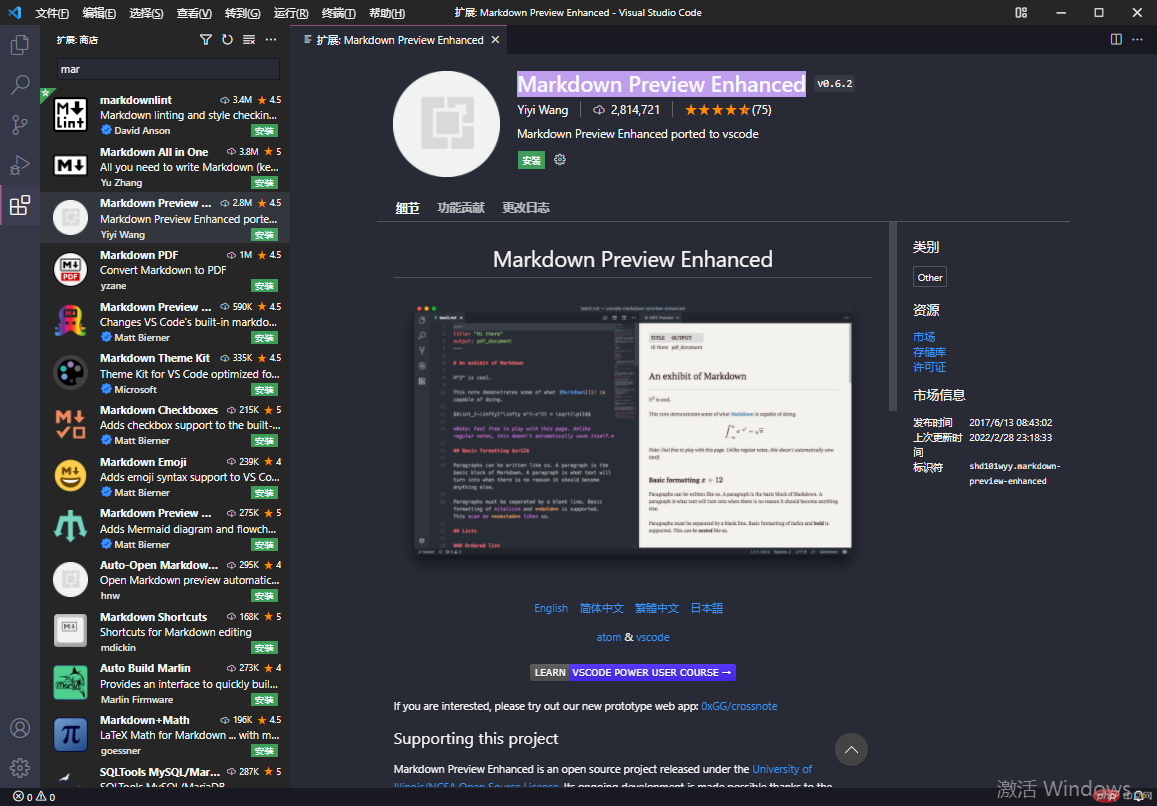
(3)安装Markdown预览插件
- 应用商店搜索“Markdown Preview Enhanced”

- 点击安装即可

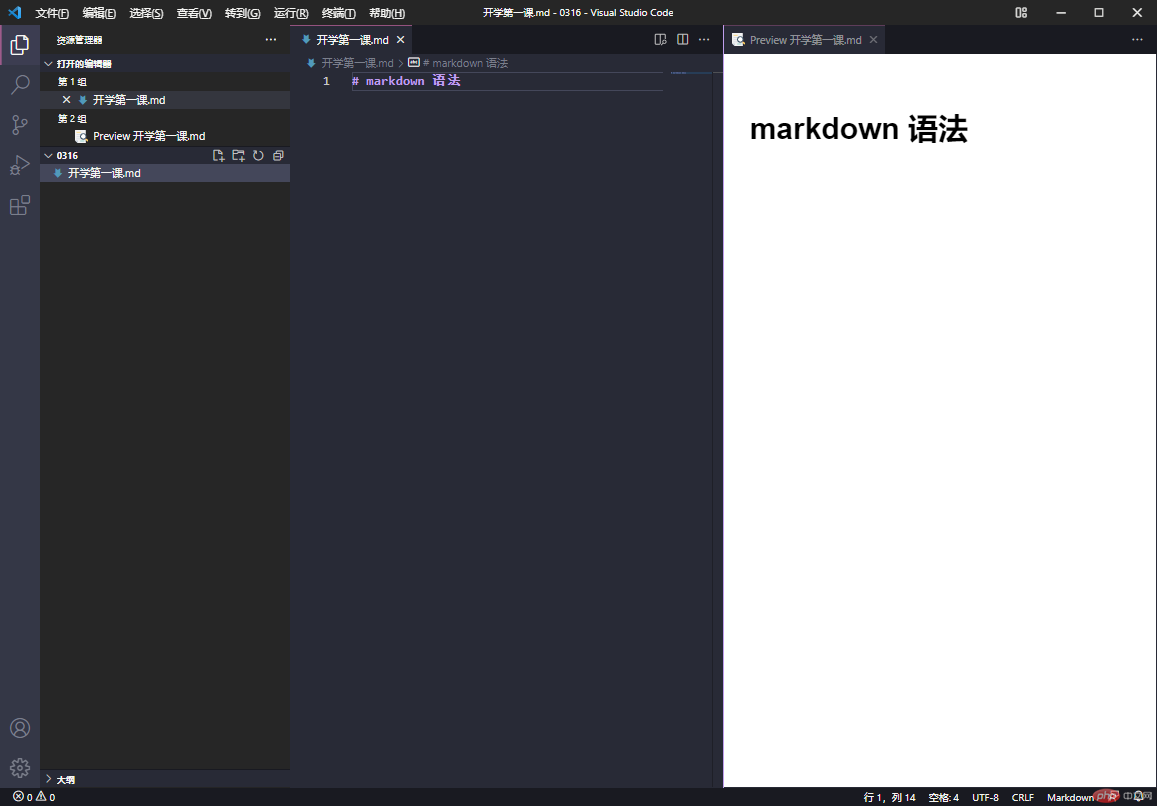
二、markdown实例
markdown 语法
1. 标题
# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题
2. 列表
2.1 无序列表
- item1
- item2
- item3
- subItem3-1
- subItem3-2
- subItem3-3
2.2 有序列表
- item1
- item2
- item3
- subItem3-1
- subItem3-2
- subItem3-3
3. 代码
- 单行:
var a = b - 多行
var a = b;console.log(b)
4. 表格
| id | name | salary | |
|---|---|---|---|
| 1 | 张三 | 张三@qq.com | 121312 |
| 2 | 李四 | 李四@qq.com | 342434 |
| 3 | 王五 | 王五@qq.com | 545454 |
5. 图片
语法:

6. 链接
第十九期:https://www.php.cn/code/48400.html
三、html标签功能说明
<!DOCTYPE html> //文档类型
<html lang="zh-CN"></html> //根元素,lang代表页面语言,en/zh-CN
<!DOCTYPE html> //文档类型
<head></head> //头元素: 页面描述,供浏览器或搜索引擎解析时参考
<meta charset="UTF-8" /> //元标签meta: charset 默认字符集,utf8可表示世界上几乎所有已知语言字符
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> //浏览器兼容,原用于IE8适配,可确保按IE最高版本来解析页面
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> //视口适配控制
<title>Document</title> //页面标题: 显示在浏览器标签页,用于描述页面信息
<link rel="stylesheet" href="style.css" /> //引入外部样式表
<script src="outer.js"></script> //引入外部脚本
<body></body> //主体元素: 页面实际显示的内容
<img src="xxx.jpg" alt="" /> //单标签: 通常用于引用外部资源
<h1>hello world</h1> //双标签: 内容来自开发者手打代码

