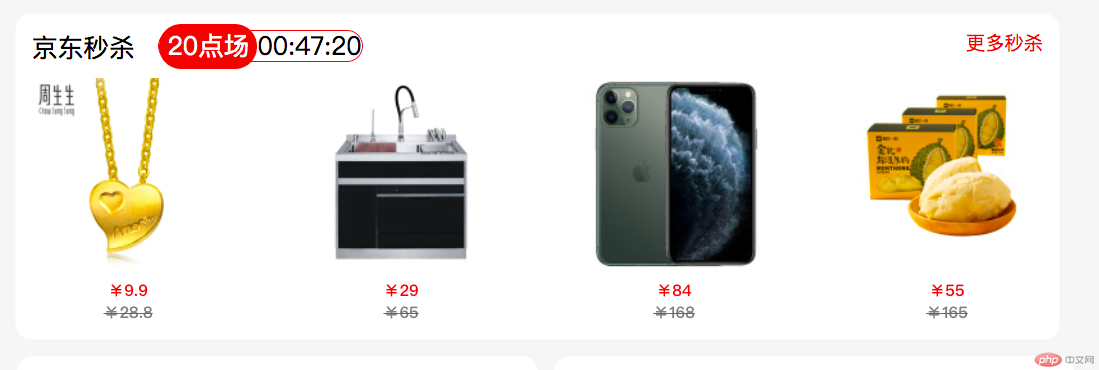
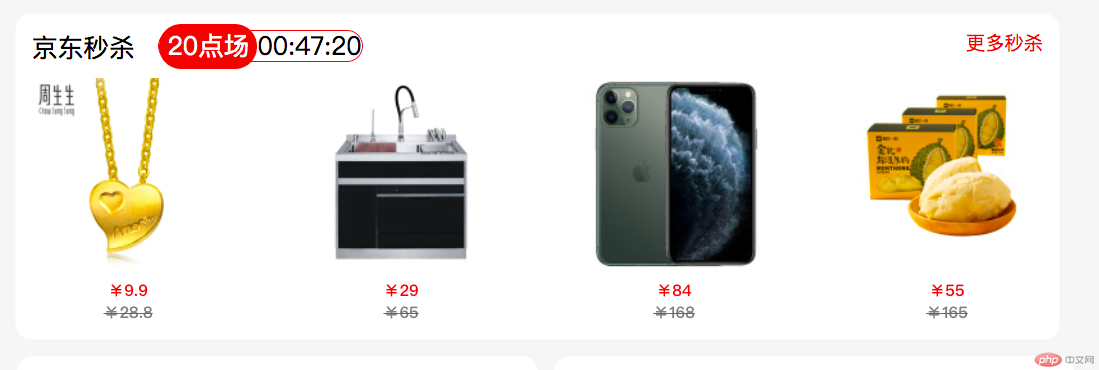
页面显示

代码
html
<div class="ms"> <div class="ms-top"> <div class="left"> <div class="title">京东秒杀</div> <div class="notice"> <div class="tips">20点场</div> <div class="time">00:47:20</div> </div> </div> <div class="right">更多秒杀</div> </div> <ul class="ms-body"> <li class="item"> <a href=""><img src="static/images/ms/ms-3.jpg" alt=""></a> <div class="iconfont icon-rmb">9.9</div> <div class="iconfont icon-rmb">28.8</div> </li> <li class="item"> <a href=""><img src="static/images/ms/ms-4.jpg" alt=""></a> <div class="iconfont icon-rmb">29</div> <div class="iconfont icon-rmb">65</div> </li> <li class="item"> <a href=""><img src="static/images/ms/ms-5.jpg" alt=""></a> <div class="iconfont icon-rmb">84</div> <div class="iconfont icon-rmb">168</div> </li> <li class="item"> <a href=""><img src="static/images/ms/ms-6.jpg" alt=""></a> <div class="iconfont icon-rmb">55</div> <div class="iconfont icon-rmb">165</div> </li> </ul></div>
css
.main .ms{ background-color: white; padding:1rem; margin:1rem 1.8em; border: 1px solid #fafafa; border-radius: 1rem;}.main .ms .ms-top { height: 3rem; display: flex; justify-content: space-between;}.main .ms .ms-top .left { display: flex;}.main .ms .ms-top .left .notice { display: flex; height: 2rem; margin:0 1.5rem; border: 1px solid #e43130; border-radius: 2rem; justify-content: center; align-items: center;}.main .ms .ms-top .left .notice .tips { background-color: #e43130; color: #fff; border-radius: 2rem; padding: 0.3rem 0.5rem;}.main .ms .ms-top .right { color: #e43130; font-size: 1.2rem;}.main .ms .ms-body { display: flex; justify-content: space-between;}.main .ms .ms-body .item { display: flex; flex-flow: column nowrap; align-items: center;}.main .ms .ms-body .item img { height: 12rem; width: 12rem;}.main .ms .ms-body .item div:first-of-type { color: #e43130; font-weight: bolder;}.main .ms .ms-body .item div:last-of-type { color: grey; font-weight: bolder; text-decoration-line: line-through; text-decoration-color: #666;}