CSS伪类以及盒模型
目录:
CSS伪类
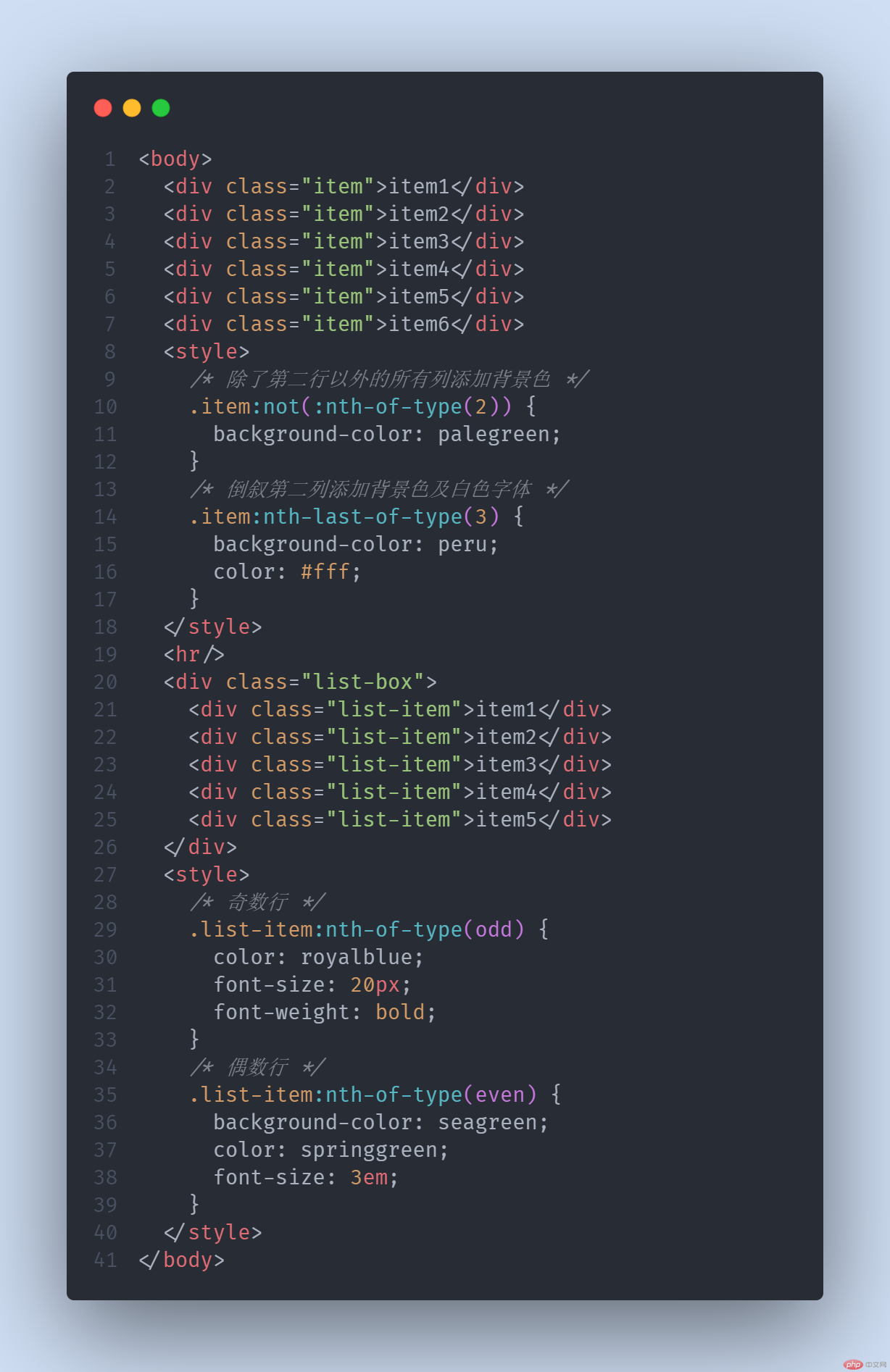
1.伪类定义元素标签样式
| 伪类选择器 | 功用 |
|---|---|
| :root | 文档根元素 |
| :nth-of-type() | 在匹配之前将元素根据类型进行分组后再匹配,括号中的数称为参数,参数=an+b,参数a从0开始,b相当于偏移量 |
| :not() | 括号内部添加选择器,选择所有当前选中元素以外的元素,相当于添加筛选条件 |
| :nth-last-of-type(2) | 选择所有当前元素倒数的第二个子元素 |
2.伪类选择器的参数
总结: 参数an+b的选择器条件
- 获取指定的某一个: (b)
- 获取前几个,(-n+b)
- 获取指定位置后的全部元素,(n+b)
- 获取全部偶数(2n/even)或奇数(2n+1/odd)元素

盒模型
盒子类型
盒模型常用属性: width、height、border、padding、margin
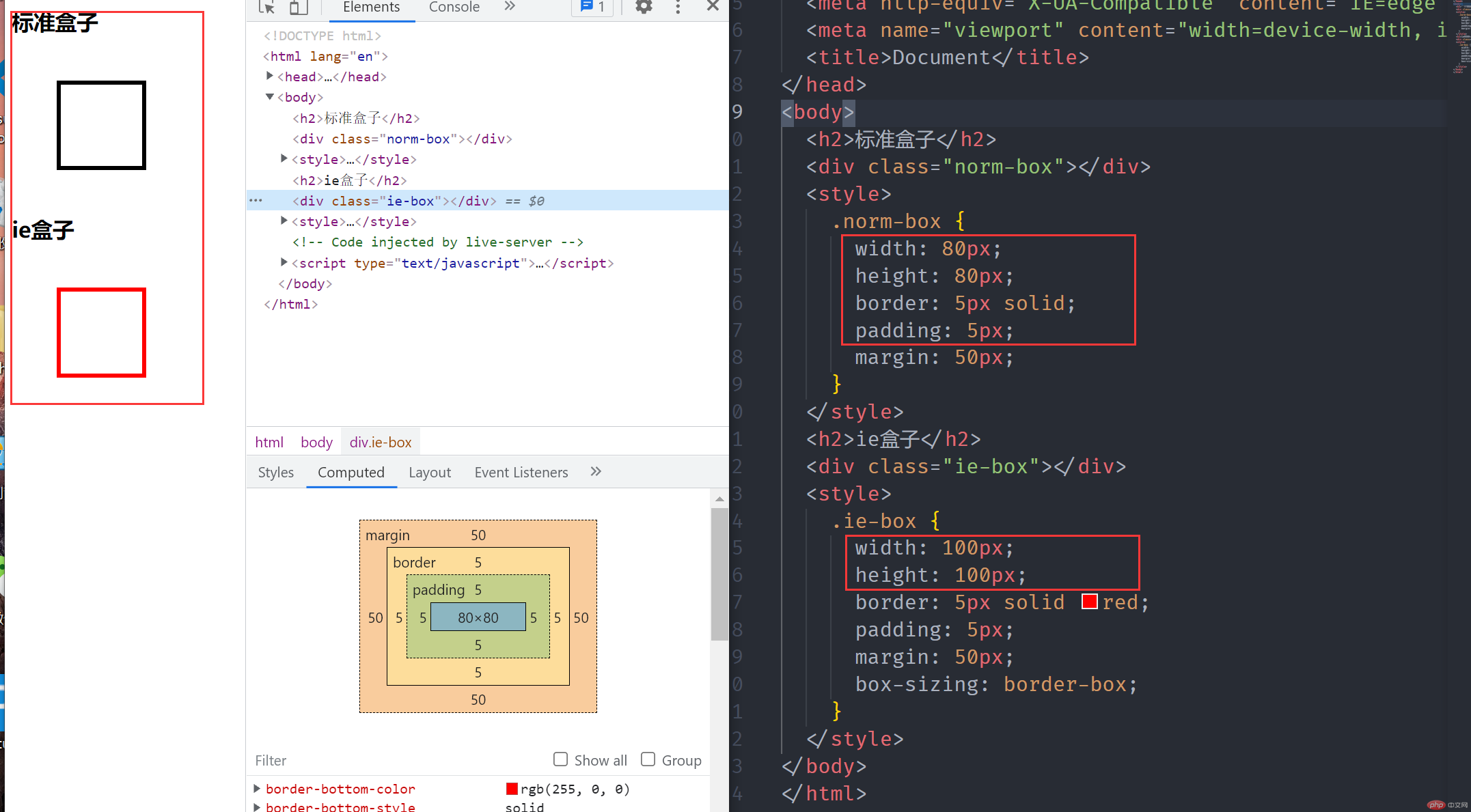
w3c定义的标准盒子
占据页面文档内容大小由width、height、border、padding等四个属性组合的盒子。
IE定义的怪异盒子
盒子大小仅根据设置的宽高来设置,不受边框及内边距影响,通过定义css属性box-sizing属性值来定义盒子实际大小;

ie盒子仅设置宽高及box-sizing属性宽高即可达到标准盒子一样的效果,不受边框及内边距影响
盒子边距
margin、padding、border
边距设置方向: 上、右、下、左
边距简写方式
/* 上下左右内边距10px */padding: 10px;/* 上下内边距5px,左右内边距10px */padding: 5px 10px;/* 顶部内边距10px,左右内边距5px,底部内边距12px */padding: 10px 5px 12px;
样式重置方案
* {margin: 0;padding: 0;box-sizing: border-box;}
常用单位
px, em, rem, vh, vw等
- 绝对单位: px像素,与设置相关,一英寸96px
- 相对单位:
- em、rem,与字号相关 font-size
em永远和当前或父级的font-szie大小绑定,rem永远跟根元素的font-size大小绑定
- vm、vh,与视口相关(可视窗口大小)
默认浏览器将视口大小等份分割100份,一个vh/vw就是视口大小的1%;
- em、rem,与字号相关 font-size
| 单位 | 效用 |
|---|---|
| px | 像素 |
| em | 在 font-size 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小,如 width |
| rem | 根元素的字体大小 |
| vm | 视窗宽度的1% |
| % | 当前父元素大小的百分比 |
媒体查询
移动优先
由小到:从最小的屏幕开始进行媒体查询
示例: 定义文档根元素的字体大小,从而适配不同移动分辨率下的字体大小
@media (min-width: 480px) {:root {font-size: 18px;}}@media (min-width: 640px) {:root {font-size: 20px;}}@media (min-width: 720px) {:root {font-size: 24px;}}
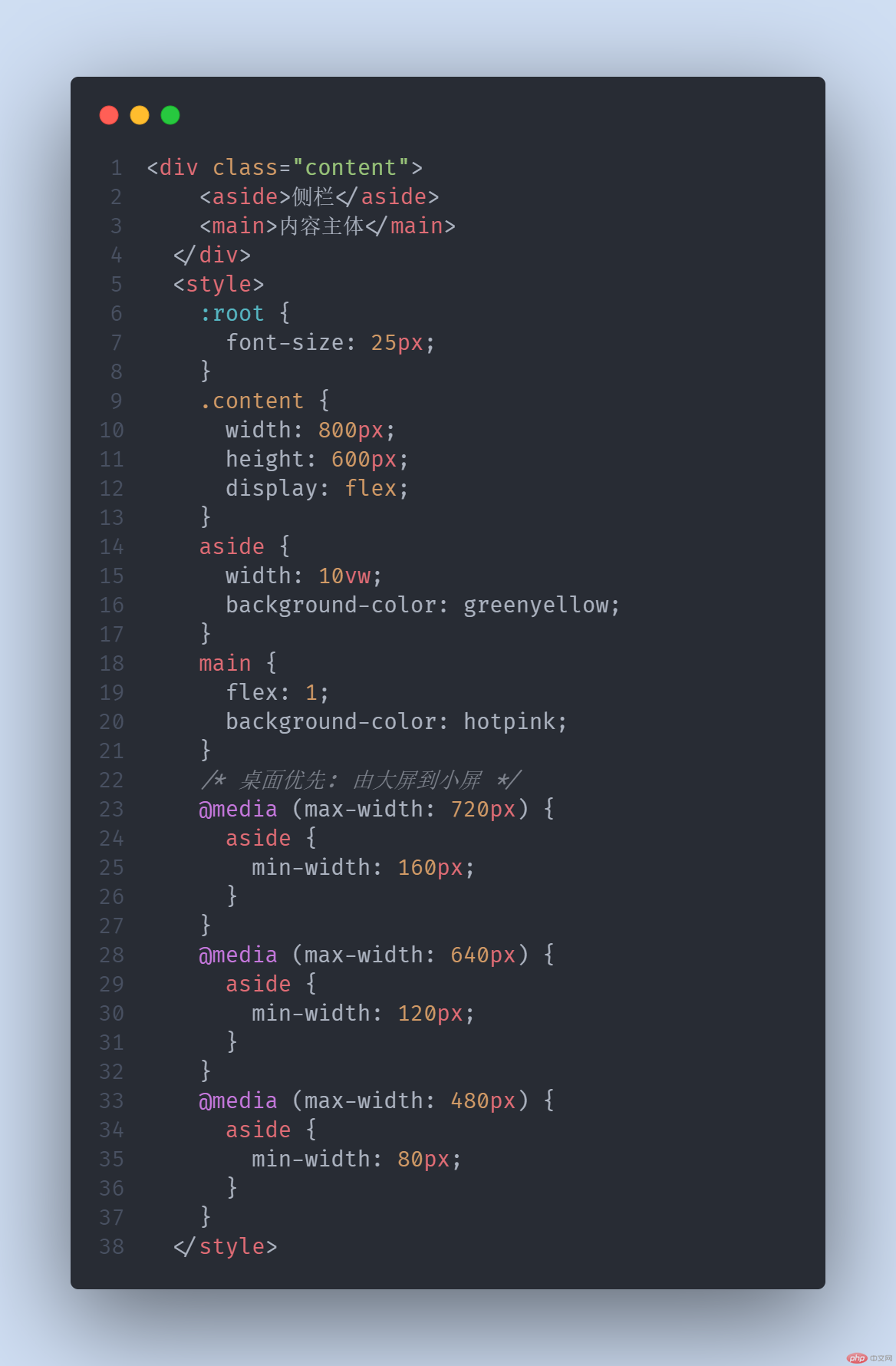
PC优先
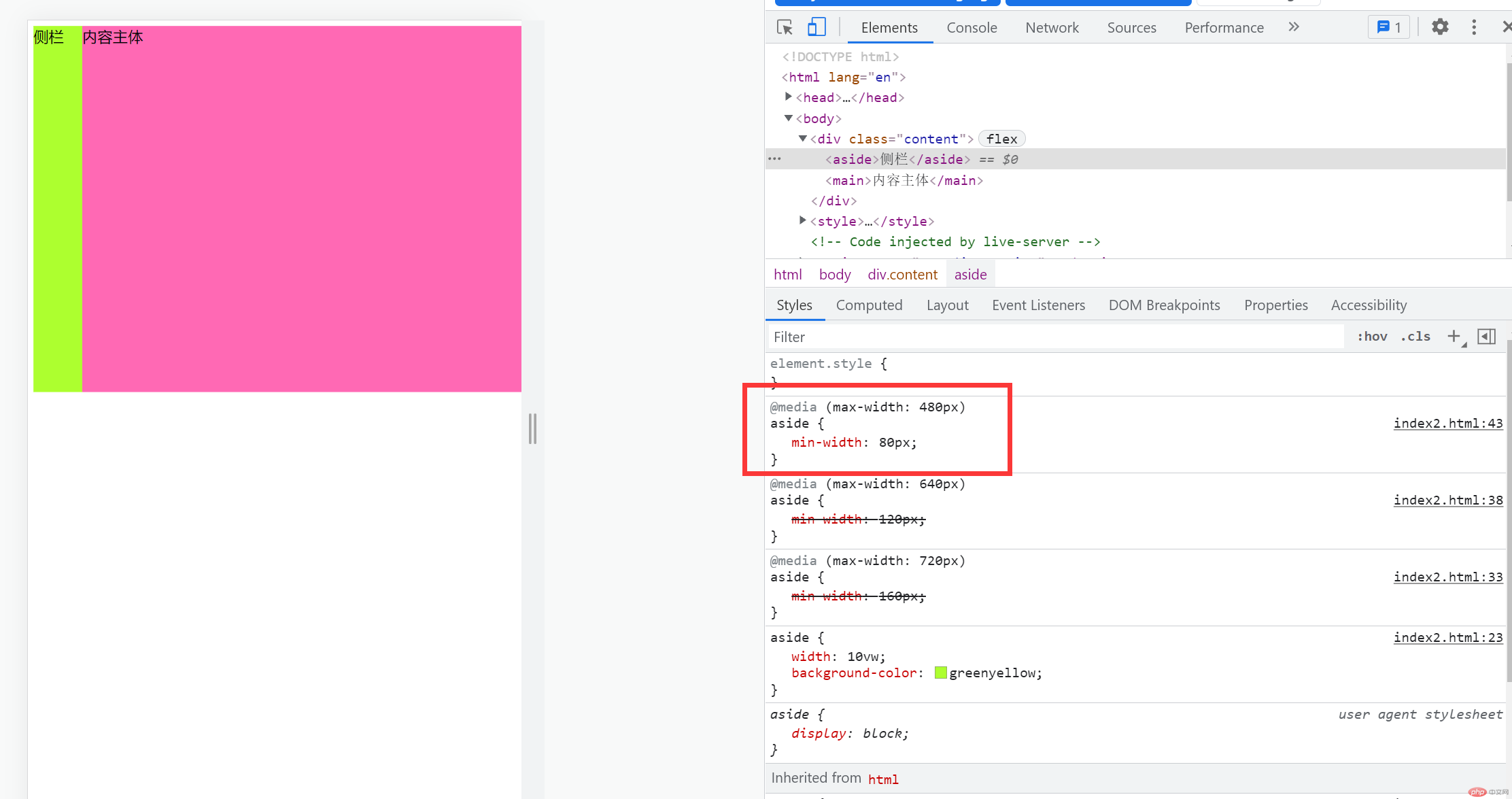
由大到小: 由大屏到小屏,常用作区块内容布局做响应式
示例: