伪类选择器
伪类选择器类型
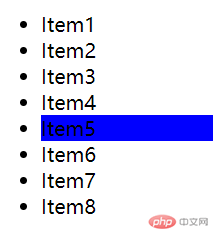
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ul class="list"><li class="first">Item1</li><li>Item2</li><li>Item3</li><li>Item4</li><li>Item5</li><li>Item6</li><li>Item7</li><li>Item8</li></ul><style>.list > :nth-of-type(5) {background-color: blue;}</style></body></html>
上述代码中.list > :nth-of-type(5),使用伪类选择器选择了,第五个列表元素,执行代码结果如下:

- 伪类选择器
nth-of-type(an+b),该选择器会对传入的参数进行计算,根据计算结果进行元素选择,当a为0时,选择单个,但a>0时,选择多个,上述代码中nth-of-type(5),a为0,b=5,所以选择了第五个元素。 - 当a>0时,伪类选择器伪类选择器将n依次从0开始递增到超出范围,根据计算结果选择元素,例如下列代码
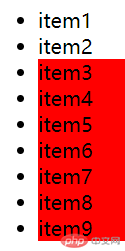
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li></ul><style>.list :nth-of-type(n+3) {background-color: red;}</style></body></html>
上述代码中,伪类选择器nth-of-type(n+3),选择了第3个元素开始的所有元素,下面用表格来演示计算过程:
| n | n+3 | 计算结果 |
|---|---|---|
| 0 | 3 | 选择第3个元素 |
| 1 | 4 | 选择第4个元素 |
| 2 | 5 | 选择第5个元素 |
| 3 | 6 | 选择第6个元素 |
| 4 | 7 | 选择第7个元素 |
| 5 | 8 | 选择第8个元素 |
| 9 | 9 | 无第9元素,结束 |
该代码执行结果如下:
字体图标
引入字体图标
- 打开网页输入iconfont.cn阿里字体图标库,选择自己想要的图标,加入购物车
- 新建项目,将购物车的字体图标导入项目
- 将字体图标下载至本地
- 将字体图标导入你需要使用的项目中
- 开始使用字体图标
Unicode 引用
Unicode 是字体在网页端最原始的应用方式,特点是:
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 默认情况下不支持多色,直接添加多色图标会自动去色。
Unicode 使用步骤如下:
- 1.拷贝项目下面生成的 @font-face代码如下
@font-face {font-family: 'iconfont';src: url('iconfont.woff2?t=1640351169736') format('woff2'),url('iconfont.woff?t=1640351169736') format('woff'),url('iconfont.ttf?t=1640351169736') format('truetype');}
- 2.定义使用 iconfont 的样式
.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
- 3.挑选相应图标并获取字体编码,应用于页面
<span class="iconfont">3</span>
font-class 引用
font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。
与 Unicode 使用方式相比,具有如下特点:
- 相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
- 因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
使用步骤如下:
- 1.引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css"> 2.挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>3.使用font-class方式引入一个购物车字体图标示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./font_icon/iconfont.css"></head><body><span class="iconfont icon-gouwuchekong"></span></body></html>
Symbol 引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。
- 兼容性较差,支持 IE9+,及现代浏览器。
- 浏览器渲染 SVG 的性能一般,还不如 png。
使用步骤如下:
- 1.引入项目下面生成的 symbol 代码:
<script src="./iconfont.js"></script> - 2.加入通用 CSS 代码(引入一次就行):
<style>.icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style>
- 3.挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-xxx"></use></svg>
-4.使用Symbol方式,引入一个购物车字体图标示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./font_icon/iconfont.js"></script></head><body><svg class="icon" aria-hidden="true"><use xlink:href="#icon-gouwuchekong"></use></svg></body></html>
盒模型
盒模型常用属性
width(宽度),heigh(高度),border边框,padding(内边框,内边距),margin(外边框,外边距)
下列代码将展示盒模型的5种属性
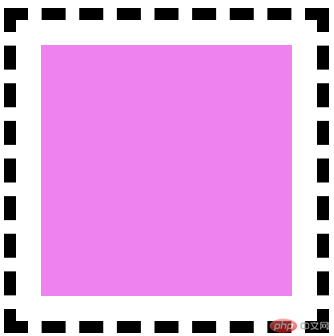
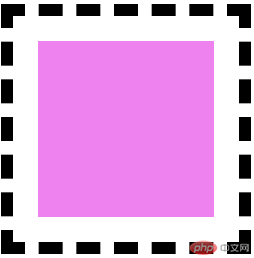
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="box"></div><style>.box {width: 200px;height: 200px;background-color: violet;border: 10px dashed currentColor;background-clip: content-box;padding: 20px;}</style></body></html>
执行代码后,结果如下:
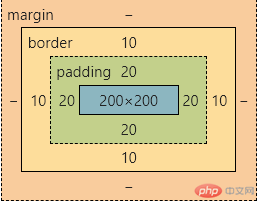
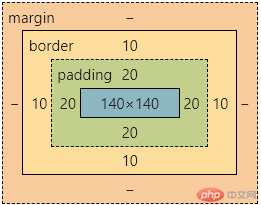
下图表示上述代码盒模型的计算方式
上述代码虽然定义盒模型,宽,高为200200,但是实际上生成了260260的盒模型,使用box-sizing: border-box;属性可以准确生成200*200的盒模型,看如下代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="box"></div><style>.box {width: 200px;height: 200px;background-color: violet;border: 10px dashed currentColor;background-clip: content-box;padding: 20px;box-sizing: border-box;}</style></body></html>
执行如下代码后结果:
使用box-sizing: border-box属性后计算方式如下图:
实际生成了200*200的盒模型

