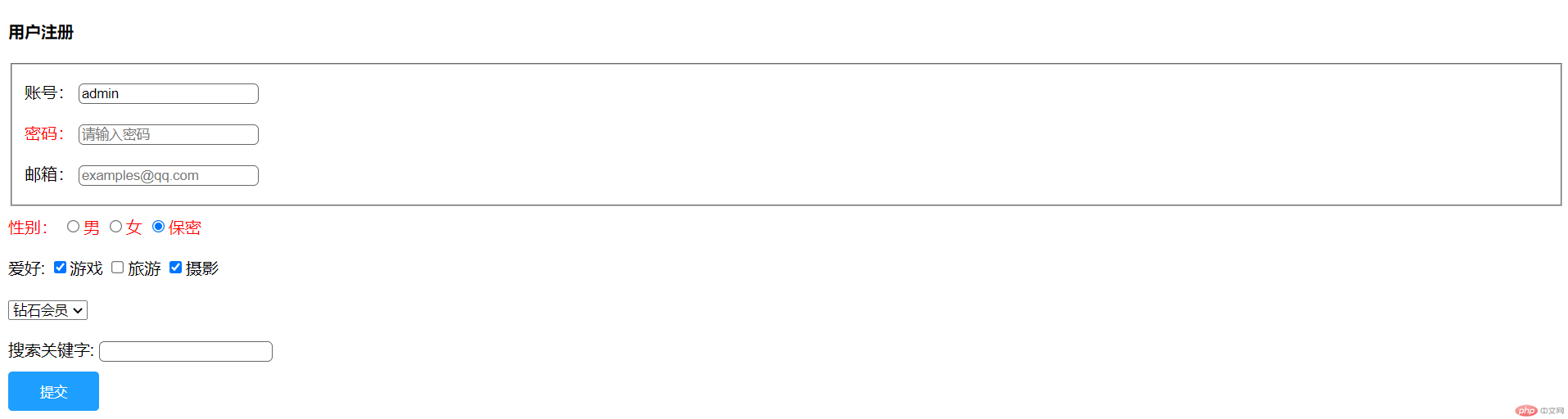
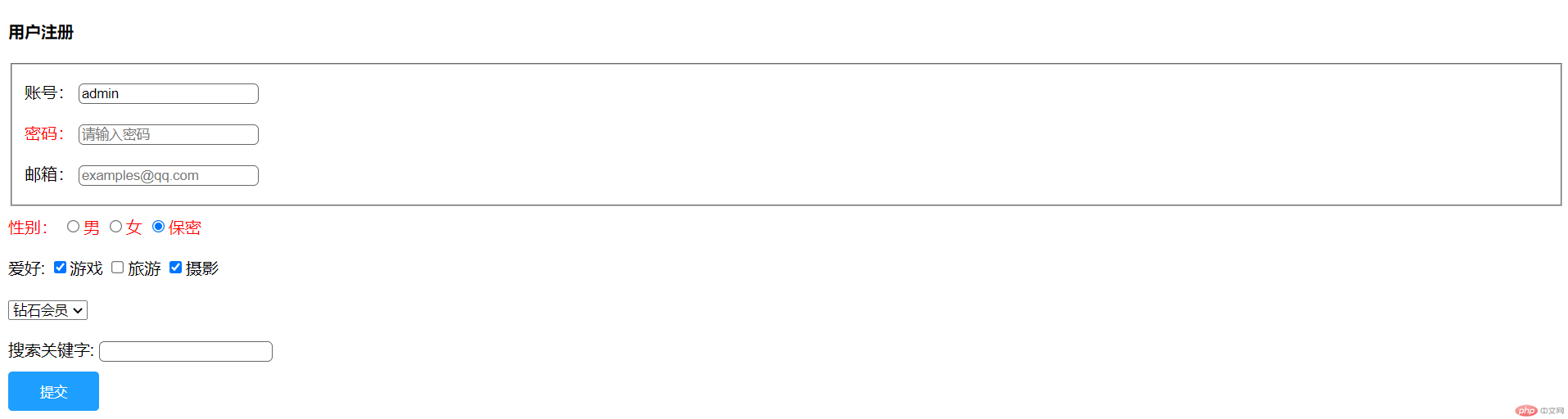
效果图

代码如下
<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>用户注册</title></head><body><style> .register input{ border-radius: 5px; border: 1px solid #666; } .item{ height: 40px; line-height: 40px; } input[type="text"]{ width: 170px; } input[type="email"]{ width: 170px; } input[type="password"]{ width: 170px; } input[type="search"]{ width: 170px; } #keywords{ width: 170px; } .submit{ background-color: #1E9FFF; color: #fff; border-radius: 4px; text-align: center; padding: 0px 30px; border: 1px solid transparent; height: 38px; line-height: 38px; } .item:nth-child(2) label{ color: red; }</style><div class="register"> <h4>用户注册</h4> <form action="#" method="post"> <fieldset> <div class="item"> <label for="username">账号:</label> <input type="text" name="username" id="username" placeholder="请输入账号" required value="admin"> </div> <div class="item"> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码" required> </div> <div class="item"> <label for="email">邮箱:</label> <input type="email" name="email" id="email" placeholder="examples@qq.com" required> </div> </fieldset> <div class="item"> <label for="secret">性别:</label> <input type="radio" name="gender" value="1"><label for="">男</label> <input type="radio" name="gender" value="0"><label for="">女</label> <input type="radio" name="gender" value="2" checked id="secret"><label for="">保密</label> </div> <div class="item"> <label>爱好:</label> <input type="checkbox" name="hobby[]" id="game" checked /><label for="game">游戏</label> <input type="checkbox" name="hobby[]" id="trave" /><label for="trave">旅游</label> <input type="checkbox" name="hobby[]" id="shoot" checked /><label for="shoot">摄影</label> </div> <div class="item"> <select name="level" id=""> <option value="1">铜牌会员</option> <option value="2">银会员</option> <option value="3">金牌会员</option> <option value="4" selected>钻石会员</option> </select> </div> <div class="item"> <label for="">搜索关键字:</label> <input type="search" name="search" list="keywords" /> <datalist id="keywords"> <option value="html"></option> <option value="css"></option> <option value="javascript"></option> <option value="js"></option> <option value="php"></option> </datalist> </div> <div class="item"> <button class="submit">提交</button> </div> </form></div></body></html>