Emmet是一款Web前端开发工具Sublime非常有用的插件,使用仿CSS选择器的语法来生成代码,大大提高了HTML和CSS代码编写的速度。只需按住Tab键即可把一个简写展开成HTML和CSS的代码块,如下图所示,大部分标签都可自动生成。下面小编介绍一种使用在线安装的方式来安装Emmet插件。
按住快捷键Ctrl+Shift+P或者在菜单栏选择Perferences-->Package Control即可打开命令面板,如若没有反应稍等一下便会弹出,界面如下图所示。

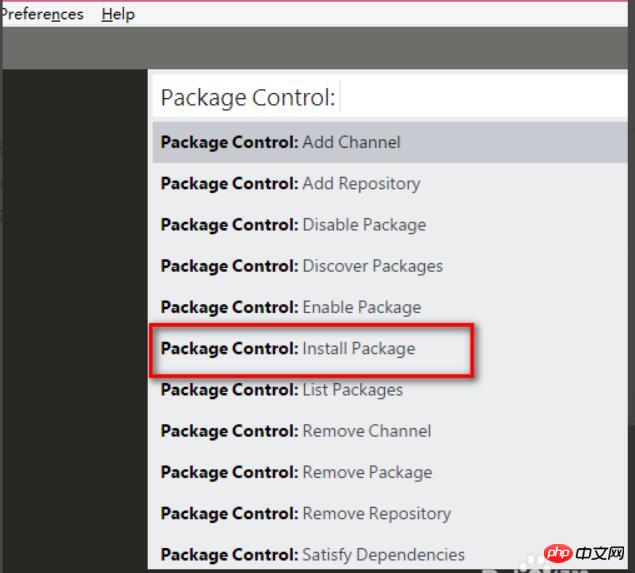
打开命令面板找到package control install package,或者在命令面板输入"pcip"即这四个单词的首字母,便会出现新的安装package的面板,搜索emmet找到后点击回车键,稍后便会自动安装。

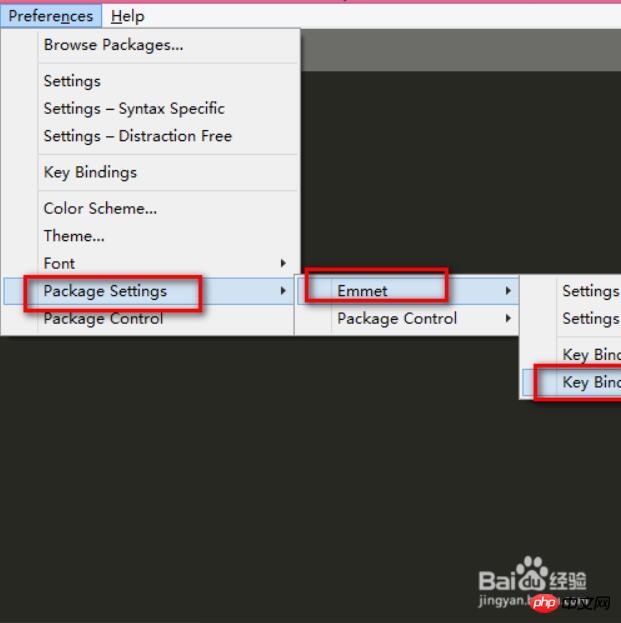
安装完成后可通过Perferences-->Package Settings-->Emmet查看是否成功,如果Emmet在说明安装成功了。

安装完成后我们利用Emmet插件去快速生成HTML代码,例如输入html:5按住Tab键即可生成HTML文件完整的结构,但是很多人在安装完成后输入html:5然后按住Tab键并没有反应,这是什么原因导致的呢?原来Emmet默认的快捷键是Ctrl+E,我们需要将其设置成常用的Tab键。
6
在菜单栏选择Preferences-->PackageSettings-->Emmet-->KeyBindings-->User,将以下信息粘贴进去即可。
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]重启Sublime Text3此时我们便可以进行代码补全操作了,在新创建的文件上输入html:5,按住Tab键即可看到如下的代码。

Emmet插件Tab键不起作用的原因多是因为快捷键冲突导致的,另外需检查是否安装成功。
sublime text3 报please wait a bit while pyV8 binary解决
使用Sublime_text_3,并安装了Emment插件,结果使用的时候报了please wait a bit while pyV8 binary is being downloaded,查找了一些资料,结果发现是PyV8的问题。
去gihub下载 PyV8,连接地址:https://github.com/emmetio/pyv8-binaries#readme
根据不同版本的sublime选择相应的版本下载,解压待用;
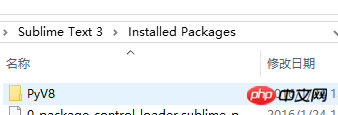
找到sublime的包目录(如C:\Users\Administrator\AppData\Roaming\Sublime Text 3),放在\Installed Packages目录下,注意不是\Packages目录,一定要注意!!如图所示:
 将解压的pyv8放在如图所示目录中,关掉当前文件夹,然后重新打开sublime就不会再提示“please wait a bit while pyV8 binary is being downloaded”了
将解压的pyv8放在如图所示目录中,关掉当前文件夹,然后重新打开sublime就不会再提示“please wait a bit while pyV8 binary is being downloaded”了

