1.字体图标的用法
图表来源
- 可以从阿里巴巴矢量图标库下载
- https://www.iconfont.cn/
- 需要创建GitHub登录
- 所需图标库下载至本地修改文件名称
- 下载后内容与下图代码结构中carIcons文件相同
页面显示
代码结构
代码
car.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体图标</title><link rel="stylesheet" href="./icons.css" /></head><body><span class="iconfont icon-aichegujiabeifen7"></span><span class="iconfont icon-zhuanjiadayibeifen"></span></body></html>
icons.css
@import url("./carIcons/iconfont.css");.icon-aichegujiabeifen7{font-size: 2em;color: skyblue;}.icon-zhuanjiadayibeifen{font-size: 2em;color: coral;}
2.布局的原则与元素的默认排列方式与元素类型
网页布局原则
- 先将大体框架写好,再完善细节
- 尽可能不把样式直接写到元素的标签里,建立css文件统一管理样式,通过
<link rel="stylesheet" href="./style1.css" />导入html中
元素的默认排列方式
- html文档的元素默认在浏览器中按照文档流的顺序排列
即写到前面的就显示在前面 - 排列方式为默认先水平, 排列不下,再换行按垂直方向排列
元素类型
| 元素类型 | 默认样式 | 特点 |
|---|---|---|
| 内联元素 | display: inline | 水平排列, 一行显示不行就换行显示 |
| 块元素 | display:block | 块元素二边默认会自动添加换行, 二边不允许存在其它元素,总是独占一行 |
3.盒模型常用属性及实例
- 页面中的所有元素,都是以一个可视的矩形块进行排列布局的。这个矩形块就是盒子,它的描述方式就是:”盒模型”。
- 盒模型常用属性
1.width 宽度
2.height 高度
3.border 边框
4.padding 内边距
5.margin 外边距 - 盒模型结构
外边距(margin)+ border(边框) + 内边距(padding)+ content(内容)
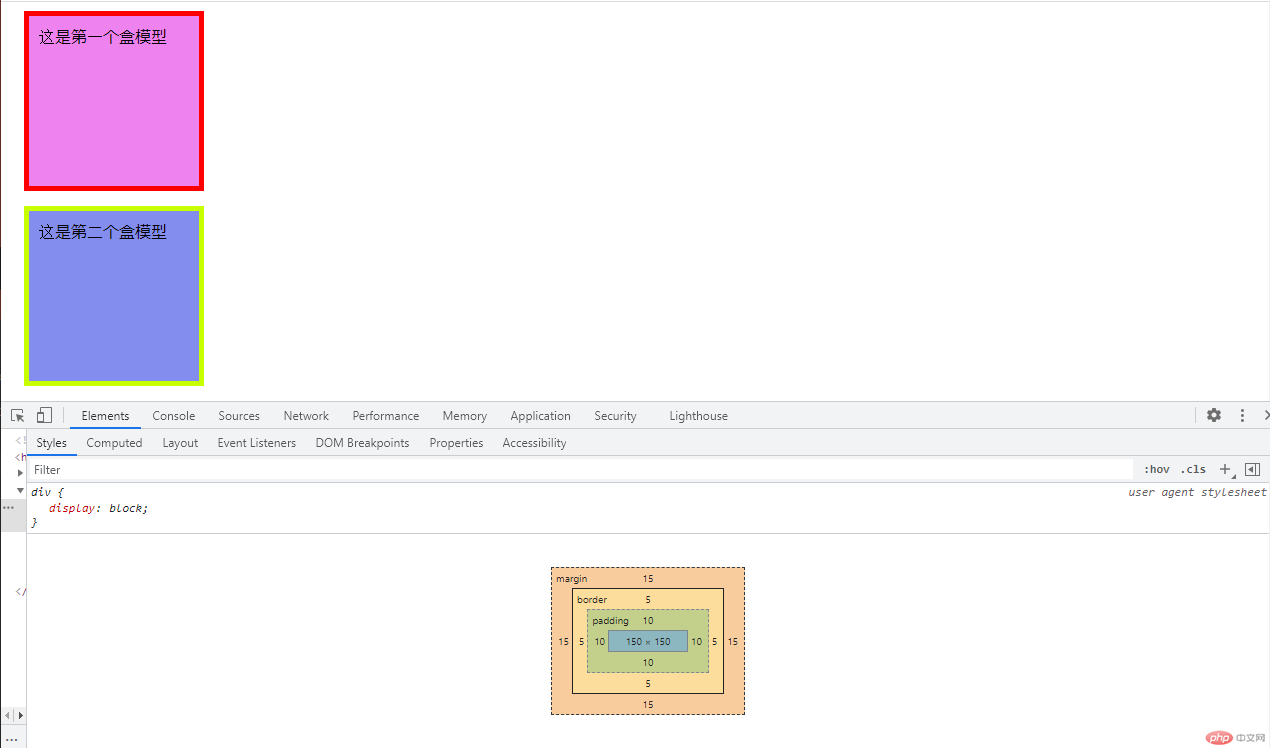
页面显示
代码
html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型</title><link rel="stylesheet" href="./box.css"></head><body><div class="box1">这是第一个盒模型</div><div class="box2">这是第二个盒模型</div></body></html>
css
.box1 {width: 150px;height: 150px;border: 5px solid red;background-color: violet;padding: 10px;margin: 15px;}.box2 {width: 150px;height: 150px;border: 5px solid rgb(200, 255, 0);background-color: rgb(130, 141, 238);padding: 10px;margin: 15px;}
4.盒模型中box-sizing属性的解决了什么问题
在3.盒模型常用属性及实例的css属性中加入box-sizing: border-box;
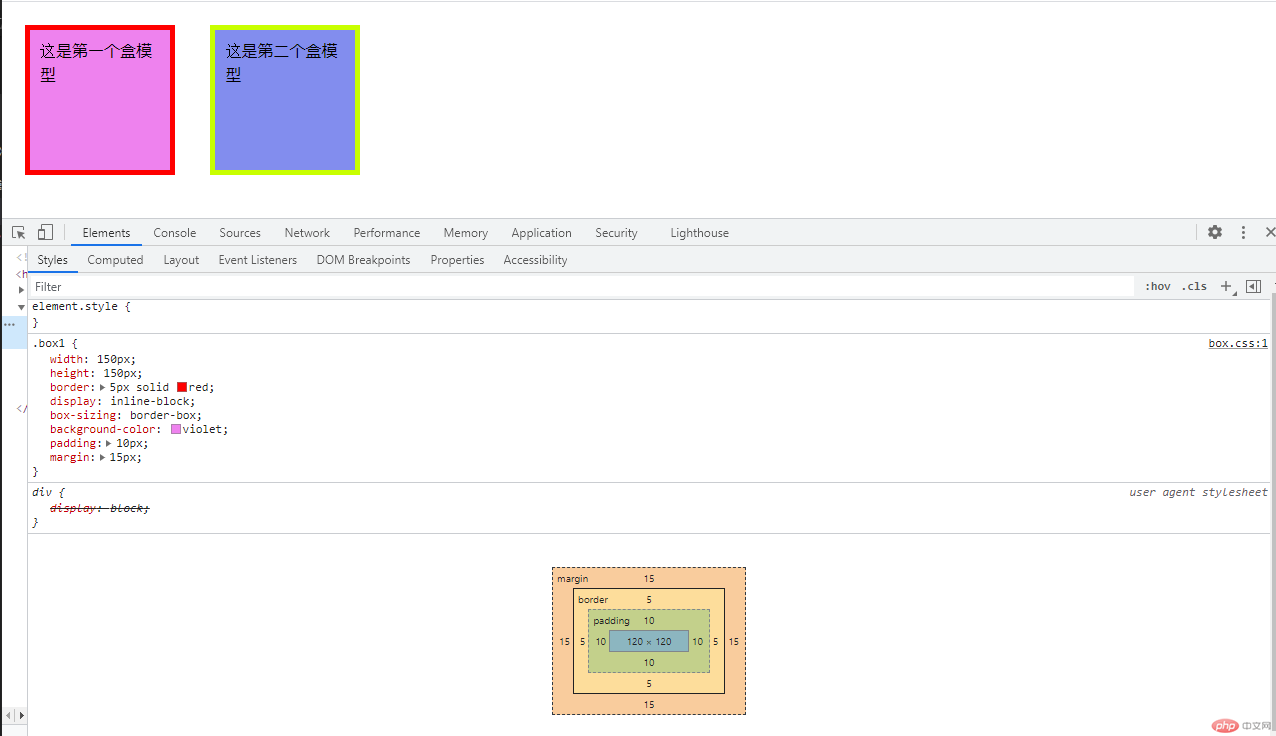
页面显示如下
追加box-sizing属性前,设置盒子宽度为150px,此时默认box-sizing:content-box;我们设置了content为150px,但是由于还设置了border:5px,padding:10px,margin:15px,因此盒子最终大小为
border+padding+margin+content=
15 + 5 + 10 + 150 + 15 + 5 + 10 = 210px
为了简化布局,计算方便, 我们通常直观的认为盒子的width,heigth应该就是盒子最终的大小
因此加入box-sizing: border-box;后
盒子宽度变为
5 + 10 + 120 + 5 + 10 = 150px
- border-box: width/height = padding + border + width/height
- content-box: width/height = width/height 默认值