1.下载axios,并在main.js中引入
npm i axios -Simport Axios from 'axios'Vue.prototype.$axios = Axios //在main.js引入axios,因为其不属于vue全家桶,所以将其挂载在vue原型上,实现全局使用
2.配置config文件中的代理地址
在项目config目录下的修改 index.js文件
proxyTable: {"/api":{target: "http://screen.rdxsaj.com",changeOrigin: true,pathRewrite: {'^/api':''}}},
配置完后记得重启项目才会生效
that.$indicator.open({text:'正在登录...'})var obj = {token:'1AEA4006B1F1F19E26499A75B456EAFD',deviceSerial:'802883535,D11282193',appkey:5001,time:1619071028}var url = '/api/v1/vedio';that.$axios.post(url,obj).then(response => {console.log(response);setTimeout(function(){that.$indicator.close();that.$toast({message:'登录成功',// iconClass: 'icon icon-success',duration:1000})},1000);}).catch(error => {console.log(error);})
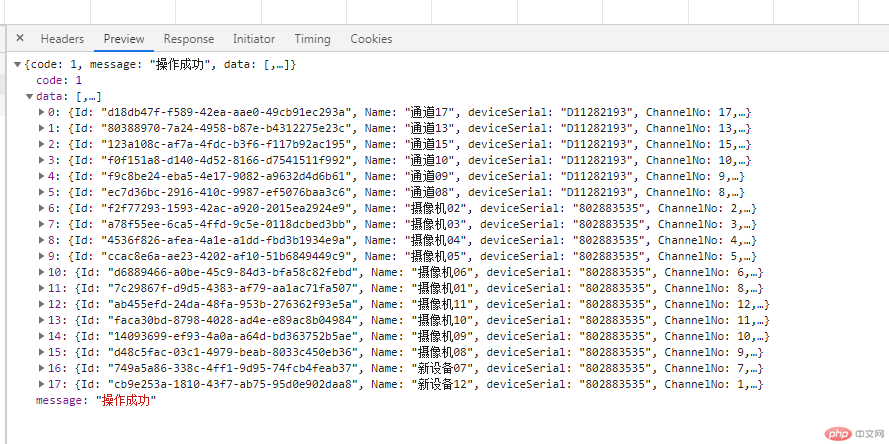
跨域完成,可以请求到接口了