rem+VW布局优势与技巧
- 此布局优势:元素动态适配页面宽度
- 通常将html元素的font-size设置为
calc(100vw / 3.75) - 尽管vm可做到无比丝滑的动态设置元素大小,但为了防止过小,或过大,最好用媒体查询来约束
grid布局优势
- 1、固定和灵活的轨道尺寸;
- 2、可以使用行号,名称或通过定位网格区域将项目放置在网格上的精确位置;
- 3、可以将多个项目放入网格单元格或区域中,它们可以彼此部分重叠。
grid布局属性
grid布局容器属性
- grid布局中,grid容器使用
grid-template-rows属性来控制布局显示网络需要的行数; - grid布局中,grid容器使用
grid-template-columns属性来控制布局显示网络需要的列数; - grid布局中,grid容器使用
grid-auto-rows;属性来控制布局隐式网络的大小 - grid布局中,grid容器使用
gap属性来控制,项目间的间隙 - grid布局中,grid容器使用
place-content属性来控制,剩余空间的分配方式 - grid布局中,grid容器使用
place-items属性来控制,项目在”单元格”中的对齐方式,例如下列代码展示了一个简单的grid布局:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div><style>.container {width: 30em;height: 30em;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(3,1fr);background-color: cornsilk;gap: 10px 10px;place-content: center;place-items: center;}.container .item {width: 5em;height: 5em;background-color: darkorchid;}</style></body></html>
防img.baidu.com
- 示例代码如下
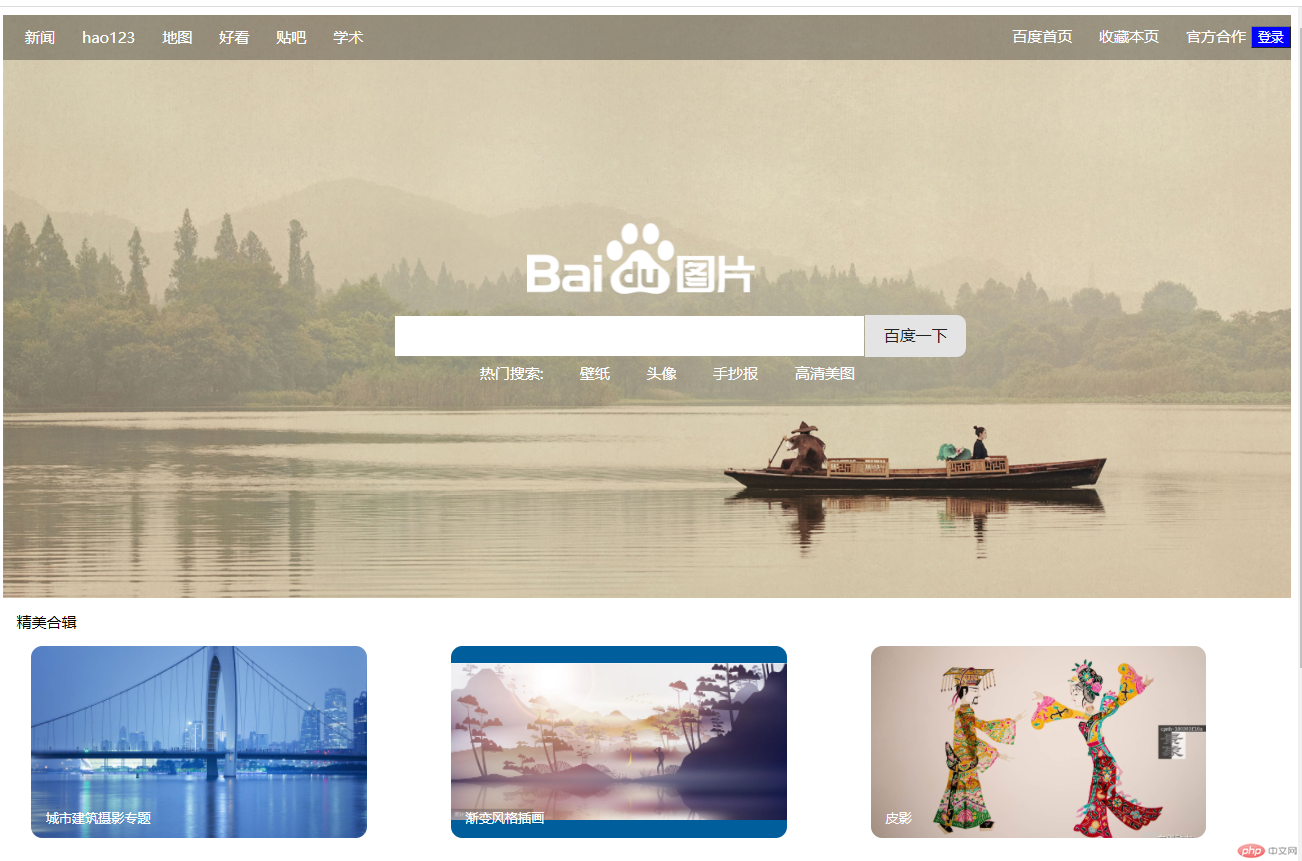
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="container"><main><div class="header"><div class="top_left"><a href="http://news.baidu.com/" name="i_news">新闻</a><a href="https://www.hao123.com/" name="i_hao123">hao123</a><a href="http://map.baidu.com/" name="i_map">地图</a><a href="https://haokan.baidu.com/?sfrom=baidu-top/" name="i_video">好看</a><a href="http://tieba.baidu.com/" name="i_tieba">贴吧</a><a href="https://xueshu.baidu.com/" name="i_xueshu">学术</a></div><div class="top_right"><a id="new-userinfo-baiduIndex" href="https://www.baidu.com">百度首页</a><a id="new-userinfo-baiduIndex" href="https://www.baidu.com">收藏本页</a><a id="new-userinfo-offical" target="_blank" href="https://image.baidu.com/img/image/imageplus/index.html?fr=image">官方合作</a><button>登录</button></div></div><div class="dingwei"><img src="./img/myimg1.png" alt="" class="baidu"></img><input class="sousuo" type="text"></input><button class="serch">百度一下</button><div class="tip"><label for="">热门搜索:</label><label for="">壁纸</label><label for="">头像</label><label for="">手抄报</label><label for="">高清美图</label></div></div></main><footer>精美合辑<div class="container"><div class="first"><label for="">城市建筑摄影专题</label></div><div class="second"><label for="">渐变风格插画</label></div><div class="three"><label for="">皮影</label></div><div class="fourth"><label for="">宠物图片</label></div><div class="five"><label for="">航拍地球系列</label></div><div class="six"><label for="">查看更多合辑</label></div></div></footer></div><style>.container {width: 100%;height: 32rem;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: 3em minmax(calc(100vh - 21em - 0.6em), 1fr) 18em;background-color: white;}main {grid-row-end: span 2;grid-column-end: span 3;background-image:url(https://img6.bdstatic.com/img/image/pcindex/sunjunpchuazhoutu.JPG);width: 100%;height: 100%;box-sizing: cover;overflow: hidden;zoom: 1;background-position: center center;background-color: yellowgreen;background-size: 100%;}main .header{background-color: rgba(0,0,0,0.3);height: 3em;display: flex;place-content: space-between;place-items: center center;}main .dingwei{position: absolute;top:25%;left: 30%;}main .dingwei .baidu{position: absolute;left:150px;height: 76px;width: 244px;}main .dingwei .sousuo{position:absolute;height: 40px;width: 496px;font: 16px/18px arial;outline: 0;border: 0;top:100px;left: 10px;}main .dingwei .tip{width: 400px;color: white;display: flex;position:absolute;top:150px;left: 100px;place-content: space-between;}main .dingwei .serch {position: absolute;top: 99px;left: 511px;cursor: pointer;width: 108px;height: 44px;line-height: 45px;padding: 0;background: 0 0;background-color: #E4E4E5;border-radius: 0 10px 10px 0;font-family: Arial;font-size: 17px;color: #222;box-shadow: none;font-weight: 400;border: 0;outline: 0;}.top_right button{background-color: blue;color: white;}footer {grid-column-end: span 3;background-color: white;margin: 15px;}footer .container{display: grid;grid-template-rows: repeat(2,1fr);grid-template-columns: repeat(3,1fr);background-color: white;}footer .container .first{width: 80%;height: 80%;box-sizing: cover;background-repeat: no-repeat;background-position: center center;background-image: url(https://t7.baidu.com/it/u=1595072465,3644073269&fm=193&f=GIF);border-radius: 12px;background-color: #E3D3D5;margin: 15px;background-size: 100%;}footer .container .second{width: 80%;height: 80%;border-radius: 12px;box-sizing: cover;background-repeat: no-repeat;background-position: center center;background-image: url(https://t7.baidu.com/it/u=1819248061,230866778&fm=193&f=GIF);background-color: #005E9C;margin: 15px;background-size: 100%;}footer .container .three{width: 80%;height: 80%;border-radius: 12px;box-sizing: cover;background-repeat: no-repeat;background-position: center center;background-image: url(https://t7.baidu.com/it/u=2168645659,3174029352&fm=193&f=GIF);background-color: #B0A290;margin: 15px;background-size: 100%;}footer .container .fourth{width: 80%;height: 80%;border-radius: 12px;box-sizing: cover;background-repeat: no-repeat;background-position: center center;background-image: url(https://t7.baidu.com/it/u=4162611394,4275913936&fm=193&f=GIF);background-color: #AD8151;margin: 15px;background-size: 100%;}footer .container .five{width: 80%;height: 80%;border-radius: 12px;box-sizing: cover;background-repeat: no-repeat;background-position: center center;background-image: url(https://t7.baidu.com/it/u=2621658848,3952322712&fm=193&f=GIF);background-color: #AD8151;margin: 15px;background-size: 100%;}footer .container .six{width: 80%;height: 80%;border-radius: 12px;box-sizing: cover;background-repeat: no-repeat;background-position: center center;background-image: url(https://emoji.cdn.bcebos.com/yunque/shouyebeijingtu.png);background-color: #AD8151;margin: 15px;background-size: 100%;}footer .container:nth-of-type(n) label{position: relative;top: 160px;color: white;padding: 0 16px;height: 46px;line-height: 46px;overflow: hidden;font-size: 14px;white-space: nowrap;text-overflow: ellipsis;}.top_left a,.top_right a{display: inline-block;height: 20px;font:400;color: white;text-decoration: none;margin: 0 0 0 24px;}</style></body></html>
执行代码结构如下: