一、元素的样式来源
二、选择器
基本选择器
- 标签选择器

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style> /* 标签选择器 */ h2 { color: red; font-weight: bold; }</style></head><body><h2>PHP中文网</h2></body></html>
-
- 通过class

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>/* 类选择器 */.title { color: #f60; font-weight: bold;}</style></head><body><h2 class="title">PHP中文网</h2></body></html>
- 通过ID

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>/* ID选择器 */#title { color: green; font-weight: bold;}</style></head><body><h2 id="title">PHP中文网</h2></body></html>
- 通过[ ]

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>/* 属性选择器 */h2[dat="GuanFang"] { color: rgb(6, 115, 204); font-weight: bold;}</style></head><body><h2 dat="GuanFang">PHP中文网</h2><h2>第十八期</h2></body></html>
- 群组选择器( , )

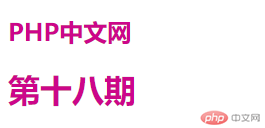
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style> /* 群组选择器 */ .title, #qishu { color: rgb(204, 6, 138); font-weight: bold; }</style></head><body><h2 class="title">PHP中文网</h2><h1 id="qishu">第十八期</h1></body></html>
- 通配符选择器( * )

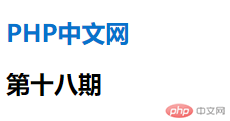
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style> /* 群组选择器 */ * { color: rgb(92, 6, 204); font-weight: bold; }</style></head><body><h2 class="title">PHP中文网</h2><h1 id="qishu">第十八期</h1></body></html>
上下文选择器
子元素( > )

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style> /* 子元素选择器 > */ div > span { background-color: red; color: #fff; padding: 10px; }</style></head><body> <h2>PHP中文网</h2> <h1>第十八期</h1> <div> <p>item1</p> <p>item2</p> <p>item3</p> <span>php.cn</span> </div> <p>我是一个段落标签</p> <a href="#">我是一个链接标签</a></body></html>
后代选择器( 空格 )

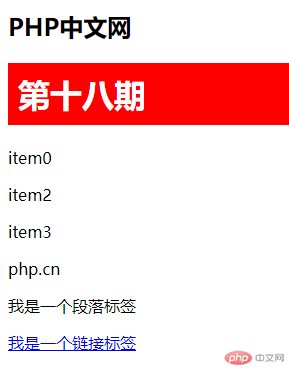
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> /* 后代素选择器 */ div span { background-color: red; color: #fff; padding: 10px; } </style> </head> <body> <h2>PHP中文网</h2> <h1>第十八期</h1> <div> <p> <span>item0</span> </p> <p>item2</p> <p>item3</p> <span>php.cn</span> </div> <p>我是一个段落标签</p> <a href="#">我是一个链接标签</a> </body></html>
相邻兄弟选择器( + ) 只能往下选1个

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> /* 相邻兄弟素选择器 */ h2 + h1 { background-color: red; color: #fff; padding: 10px; } </style> </head> <body> <h2>PHP中文网</h2> <h1>第十八期</h1> <div> <p> <span>item0</span> </p> <p>item2</p> <p>item3</p> <span>php.cn</span> </div> <p>我是一个段落标签</p> <a href="#">我是一个链接标签</a> </body></html>
所有兄弟选择器( ~ ) 往下所有兄弟

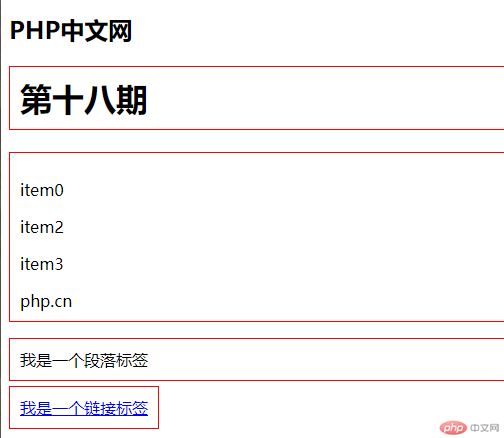
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> /* 相邻兄弟素选择器 */ h2 ~ * { border: 1px solid red; padding: 10px; } </style> </head> <body> <h2>PHP中文网</h2> <h1>第十八期</h1> <div> <p> <span>item0</span> </p> <p>item2</p> <p>item3</p> <span>php.cn</span> </div> <p>我是一个段落标签</p> <a href="#">我是一个链接标签</a> </body></html>
三、选择器的权重
权重
同权重的后者覆盖前者;
不同权重可用公式来计算:百位(ID数量),十位(CLASS数量),个位(TAG标签数量);
!important的权重最高。
例:
#id.title p 权重为:1 1 1
div#id.vip p 权重为:1 1 2
结论:后者优先级高于前者为什么不推荐使用id和tag,而是class
-
-
-