09.18 HTML标签学习-1
1. 常用标签学习
<meta name="viewport" content="width=device-width, initial-scale=1.0">/*可视窗口设置,主要应用于移动端<!--语义化布局标签 --><header></header>头部<main></main>主体<footer></footer>页脚
<a href=""></a> /*超链接标签*/<img src="" alt="">/*图片标签*/<ol><li></li></ol>/*有序列表*/<ul><li></li></ul>/*无序列表*/<dl><dt></dt><dd></dd></dl>/*自定义列表*/<iframe></iframe>/*内联框架*/
<!--表格标签 --> <table>/*起始标签*/ <canvas></canvas>/*表格标题*/ <thead></thead>/*表头*/ <tbody>/*表格主体*/ <tr>/*表示一行*/ <ti></ti>/*表示一个单元格*/ </tr> </tbody> <tfoot></tfoot>/*表尾*/ </table><!--单元格合并 -->colspan="3"/*水平方向合并3个单元格*/rowspan="3"/*竖直方向合并3个单元格*/
2. 标签应用
<!--a/img标签应用 --><a href="https://www.baidu.com"></a> 跳转百度<a href="#"></a>返回顶部<img src="01.png" alt="">

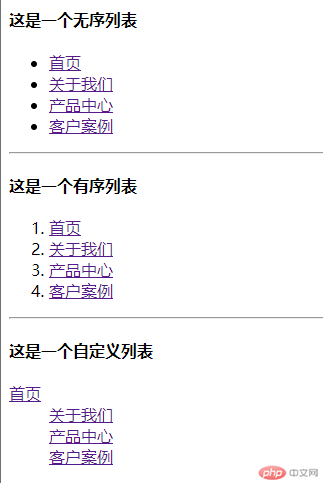
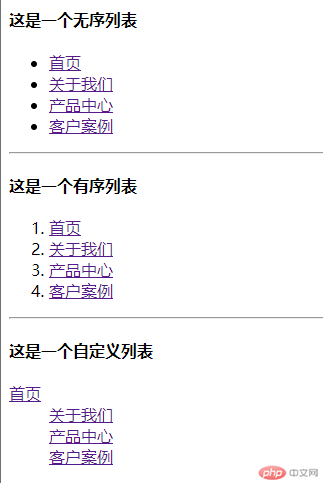
<!--ul/ol/di标签应用 --> <h4>这是一个无序列表</h4> <ul> <li><a href="">首页</a></li> <li><a href="">关于我们</a></li> <li><a href="">产品中心</a></li> <li><a href="">客户案例</a></li> </ul> <hr> <h4>这是一个有序列表</h4> <ol> <li><a href="">首页</a></li> <li><a href="">关于我们</a></li> <li><a href="">产品中心</a></li> <li><a href="">客户案例</a></li> </ol> <hr> <h4>这是一个自定义列表</h4> <dl> <dt><a href="">首页</a></dt> <dt><a href="">关于我们</a></dt> <dd><a href="">公司简介</a></dd> <dt><a href="">产品中心</a></dt> <dt><a href="">客户案例</a></dt> </dl>

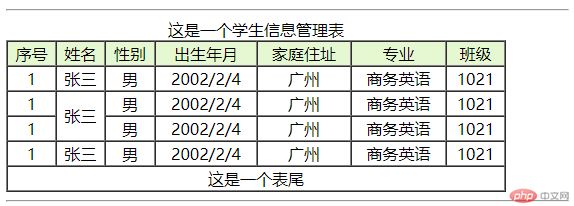
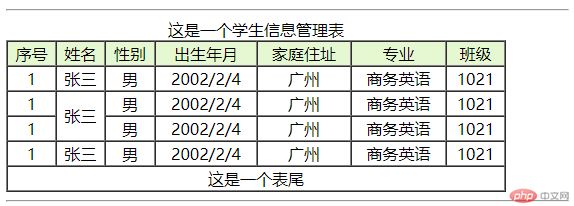
<!--表格标签应用 --><table border="1px" cellspacing="0" width="500" style="text-align: center;"> <caption>这是一个学生信息管理表</caption> <thead style="background: rgb(230, 248, 209);"> <tr> <td>序号</td> <td>姓名</td> <td>性别</td> <td>出生年月</td> <td>家庭住址</td> <td>专业</td> <td>班级</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>张三</td> <td>男</td> <td>2002/2/4</td> <td>广州</td> <td>商务英语</td> <td>1021</td> </tr> <tr> <td>1</td> <td rowspan="2">张三</td> <td>男</td> <td>2002/2/4</td> <td>广州</td> <td>商务英语</td> <td>1021</td> </tr> <tr> <td>1</td> <td>男</td> <td>2002/2/4</td> <td>广州</td> <td>商务英语</td> <td>1021</td> </tr> <tr> <td>1</td> <td>张三</td> <td>男</td> <td>2002/2/4</td> <td>广州</td> <td>商务英语</td> <td>1021</td> </tr> </tbody> <tfoot> <tr><td colspan="7">这是一个表尾</td></tr> </tfoot></table>

<!--iframe标签应用 -->/*直接打开链接页面*/<iframe src="http://www.paper.com.cn/" frameborder="1" width="500px" height="300px"></iframe>
/*通过a标签打开内联页面*//*target=""=>name="" 名称相对应*/<a href="http://www.paper.com.cn/" target="zhiye">纸业</a><iframe srcdoc="点击打开页面" frameborder="1" width="500px" height="300px" name="zhiye"></iframe>
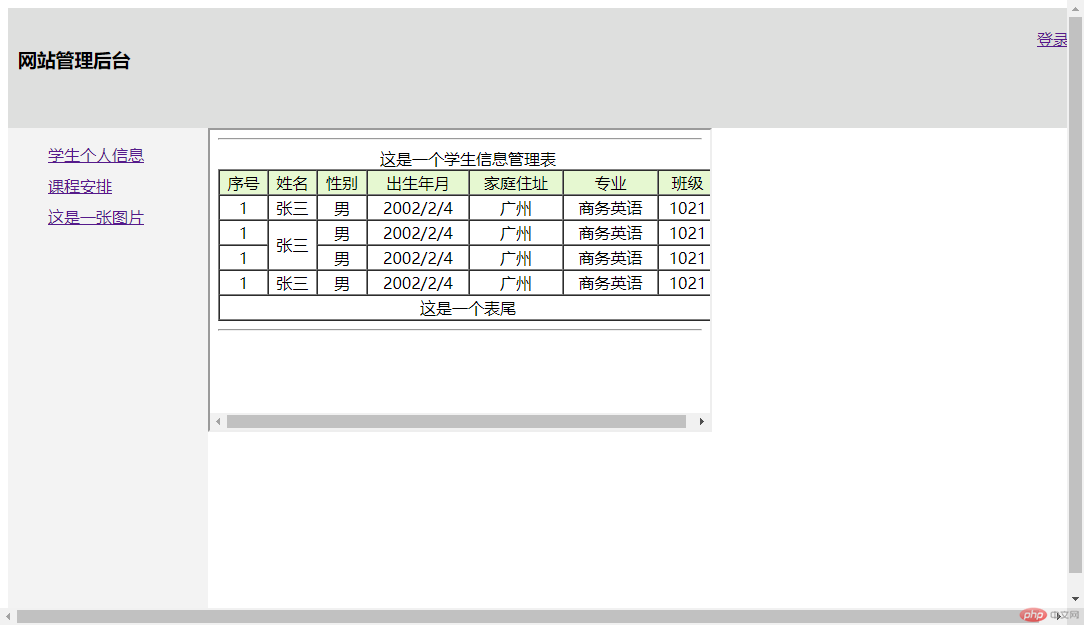
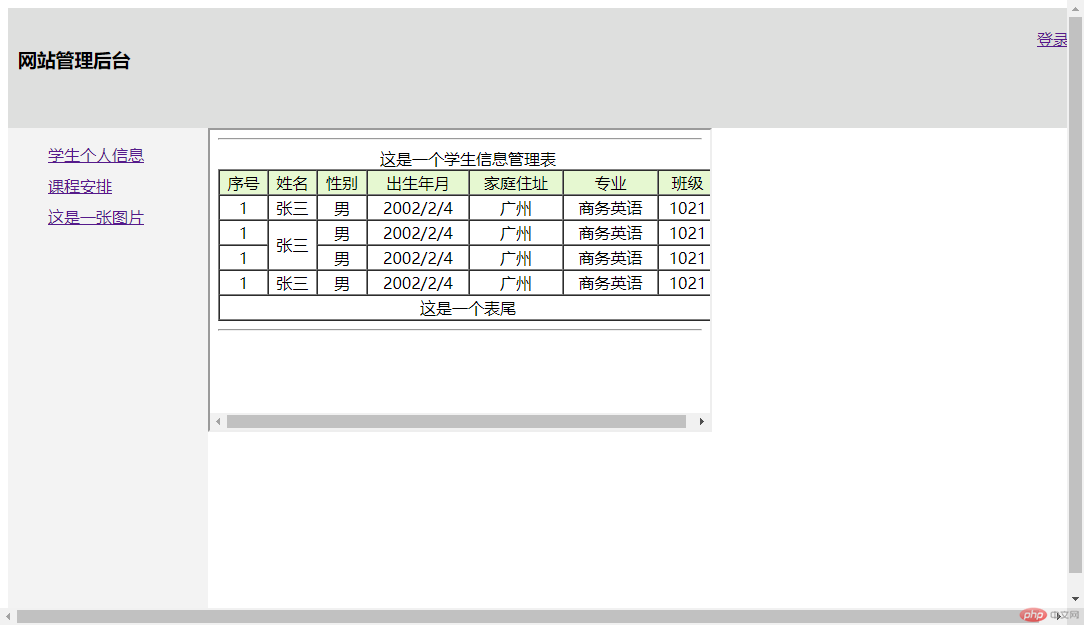
<!--iframe简单后台应用 --><div class="top-teite"> <h3>网站管理后台</h3> <a href="">登录</a> </div> <div class="let-fl"> <ul> <li><a href="xingxi.html" target="zhiye">学生个人信息</a></li> <li><a href="kecheng.html" target="zhiye">课程安排</a></li> <li><a href="img.html" target="zhiye">这是一张图片</a></li> </ul> </div> <div class="new-fr"> <iframe srcdoc="点击打开页面" frameborder="1" width="500px" height="300px" name="zhiye"></iframe> </div>