CSS初识
一、元素的样式来源
1、用户代理样式(浏览器默认样式)
2、自定义样式
- 行内样式(内联样式):直接作用到当前元素,优先级大于内部样式。
例:<div style="color:red">行内样式</div> 内部样式(文档样式):用于当前文档。
例:<style>div{color: red;width: 100px;}</style>
外部样式表:在多个文档中样式复用。
<link rel="stylesheet" href="css/style.css" />自定义样式优先级:行内样式>内部样式>外部样式
- 样式来源,除了与优先级相关,还有书写顺序相关。后面覆盖前面。
3、继承样式
- 子元素可以使用样式可以使用inherit属性继承父元素样式。例如:
color:inherit; - 通常颜色,字体,字号等可以被继承,并非所有样式都可以被继承,盒模型的属性不能被继承。
- 继承样式优先级<用户代理样式。
二、实例演示样式选择器
1、基本选择器:根据元素自身特点来选择
- 标签选择器:选用标签,例:
h2{color:red}; - 属性选择器:id,class是高频属性。id用于唯一元素,class用于多个元素。id可以简化用#号表示,class简化用.表示。推荐使用class.
- 群组选择器:中间使用,分割:
h2#a,h2.b {background-color: cadetblue;} - 通配选择器:*,可以使用!important进行提权。
例:<h2>标签选择器</h2><h2 title="hello">属性选择器</h2><h2 id="a">属性选择器</h2><h2 class="b">属性选择器</h2><style>h2 {color: red;}/* 标签选择器 */h2[title="hello"] {color: black;}/* 属性选择器 */h2#a{color:color: blue;}/* id简化可用# */h2.b{color:color: blue;}/* class简化可用# */h2#a,h2.b {background-color: cadetblue;}/* 群组选择器,中间使用,分割 */html body * {background-color: chartreuse !important;}/* 通配选择器,可以使用!important进行提权*/</style>
2、上下文选择器(层级选择器)
- 子元素使用>,例:
.list > li{color:red;} - 后代(后级)元素使用” “空格。例:
.list li{color:red;} - 相邻兄弟使用+,例:
.item.second + *{background-color:red;} - 选择后面所有兄弟元素使用~,例:
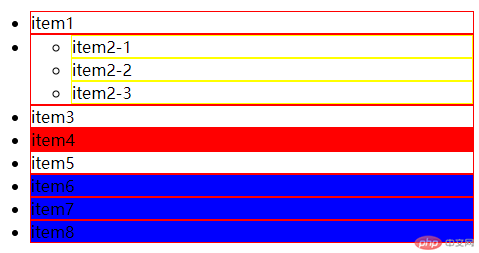
.item.second ~ *{background-color:red;}<ul class="list"><li class="item">item1</li><li class="item"><ul><li>item2-1</li><li>item2-2</li><li>item2-3</li></ul></li><li class="item three">item3</li><li class="item">item4</li><li class="item five">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul><style>.list li {border: 1px solid yellow;}/* 子元素使用空格选择 */.list > li {border: 1px solid red;}/* 后代元素使用>进行选择 */.item.three + * {background-color: red;}/* 相邻兄弟元素使用+,li也可以写成* */.item.five ~ * {background-color: blue;}/* 选择后面所有兄弟元素使用~ */</style>

三、选择器的权重
1、权重的计算方式
- css将id,class,tag看成一个三位数,id对应百位,class对应十位,tag对应个位。
- 从右往左,第1位:标签数量,第2位class数量,第3位id数量。
| 例子 | 第三位 | 第二位 | 第一位 | 权重 |
|---|---|---|---|---|
| h1{color:red;} | 0 | 0 | 1 | 0 0 1 |
| body h1{color:red;} | 0 | 0 | 2 | 0 0 2 |
| body h1.a{color:red;} | 0 | 1 | 2 | 0 1 2 |
| body h1.a#b{color:red;} | 1 | 1 | 2 | 1 1 2 |
2、注意问题
- 相同的权重,位置决定样式,后面覆盖前面。
- !important 权重最大,常用于检查测试。
- id权重较高,容易样式最终难以覆盖,建议尽可能使用class,使代码更具弹性。
- 标签数量太少,不可以随意命名,不如class可以自定义命名。

