CSS 基础
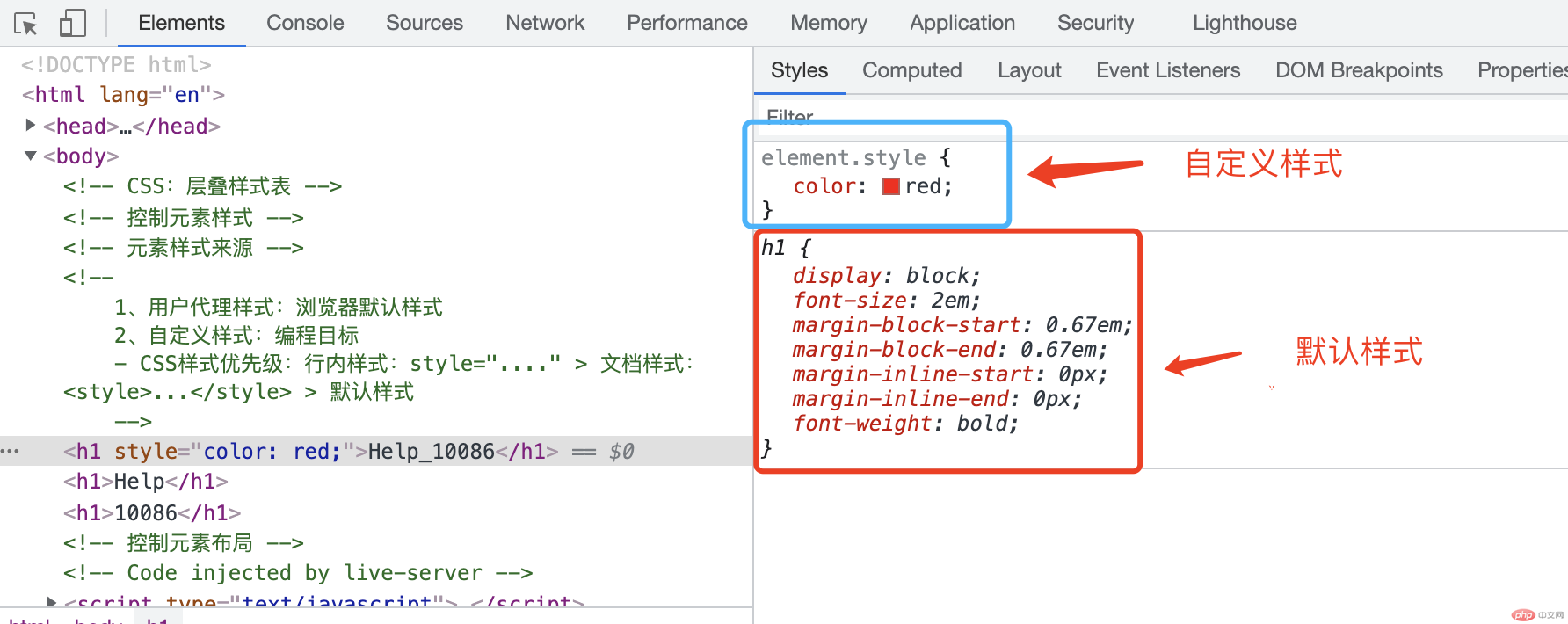
元素样式来源
- 继承样式
- 默认样式:浏览器默认
- 外部文档样式
- 文档样式
- 行内样式
以上样式来源优先级由小到大,此外样式优先级还与书写顺序相关:后写的会覆盖前面写的。
元素样式来源
<style>/*1、找到需要设置样式的元素:选择器-基础选择器(标签选择器)2、为匹配的元素设置样式规则:样式规则写入一对大括号{}中,样式使用键值对表示*//* h1 {color: #2eeb1d;} */</style><body><!-- CSS:层叠样式表 --><!-- 控制元素样式 --><!-- 元素样式来源 --><!--1、用户代理样式:浏览器默认样式2、自定义样式:编程目标- CSS样式优先级:行内样式:style="...." > 文档样式:<style>...</style> > 默认样式--><h1 style="color: red;">Help_10086</h1><h1>Help</h1><h1>10086</h1><!-- 控制元素布局 --></body>

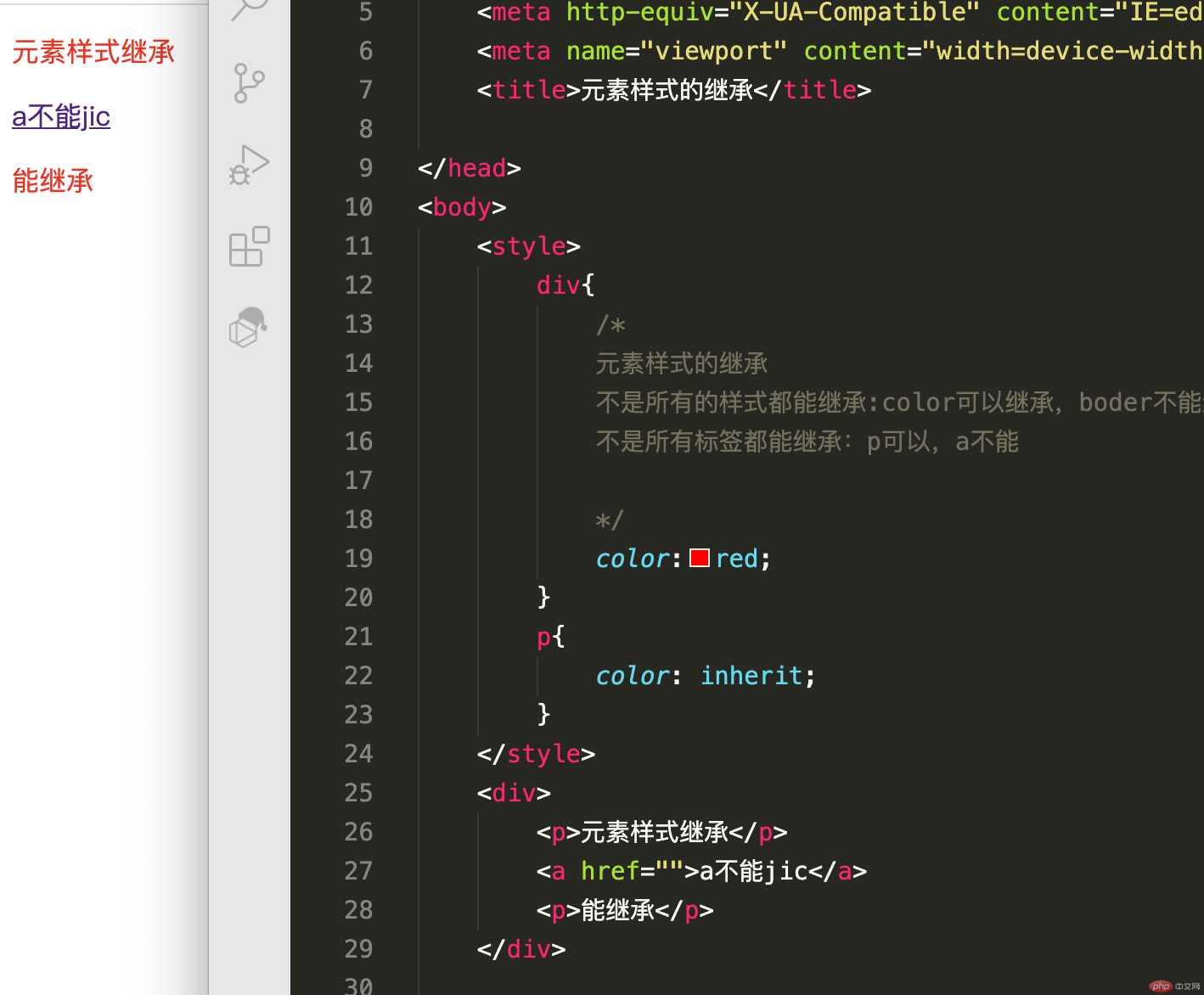
元素样式的继承
<body><style>div {/*元素样式的继承不是所有的样式都能继承:color可以继承,boder不能继承不是所有标签都能继承:p可以,a不能*/color: red;}p {color: inherit;}</style><div><p>元素样式继承</p><a href="">a不能jic</a><p>能继承</p></div></body>

CSS 选择器
基础选择器
- 标签选择器
- 属性选择器
- ID 选择器,用于
选择唯一元素,#id 名 - class 选择器,特殊的属性选择器,用于
选择一类元素,.class 名 - 通配选择器:
body *,body 下所有元素 - 群组选择器:用逗号分隔开
上下文选择器
根据元素位置来选择
- 1、子元素: >
- 2、后代元素: 空格
- 3、下一个相临元素: +
- 4、后面所有兄弟元素: ~
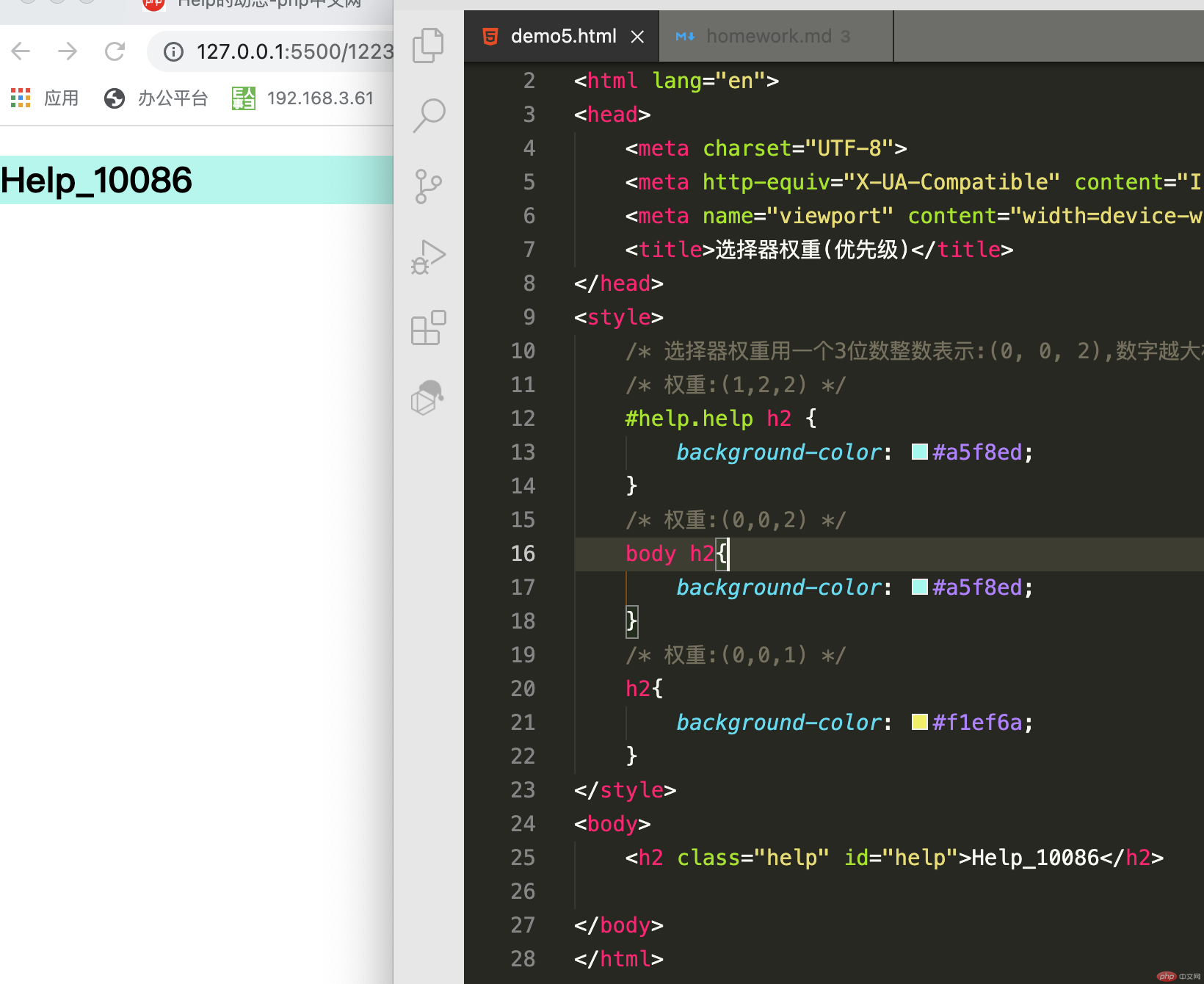
选择器权重(优先级)
选择器权重用一个 3 位数整数表示:(0, 0, 2),数字越大权重越大,三个数字从左到右分别代表 id、class、tag
<style>/* 选择器权重用一个3位数整数表示:(0, 0, 2),数字越大权重越大,三个数字从左到右分别代表id、class、tag *//* 权重:(1,2,2) */#help.help h2 {background-color: #a5f8ed;}/* 权重:(0,0,2) */body h2 {background-color: #a5f8ed;}/* 权重:(0,0,1) */h2 {background-color: #f1ef6a;}</style><body><h2 class="help" id="help">Help_10086</h2></body>

平常尽量使用 class 选择器,因为 id 选择器权重最高容易导致样式不能覆盖,tag 选择器标签太少。
新知识点:选择器权重表示(0,0,2).

