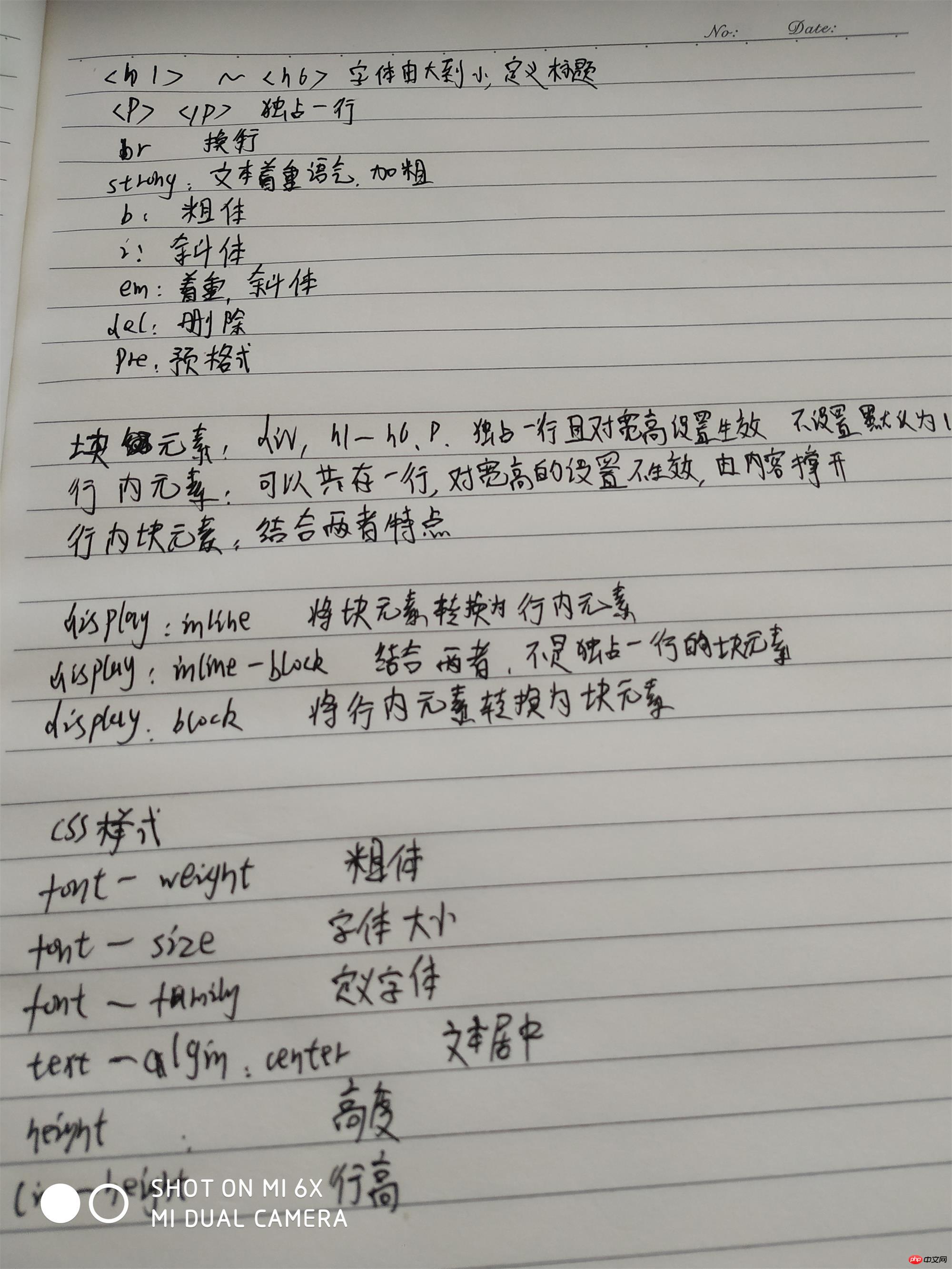
块级元素/行内元素/行内块元素
实例
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>文本控制</title> </head> <body> <h1>这是一个h1标签</h1> <h2>这是一个h2标签</h2> <h3>这是一个h3标签</h3> <h4>这是一个h4标签</h4> <h5>这是一个h5标签</h5> <h6>这是一个h6标签</h6> <b>这是一个粗体标签 加粗字体</b> <p> <!--独占一行--> 坚决打赢脱贫攻坚战,<br/><!-- 换行 -->让贫困人口和贫困地区同全国一道进入全面小康社会是我们党的庄严承诺。党的十八大以来,总书记的扶贫足迹遍布全国,对坚决打赢脱贫攻坚战作出重要战略部署。党建网微平台整理了总书记关于脱贫攻坚的部分精彩论述,从说“不”的角度,深入体会总书记对脱贫攻坚工作的重要指示精神。 </p> <strong>php <br /> 中文网</strong><br /> <!--文本着重语气--> <i>定义斜体</i><br /> <em>定义着重字</em><br /> <del>删除字标签</del><br /> <span>现价399元</span> <del>499元</del> <pre> 预格式化文本 123 456 789 </pre> <s>147258369</s> 块级元素:div、h1~h6、p 独占一行并且对宽高的属性值设置生效 不设置默认为100% <p style="background-color: #ccc;width: 200px;height: 150px">123</p> 行内元素:可以共存一行 对宽高的属性值设置不生效 宽高由内部内容撑开 <span style="background-color: pink">123</span> 行内块元素:结合两个特点 <img src="./static/images/footlogo.png" alt="" style="width: 300px; height: 300px" /><span>321456</span> <!--插入图片<--><br /> <div style="width: 200px;height: 200px;border: 1px solid #000;display: inline;">display: inline 将块级元素转换为行内元素</div> <div style="width: 200px;height: 200px;border: 1px solid #000;display: inline-block;">display: inline-block 转换为行内块元素</div> <span style="width: 200px;height: 200px;border: 1px solid #000;display: block;">display: block将行内元素转为内块级元素</span> <span style="width: 200px;height: 200px;border: 1px solid #000;display: inline-block;">sql</span> <span style="width: 200px;height: 200px;border: 1px solid #000;display: inline-block;">5</span> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
谷歌LOGO
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<title>文本控制</title>
<body>
<style>
.box1{
font-weight:bold; /*控制粗体*/
font-size:30px; /*字体大小*/
font-family:'楷体'; /*定义字体*/
text-align:center; /*文本水平居中*/
height:160px;
background:#ccc;
line-height:160px;
}
span{
font-size:40px;
font-weight:bold;
font-family:'georgia';
}
</style>
<div class="box1">php中文网</div>
<span style="color: #007FFF">G</span>
<span style="color: rgb(255,46,32)">o</span>
<span style="color: #FFB843">o</span>
<span style="color: #007FFF">g</span>
<span style="color: #019E5B">l</span>
<span style="color: rgb(255,46,32)">e</span>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
作业
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<title>2018_8_13作业</title>
<body>
<style>
h2{
text-align:center;
}
span{
display:block;
width:100%;
text-align:center;
}
div{
width:706px;
margin:0 auto;
}
</style>
<h2>黄晓明出借账户被卷股票操纵案 知情人:账户未冻结</h2>
<span><img src="http://5b0988e595225.cdn.sohucs.com/images/20180813/2f1c5e1bdb8c44e6ad1246ec7c803b33.jpeg" alt="" /></span>
<div>
<p>
搜狐娱乐讯 8月13日,据财新报道,记者证实,证监会刚刚公布的获利近9亿元、罚没款高达18亿元的高勇股票操纵案中的自然人账户之一确实为影视明星黄晓明名下账户。
</p>
<p>
而接近监管层的人士表示,这些自然人账户的所有人如果仅仅是出借账户,并不知道账户被利用进行操纵,这些账户也不会被冻结。
</p>
<p>
8月10日晚,证监会通报了5宗操纵案件,其中,高勇控制16个账户,操纵“精华制”,半年内股价暴涨300%,非法获利8.97亿,被证监会没收违法所得8.97亿元并处罚8.97亿元。
</p>
<p>
根据证监会通报,高勇控制的16个账户,这些账户是黄某、张某燕、张某、吴某江、倪素某、倪松某、姜某、黄某明、徐某、朴某娜、薛某、吴某丰、崔某欣、吴某等人的账户。
</p>
<p>
媒体“股票说”调查表示,名单中,黄某就是明星黄晓明:“黄某明账户开立后由其母亲张某霞管理使用。经路某介绍,张某霞将黄某明证券账户部分委托高勇管理,该账户涉案交易由高勇作出。黄晓明的母亲叫张素霞。黄晓明和母亲张素霞,跟证监会通报材料中的黄某明和其母亲张某霞,正好一一对应!”
</p>
<p>
黄晓明工作室对此发声明否认,称黄晓明不认识高某,未参与过任何操纵股票的行为;黄晓明未曾受过任何与股票有关的处罚,亦未介入过任何与股票有关的调查。黄晓明工作室还敦促相关方即刻删撤一切虚假信息,以免对公众造成误导并导致己方法律责任的承担。
</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例