Js运行机制、事件添加方式及事件冒泡、事件委托,fetch的常用场景
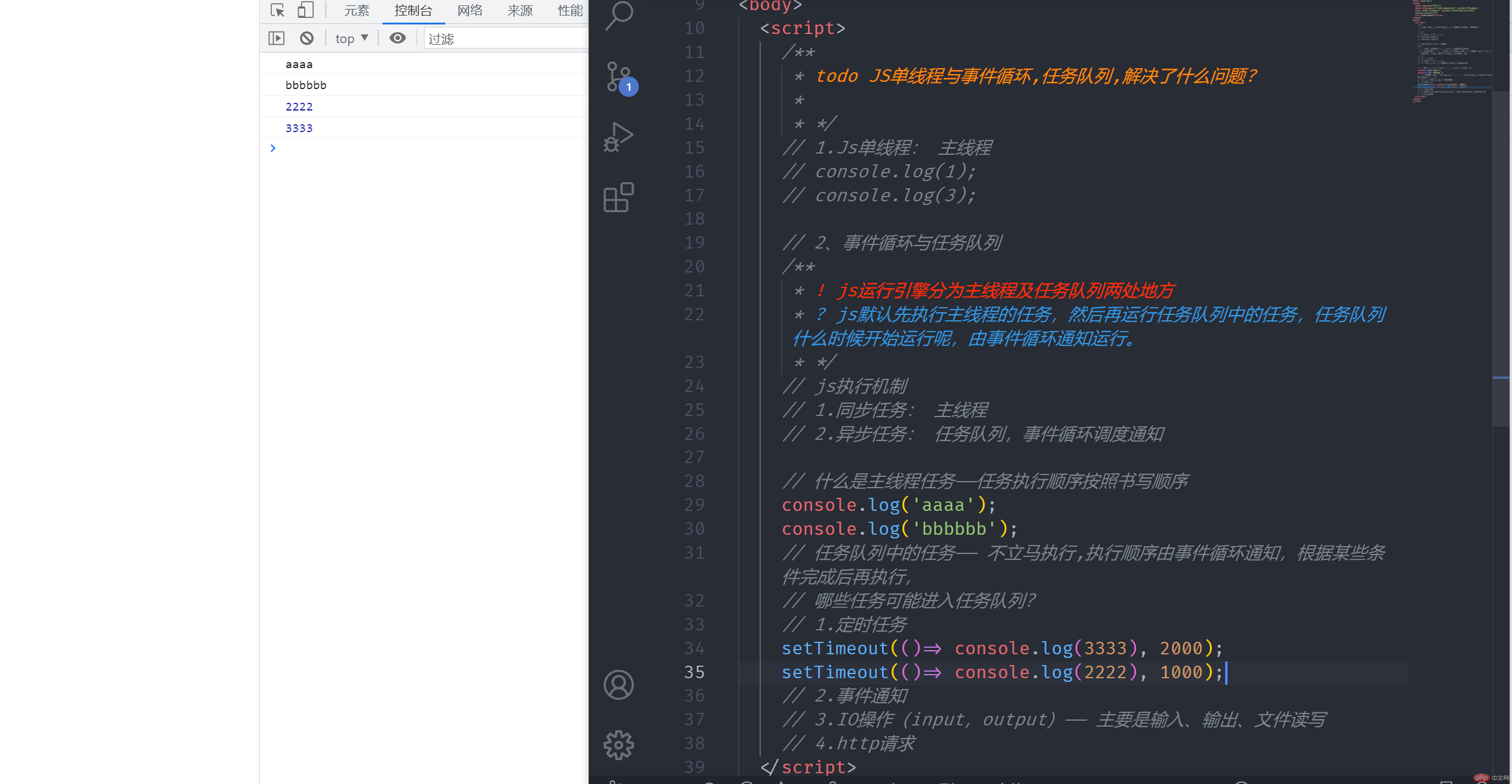
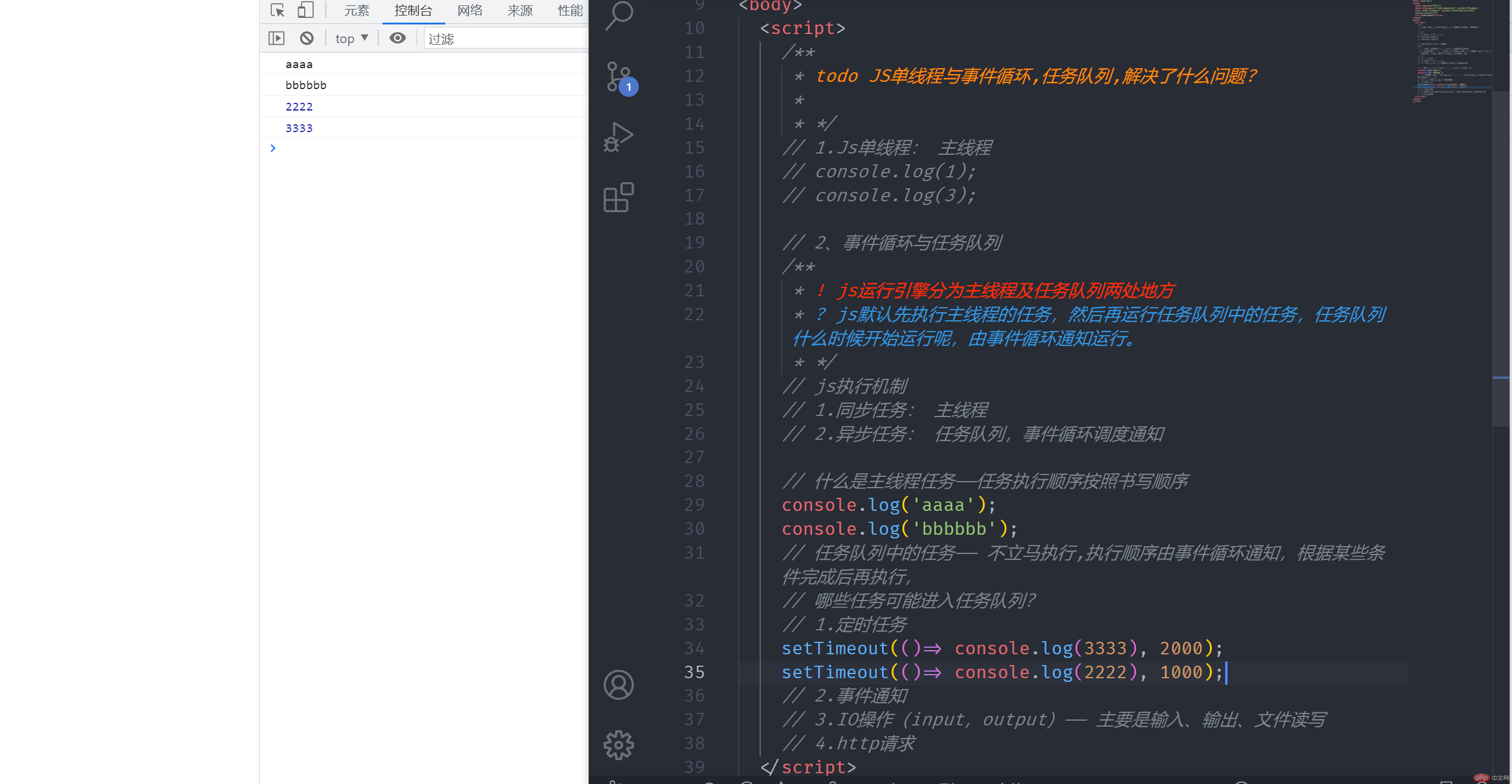
Js运行机制

事件添加方式
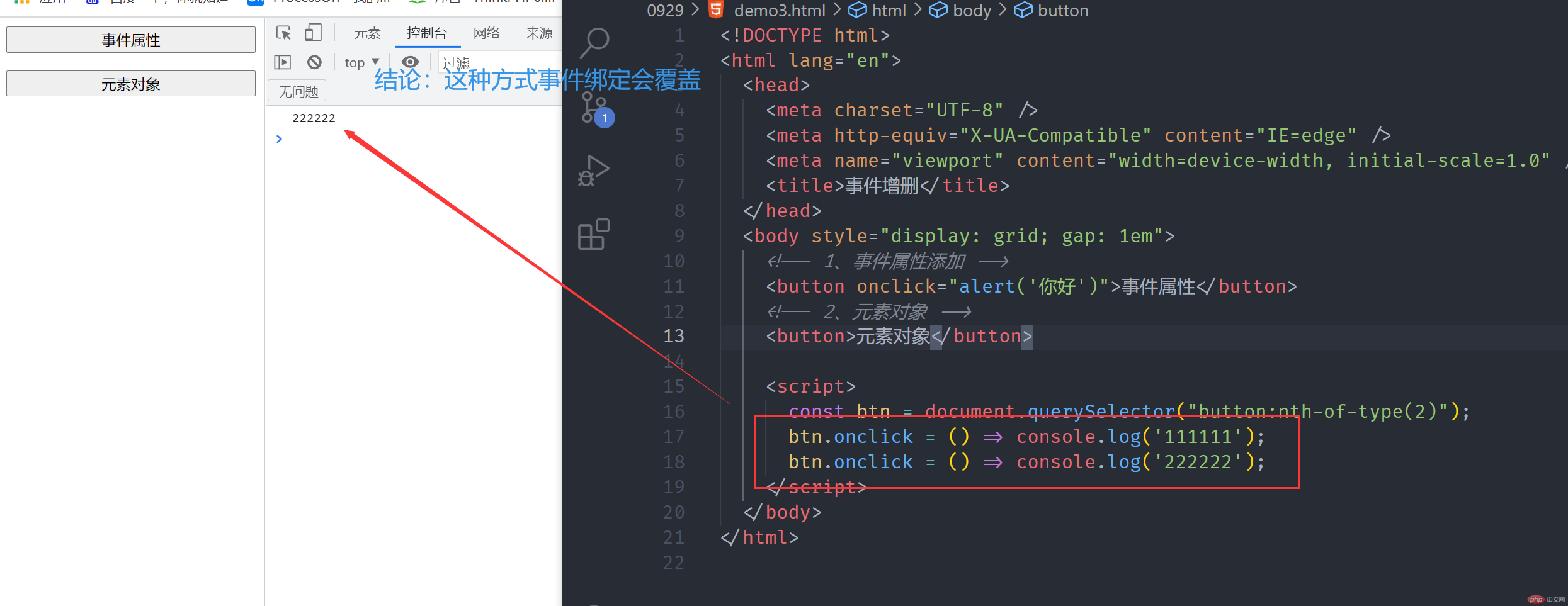
1、事件属性添加
<button onclick="alert('你好')">事件属性</button>
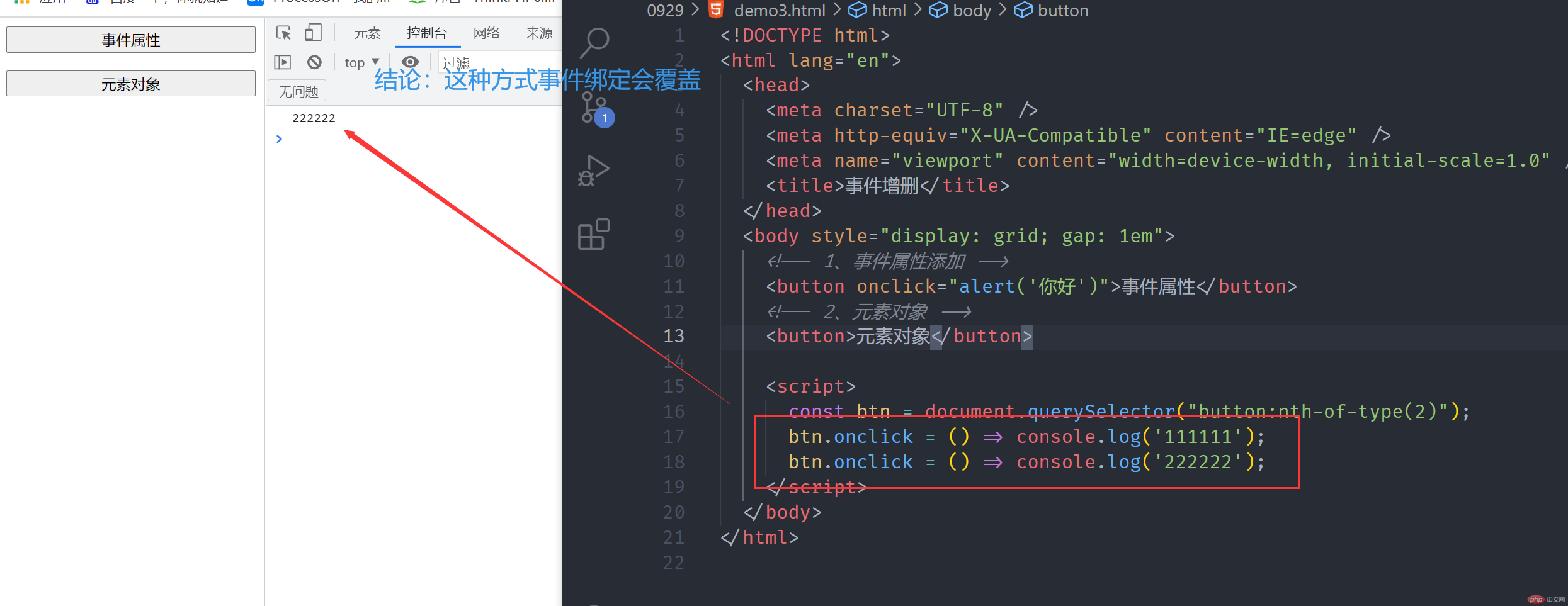
2、元素对象

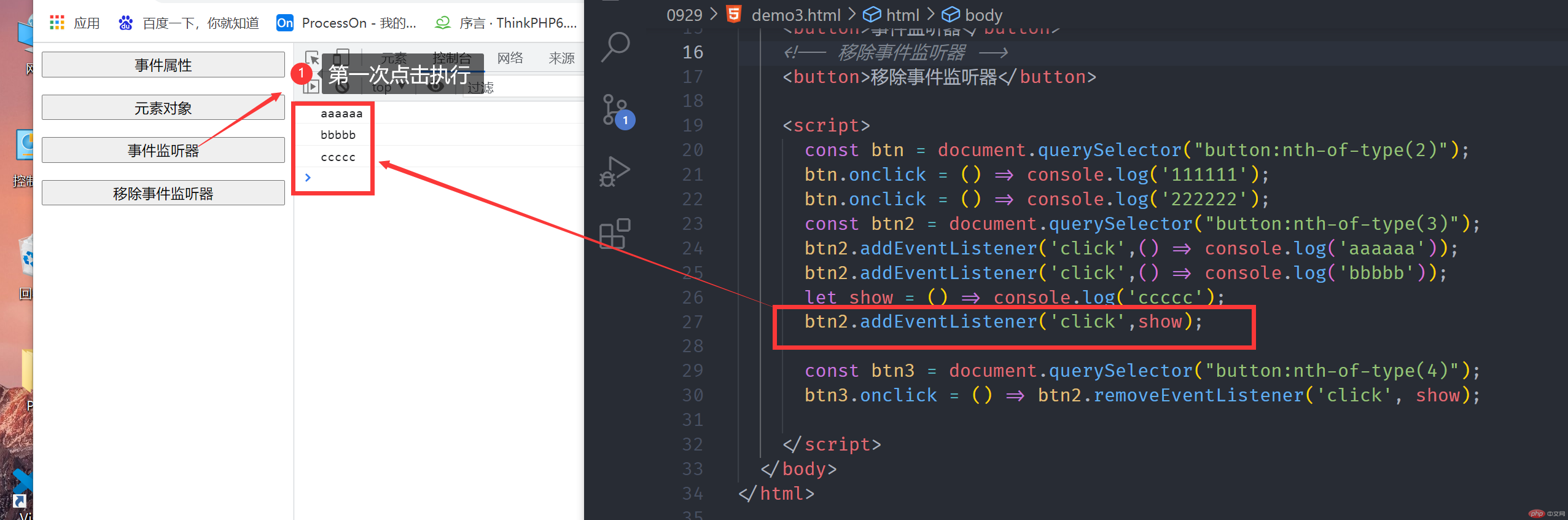
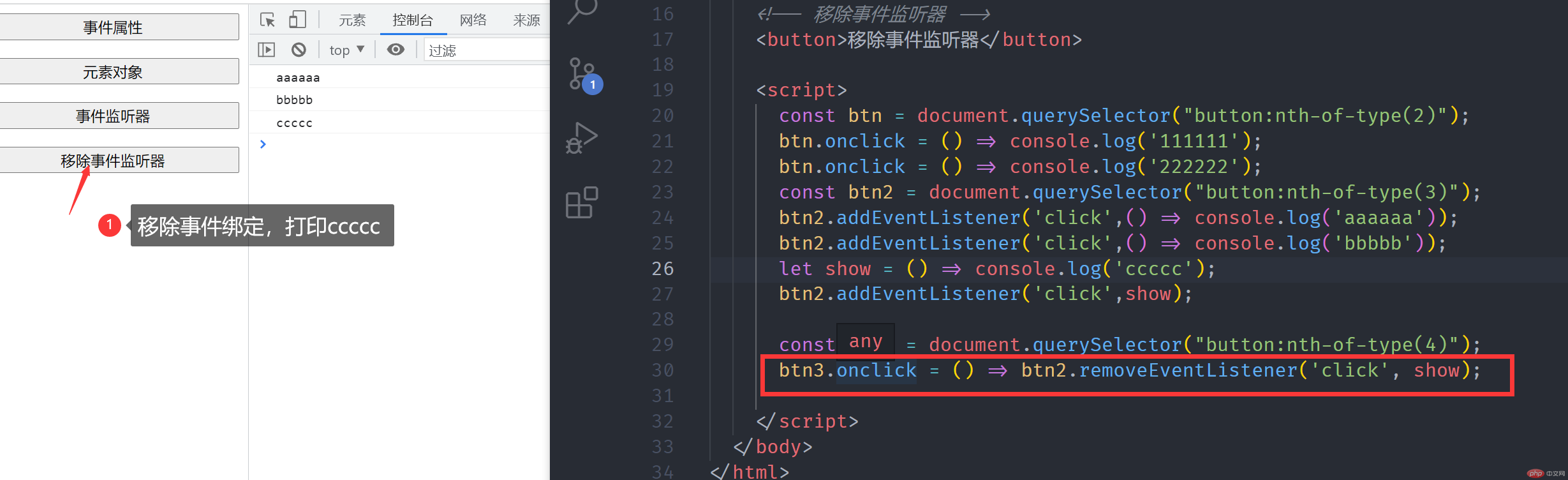
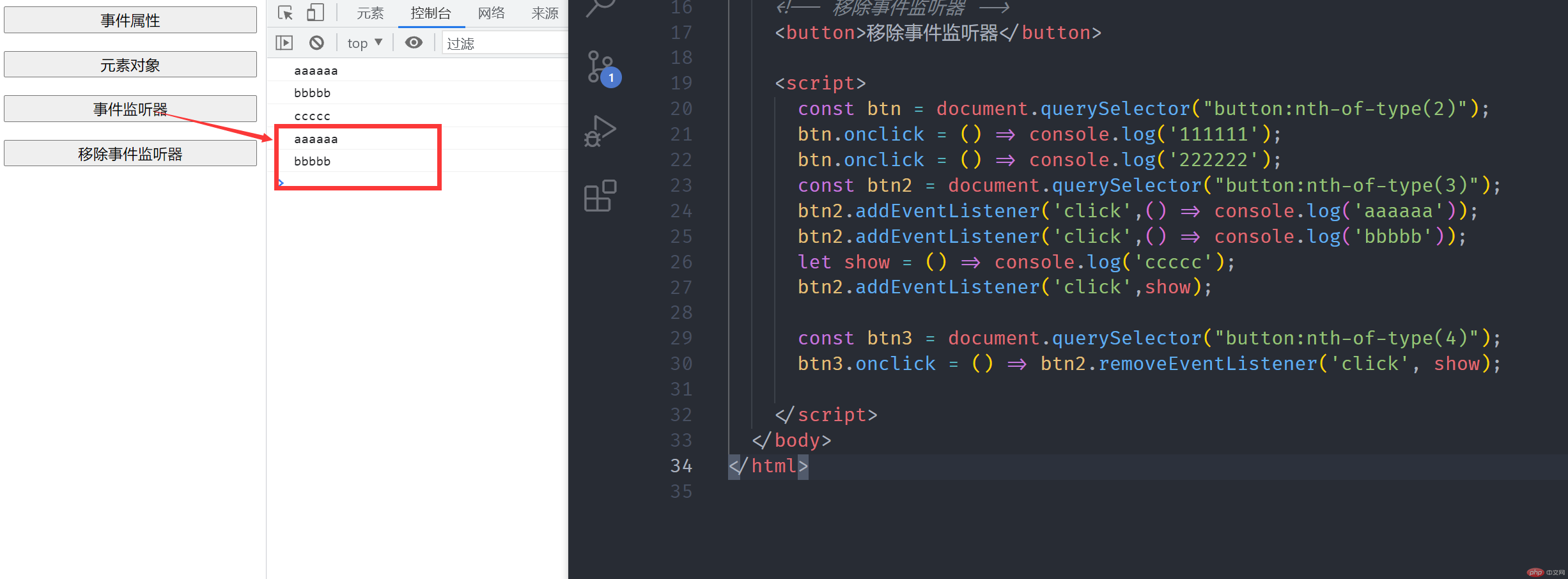
3、事件监听器
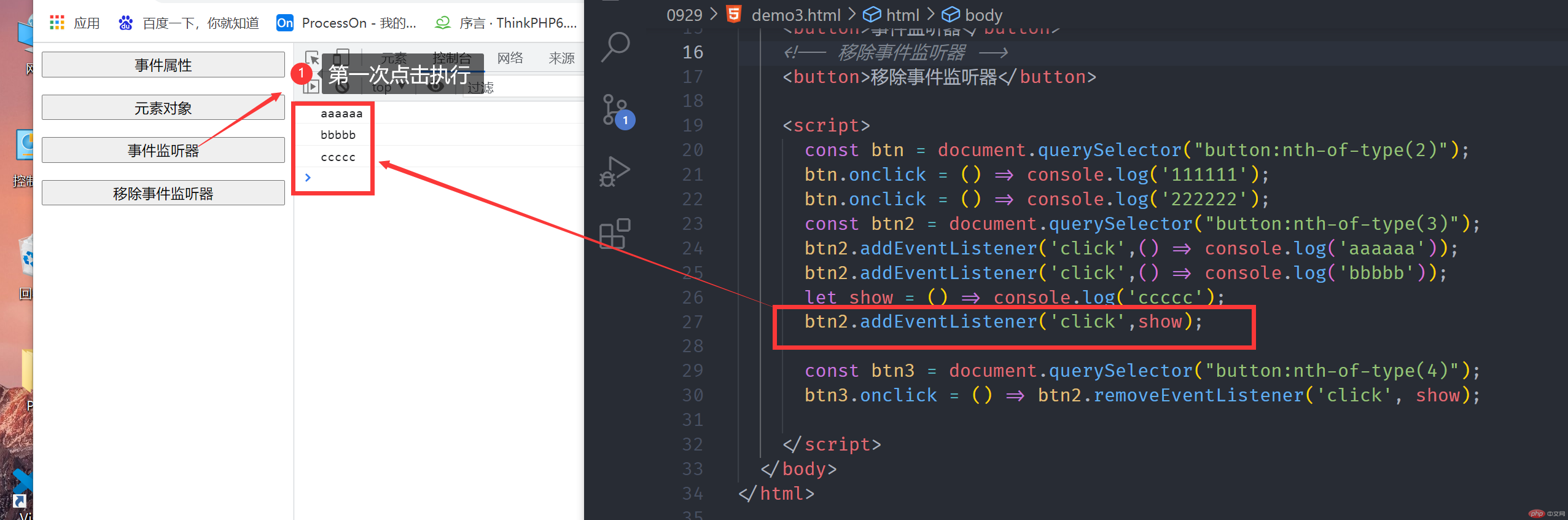
图一:
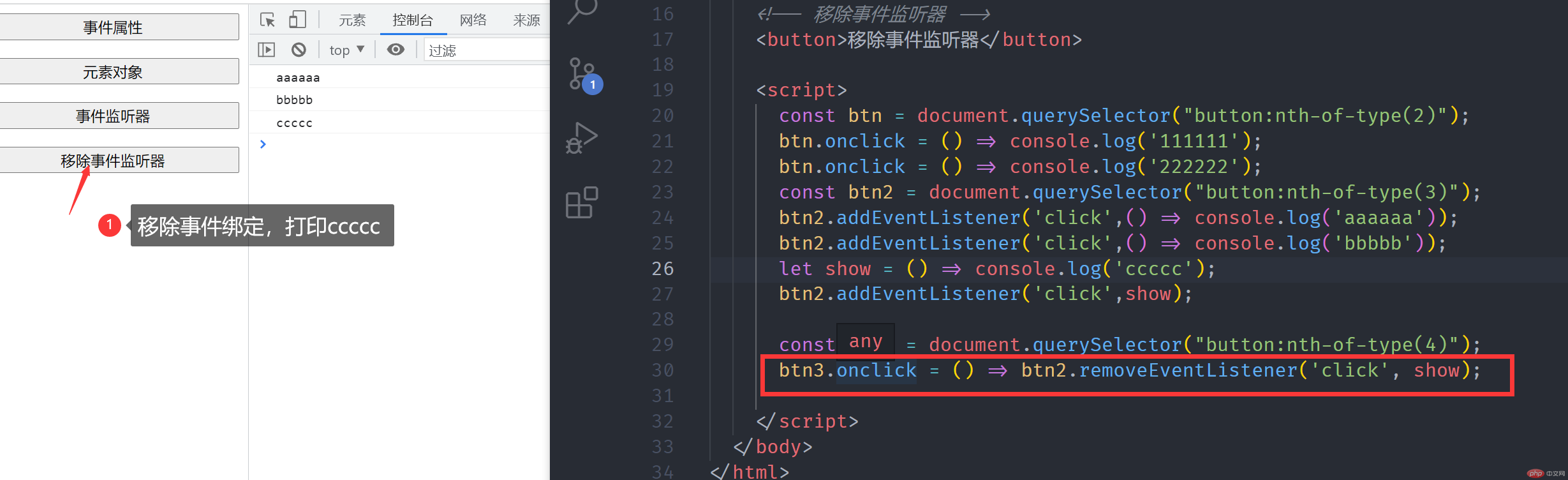
图二:
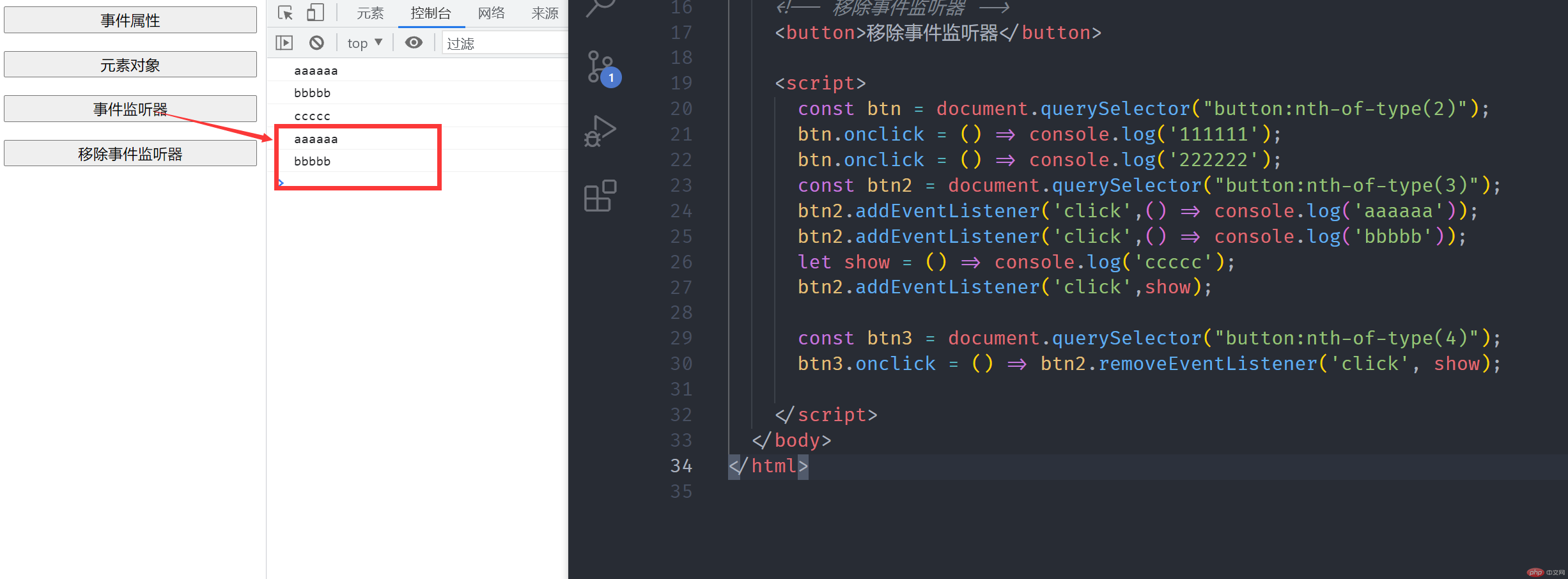
图三:
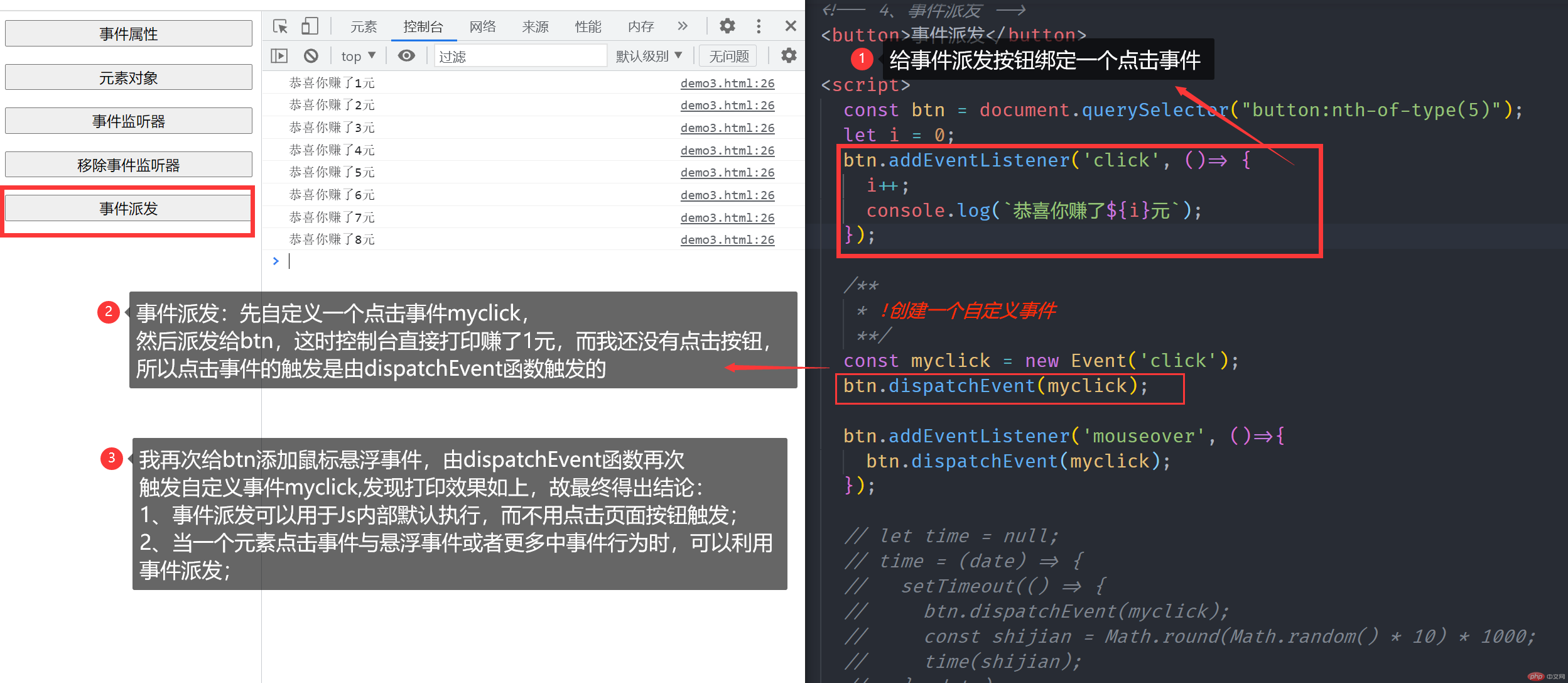
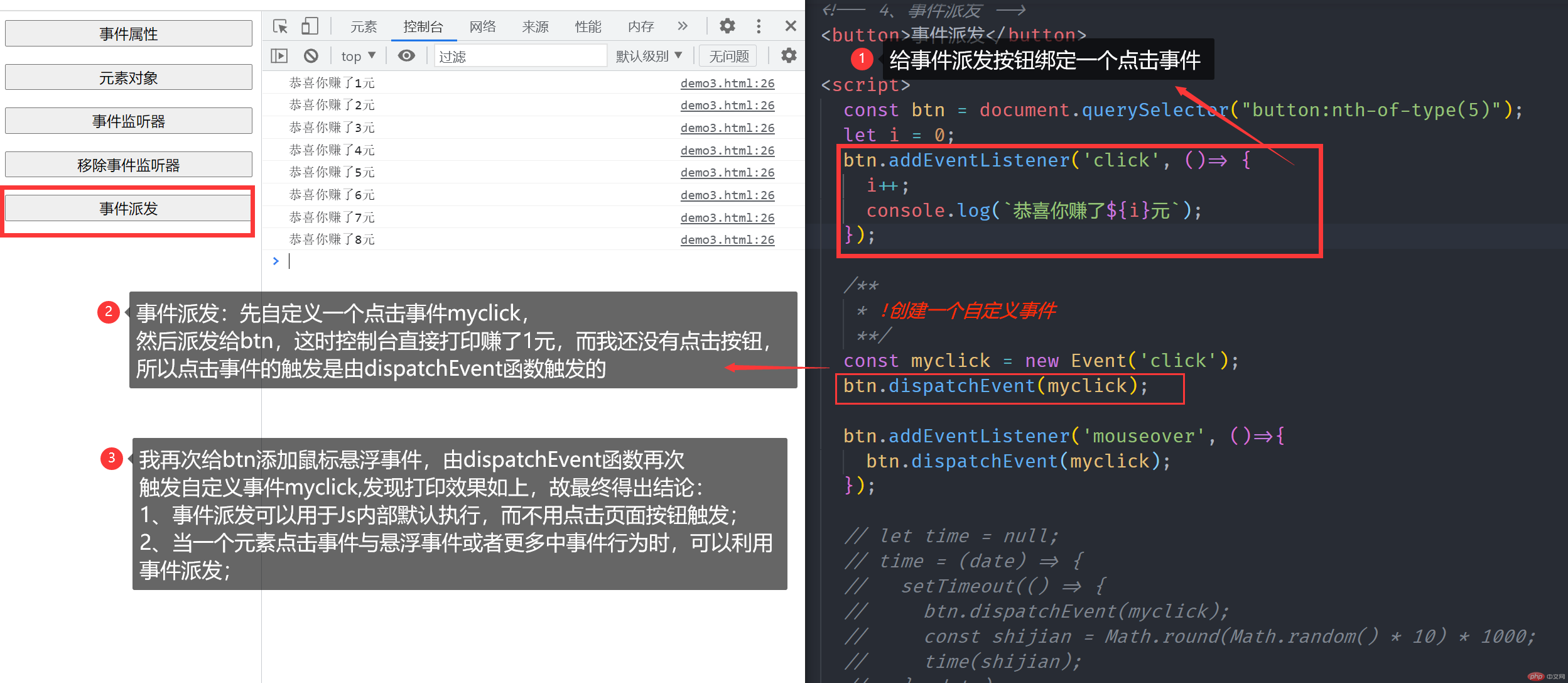
4、事件派发

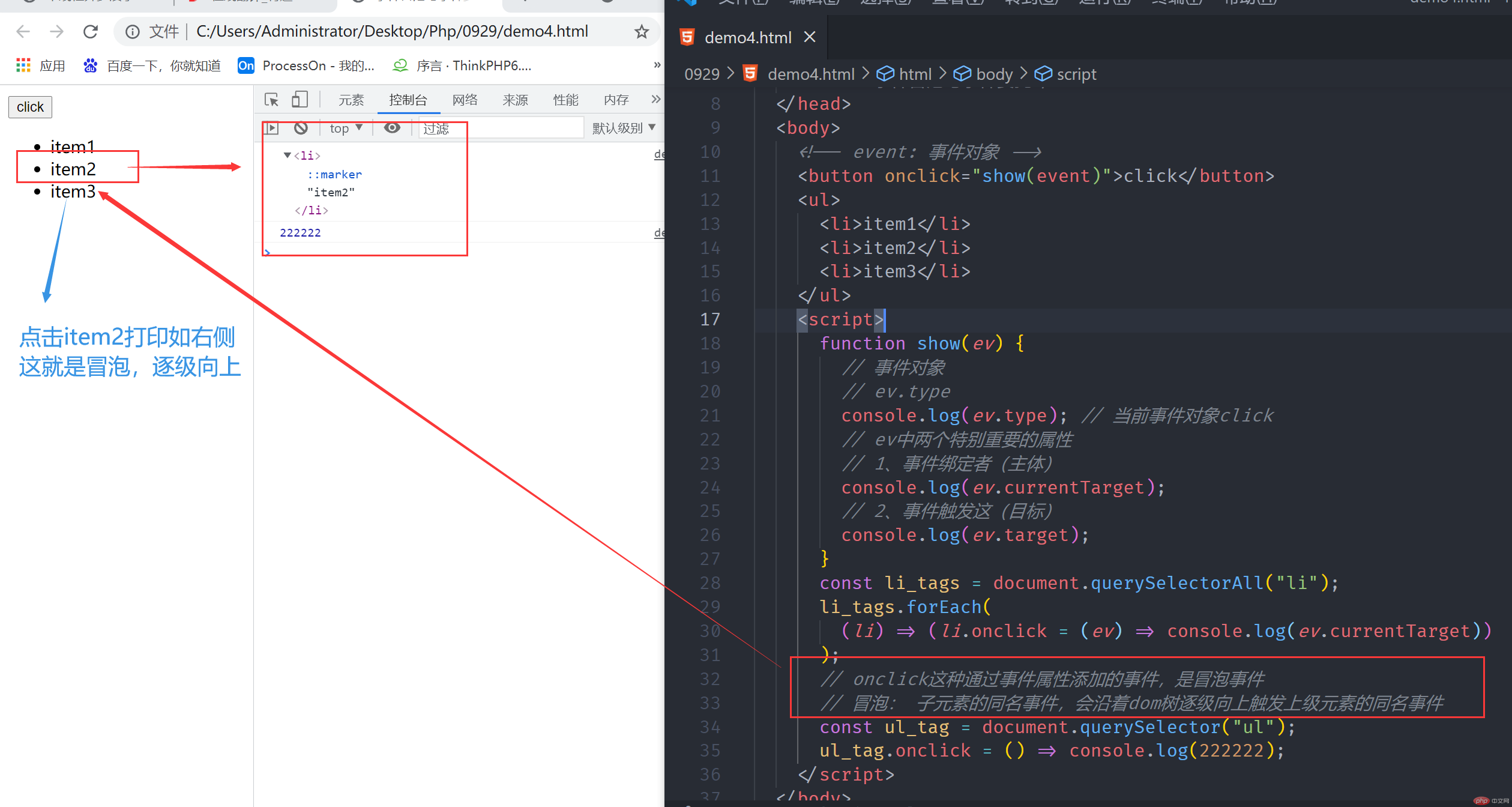
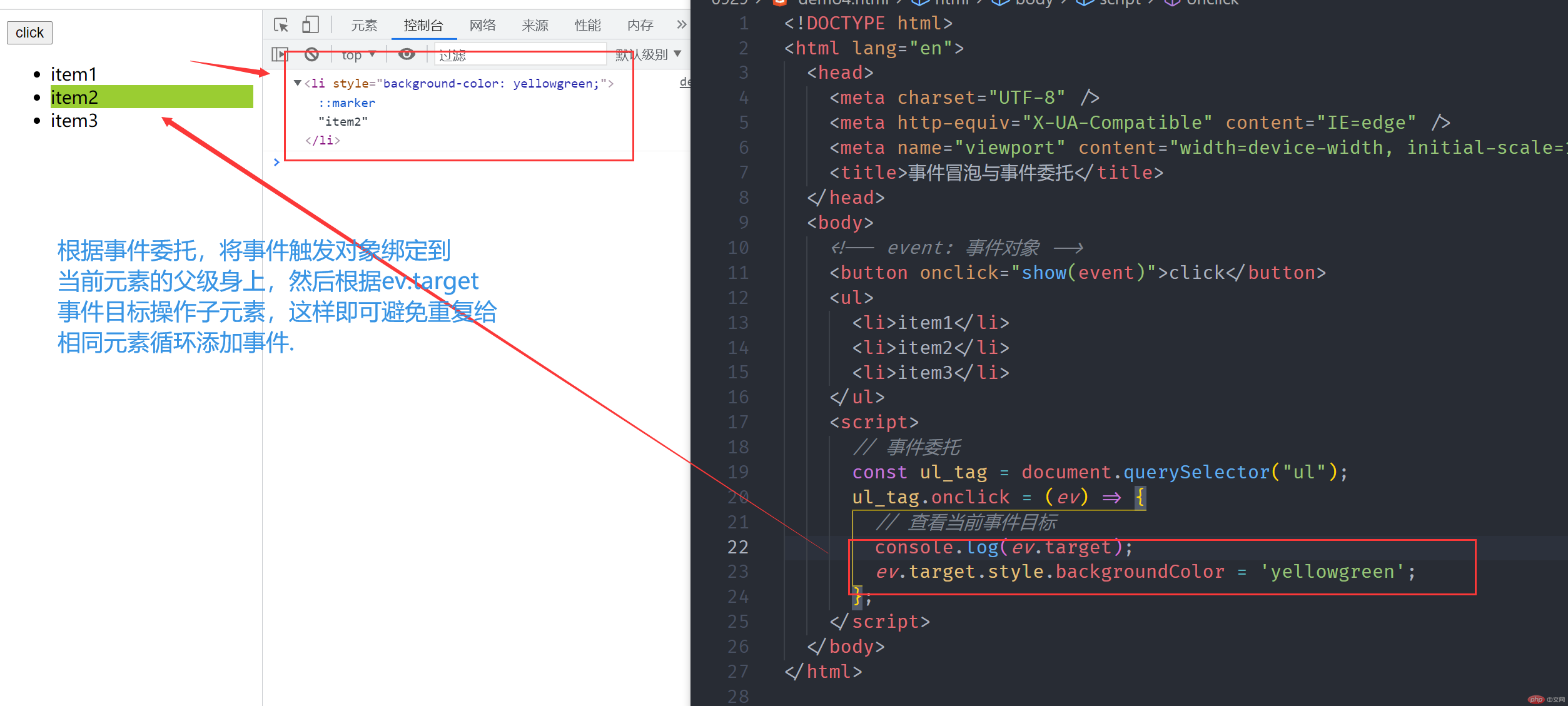
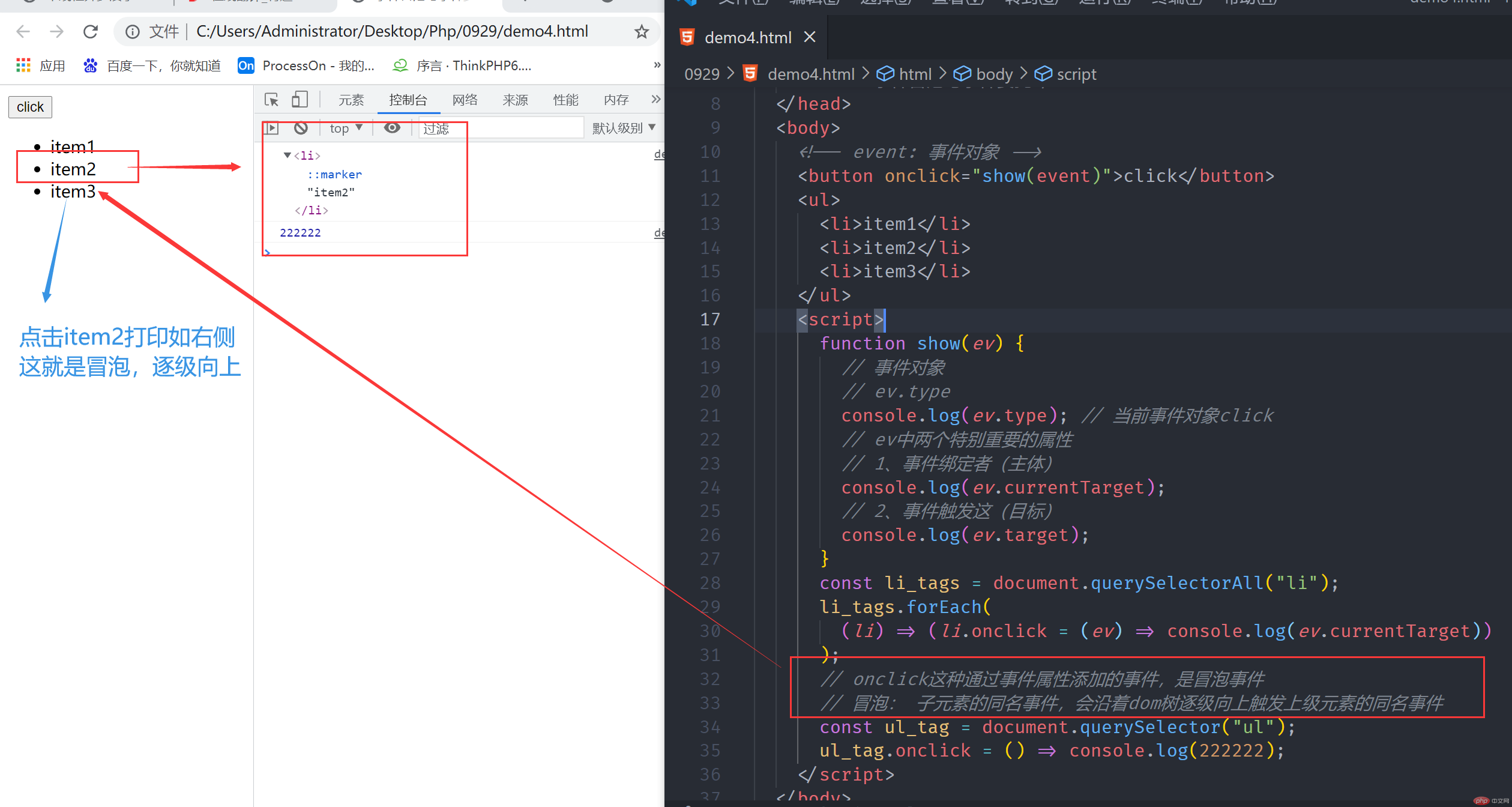
事件冒泡

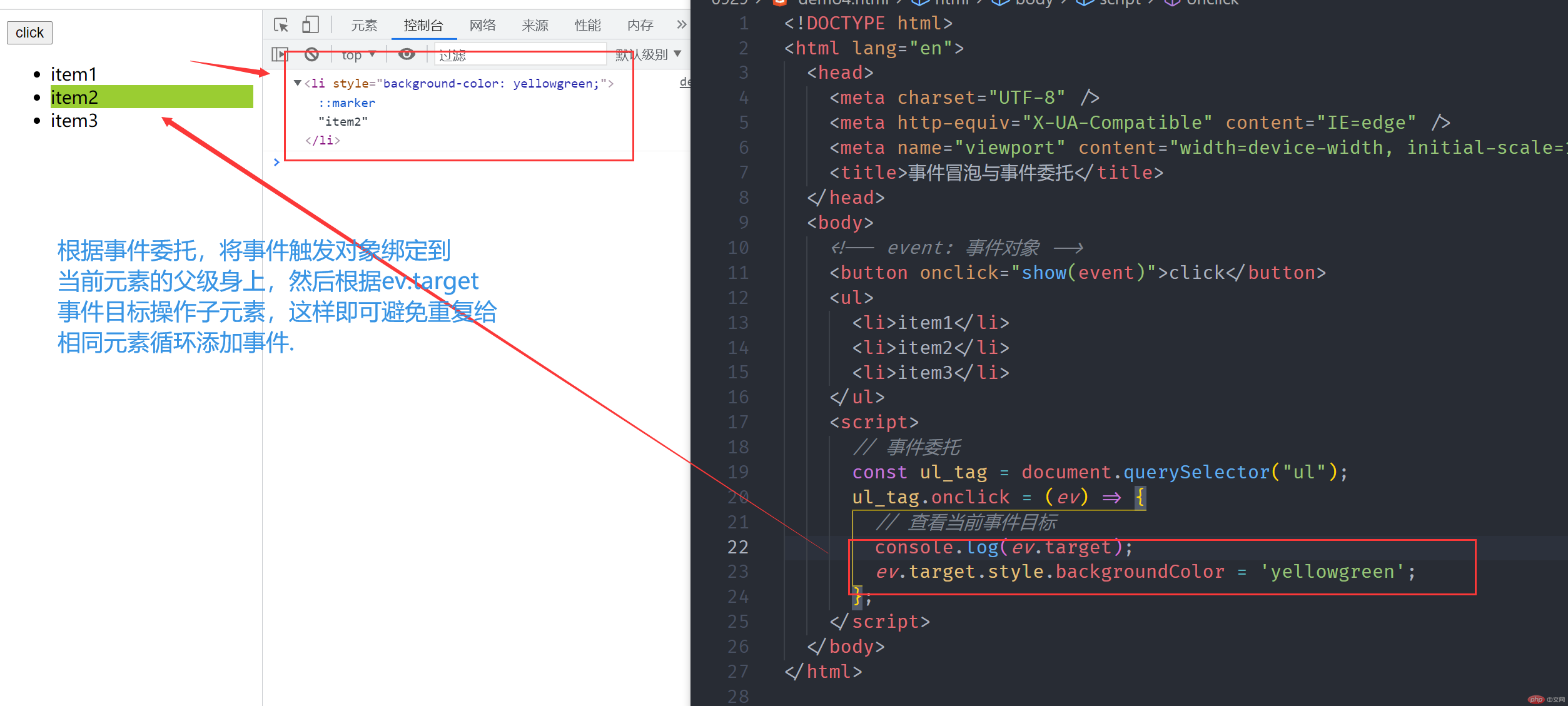
事件委托

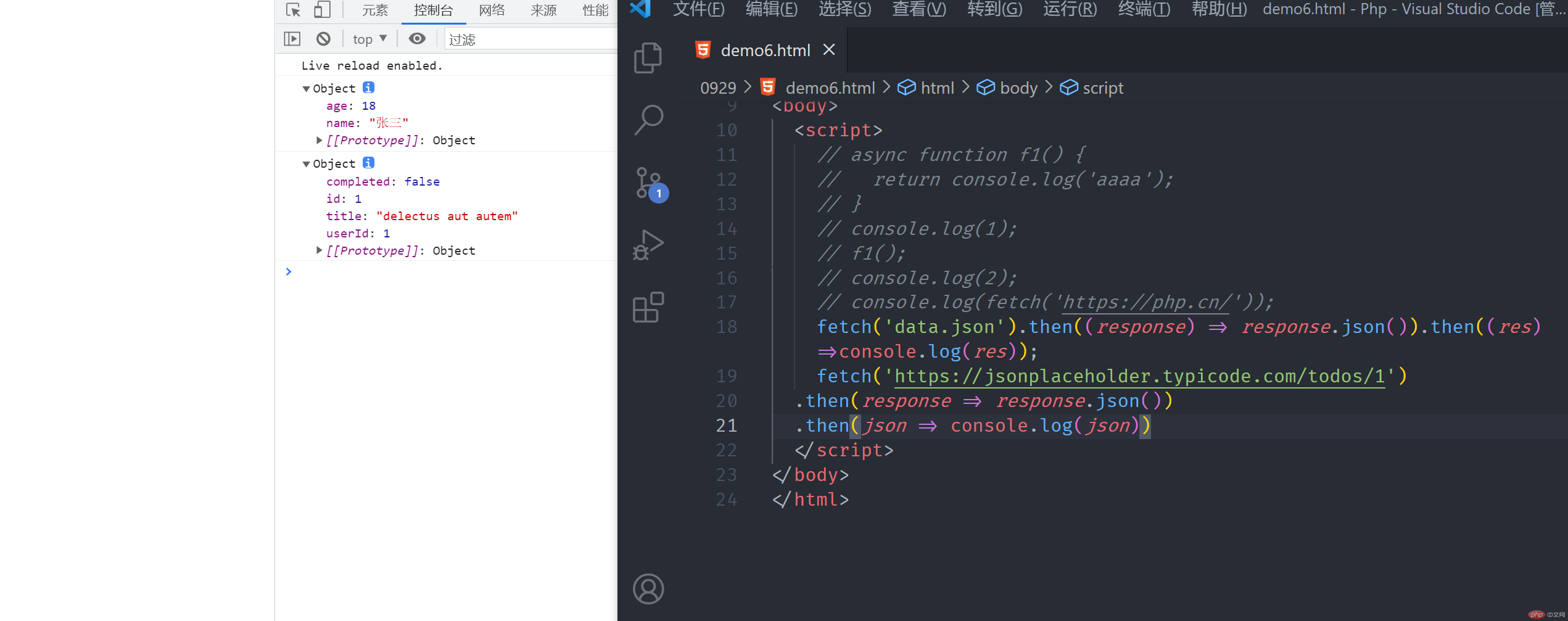
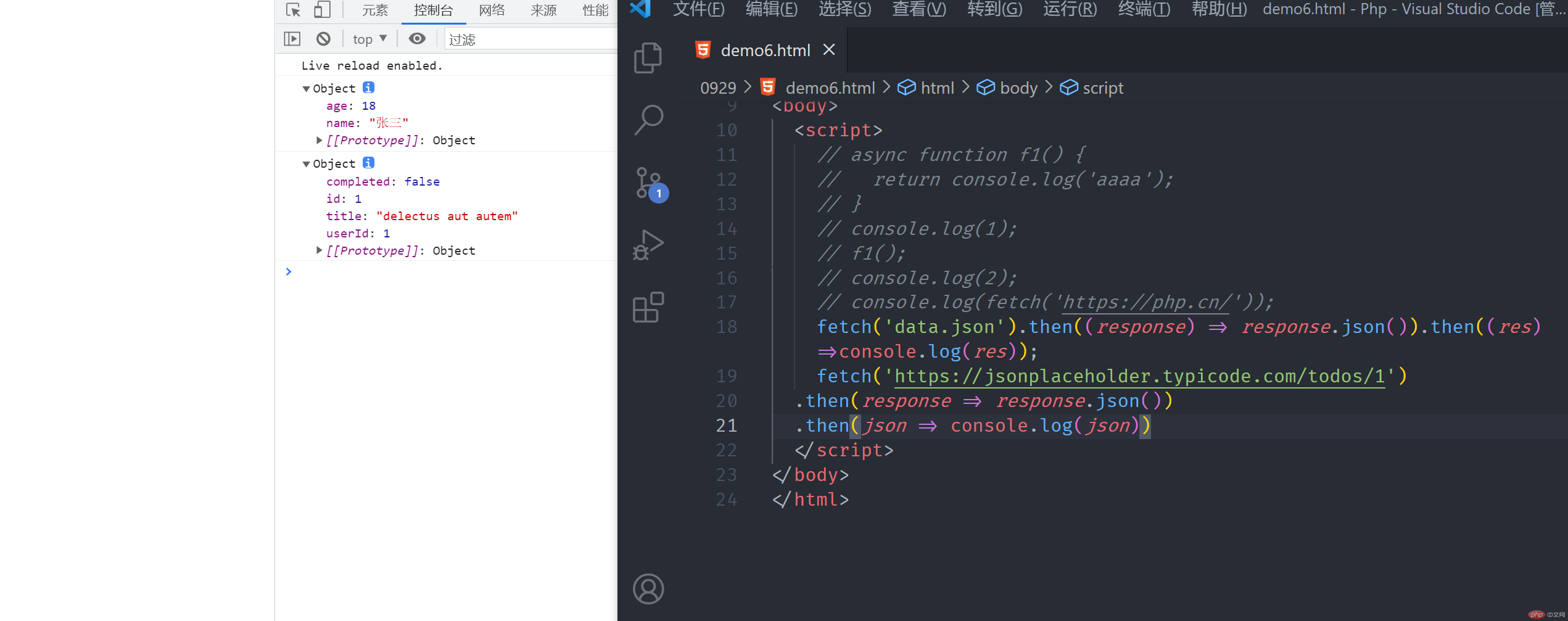
fetch常用场景
请求网络数据或者本地数据,链式调用

博客列表 >Js运行机制、事件添加方式及事件冒泡、事件委托,fetch的常用场景

<button onclick="alert('你好')">事件属性</button>

图一:
图二:
图三:



请求网络数据或者本地数据,链式调用