表单、选择器学习与应用
1. 表单元素
<fomr action="cs.php" method="post"></fomr>/*表单容器*//*action=""提交文件*//*method=""传输类型get(明文)、post(密文)*//*onsubmit="return false;" 禁用原有表单验证*/<fieldset>/*表单分组*/<lebel></lebel>/*分组标题*/</fieldset><label for=""></label>/*绑定input获取焦点*/<button></button>/*按钮*//*type="reset" 重置 */
<input type="">/*表单元素*//*type="text" 文本输入属性*//*type="passwoed" 不显示文本的属性,多用于密码输入 *//*type="email" 邮箱属性,输入验证*//*type="radio" 单选按钮 *//*type="checkbox" 多选按钮 *//*placeholder="" 内容提示属性 *//*required 验证输入框是否为空*//*autofocus 默认获取焦点*//*checked 默认选择*/
<section name="">/*下拉选择容器*/<option value=""></option>/*下拉选择项*/</section><datalist id="">/*自定义选择下拉容器,id与input中list="" 属性绑定*/<option value=""></option>/*下拉选择项*/</datalist>
表单元素应用
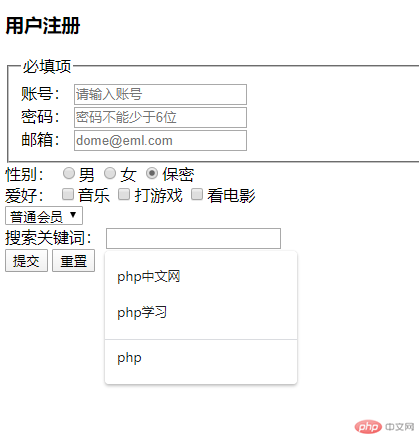
简单用户注册页面实现
<h3>用户注册</h3><form action="zc.php" method="post" onsubmit="return false;"><fieldset><legend>必填项</legend><div><label for="user">账号:</label><input type="text" id="user" name="user" placeholder="请输入账号" required autofocus/></div><div><label for="paw">密码:</label><input type="password" id="paw" name="paw" placeholder="密码不能少于6位" required /></div><div><label for="eml">邮箱:</label><input type="email" id="eml" name="eml" placeholder="dome@eml.com"></div></fieldset><div><label for="baomi">性别:</label><input type="radio" name="gender" id="male" ><label for="male">男</label><input type="radio" name="gender" id="female" ><label for="female">女</label><input type="radio" name="gender" id="baomi" checked><label for="baomi">保密</label></div><div><label >爱好:</label><input type="checkbox" name="aihao[]" id="music" value="music"><label for="music">音乐</label><input type="checkbox" name="aihao[]" id="Pgames" value="Pgames"><label for="Pgames">打游戏</label><input type="checkbox" name="aihao[]" id="movie" value="movie"><label for="movie">看电影</label></div><div><select name="huiyuan"><option value="普通会员">普通会员</option><option value="超级会员">超级会员</option><option valer="永久会员">永久会员</option></select></div><div><label >搜索关键词:</label><input type="search" id="" name="search" list="search"><datalist id="search"><option value="php中文网">php中文网</option><option value="php学习">php学习</option></datalist></div><button>提交</button><button type="reset">重置</button>

2. CSS样式与选择器
通用属性选择器
class=""style=""id=""
1.选择器之间的优先级:
!important > style > id > class > tag
2.id > class > tag 之间的组合应用
数值越大优先级越高,优先级高覆盖优先级低的。
/*tag 个*/html body h3{background: darkkhaki;} 3body h3{background: darkgrey;} 2h3{background: darkgreen;} 1/*class 十*/body h3.teite{background: rgb(185, 147, 204);} 3h3.teite{background: darkorchid;} 2.teite{background: darkorange;} 1/*id 百*/body h3#a{background: rgb(156, 52, 18);} 3h3#a{background: darksalmon;} 2#a{background: darkred;} 1
3.样式上下文选择器
/*子类选择器: > */.les3 >li{}/*子孙类选择器: 空格 */.les3 li{}/*相邻选择器:+ */.les3 .a li{}/*相邻下面所有选择器:~ */.les3 .a ~{}
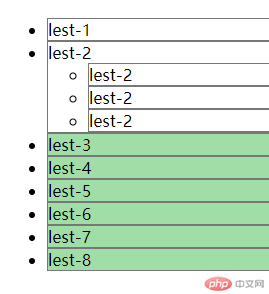
应用:
/*css*/.lest3 > li{border: 1px solid #777;}.lest3 li{border: 1px solid #777;}.lest3 .item + * {background: darksalmon;}.lest3 .item ~ * {background: #a1dda6;}/*html*/<ul class="lest3"><li >lest-1</li><li class="item">lest-2<ul><li>lest-2</li><li>lest-2</li><li>lest-2</li></ul></li><li >lest-3</li><li >lest-4</li><li >lest-5</li><li >lest-6</li><li >lest-7</li><li >lest-8</li></ul>

常用样式
background:;/*背景*/color: cornsilk;/*颜色*/width: 200px;/*长度*/height: 60px;/*高度*/
样式应用
<style>.teite{background: chocolate;color: cornsilk;width: 200px;height: 60px;}</style><h3 class="teite" style="" id="">正是一个CSS样式</h3>