一.盒模型样式
1. 盒模型
盒模型的属性
width 宽
height 高
border 边框
padding 内边距
margin 外边距行元素:都在一行,排不下后默认换行;
- 块元素:默认占据一行宽度,一行只有它,两边都没有其他元素;
- currentColor 默认成文本元素
- backgeound-clip:content-box 把背景限定在内容区;
- 通过box-sizing来指定内容区的边界在哪里;
- 在页面内收缩原来的内容区大小,来保证盒子在页面占据的空间不变;
- 盒模型的四个方向都可以独立设置:四个方向由顺时针方向来表示:上,右,下,左
四值:上,右,下,左
三值:上,左右,下
二值:上下,左右
单值:四个方向用于 - padding,margin是透明的,所以只能设置宽度
- border不是透明的,除了宽度,还能设置样式和前景色
- border-top 设置上边框
- border-bottom 设置下边框
1.1 盒模型样式
输入:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>盒模型</title></head><body><div class="box"></div><style>.box {/* 宽 */width: 200px;/* 高 */height: 200px;/* 边框大小,虚线,颜色 */border: 10px dashed violet;/* 盒子背景色 */background-color: turquoise;/* 内边距 */padding: 20px;/* 把盒子背景色限制在内容区 */background-clip: content-box;/* 收缩原来内容区大小 */box-sizing: border-box;}</style></body></html>
- 输出:

1.2 盒模型独立设置(四边)
- 输入:
.box {padding: 10px 15px 20px 25px;/* 设置上边框 */border-top: 20px dashed violet;/* 设置下边框 */border-bottom: 10px solid violet;}
- 输出:

二.伪类选择器与参数计算
1.伪类选择器
- 伪类:伪是形容类的,类是class指定它的权益;
- nth-of-type()匹配元素,在匹配之前会先根据元素进行分组再匹配,()里面是选中的元素;
比如:nth-of-type(1)就是选中第一个元素;
- first-of-type是选中所有元素中的第一个元素;
- last-of-type是选中所有元素中的最后一个元素;
- not()是去掉所有选中元素中的某些元素;
- nth-last-of-type()是倒数选择器,()里面的内容代表选中倒数那个内容;
原样式
代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>伪类选择</title></head><body><ul class="list"><li>demo1</li><li>demo2</li><li>demo3</li><li>demo4<ul><li>demo4-1</li><li>demo4-2</li><li>demo4-3</li></ul></li><li>demo5</li><li>demo6</li><li>demo7</li><li>demo8</li><p>item1</p><p>item2</p><p>item3</p></ul></body></html>
样式:

1.1 选中所有子元素中的第三个元素,不包括后代元素
- 输入:
<style>.list > :nth-of-type(3) {background-color: cornflowerblue;}</style>
- 输出:

1.2 选中li元素中的第一个子元素
- 输入:
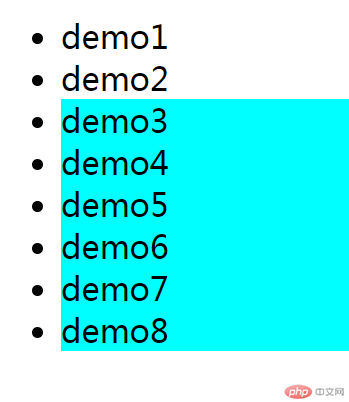
<style>.list > li:nth-of-type(1) {background-color: cyan;}</style>
- 或
<style>.list > li:first-of-type {background-color: cyan;}</style>
- 输出:

1.3 选中li中最后一个元素
- 输入:
<style>.list > li:nth-of-type(8){background-color: violet;}</style>
- 或
<style>.list > li:last-of-type {background-color: violet;}</style>
- 输出:

1.4 选中li中倒数第二个元素
- 输入:
<style>.list > li:nth-last-of-type(2) {background-color: darkorange;}</style>
- 输出:

2.伪类选择器参数
- nth-of-type() ()括号里面是代表参数;
- 参数 = an+b a:是系数 n:是计数器 b:是偏移量;
- 1乘以任何数都等于任何数,所有不用写
- 获取指定参数就直接(b);
- 获取指定数的后几个就直接(n + b)
- 获取指定数的前几个就直接(-n + b)
- 获取全部偶数直接(even/2n) even代表偶数
- 获取全部奇数直接(odd/2n+1) odd代表奇数
原样式
- 输入:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>伪类选择器参数</title></head><body><ul class="list"><li>demo1</li><li>demo2</li><li>demo3</li><li>demo4</li><li>demo5</li><li>demo6</li><li>demo7</li><li>demo8</li></ul></body></html>
- 输出:

2.1 从第三个开始选中后面所有元素
- 输入:
<style>.list > :nth-of-type(n + 3) {background-color: cyan;}</style>
- 输出:

2.2 选中前三个元素
- 输入:
<style>.list > :nth-of-type(-n + 3) {background-color: chartreuse;}</style>
- 输出:

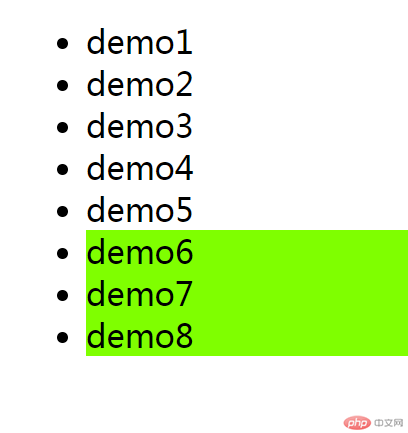
2.3 选中后三个元素
- 输入:
<style>.list > :nth-last-of-type(-n + 3) {background-color: chartreuse;}</style>
- 输出:

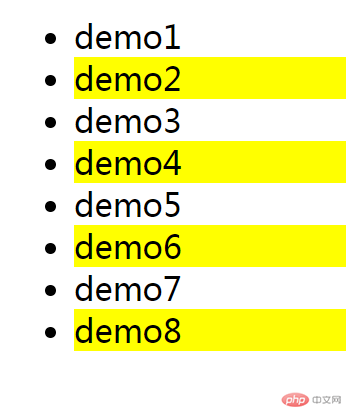
2.4 选中所有偶数
- 输入:
<style>.list > :nth-last-of-type(even) {background-color: violet;}</style>
- 或
<style>.list > :nth-last-of-type(2n) {background-color: violet;}</style>
- 输出:

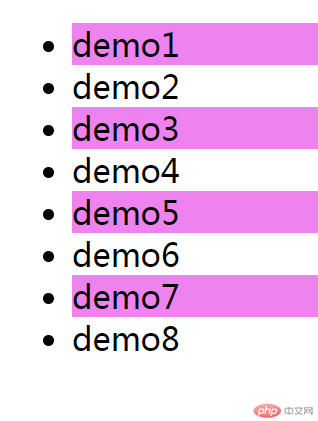
2.5 选中所有奇数
- 输入:
<style>.list > :nth-last-of-type(odd) {background-color: yellow;}</style>
- 或
<style>.list > :nth-last-of-type(2n+1) {background-color: yellow;}</style>
- 输出:

三.媒体查询
1. 常用单位
常用单位有:px,em,rem,vh,vw
绝对单位:px,是像素,与设备有关,一英寸有96px
相对单位:
1.em,rem,与字号相关 font-size
2.vh,vw,与视口相关(可视窗口大小)单位关系:
1em=16px 1rem=10px
em永远和当前或者父级的font-size大小绑定
rem 可以用来引用html中的font-size
vw,vh:是将可视窗口看成100份,每一份就是一个vw,vh;
2.媒体查询
- opacity 设置透明度
- transittion 让效果呈现慢一点
- 只要动态的改变rem的大小,也相当于改变html中font-size大小,就可以动态调整按钮大小
2.1 实例看单位的运用
原样式
- 输入:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>媒体查询</title></head><body><button class="btn small">按钮1</button><button class="btn middle">按钮2</button><button class="btn large">按钮3</button></body></html>
- 输出:

2.1.1 设置按钮样式和效果
- 输入:
<style>.btn {background-color: cornflowerblue;color: white;border: none;outline: none;}.btn:hover {cursor: pointer;opacity: 0.9;transition: 0.6s;}</style>
- 输出:

2.1.2 从移动端小屏幕开始
- 输入:
<style>html {font-size: 10px;}.btn {background-color: cornflowerblue;color: white;border: none;outline: none;}.btn:hover {cursor: pointer;opacity: 0.9;transition: 0.6s;}.btn.small {font-size: 1.2rem;padding: 0.4rem 0.8rem;}.btn.middle {font-size: 1.4rem;padding: 0.4rem 0.8rem;}.btn.large {font-size: 1.6rem;padding: 0.4rem 0.8rem;}@media (min-width: 480px) {html {font-size: 10px;}@media (min-width: 640px) {html {font-size: 14px;}@media (min-width: 720px) {html {font-size: 16px;}</style>
- 输出:

2.1.3 pc端,从大屏到小屏
- 输入:
<style>html {font-size: 10px;}.btn {background-color: cornflowerblue;color: white;border: none;outline: none;}.btn:hover {cursor: pointer;opacity: 0.9;transition: 0.6s;}.btn.small {font-size: 1.2rem;padding: 0.4rem 0.8rem;}.btn.middle {font-size: 1.4rem;padding: 0.4rem 0.8rem;}.btn.large {font-size: 1.6rem;padding: 0.4rem 0.8rem;}@media (max-width: 720px) {html {font-size: 16px;}}@media (max-width: 640px) {html {font-size: 14px;}}@media (max-width: 480px) {html {font-size: 10px;}}@media (min-width: 720px) {html {font-size: 16px;}}@media (min-width: 480px) and (max-width: 640px) {body {background-color: cyan;}}</style>
- 输出:


