一、媒体查询(大屏优先)
<style>@media only screen and (min-width:1200px){html{font-size: 16px;}}@media only screen and (min-width:970px) and (max-width:1190px){html {font-size: 14px;}}@media only screen and (min-width:750px) and (max-width:969px){html{font-size: 12px;}}@media only screen and (max-width:749px){html{font-size: 10px;}}</style>
二、定位
父元素设置position:relative,子元素设置position:absolute
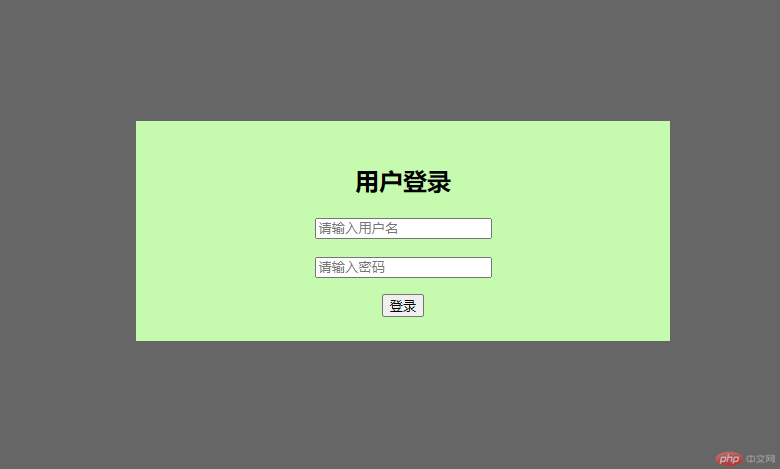
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{position: relative;}.model{position: fixed;top: 20em;left: 10em;right: 10em;padding: 1.5em 0;background-color: rgb(198, 250, 174);text-align: center;}.model-bg {position: fixed;left: 0;top: 0;right: 0;bottom: 0;background-color: rgba(0,0,0,0.6);}</style></head><body><div class="model-bg"></div><div class="model"><form action=""><div class="login"><h2>用户登录</h2><p><input type="text" name="username" placeholder="请输入用户名"></p><p><input type="text" name="pwd" placeholder="请输入密码"></p><button>登录</button></div></form></div></body></html>
三、Flex布局 常用属性
要实现Flex布局,需有容器和项目,容器包含项目
容器设置:display:flex
容器常用属性有3个:
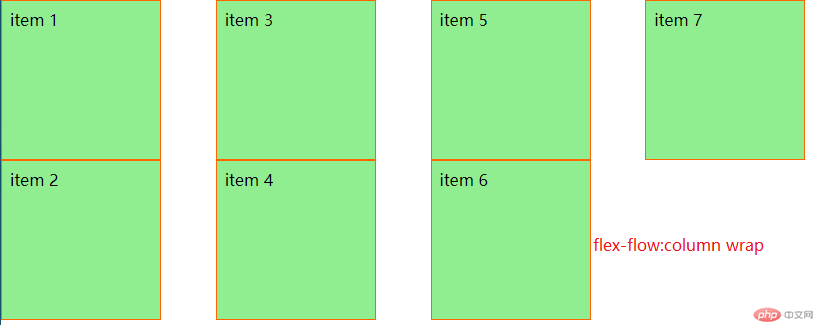
flex-flow:row/column wrap/nowrap
第一个参数row/column指定行 / 列排列,默认为row
第二个参数wrap/nowrap 指定当项目过多时是否自动换行,默认nowrap不换行剩余空间分配及排列
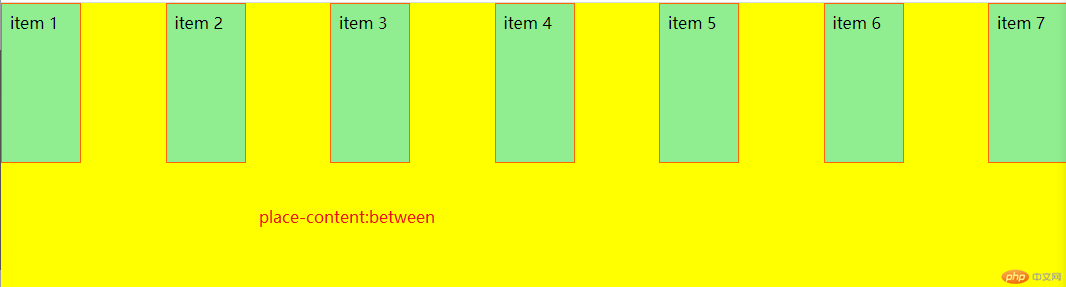
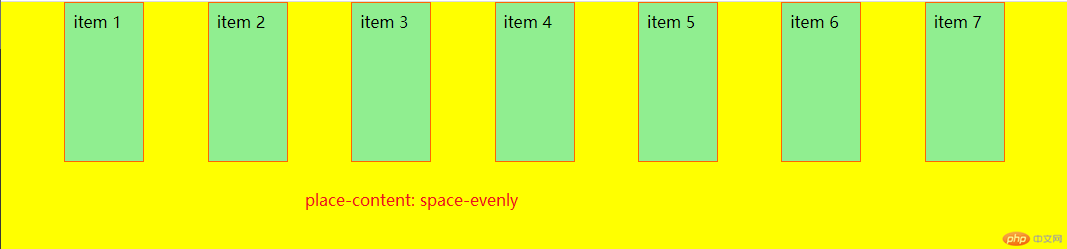
place-content:start/end/center/space-between/space-around/space-evenly默认为start
- space-between两端对齐
- space-around分散对齐
- space-evenly平均对齐
- 1
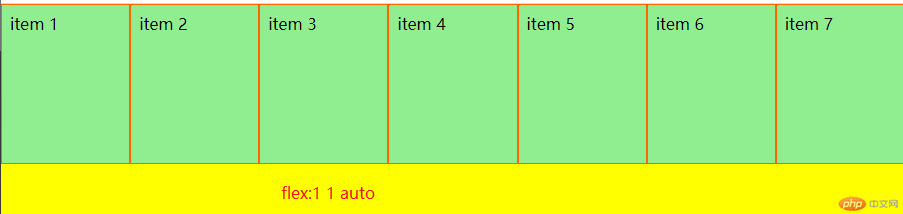
flex:1 1 auto
第一个参数:放大因子
第二个参数:缩小因子
第三个参数:计算宽度
优先级:max-width > 计算宽度 > width - 2 order 排序
值越小越靠前














<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flex布局</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}.container {display: flex;height: 20em;flex-flow: row nowrap;/* place-content: start;place-content: center;place-content: end;place-content: space-between;place-content: space-around;place-content: space-evenly; */background-color: yellow;/* place-items: start;place-items: center;place-items: end; */}.item {background-color: lightgreen;border: 1px solid #f60;width: 5em;height: 10em;padding: 0.5em;flex:0 0 auto;}.item:first-of-type{background-color: #f60;order: 1;}</style></head><body><div class="container"><div class="item">item 1</div><div class="item">item 2</div><div class="item">item 3</div><div class="item">item 4</div><div class="item">item 5</div><div class="item">item 6</div><div class="item">item 7</div></div></body></html>

