一. 作用域划分
- 块作用域
- 函数作用域
- 全局作用域(默认)
1.1 块作用域
将变量的声明与赋值(初始化)二合一
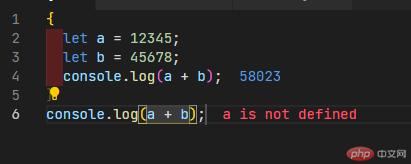
{let a = 12345相当于 let a;a = 12345;let b = 45678;console.log(a + b); 58023块中变量在块中可以访问到,但是在块外部是访问不到里面的}// console.log(a + b); 块外部的访问不了
执行效果图:块作用域
1.2 函数作用域
function sum(a, b) {//在函数中声明一个变量,为私有成员,仅限内部使用,外部不可见,与块作用域一样let siyou = a + b;console.log(siyou);}sum(50, 60);//console.log(siyou); 外部访问不了内部
实例运行效果图:
1.3 全局作用域
- 位于”代码块/函数”之外的空间, 叫”全局作用域”,变量叫做全局变量或公共变量
- 全局成员(变量/函数)在代码的任何地方,都是可用的
代码实例:
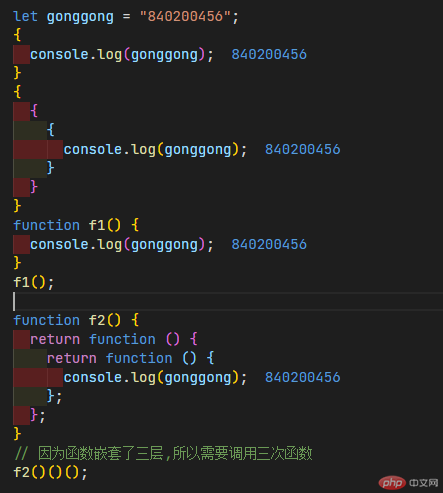
let gonggong = "840200456";{console.log(gonggong);}{{{console.log(gonggong);}}}function f1() {console.log(gonggong);}f1();function f2() {return function () {return function () {console.log(gonggong);};};}// 因为函数嵌套了三层,所以需要调用三次函数f2()()();总结:全局中的成员可以渗透到 ---> 块 / 函数内,成员的访问顺序像链条一样, 形成了一条"作用域链"
实例运行效果图:
1.4 作用域链
- 块和函数中, 如果存在与上一级作用域同名的成员,则当前成员会覆盖上一级同名成员
- 当前作用域的访问优先级 > 上一级作用域
简单记忆: 作用域中, 总是优先访问, 离它声明最近的成员
总结: 作用域, 由外向内允许, 由内向外受限, 从而形成一条具有优先级的”作用域链”
- 作用域: 成员的可见范围;作用域链: 成员的访问顺序
代码实例:
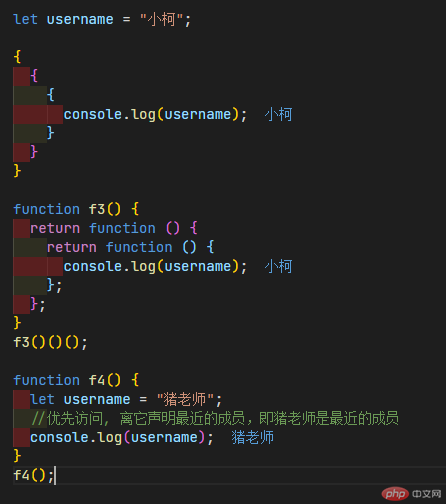
let username = "小柯";{{{console.log(username);}}}function f3() {return function () {return function () {console.log(username);};};}f3()()();function f4() {let username = "猪老师";//优先访问, 离它声明最近的成员,即猪老师是最近的成员console.log(username);}f4();
实例运行效果图:
二. 常量与标识符命名规范
2.1 常量是什么?
- 当一个数据,需要在多处被引用,为了防止引用时发生数据不一致,需要将它的值固定下来,这样的数据,应该声明为”常量”
所谓”常量”,就是经常被使用到的变量, 简称”常量”。例如: 性别, 对象, 数据,函数等,都应该声明为常量
常量也是为了实现:数据复用,且常量的值不可变,所以必须在声明时初始化,常量禁止更新
变量与常量在使用时,如何选择?
尽可能首选”常量”, 除非这个值用到循环变量中,或者肯定会被更新,才用变量
2.2 标识符命名规范
- 标识符: 代码中有意义的符号, 例如: 变量, 函数等
标识符有二类:
1.系统标识符: 关键字, 保留字, 是 JS 提供给开发者, 直接拿来用,不需要声。
2.自定义标识符: 必须 “先声明, 再使用”, 例如 email, password, get…
标识符可使用的字符:
1.必须是: 字母,数字, 下划线”_“, “$”(四种),其它字符均是非法符号
2.首字母不得使用”数字”
标识符命名规范:
1.驼峰式: 第二个单词首字母大写, 第一个单词首字母是否大小取决于用途,例如构造函数/类的首字母要大写
// 驼峰式: 小驼峰:首字母小写, 大驼峰: 首字母大写
// 小驼峰: myEmail, getUserInfo 大驼峰:UserInfo, StuModel2.蛇形式: 每个单词之间使用”下划线”分割
//user_name, get_email, 常量 APP_NAME
附基础入门知识
// TODO 代码中的成员:// * 1. 数据// * 2. 操作// Chrome控制台: 内置的JS执行器, 浏览器中用的// console.log(): 将计算结果输出到控制台,可以用在node中// * 程序: 描述任务的操作流程, 默认"顺序执行"// * 顺序执行: 计算机中专业的叫法"同步执行"// * 同步执行: 代码执行顺序与书写顺序一致// console.log(1);// console.log(2);// ! (1) 数据10;20;// * 字面量: 直接可以看到值// 如果10, 20, 后面还要用?// 可以用一个容器, 将他们缓存起来, 这个临时存放数据的容器: "变量"// 为了数据的复用: 使用了"变量"// * 只要涉及到了"复用", 必须要有2步:// * 1. 声明过程: 仅定义, 不执行, 方便编译预处理// * 2. 执行过程: 复用的过程, 可以多次,多个地方调用声明的语句// * 第一步: 变量声明// 为了将变量与"作用域"进行绑定let a;let b;// * 第二步: 执行, 赋值(第一次叫:初始化)a = 10;b = 20;// 第二次赋值叫什么? 更新 / 修改a = 15;// 删除// a = null;// 按名使用, 才能实现:数据复用console.log(a, b);// 变量禁止重复声明// let a;// *--------------------------------------------------/// ! (2) 操作// 操作写到哪? 写到代码块中// 代码块: 一段由"大括号 {...}"包裹的代码{// 代码块}// 以二数求和为例{a + b;}// * 使用代码块的目的, 是为了"代码复用"// 如果是一次性的执行,不需要代码块console.log(a + b);// 复用代码必分二步:// 1. 声明过程// 2. 执行过程// * 1. 声明函数// function : 声明函数// sum: 函数名称// (a,b): 参数列表// return : 返回结果function sum(a, b) {return a + b;// 下面这条语句永不执行,因为上面return// console.log(123);}// * 2. 调用函数console.log(sum(15, 20));console.log(sum(a, b));a = 30;b = 50;console.log(sum(a, b));/*** todo 总结:* * 1. 代码主要成员: 变量与函数* * 2. 变量与函数: 代码复用技术*//*** todo 变量总结:* * 1. 变量: 数据复用* * 2. 变量声明: let* * 3. 变量引用: 变量名*//*** todo 函数总结* * 1. 函数: 操作复用* * 2. 声明: function* * 3. 调用: 函数名(...)*/

