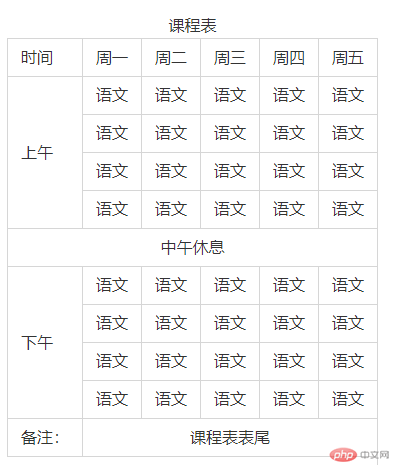
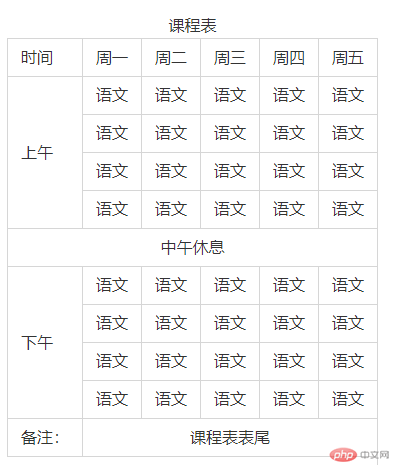
课程表实例演示:

课程表代码展示:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <table border="1" width="450"> <caption> 课程表 </caption> <thead> <tr> <td>时间</td> <td>周一</td> <td>周二</td> <td>周三</td> <td>周四</td> <td>周五</td> </tr> </thead> <tbody> <tr> <td rowspan="4">上午</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> </tbody> <tbody align="center"> <tr> <td colspan="6">中午休息</td> </tr> </tbody> <tbody> <tr> <td rowspan="4">下午</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> </tbody> <tfoot align="center"> <tr> <td>备注:</td> <td colspan="5">课程表表尾</td> </tr> </tfoot> </table> </body></html>
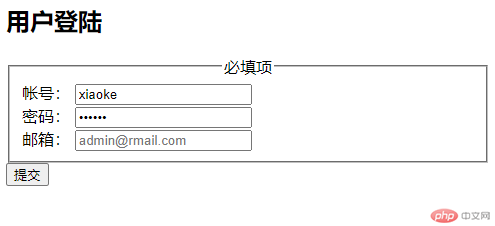
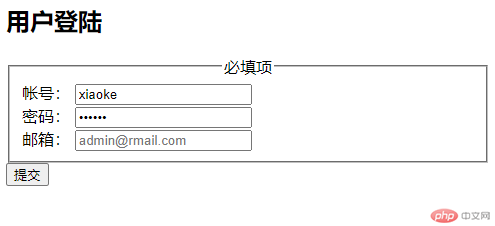
注册表单实例演示:

注册表单代码展示:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>用户登陆</title> </head> <body> <h2>用户登陆</h2> <form action="check.php" method="post"> <fieldset> <legend style="text-align: center">必填项</legend> <div> <label for="username"> 帐号:</label> <input type="text" id="username" name="username" placeholder="不少于6位" required autofocus value="xiaoke" /> </div> <div> <label for="psw"> 密码:</label> <input type="password" id="psw" name="psw" placeholder="不少于6位" required /> </div> <div> <label for="email"> 邮箱:</label> <input type="email" id="email" name="email" placeholder="admin@rmail.com" required /> </div> </fieldset> <button style="center">提交</button> </form></html>