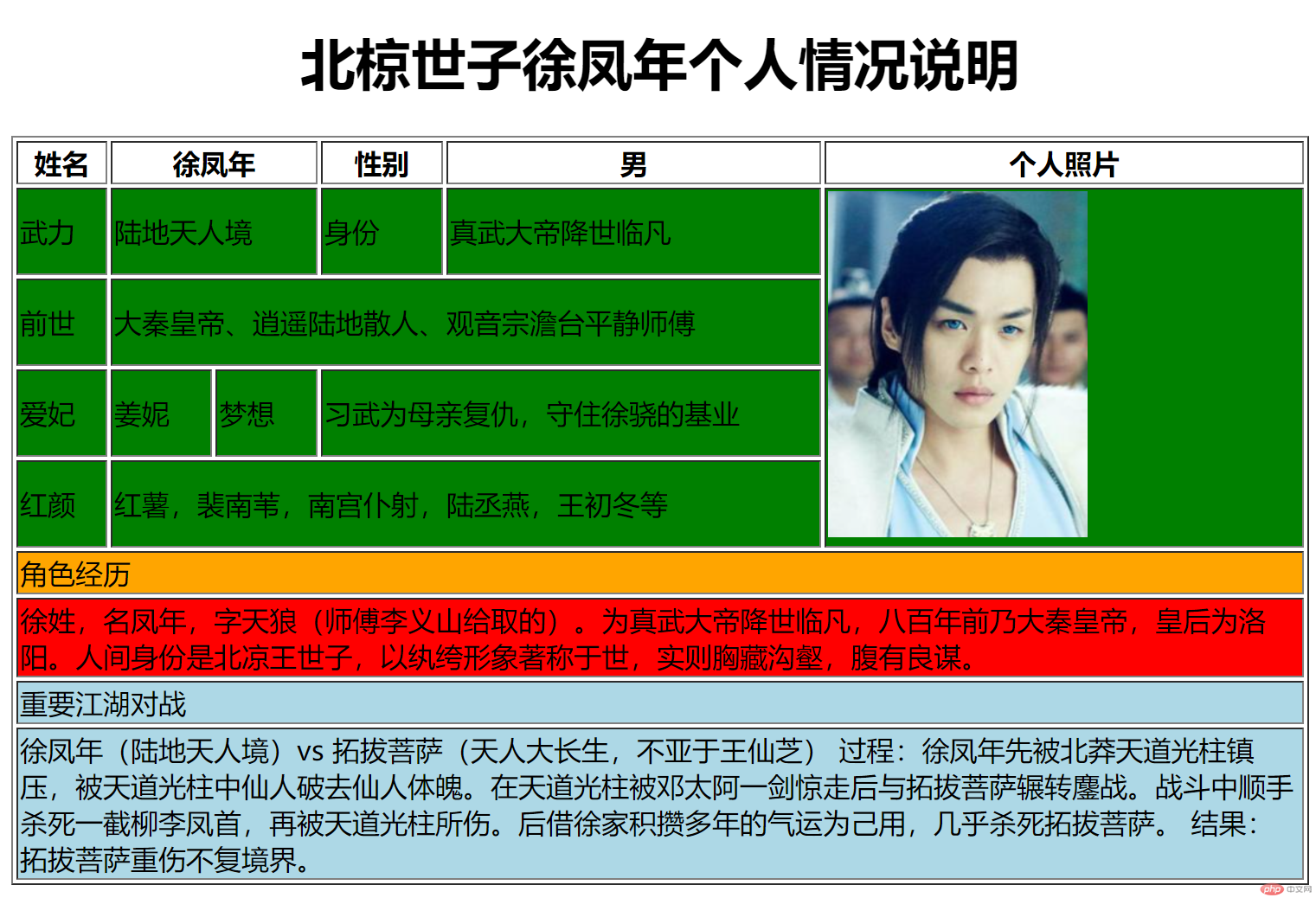
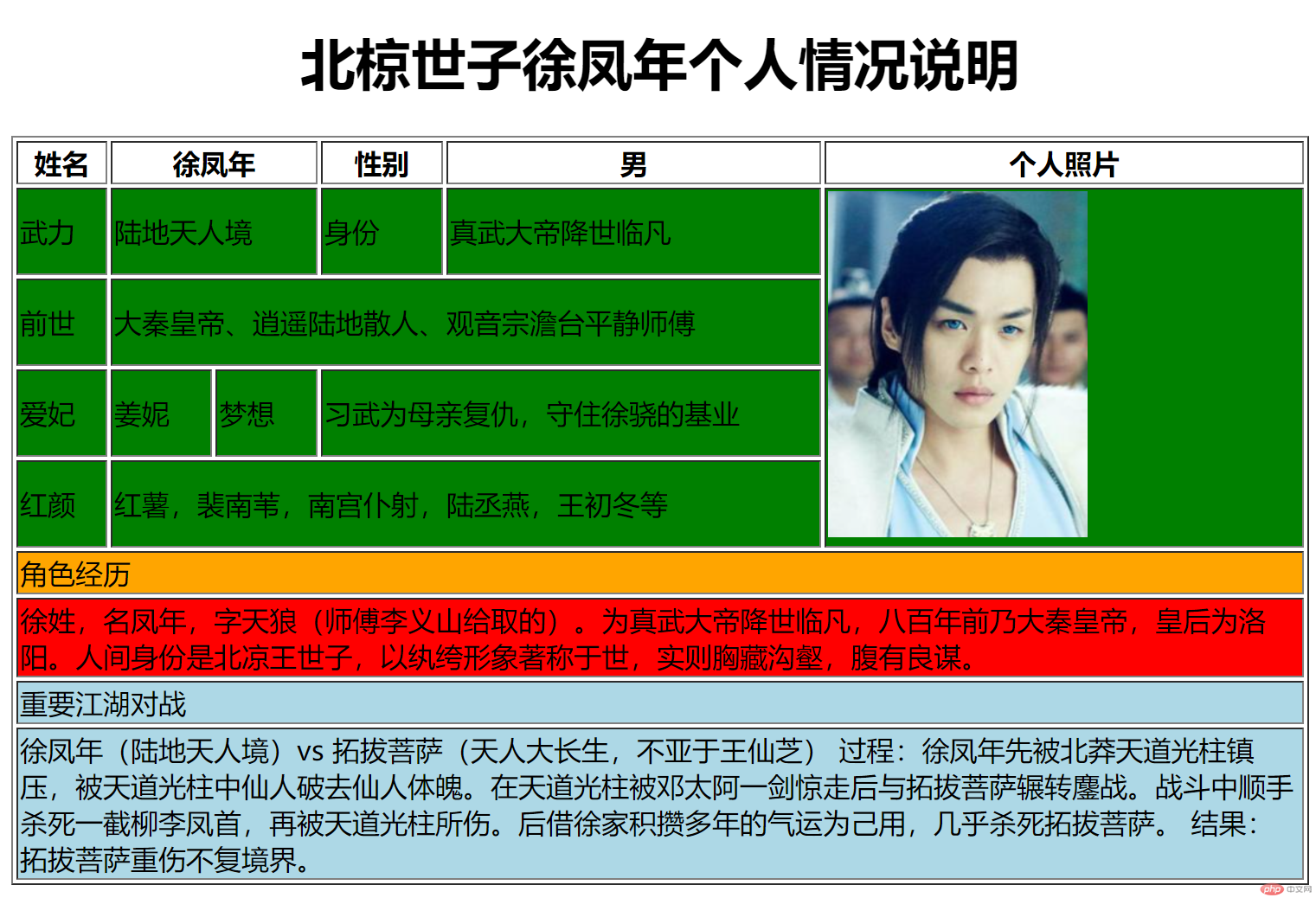
1.html表格代码
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <table border="1" width="750"> <caption> <h1>北椋世子徐凤年个人情况说明</h1> </caption> <thead> <th>姓名</th> <th colspan="2">徐凤年</th> <th>性别</th> <th colspan="2">男</th> <th>个人照片</th> </thead> <tbody bgcolor="green"> <tr> <td>武力</td> <td colspan="2">陆地天人境</td> <td>身份</td> <td colspan="2">真武大帝降世临凡</td> <td rowspan="4"><img src="http://work.0917k.com/xfn.png" alt="" width="150" height="200" /></td> </tr> <tr> <td>前世</td> <td colspan="5">大秦皇帝、逍遥陆地散人、观音宗澹台平静师傅</td> </tr> <tr> <td>爱妃</td> <td>姜妮</td> <td>梦想</td> <td colspan="3">习武为母亲复仇,守住徐骁的基业</td> </tr> <tr> <td>红颜</td> <td colspan="5">红薯,裴南苇,南宫仆射,陆丞燕,王初冬等</td> </tr> <tr> <td colspan="8" bgcolor="orange">角色经历</td> </tr> <tr> <td colspan="8" bgcolor="red"> 徐姓,名凤年,字天狼(师傅李义山给取的)。为真武大帝降世临凡,八百年前乃大秦皇帝,皇后为洛阳。人间身份是北凉王世子,以纨绔形象著称于世,实则胸藏沟壑,腹有良谋。 </td> </tr> <tr> <td colspan="8" bgcolor="lightblue">重要江湖对战</td> </tr> <tr> <td colspan="8" bgcolor="lightblue"> 徐凤年(陆地天人境)vs 拓拔菩萨(天人大长生,不亚于王仙芝) 过程:徐凤年先被北莽天道光柱镇压,被天道光柱中仙人破去仙人体魄。在天道光柱被邓太阿一剑惊走后与拓拔菩萨辗转鏖战。战斗中顺手杀死一截柳李凤首,再被天道光柱所伤。后借徐家积攒多年的气运为己用,几乎杀死拓拔菩萨。 结果:拓拔菩萨重伤不复境界。 </td> </tr> </tbody> </table> </body></html>
效果图:

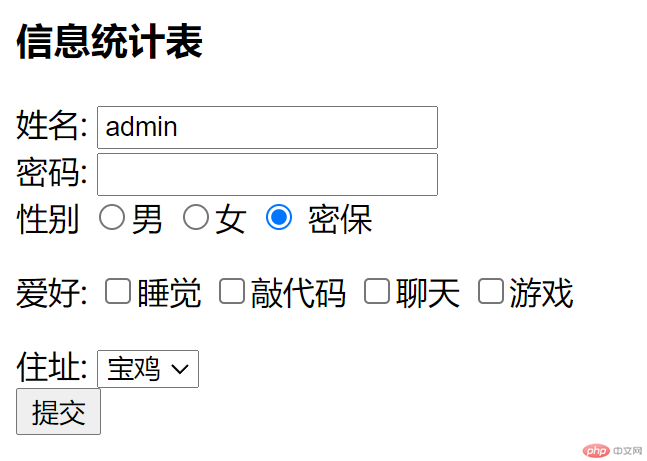
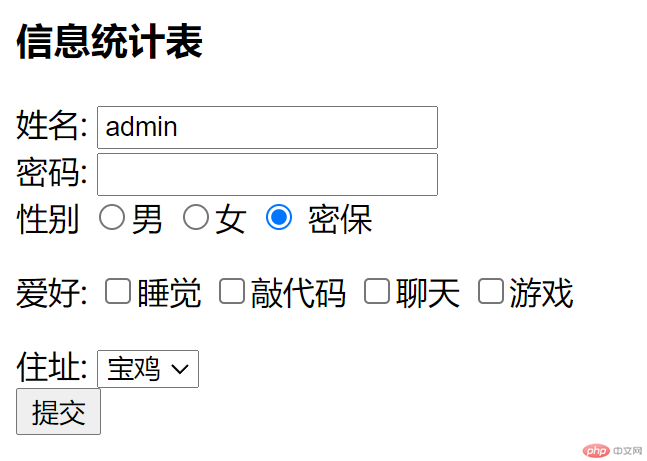
2.html表单代码
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表单</title> </head> <body> <h3>信息统计表</h3> <form action="nyl.php" method="post"> <div class=""><label for="name">姓名:</label> <input type="text" name="name" id="name" value="admin"> </div> <div class=""> <label for="name">密码:</label> <input type="password" name="" id="password"> </div><div class=""> <label for="mimi">性别</label> <input type="radio" name="man" id="man"><label for="man">男</label> <input type="radio" name="man" id="woman"><label for="woman">女</label> <input type="radio" name="man" id="mimi"checked> <label for="mimi">密保</label><div> <p>爱好: <input type="checkbox" value="sleep" name="love" />睡觉 <input type="checkbox" value="code" name="love" />敲代码 <input type="checkbox" value="chat" name="love" />聊天 <input type="checkbox" value="game" name="love" />游戏 </p> <div> <label for="">住址:</label> <select name="" id=""> <option value="bj">宝鸡</option> <option value="sh">上海</option> <option value="gz">广州</option> <option value="sz">深圳</option> </select> </div> <button>提交</button></form></html>
效果图: