一般一个框架都会提供自动验证的机制,在TP里面的验证的规则是写在模型里面进行验证的,但是自laravel里面的思想有些不一样,它的验证规则可以在控制器里面,也可以单独的写一个专门的验证文件。并且laravel里面的验证不通过情况下的提示信息和表单数据是保存在session里面的,并且验证不通过的情况下会跳到上一个页面。
一般一个框架都会提供自动验证的机制,在TP里面的验证的规则是写在模型里面进行验证的,但是自laravel里面的思想有些不一样,它的验证规则可以在控制器里面,也可以单独的写一个专门的验证文件。并且laravel里面的验证不通过情况下的提示信息和表单数据是保存在session里面的,并且验证不通过的情况下会跳到上一个页面。
在前端页面中可以通过JavaScript验证表单的数据有效性,但是如果用户的浏览器过低或者直接禁用js,则前端验证则可能会失效,这样就不能保证数据的有效性。所以后端也需做相应的验证操作,这个操作在laravel中称之为自动验证(在ThinkPHP中也有自动验证)。
表单验证:https://learnku.com/docs/laravel/7.x/validation/7467
![]() 控制器方式验证
控制器方式验证
![]() 定义路由
定义路由
首先,让我们假设在 routes/web.php 文件中定义了下面这些路由:
Route::get('post/create', 'PostController@create');Route::post('post', 'PostController@store');GET 路由会显示一个供用户创建一个新的博客帖子的表单,而 POST 路由会将新的博客文章存储在数据库中。
![]() 创建控制器
创建控制器
下面让我们一起来看看处理这些路由的控制器 store 方法暂时留空:
<?phpnamespace App\Http\Controllers;use App\Http\Controllers\Controller;use Illuminate\Http\Request;class PostController extends Controller{ /** * 显示创建博客文章的表单. * * @return Response */ public function create() { return view('post.create'); } /** * 保存一篇新的博客文章 * * @param Request $request * @return Response */ public function store(Request $request) { // 验证并存储博客文章... }}使用控制器中的validate方法来完成,$this->validate($request,[验证规则]);
如果验证失败,laravel会自动将用户重定向回上一个位置,并将验证错误信息一次性存放到session中。
请求验证:

![]() 编写验证器逻辑
编写验证器逻辑
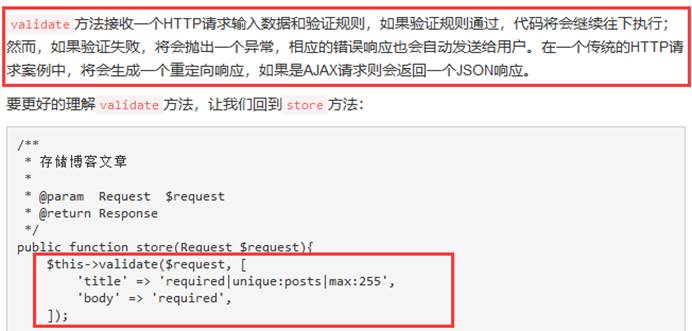
现在我们开始在 store 方法中编写逻辑来验证新的博客文章。为此,我们将使用 Illuminate\Http\Request 对象提供的 validate 方法 。如果验证通过,代码就可以正常的运行。如果验证失败,则会抛出异常,并自动将对应的错误响应返回给用户。在典型的 HTTP 请求的情况下,会生成一个重定向响应,而对于 AJAX 请求则会发送 JSON 响应。
让我们接着回到 store 方法来深入理解 validate 方法:
/** * 保存一篇新的博客文章 * * @param Request $request * @return Response */public function store(Request $request){ $validatedData = $request->validate([ 'title' => 'required|unique:posts|max:255', 'body' => 'required', ]); // 博客文章验证通过...}如你所见,我们将所需的验证规则传递至 validate 方法中。另外再提醒一次,如果验证失败,会自动生成一个对应的响应。如果验证通过,那我们的控制器将会继续正常运行。
或者,验证规则可以指定为一个数组而不是单个 | 分隔字符串:
$validatedData = $request->validate([ 'title' => ['required', 'unique:posts', 'max:255'], 'body' => ['required'],]);
您可以使用 validateWithBag 方法来验证请求,并将任何错误消息存储在一个 命名错误包 中:
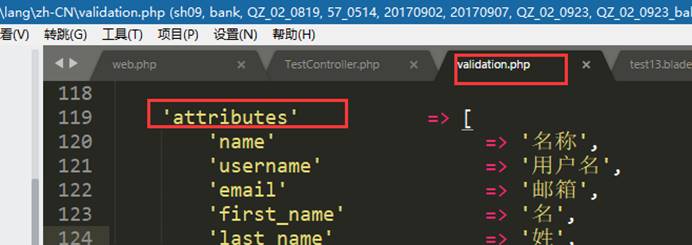
$validatedData = $request->validateWithBag('post', [ 'title' => ['required', 'unique:posts', 'max:255'], 'body' => ['required'],]);![]() 基本验证规则
基本验证规则
required: 不能为空
max:255最长255个字符,
min:1最少1个字符
email:验证邮箱是否合法
confirmed:验证两个字段是否相同,如果验证的字段是password,则必须输入一个与之匹配的password_confirmation字段
integer:验证字段必须是整型
ip:验证字段必须是IP地址
numeric 验证字段必须是数值
max:value 验证字段必须小于等于最大值,和字符串,数值,文件字段的size规则一起使用。
min:value 验证字段的最小值,对字符串、数值、文件字段而言,和size规则使用方式一致。
size:value 验证字段必须有和给定值value想匹配的尺寸,对字符串而言,value是相应的字符数目,对数值而言,value是给定整型值;对文件而言,value是相应的文件字节数。
string 验证字段必须是字符串
unique:表名,字段,需要排除的ID
注意:多个验证规则可以通过 “|” 字符进行隔开
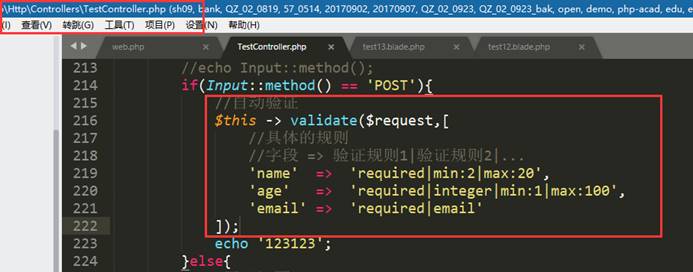
语法:$this -> validate(数据对象,[数组形式的验证规则]);

![]() 首次验证失败后停止运行
首次验证失败后停止运行
如果你希望在某个属性第一次验证失败后停止运行验证规则,你需要附加 bail 规则到该属性:
$request->validate([ 'title' => 'bail|required|unique:posts|max:255', 'body' => 'required',]);
在这个例子中,如果 title 字段没有通过 unique 规则,那么程序就不会继续检查 max 规则。规则会按照分配的顺序来验证。
![]() 关于数组数据的注意实现
关于数组数据的注意实现
如果你的 HTTP 请求包含一个 「嵌套」 参数(即数组),那你可以在验证规则中通过 「点」 语法来指定这些参数:
$request->validate([ 'title' => 'required|unique:posts|max:255', 'author.name' => 'required', 'author.description' => 'required',]);
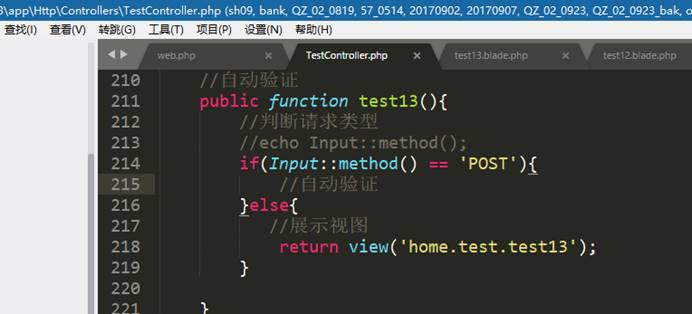
扩展补充:如何得知一个请求类型?
语法:Request::method() 返回GET或者POST
验证是否为post请求 Request::isMethod(‘post’) 返回布尔值

![]() 显示验证错误信息
显示验证错误信息
如果传入的请求参数未通过给定的验证规则呢?正如前面所提到的,Laravel 会自动把用户重定向到之前的位置。另外,所有的验证错误信息会被自动 存储到 session。
重申一次,我们不必在 GET 路由中将错误消息显式绑定到视图。因为 Laravel 会检查在 Session 数据中的错误信息,并自动将其绑定到视图(如果这个视图文件存在)。而其中的变量 $errors 是 Illuminate\Support\MessageBag 的一个实例。要获取关于这个对象的更多信息。
提示:$errors 变量被 web 中间件组提供的 Illuminate\View\Middleware\ShareErrorsFromSession 中间件绑定到视图中。 当这个中间件被应用后,在你的视图中就可以获取到 $errors 变量 , 可以使一直假定 $errors 变量存在并且可以安全地使用。



因此,在我们的例子中,当验证失败的时候,用户将会被重定向到控制器的 create 方法,使我们能在视图中显示错误信息:
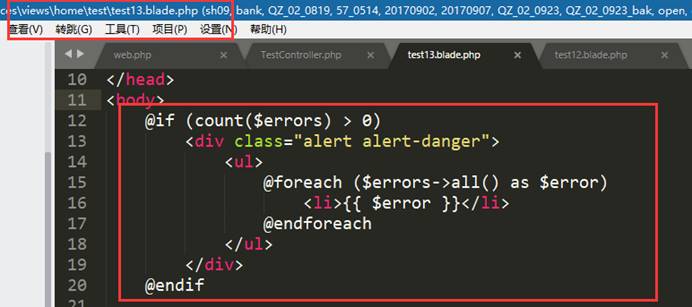
<!-- /resources/views/post/create.blade.php --><h1>Create Post</h1>@if ($errors->any()) <div class="alert alert-danger"> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div>@endif<!-- Create Post Form -->你还可以使用 @error Blade 模板 指令快速检查给定属性是否存在验证错误消息。 在 @error 指令中,你可以输出 $message 变量以显示错误消息:
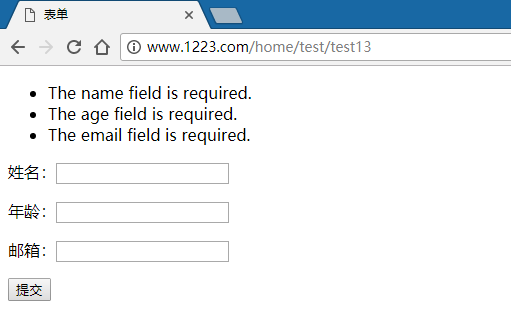
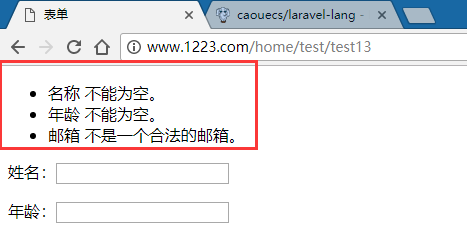
<!-- /resources/views/post/create.blade.php --><label for="title">Post Title</label><input id="title" type="text" class="@error('title') is-invalid @enderror">@error('title') <div class="alert alert-danger">{{ $message }}</div>@enderror效果:

![]() AJAX 请求与验证
AJAX 请求与验证
在这个例子中,我们使用传统的表单将数据发送到应用程序。但实际情况中,很多程序都会使用 AJAX 来发送请求。当我们对 AJAX 的请求中使用 validate 方法时,Laravel 并不会生成一个重定向响应,而是会生成一个包含所有验证错误信息的 JSON 响应。这个 JSON 响应会包含一个 HTTP 状态码 422 被发送出去。
注意:在现在的实际开发中,我们很少使用表单的默认提交来验证参数,一般都是使用Ajax异步提交方式进去请求。
![]() 创建表单请求验证
创建表单请求验证
面对更复杂的验证情境中,你可以创建一个「表单请求」来处理更为复杂的逻辑。表单请求是包含验证逻辑的自定义请求类。可使用 Artisan 命令 :request 来创建表单请求类:
php artisan make:request StoreBlogPost
新生成的类保存在 app/Http/Requests 目录下。如果这个目录不存在,运行 make:request 命令时它会被创建出来。让我们添加一些验证规则到 rules 方法中:
/** * 获取应用于请求的验证规则 * * @return array */ public function rules() { return [ 'title' => 'required|unique:posts|max:255', 'body' => 'required', ]; }Tip:你可以向 rules 方法传入所需的任何依赖项。他们会自动被 Laravel 提供的 服务容器 自动解析。
所以,验证规则是如何运行的呢?你所需要做的就是在控制器方法中类型提示传入的请求。在调用控制器方法之前验证传入的表单请求,这意味着你不需要在控制器中写任何验证逻辑:
/** * 存储传入的博客文章. * * @param StoreBlogPost $request * @return Response */ public function store(StoreBlogPost $request) { // 传入的请求通过验证... // 获取通过验证的数据... $validated = $request->validated(); }如果验证失败,就会生成一个让用户返回到先前的位置的重定向响应。这些错误也会被闪存到 session 中,以便这些错误都可以在页面中显示出来。如果传入的请求是 AJAX,会向用户返回具有 422 状态代码和验证错误信息的 JSON 数据的 HTTP 响应。
![]() 把输出效果转换成中文
把输出效果转换成中文
由于中文和英文都是属于语言范畴,如果要切换提示文字,则需要有中文语言包的支持。目前框架只有en语言包,则需要其他语言包需要去下载。
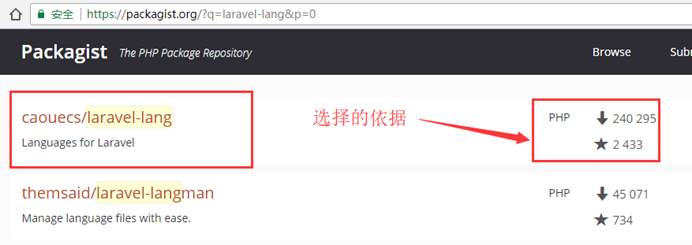
网址:https://packagist.org composer主要的代码托管网站
在官网搜索laravel-lang

注意:后期下载软件依赖的时候一般会综合一下下载量和收藏量进行下载选择。
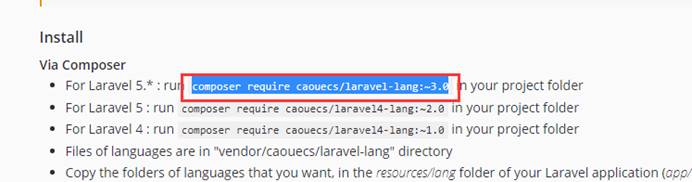
①需要寻找下载命令

安装命令:composerrequire caouecs/laravel-lang:~3.0
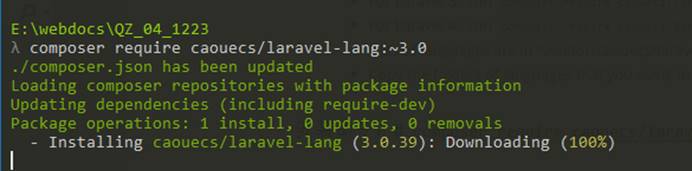
②使用composer进行安装
在项目根目录下运行上述的命令

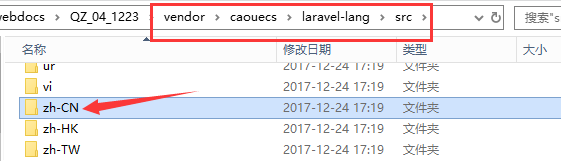
③使用方法
语言包文件在vendor/caoue/laravel-lang中;将你需要的语言目录复制到resources/lang目录下即可。

将需要的语言包复制到语言包目录:

根据提示:

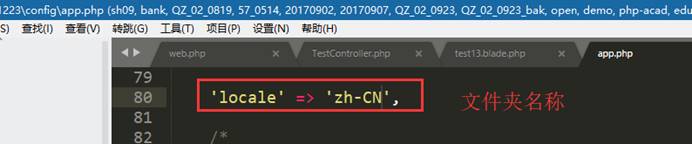
在文件(config/app.php)中修改locale的值,改成你需要使用的语言简称。
简称其实就是语言包的文件夹名称。


注意:并不是所有的字段都有对应的翻译(或者有的翻译可能不是很准确),如果想自己定义翻译,则需要去修改语言包文件代码。

修改后续的值,或者新增需要的元素: