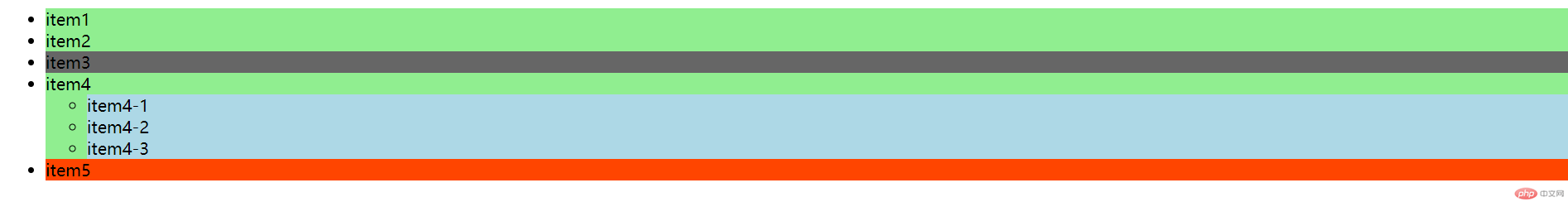
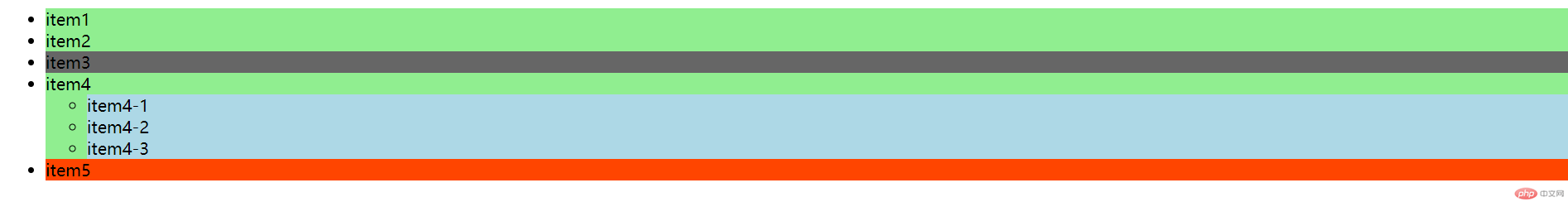
效果图

代码如下
<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>CSS基本选择器与上下文选择器</title></head><body><style> ul li { background-color: lightblue; } nav > ul > li { background-color: lightgreen; } .start + li { background-color: #666666; } .item4 ~ li { background-color: orangered; }</style><div class="row"> <nav> <ul> <li>item1</li> <li class="start">item2</li> <li>item3</li> <li class="item4"> item4 <ul> <li>item4-1</li> <li>item4-2</li> <li>item4-3</li> </ul> </li> <li>item5</li> </ul> </nav></div></body></html>