




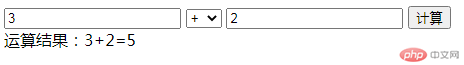
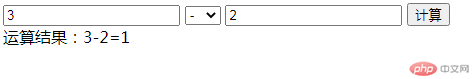
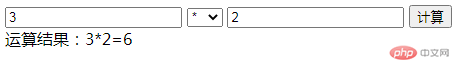
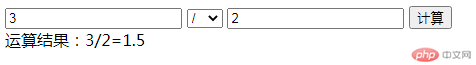
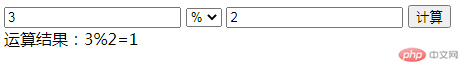
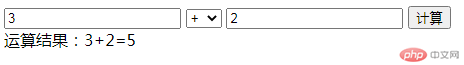
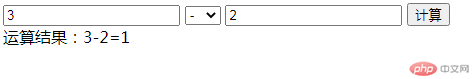
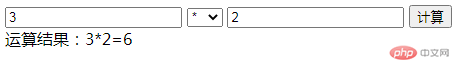
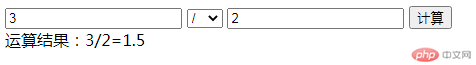
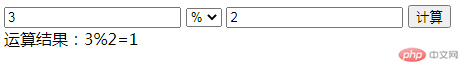
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>简单计算器</title> </head> <body> <input type="text" name="" id="num1" value="" /> <select name="" id="method"> <option value="+" selected="selected">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> <option value="%">%</option> </select> <input type="text" name="" id="num2" value="" /> <input type="button" name="" id="calc" value="计算" /> <div class="" id="result"> </div> <script type="text/javascript"> document.getElementById('calc').onclick = function(){ var num1 = document.getElementById('num1').value; var num2 = document.getElementById('num2').value; var method = document.getElementById('method').value; var res = 0; num1=parseFloat(num1); num2=parseFloat(num2); if(isNaN(num1)){ document.getElementById('result').innerHTML = '第一个数不是数字'; return; } if(isNaN(num2)){ document.getElementById('result').innerHTML = '第二个数不是数字'; return; } switch(method){ case '+' : res = num1 + num2; document.getElementById('result').innerHTML = '运算结果:'+ num1 + '+' + num2 + '=' + res; break; case '-' : res = num1 - num2; document.getElementById('result').innerHTML = '运算结果:'+ num1 + '-' + num2 + '=' + res; break; case '*' : res = num1 * num2; document.getElementById('result').innerHTML = '运算结果:'+ num1 + '*' + num2 + '=' + res; break; case '/' : if(num2 == 0){ document.getElementById('result').innerHTML = '除数不能为0'; return; } res = num1 / num2; document.getElementById('result').innerHTML = '运算结果:'+ num1 + '/' + num2 + '=' + res; break; case '%' : if(num2 == 0){ document.getElementById('result').innerHTML = '除数不能为0'; return; } res = num1 % num2; document.getElementById('result').innerHTML = '运算结果:'+ num1 + '%' + num2 + '=' + res; break; } } </script> </body></html>