文章目录
字体安装
连接字体, >=为≥, ===为三横线
- 下载群文件字体<b><u>Fira_Code_v5.2.zip</u></b>压缩包,然后解压得到如下图,进入ttf文件夹,然后ctrl+a全选,鼠标右键点击安装。

vscode编辑器中再设置字体格式,ctrl+,打开配置文件setting.json文件,添加如下两个配置, 重启vscode即可
"editor.fontFamily": "Fira Code","editor.fontLigatures": true,
Html基础及常用标签
html文档结构
html文件DDT声明,告诉web浏览器使用哪种html版本
根元素html标签,及其属性lang定义zh-CN用来告诉浏览器用什么语言来解析文件
html描述标签meta,一般html文件中有多个meta标签用来帮助浏览器搜索引擎如何解析当前页面:
定义字符集
<meta charset="UTF-8">兼容IE浏览器。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
- 移动web下页面窗口宽度适配,设置视口可视窗口,保持不同型号手机下当前页面内容模块展示比例完好,不会错乱。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
title标签定义网页标题。
html常用布局标签
div、header、main、footer
html链接与图像
a标签href属性值跳转
超链接访问标签
跳转到站外
指定窗口打开
站内跳转| 使用锚点
<a href="#name">定位</a><h2 id="name"></h2>
回到页面顶部,页面刷新
<a href="#" />
img标签
src属性引用图标物理资源路径,即可在网页中浏览图片,alt属性用于图片加载失败时的错误提示
<img src="zs.png1" alt=“这是错误图片” />
iframe标签
网站内联标签,网页内部可包裹到其他网站
<iframe src="https://www.csdn.net/?spm=1000.2115.3001.4476" frameborder="0"></iframe>
table标签
数据表格,用以展示结构化数据
<table><tr><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><td>星期六</td><td>星期七</td></tr></table>
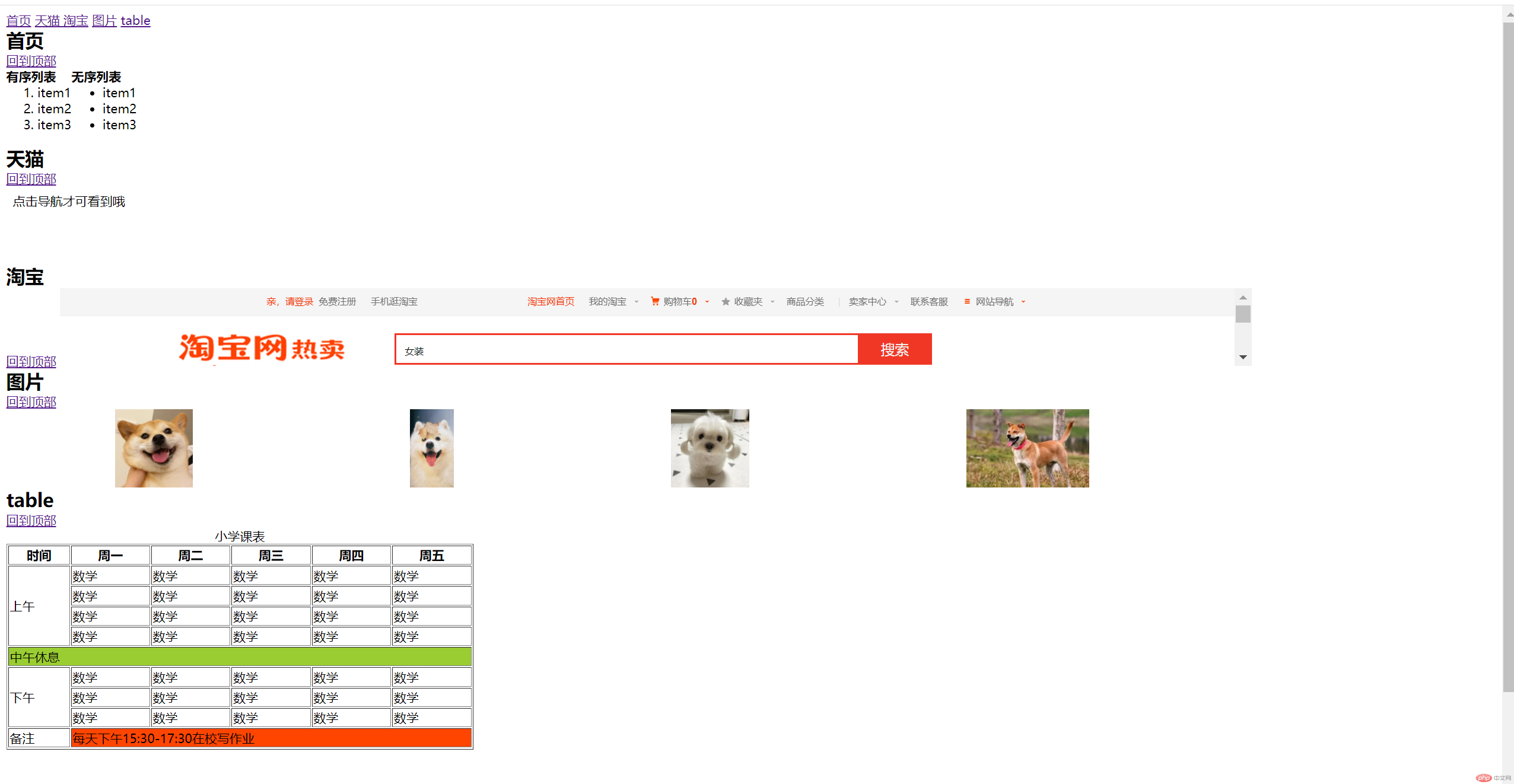
Html扩展练习
<!DOCTYPE html><html lang="zh-Cn"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>html网页练习</title><style>.cotent {width: 80%;height: 100px;}.table {width: 80%;height: 500px;}h1,h2,h3,h4,ul,ol{margin: 0;}</style></head><body><header><nav><a href="#shouye">首页</a><ahref="https://www.tmall.com/?ali_trackid=2:mm_26632258_3504122_55934697:1632022957_131_1049554640&union_lens=recoveryid:1632022957_131_1049554640&clk1=8016c436751e13f69c846cc4dd91f3a3&bxsign=tbkEkfNDRl8NzRNgdtJo+jGExLDLkZipxerOCglFRee66iVeSumQx5f0KMKMD0vZvkhOnRCfxp65HnUOK9Q2qVo73s90ZBmx+unNygf+lAiUR4="target="tianmao">天猫</a><a href="#taobao">淘宝</a><a href="#img">图片</a><a href="#table">table</a></nav></header><main><h2 id="shouye">首页</h2><a href="#">回到顶部</a><div class="cotent" style="display: flex"><div><h4>有序列表</h4><ol><li>item1</li><li>item2</li><li>item3</li></ol></div><div><h4>无序列表</h4><ul><li>item1</li><li>item2</li><li>item3</li></ul></div></div></main><main><h2>天猫</h2><a href="#">回到顶部</a><div class="cotent"><iframeclass="cotent"srcdoc="点击导航才可看到哦"name="tianmao"frameborder="0"></iframe></div></main><main><h2 id="taobao">淘宝</h2><a href="#">回到顶部</a><iframeclass="cotent"src="https://uland.taobao.com/sem/tbsearch?refpid=mm_26632258_3504122_32538762&keyword=%E5%A5%B3%E8%A3%85&clk1=0219d98a185a5e13a1b79cce771f3509&upsId=0219d98a185a5e13a1b79cce771f3509"frameborder="0"></iframe></main><main><h2 id="img">图片</h2><a href="#">回到顶部</a><div class="cotent" style="display: flex;justify-content: space-around;"><img src="https://img2.baidu.com/it/u=2331136183,3185089499&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500" alt="狗1"><img src="https://img1.baidu.com/it/u=1063587134,1244902703&fm=26&fmt=auto" alt="狗2"><img src="https://img1.baidu.com/it/u=2700820116,536360534&fm=26&fmt=auto" alt="狗3"><img src="https://img2.baidu.com/it/u=4125697860,2409611617&fm=26&fmt=auto" alt="狗带"></div></main><main><h2 id="table">table</h2><a href="#">回到顶部</a><div class="table"><table border="1" width='600'><caption>小学课表</caption><thead><tr><th>时间</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th></tr></thead><tbody><tr><td rowspan="4">上午</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr></tbody><tbody><tr bgcolor="yellowgreen"><td colspan="6">中午休息</td></tr></tbody><tbody><tr><td rowspan="4">下午</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr></tbody><tbody><tr><td>备注</td><td colspan="5" bgcolor="orangered">每天下午15:30-17:30在校写作业</td></tr></tbody></table></div></main></body></html>
运行结果