表格
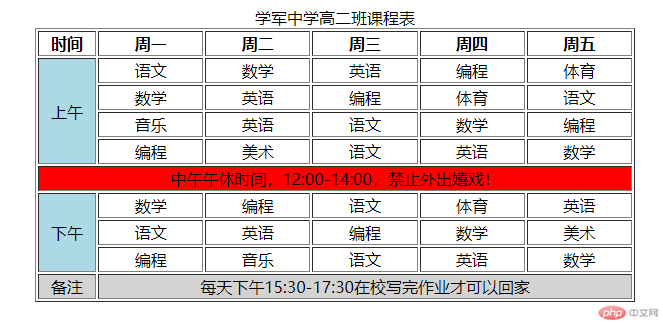
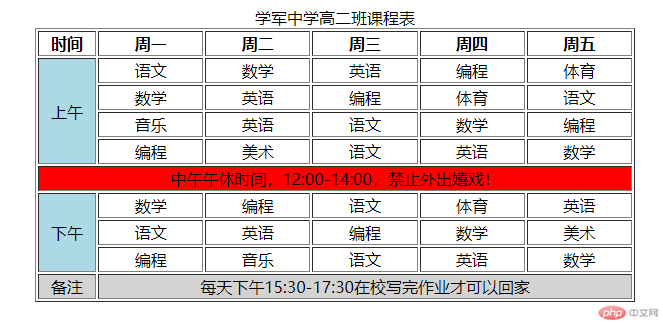
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>学军中学高二班课程表</title> </head> <body> <table border="1" align="center" width="600"> <!-- 表格标题 --> <caption> 学军中学高二班课程表 </caption> <thead> <tr> <th>时间</th> <th>周一</th> <th>周二</th> <th>周三</th> <th>周四</th> <th>周五</th> </tr> </thead> <tbody align="center"> <tr> <td rowspan="4" bgcolor="lightblue">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>编程</td> <td>体育</td> </tr> <tr> <td>数学</td> <td>英语</td> <td>编程</td> <td>体育</td> <td>语文</td> </tr> <tr> <td>音乐</td> <td>英语</td> <td>语文</td> <td>数学</td> <td>编程</td> </tr> <tr> <td>编程</td> <td>美术</td> <td>语文</td> <td>英语</td> <td>数学</td> </tr> <tr> <td colspan="6" align="center" bgcolor="red">中午午休时间,12:00-14:00,禁止外出嬉戏!</td> </tr> <tr> <td rowspan="3" bgcolor="lightblue">下午</td> <td>数学</td> <td>编程</td> <td>语文</td> <td>体育</td> <td>英语</td> </tr> <tr> <td>语文</td> <td>英语</td> <td>编程</td> <td>数学</td> <td>美术</td> </tr> <tr> <td>编程</td> <td>音乐</td> <td>语文</td> <td>英语</td> <td>数学</td> </tr> </tbody> <tfoot align="center"> <tr> <td bgcolor="lightgrey">备注</td> <td colspan="5" bgcolor="lightgrey">每天下午15:30-17:30在校写完作业才可以回家</td> </tr> </tfoot> </table> </body></html>

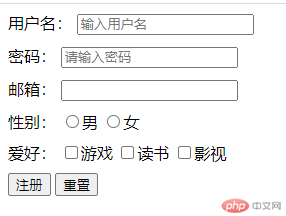
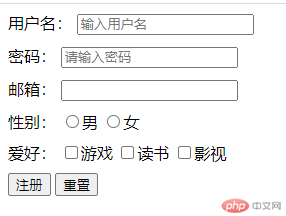
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width= , initial-scale=1.0" /> <title>注册账号</title> </head> <body> <form action="verify.php" method="post" style="display: grid; gap: 10px"> <div> <label for="username">用户名:</label> <input type="text" name="username" id="username" placeholder="输入用户名" required /> </div> <div> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码" /> </div> <div> <label for="email">邮箱:</label> <input type="email" name="email" id="email" /> </div> <div> <label for="secret">性别:</label> <input type="radio" name="gender" id="male" value="male" /><label for="male">男</label> <input type="radio" name="gender" id="female" value="female" /><label for="female">女</label> </div> <div> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" id="game" value="game" /><label for="game">游戏</label> <input type="checkbox" name="hobby[]" id="book" value="book" /><label for="book">读书</label> <input type="checkbox" name="hobby[]" id="movie" value="movie" /><label for="movie">影视</label> </div> <div> <button type="submit">注册</button> <button type="reset">重置</button> </div> </form> </body></html>