拼多多仿站
1.源代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>仿站</title><link rel="stylesheet" href="css/reset.css" /><link rel="stylesheet" href="css/home.css" /><link rel="stylesheet" href="css/header.css" /><link rel="stylesheet" href="css/navs.css" /><link rel="stylesheet" href="css/footer.css" /><link rel="stylesheet" href="css/slider.css" /><link rel="stylesheet" href="font_icon/iconfont.css" /><link rel="stylesheet" href="css/list.css" /><style></style></head><body><div class="home"><div class="header"><span class="iconfont icon-liebiao2"></span><div class="search"><span class="iconfont icon-pinduoduo"></span><span class="iconfont icon-search"></span><form action=""><input type="search" name="search" value="搜索店铺" /></form></div><a href="">登录</a></div><div class="main"><div class="slider"><div class="imgs"><a href="" class="active"><img src="static/images/items/lbt.jpg" alt="" /></a><a href=""><img src="static/images/items/lbt.jpg" alt="" /></a><a href=""><img src="static/images/items/lbt.jpg" alt="" /></a></div><div class="btns"><span class="item active"></span><span class="item"></span><span class="item"></span></div></div><div class="navs"><ul class="nav-group"><li><a href=""><img src="static/images/nav/1.png" alt="" /></a><a href="">限时秒杀</a></li><li><a href=""><img src="static/images/nav/2.png" alt="" /></a><a href="">断码清仓</a></li><li><a href=""><img src="static/images/nav/3.png" alt="" /></a><a href="">发现好货</a></li><li><a href=""><img src="static/images/nav/4.png" alt="" /></a><a href="">多多果园</a></li><li><a href=""><img src="static/images/nav/5.png" alt="" /></a><a href="">9块9特卖</a></li><li><a href=""><img src="static/images/nav/6.png" alt="" /></a><a href="">充值中心</a></li><li><a href=""><img src="static/images/nav/7.png" alt="" /></a><a href="">国庆大促</a></li><li><a href=""><img src="static/images/nav/8.png" alt="" /></a><a href="">签到</a></li><li><a href=""><img src="static/images/nav/9.png" alt="" /></a><a href="">多多赚大钱</a></li><li><a href=""><img src="static/images/nav/10.png" alt="" /></a><a href="">行家帮你选</a></li></ul><ul class="nav-group"></ul><div class="btns"><span class="item active"></span><span class="item"></span></div></div><ul class="list"><li class="item"><a href=""><img src="pdd/1.jpeg" alt="" /></a><div class="intro"><span>国庆大促</span><span>2021新款电竞专用游戏蓝牙耳机无线5.2高音质OPPO华为苹果通用</span></div><div class="price"><span class="iconfont icon-renminbi">29.9</span><span class="sign">满减</span><span class="other">看相似</span></div></li><li class="item"><a href=""><img src="pdd/2.jpeg" alt="" /></a><div class="intro"><span>国庆大促</span><span>新款夏季t恤短袖男韩版ins潮流百搭学生宽松五分袖青少年印花上衣</span></div><div class="price"><span class="iconfont icon-renminbi">99.9</span><span class="sign">满减</span><span class="other">看相似</span></div></li><li class="item"><a href=""><img src="pdd/3.jpeg" alt="" /></a><div class="intro"><span>国庆大促</span><span>蓝宝石 RX6900XT 16G超白金极光/毒药 游戏电竞电脑显卡</span></div><div class="price"><span class="iconfont icon-renminbi">999.9</span><span class="sign">满减</span><span class="other">看相似</span></div></li><li class="item"><a href=""><img src="pdd/1.jpeg" alt="" /></a><div class="intro"><span>国庆大促</span><span>2021新款电竞专用游戏蓝牙耳机无线5.2高音质OPPO华为苹果通用</span></div><div class="price"><span class="iconfont icon-renminbi">99</span><span class="sign">满减</span><span class="other">看相似</span></div></li><li class="item"><a href=""><img src="pdd/2.jpeg" alt="" /></a><div class="intro"><span>国庆大促</span><span>新款夏季t恤短袖男韩版ins潮流百搭学生宽松五分袖青少年印花上衣</span></div><div class="price"><span class="iconfont icon-renminbi">999</span><span class="sign">满减</span><span class="other">看相似</span></div></li><li class="item"><a href=""><img src="pdd/3.jpeg" alt="" /></a><div class="intro"><span>国庆大促</span><span>蓝宝石 RX6900XT 16G超白金极光/毒药 游戏电竞电脑显卡</span></div><div class="price"><span class="iconfont icon-renminbi">999.9</span><span class="sign">满减</span><span class="other">看相似</span></div></li></ul></div><div class="footer"><div><span class="iconfont icon-shouye"></span><span>首页</span></div><div><span class="iconfont icon-15"></span><span>直播</span></div><div><span class="iconfont icon-fenlei"></span><span>分类</span></div><div><span class="iconfont icon-IMliaotian"></span><span>聊天</span></div><div><span class="iconfont icon-gerenzhongxin"></span><span>个人中心</span></div></div></div></body></html>
2.页面样式重置
/* 样式重置 */* {margin: 0;padding: 0;box-sizing: border-box;}:root {font-size: 10px;}a {text-decoration: none;color: #666;}li {list-style: none;}body {font-size: 1.6rem;background-color: #f6f6f6;}@media screen and (min-width: 480px) {:root {font-size: 12px;}}@media screen and (min-width: 640px) {:root {font-size: 14px;}}@media screen and (min-width: 720px) {:root {font-size: 16px;}}
3.头部css
/* 头部布局 */.home .header {background-color: #e43130;display: grid;grid-template-columns: 5rem 1fr 5rem;place-items: center;color: #fff;}.home .header .icon-liebiao2 {font-size: 2.5rem;font-weight: bolder;}.home .header a {color: white;font-size: 1.4rem;}.home .header .search {width: 100%;background-color: #fff;padding: 0.2rem;border-radius: 1.5rem;display: grid;grid-template-columns: auto auto 1fr;}.home .header .search form input {min-width: 100%;outline: none;border: none;color: #888;}.home .header .search .icon-pinduoduo {color: #e43130;font-size: 2rem;padding: 0 0.5rem;place-self: center;}.home .header .search .icon-search {color: #888;font-size: 2rem;padding: 0 0.5rem;place-self: center;}
4.主体布局css
/* 主体布局 */.home {min-height: 100vh;display: grid;grid-template-rows: 4rem 1fr 6rem;}.home .main {height: calc(100vh - 4rem - 6rem);overflow-y: scroll;}
5.轮播图
/* 轮播图 */.home .main .slider {width: 90%;margin: 1rem auto 2rem;}.home .main .slider img {width: 100%;border-radius: 1rem;margin-top: 1rem;}.home .main .slider .imgs a {display: none;}.home .main .slider .imgs a.active {display: block;}.home .main .slider .btns {display: flex;justify-content: center;margin-top: -2rem;}.home .main .slider .btns .item {height: 0.8rem;width: 0.8rem;border-radius: 50%;background-color: #888;margin: 0.2rem;}.home .main .slider .btns .item:hover {cursor: pointer;}.home .main .slider .btns .item.active {background-color: #e43130;}
6.导航css样式
/* 导航 */.home .main .navs .nav-group {display: grid;grid-template-columns: repeat(5, 1fr);}.home .main .navs .nav-group li a {font-size: 1.2rem;}.home .main .navs .nav-group li img {width: 4rem;}.home .main .navs .nav-group li {display: grid;place-items: center;}.home .main .navs .btns {display: flex;justify-content: center;margin-top: -2rem;}.home .main .navs .btns .item {height: 0.8rem;width: 0.8rem;margin: 0.2rem;border-radius: 50%;background-color: #888;}.home .main .navs .btns .item:hover {cursor: pointer;}.home .main .navs .btns .item.active {background-color: #e43130;}
7.商品布局
.home .main .list {display: grid;grid-template-columns: repeat(2, 1fr);gap: 1.5rem;padding: 1.5rem;}.home .main .list img {width: 100%;border-radius: 0.5rem;}.home .main .list .item {background-color: #fff;padding-bottom: 3rem;border-radius: 1rem;font-size: 1.3rem;}.home .main .list .item .intro span:first-of-type {background-color: red;color: #fafad2;padding: 2px 2px;border-radius: 0.5rem;}.home .main .list .item .price {font-size: 1.4rem;display: flex;}.home .main .list .item .price .icon-renminbi {color: red;font-size: 2rem;}.home .main .list .item .price .sign {border: 1px solid red;color: red;border-radius: 0.5rem;margin-left: 0.5rem;}.home .main .list .item .price .other {background-color: #eee;color: #666;border-radius: 0.5rem;margin-left: auto;}
8.页脚样式设置
/* 页脚 */.home .footer {background-color: #ddd;border-top: 1px solid #ddd;display: flex;place-content: space-around;}.home .footer div {color: #888;display: flex;flex-flow: column nowrap;place-items: center;}.home .footer div:first-of-type {color: red;}.home .footer div span:first-of-type {font-size: 2.5rem;}.home .footer div span:last-of-type {font-size: 0.9rem;}
css样式导入还可以更简洁一点,可以全部都导入一个css中,再由这一个css导出
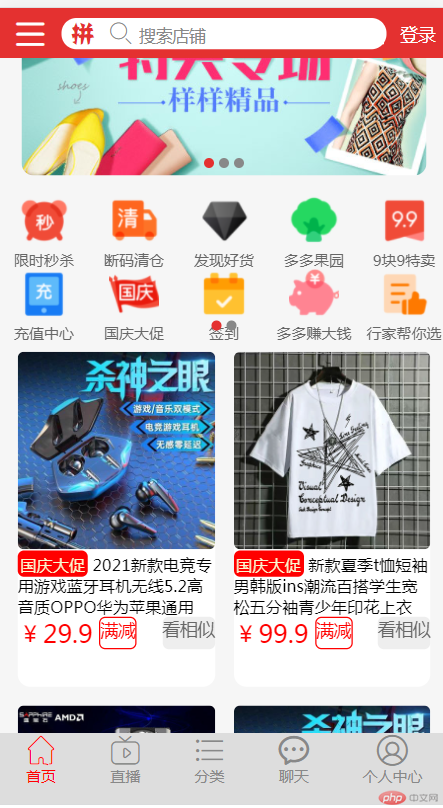
9.输出效果图