一、媒体查询,大屏适配
- 屏幕尺寸>=980px时:
@media (min-width: 980px) {html {font-size: 20px;}}
- 屏幕>=375px,<980px时:
@media only screen and (min-width: 375px) and (max-width: 979px) {html {font-size: 16px;}}
- 屏幕小于375px时:
@media (max-width: 374px) {html {font-size: 14px;}}
二、固定定位:登陆页面
- 静态定位 position:static (默认)
- 相对定位 position:relative
元素仍在文档流中,所占空间不释放,只是相当自身原来的位置进行偏移,使用 top:20px 等进行偏移。 - 绝对定位 position:absolute
不再相对自身,而是相对它的包含块,定位包含块不能是static元素,必须是定位元素,如果一直向上找不到可以定位的元素,就当对于body。- 相对定位:相对自身,在文档流中;
- 绝对定位:相对包含块,不在文档流中。
- 固定定位:position:fixed
固定定位是绝对定位的子集,包含块是固定的,永远是body。
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div class="top"><div class="logo">php中文网</div><button>登陆</button></div><div class="login"><div class="bg"></div><form action="" class="login-form"><input type="text" placeholder="请输入用户名" /><input type="password" placeholder="请输入密码" /><button type="submit">登陆</button></form></div><style>* {padding: 0;margin: 0;box-sizing: border-box;}.top {height: 120px;background-color: blueviolet;display: flex;}.top .logo {font-size: 24px;color: white;padding: 1em 2em;}.top button {margin-left: auto;width: 5em;border: none;height: 3em;padding: 0.5em 0.5em;border-radius: 0.5em;}.login .login-form {border: 1px solid red;position: fixed;background-color: white;top: 10em;left: 20em;right: 20em;padding: 2em;min-width: 13em;}.login .login-form :nth-of-type(n) {display: block;margin: 1em 0;}.login .login-form :last-child {width: 11em;height: 2em;background-color: royalblue;border: none;border-radius: 0.5em;color: white;}.login .bg {position: fixed;background-color: rgba(0, 0, 0, 0.3);top: 0;bottom: 0;left: 0;right: 0;}</style></body></html>

三、flex常用属性
- 声明容器:display: flex;
- 行方向排列:flex-direction: row;
- 列方向排列:flex-direction: column;
允许换行:flex-wrap: wrap;
.container {display: flex;height: 20em;border: 1px solid lawngreen;flex-wrap: wrap;flex-direction: row; /* 水平排列 *//* flex-direction: column; 垂直排列 */flex-flow:row nowap; /* 组合使用:行排列,不换行 */}.container > .item {width: 20em;padding: 1em;background-color: lightskyblue;}

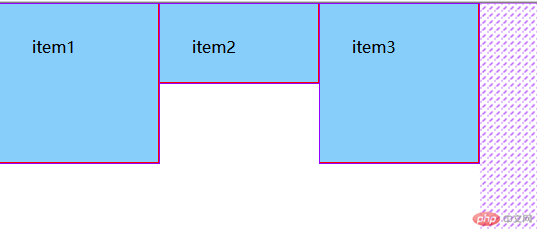
盒子对齐方式:place-content: start(靠左,默认值)end(靠右)center(居中) space-between(两段对齐) space-around(分散对齐) space-evenly(平均对齐)
.container {place-content: start;/* 默认值 靠左*/place-content: end;/* 靠右 */place-content: center;/* 居中 */place-content: space-between;/* 两段对齐 */}

place-content: start; 默认值 靠左
place-content: end; 靠右
place-content: center;居中
place-content: space-between;两段对齐
place-content: space-around;分散对齐
place-content: space-evenly;平均对齐
flex容器上的重点3个属性:
- 1、flex-flow:主轴方向,换行。
- 2、place-content:项目在主轴上的排列与空间分配。
- 3、place-items:项目在交叉轴上的对齐。

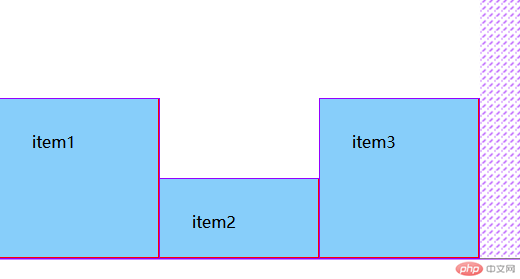
place-items: start 上对齐
place-items: end; 下对齐
place-items: center 居中对齐
flex的项目属性
- flex:放大因子 收缩因子 计算宽度
flex:0 1 aoto;
优先级:max-width > 计算宽度 >width
order:0 进行排序,默认都是0,.container .item:nth-of-type(2) {background-color: limegreen;order: 1;}


