路由导航守卫(也叫路由拦截)
// 挂载路由导航守卫router.beforeEach((to,from,next) => {// to 将访问哪一个路径// from 代表从哪个路径跳转而来// next 是一个函数,表示放行// next() 放行 next('/login') 强制跳转if(to.path === '/login') return next()// 获取tokenconst token = window.sessionStorage.getItem('token')if(!token) return next('/login')next()})
axios拦截器
import axios from 'axios'// 配置请求的根路径axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/'// 拦截器axios.interceptors.request.use(config => {// 登录授权 请求验证是否有token 需要授权API,必须在请求头中使用'Authorization' 字段提供'token'令牌config.headers.Authorization = window.sessionStorage.getItem('token');return config;})// 挂载vue原型上Vue.prototype.$http = axios
子路由
import Home from '../components/Home.vue'import Welcome from '../components/Welcome.vue'Vue.use(VueRouter)const routes = [{path: '/home',component: Home ,children:[{ path: '/welcom', component: Welcome }]}]
table里的作用域插槽
<el-table-column label="角色" prop="role_name"></el-table-column><el-table-column label="状态"><template slot-scope="scope"><!-- {{scope.row.mg_state}} --><el-switch v-model="scope.row.mg_state"></el-switch></template></el-table-column>
查看支路 - git branch

新增分支 - git checkout -b xxx

切换当前分支 - git checkout xxx

删除某个分支 - git branch -d xxx

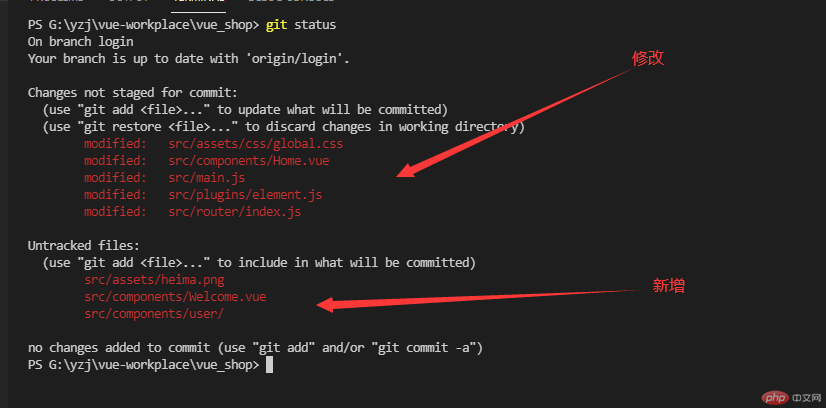
查看源代码的状况 - git status

把代码添加到暂存区 - git add .

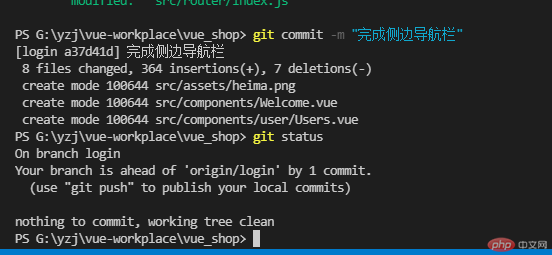
把暂存区中代码提交到本地仓库中 - git commit -m “xxx”

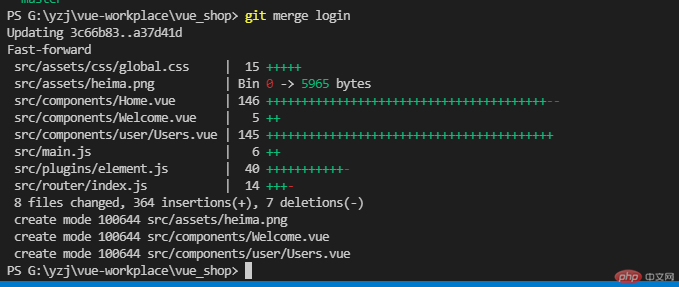
更新分支代码到主分支上
1.先切换到主分支

2.再合并分支代码 - git merge xxx

本地代码推送到远程仓库主分支(码云)- git push


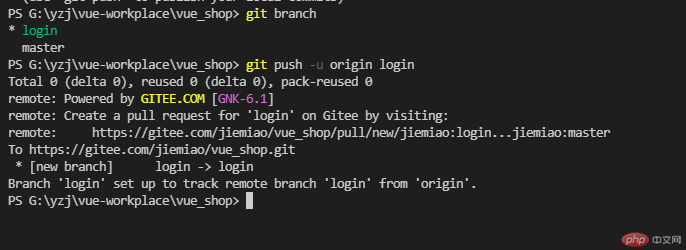
本地分支也推送到远程仓库分支中
1.再远程仓库没有分支情况下,直接用 - git push 是不会成功的
2.首次将本地分支推送到远程仓库 - git push -u orgin xxx(远程仓库分支名称)


连接远程github/git项目
- git remote add origin https://gitee.com/jiemiao/vue_shop.git
git更换远程仓库地址
1.直接修改远程仓库地址
查看远程仓库地址
git remote -v
修改远程仓库地址
git remote set-url origin [url]
2.先删除再修改地址
git remote rm origin
git remote add origin [url]

