VM和rem移动端适配布局:
代码为整套代码演示:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>vm和rem移动端适配</title></head><body><div class="header">头部测试移动端vw+rem适配</div><style>* {padding: 0;margin: 0;box-sizing: border-box;}/*先定义清楚浏览器自带的样式,并不让子项目溢出*/html {font-size: calc(100vw / 3.75);/*根据当前窗口100vw计算字体的值,当前的窗口宽度为375px,100vw为100份,3.75等于100px.*/}.header {background-color: chartreuse;width: 2.3rem;font-size: 0.16rem;border: chocolate solid 1px;display: grid;place-content: center;/*转回为grid布局,并居中*/}@media screen and (max-width: 375px) {html {font-size: 85px;}/*请看示例图2!!获取浏览器宽度,定义浏览器大小,当浏览器值在378以下时,字体固定在85px*/}@media screen and (min-width: 820px) {html {/*请看示例图3!!获取浏览器宽度,定义浏览器大小,当浏览器值在820px以上时,固定字体在180px*/font-size: 180px;}}</style></body></html>
示例图例1(既范围在375PX-820PX之间):

当屏幕缩小至375以内后,字体像素将固定在85px
示例图2:

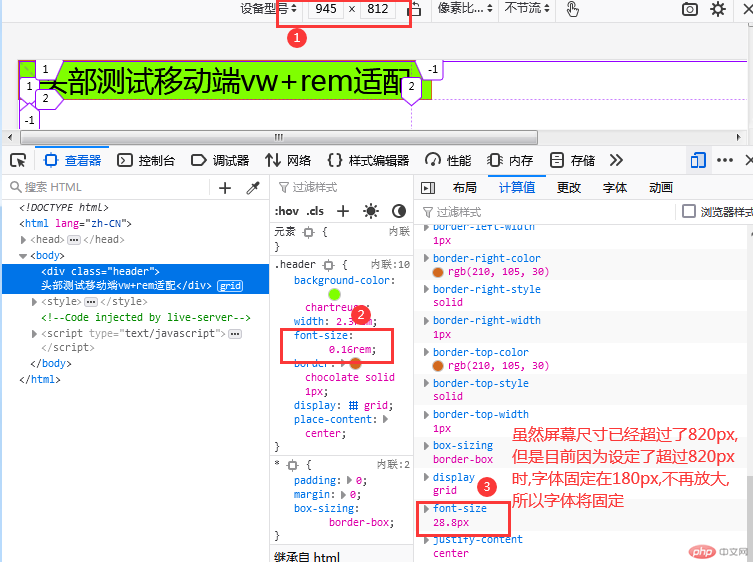
当屏幕放大到820px以上像素时,字体像素将固定在180px,不再放大!
示例图3:

下面是grid容器布局
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid容器布局</title></head><body><div class="body"><div class="body_z"></div></div><style>* {padding: 0px;margin: 0px;box-sizing: border-box;}html {font-size: 10px;/*演示所以将目前的字体固定在了10px*/}.body {display: grid;/*首先转换成grid*/background-color: olive;width: 30em;height: 30em;grid-template-columns: 10em 10em 10em;/*当前分三列,每列10em,还有两种种写法*//*grid-template-columns:repeat(3 , 10em)*//*grid-template-coimns:repear(3 , 1fr)上面这个三列比较有意思,意思就是将当前项目平均分配3列,我的看法是这样*/grid-template-rows: 10em 10em 10em;}.body > div {grid-column: 1 / 3;grid-row: 1 / 2;background-color: orangered;grid-area: 2 / 1 / 4 / 3;/* 开始行 开始列 结束行 结束列 */}</style></body></html>
grid-template-columns写法grid-template-columns:repeat(3 , 10em)grid-template-coimns:repeat(3 , 1fr)grid-template-columns: 10em 10em 10em;
以上三个都为三列的写法 colums 列
grid-template-rows写法grid-template-rows: 10em 10em 10em;grid-template-rows: repeat(3 , 10em);grid-template-rows: repeat(3 , 1fr);
这里repeat(3 , 1fr)我的理解为平均分配三分之一…不知道对错?
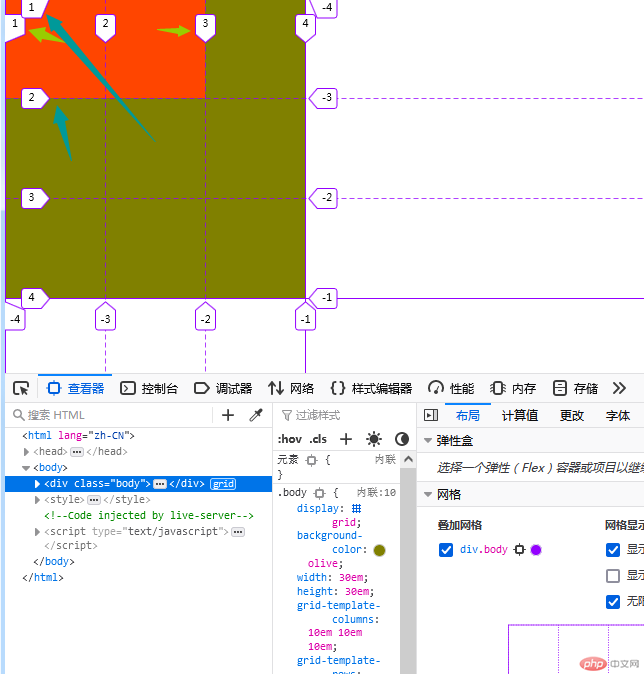
效果如图:
| 参数 | 值 | 写法 |
|---|---|---|
| grid-template-columns | 10em 10em 10em或repeat(3 , 10em)或repeat(3 , 1fr) | grid中是列的意思,写法如:grid-template-columns:repeat(3 , 10em),grid-template-coimns:repeat(3 , 1fr),grid-template-columns: 10em 10em 10em,三种写法,意思都是一样的.上面也有解释 |
| grid-template-rows | 跟↑↑↑↑↑上面值一样 | 写法也是一样的,不过这里的意思是行的意思,不是列,上面那个是列的意思 |
下面是对网格子级进行操作,也就是对格子进行操作
首先建立代码:
<body><div class="container"><div class="item"></div></div></body><style>.container {width: 30em;height: 30em;background-color: lightcyan;display: grid;/* 显式网格 */grid-template-columns: 10em 10em 10em;grid-template-rows: 10em 10em 10em;grid-template-columns: repeat(3, 10em);grid-template-rows: repeat(3, 10em);grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);}/*上面是对网格的操作,就是对项目进行分格的操作*//*下面部分将是对网格子级进行操作*/.body > div {grid-column: 1 / 3;/*上面是从第一列到第三列,就是*//*我的理解为选中第几列,第几行*/grid-row: 1 / 2;/*从第一行到第二行*//*请看下面的示例图1*/background-color: orangered;grid-area: 1 / 1 / 2 / 3;/* 开始行 开始列 结束行 结束列 意思和上面一样,只不过用了`grid-area`参数,进行了操作,*//*还有一种跨行操作*/grid-area: 1 / 1 / span 1 / span 2;/*上面这种是一样的效果,效果是选中第一行 第一列,第一行跨1个行,第一列跨2个列,跟上面效果相同,并且也可以在grid-row和gird-column中使用*/}</style></body>
| 参数 | 写法 | 说明 |
|---|---|---|
| grid-column | grid-column: 1 / 3;或grid-column: 1 / span 2; | 列,grid-column: 1 / 3;意思是选中第一列到第三列,第二个grid-column: 1 / span 2;意思是,从第一列,跨到第二列,注意,这个参数出现一般会跟着grid-row参数 |
| grid-row | grid-row: 1 / 2;或grid-row: 1 / span 2; | 行,行的意思,grid-row: 1 / 2;意思是选中从第一行到第二行,或者grid-row: 1 / span 2;选中从第一行到跨2行,也是一般需要配合grid-column来使用 |
| grid-area | grid-area: 1 / 1 / 2 / 3;或grid-area: 1 / 1 / span 2 / span 3; | 相对厉害一些,把上面的给集合了,可以一起操作,意思开始行 开始列 结束行 结束列 |
示例图1:

对网格对项目及在项目之前,在容器中分配,这一节课有点混,看不太懂了,操作了一遍也不太懂,需要回来复习
先写参数吧:
| 参数 | 值 | 说明 |
|---|---|---|
| grid-auto-rows | 10em;100px等 | 对隐式网格操作,看到rows应该就知道吧,行设置10em,看示例图1 |
| grid-auto-flow | row/column | 隐式网格的排列方向,row横向,column纵向,看示例图2, |
| gap | 1em,10px | 对网格交叉部分增加一个间隙,看示例图3, |
| place-content | start,end,center | 可以同时使用两个值或1个值,,示例place-content: start start;默认位置,place-content: end end;右下位置,示例图4中有提示,place-content: end center;横向轴居中, |
| place-content | space-between,space-around space-evenly | 目前不会用 |
| place-items | start,center,end, | 对每个单元格的控制,例如place-items: start end;意思是,往右上角走一下,每个单元格内的项目,将往右上角走一下,看示例5 |
| place-self | start,center,end, | 一般是控制某个单元格内的项目进行操作,看示例6 |
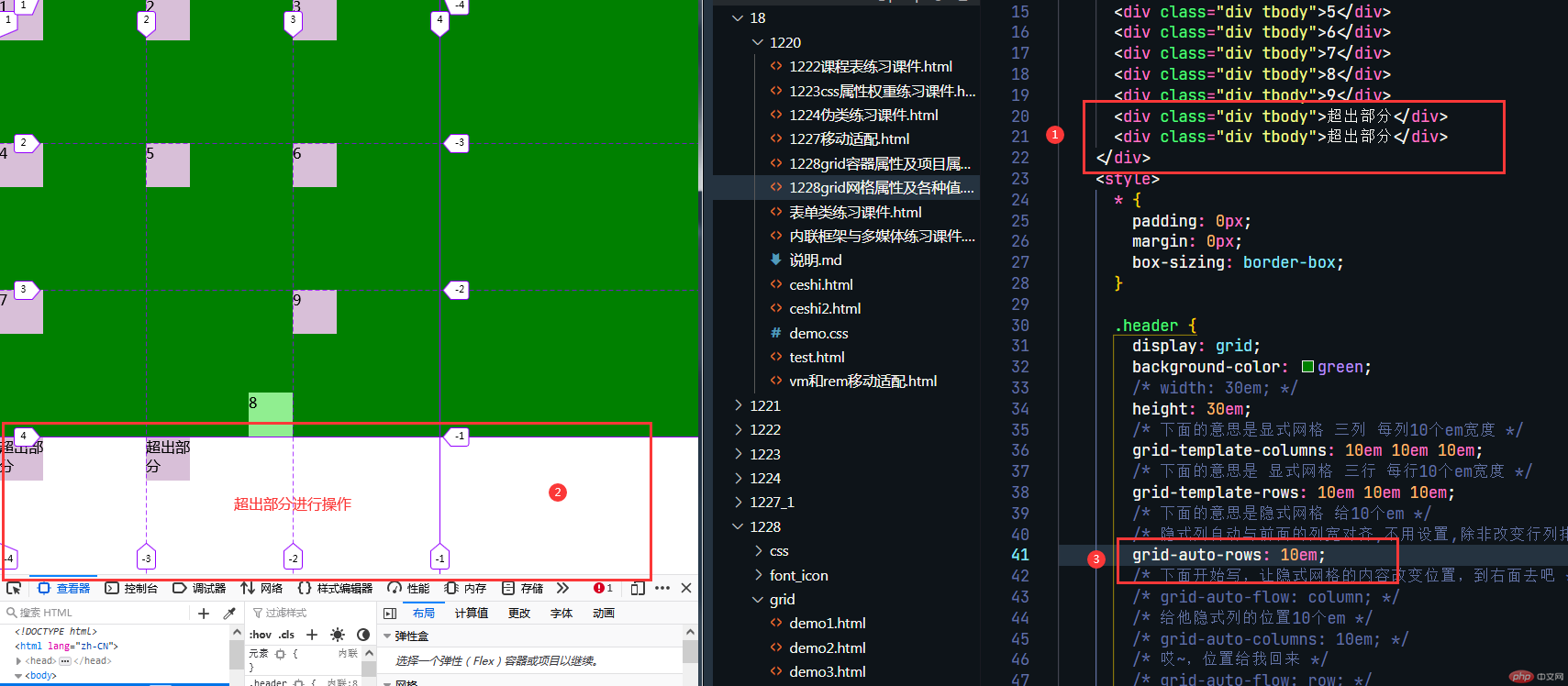
示例图1:
超出部分无任何操作时
超出部分增加grid-auto-rows: 10em;时
示例图2:默认横向改为纵向
示例图3:
示例图4:
示例5:
示例6:
下面为完整代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid网格</title></head><body><div class="header"><div class="div tbody">1</div><div class="div tbody">2</div><div class="div tbody">3</div><div class="div tbody">4</div><div class="div tbody">5</div><div class="div tbody">6</div><div class="div tbody">7</div><div class="div tbody">8</div><div class="div tbody">9</div><div class="div tbody">超出部分</div><div class="div tbody">超出部分</div></div><style>* {padding: 0px;margin: 0px;box-sizing: border-box;}.header {display: grid;background-color: green;/* width: 30em; */height: 30em;/* 下面的意思是显式网格 三列 每列10个em宽度 */grid-template-columns: 10em 10em 10em;/* 下面的意思是 显式网格 三行 每行10个em宽度 */grid-template-rows: 10em 10em 10em;/* 下面的意思是隐式网格 给10个em *//* 隐式列自动与前面的列宽对齐,不用设置,除非改变行列排序规则 */grid-auto-rows: 10em;/* 示例图1中,下面开始写,让隐式网格的内容改变位置,到右面去吧 *//* grid-auto-flow: column; *//* 示例图2中,给他隐式列的位置10个em *//* grid-auto-columns: 10em; *//* 哎~,位置给我回来 *//* grid-auto-flow: row; */gap: 10px;/* 示例图3中, 每个 10个间隙,让方块有一定的间隙 *//* gap: 10px 20px; *//* 横向间隙10个px,列的方向,间隙20个px *//* place-content: start start; *//* 根据同学的意思,默认就是左上 左上 *//* start是默认的对齐方式 *//* place-content: end end; */min-height: 50em;/* 这里看不出来,就给他一个高让我们看看,min-height: 50em; *//* 根据同学提示的,就是结束,结束,结束的位置 *//* 所有的方格,右对齐 *//* place-content: end center; *//* 第二位同学给我解答的意思是x轴跟Y轴起始位置为star,中间为center,结束位置是end *//* 同学帮我理解的意思,是end是结束, center结束位置,是在项目中居中 *//* 刚才的方格对齐居中不是很好看,加一个min-height测试效果 *//* place-content: center; *//* 所有项目在容器中居中 *//* 下面是根据项目分配 */place-content: space-between space-around;/* place-content: space-around space-evenly; *//* 项目左均匀对齐 *//* place-content: space-between; *//* 项目左右分散对齐 *//* 项目分散分配 *//* 所有项目在"单元格"中的对齐方式 *//* 限定项目大小, 必须要小于单元格空间,对齐才有意义 *//* place-items: start end; *//* 看示例5 *//* place-items: center center; *//* place-items: center; */}.header > div {/* grid-column: 1 /3; *//* 从第一列到第三列 *//* grid-row: 3 / 4; *//* 从第三行到第四行 */background-color: thistle;/* 行开始 第三行,列开始,第一列 行结束 第四行 列结束 第四列 *//* grid-area: 3 / 1 / 4 / 4; */width: 3em;height: 3em;/* 上面给项目设置一个大小 */}.header > .div:nth-of-type(8) {background-color: lightgreen;place-self: end;/* 还可以为某个项目单独设置单元格内对齐方式,如把第8个放到右下角 */}</style></body></html>
欣赏项目(老师写的圣杯项目)
先图后代码:

代码部分:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid小案例: 页面布局(圣杯)</title></head><body><header>页眉</header><aside>左侧</aside><main>内容区</main><aside>右侧</aside><footer>页脚</footer><style>* {padding: 0;margin: 0;box-sizing: border-box;}body * {background-color: violet;}body {display: grid;gap: 0.3em;/* 三列二行 */grid-template-columns: 200px minmax(400px, 1fr) 200px;grid-template-rows: 3em minmax(calc(100vh - 6em - 0.6em), 1fr) 3em;place-content: center;}/* 下面只需要设置页眉和页脚跨三列就可以了 */header,footer {grid-column-end: span 3;}</style></body></html>

