记账后台管理系统实战开发
参考微信小程序墨子记账



后台页面采用layui_admin实现效果


制作记账数据库
- 主键:代表唯一的
- 自动递增:新增加数据时,必须有变化,就要自动增加
- 无符号:不能为负数
- 用户表 :uid、img(头像)、name(昵称)、status(状态)
- 分类表 :ID、name(分类名称)、img(未选中图标)、img_s(选中后图标)、status(状态)
- 记账表 :id、uid(用户)、type(类型)、money(金额)、cat(分类)、date(时间)、remarks(备注)
用户表 jz_user
| 字段名 | 类型 | 备注 |
|---|---|---|
| uid | int (10) | 用户id |
| openid | varchar(100) | 微信唯一id |
| nickname | varchar(200) | 昵称 |
| avatar | varchar(300) | 头像 |
| province | varchar(50) | 省份 |
| city | varchar(50) | 城市 |
| sex | tinyint | 性别 1男 2女 0未知 |
| status | tinyint | 状态 1开启 0关闭 |
| money | float | 月预算 |
| add_time | int | 注册时间 |
| last_time | int | 最后登陆时间 |

账目明细表 jz_list
| 字段名 | 类型 | 备注 |
|---|---|---|
| id | int (10) | 记账ID |
| uid | int (10) | 用户ID |
| cid | int (10) | 分类ID |
| date | date | 账目日期 |
| type | tinyint | 类型 1支出 2收入 |
| money | float | 金额 |
| add_time | int | 记账时间 |
| remarks | varchar | 备注 |
账目分类表
| 字段名 | 类型 | 备注 |
|---|---|---|
| id | int (10) | 分类ID |
| name | varchar | 分类名 |
| type | tinyint | 类型 1支出 2收入 |
| img | varchar | 分类图 |
| img_s | varchar | 分类选中图 |
| status | tinyint | 状态 1开启 0关闭 |
| sort | int | 排序 |
在后台新建记账系统导航子菜单分类管理和用户管理

其中内部代码中输入我们的控制器名称/操作方法
点击系统配置\部门管理开启权限

代码中app\bews\controller\Jizhang.php 控制器
<?phpnamespace app\bews\controller;use app\bews\controller\Base;use think\facade\Db;use think\facade\View;use think\facade\Request;class Jizhang extends Base{// 渲染分类管理页面public function cat_list(){return View::fetch();}// 渲染用户管理页面public function user_list(){return View::fetch();}}?>
app\bews\view\Jizhang\cat_list.php 分类列表视图
{include file="public/header" /}<div style="text-align: center;color:gray;"><h1>账目分类</h1></div>{include file="public/tail" /}
app\bews\view\Jizhang\user_list.php 用户列表视图
{include file="public/header" /}<div style="text-align: center;color:gray;"><h1>记账用户</h1></div>{include file="public/tail" /}

渲染用户管理页面列表
Jizhang.php 控制器
<?phpnamespace app\bews\controller;use app\bews\controller\Base;use think\facade\Db;use think\facade\View;use think\facade\Request;class Jizhang extends Base{// 渲染分类管理页面public function cat_list(){return View::fetch();}// 渲染用户管理页面public function user_list(){$select = Db::name('oyk_user')->select();print_r($select);View::assign(['select'=>$select]);return View::fetch();}}?>

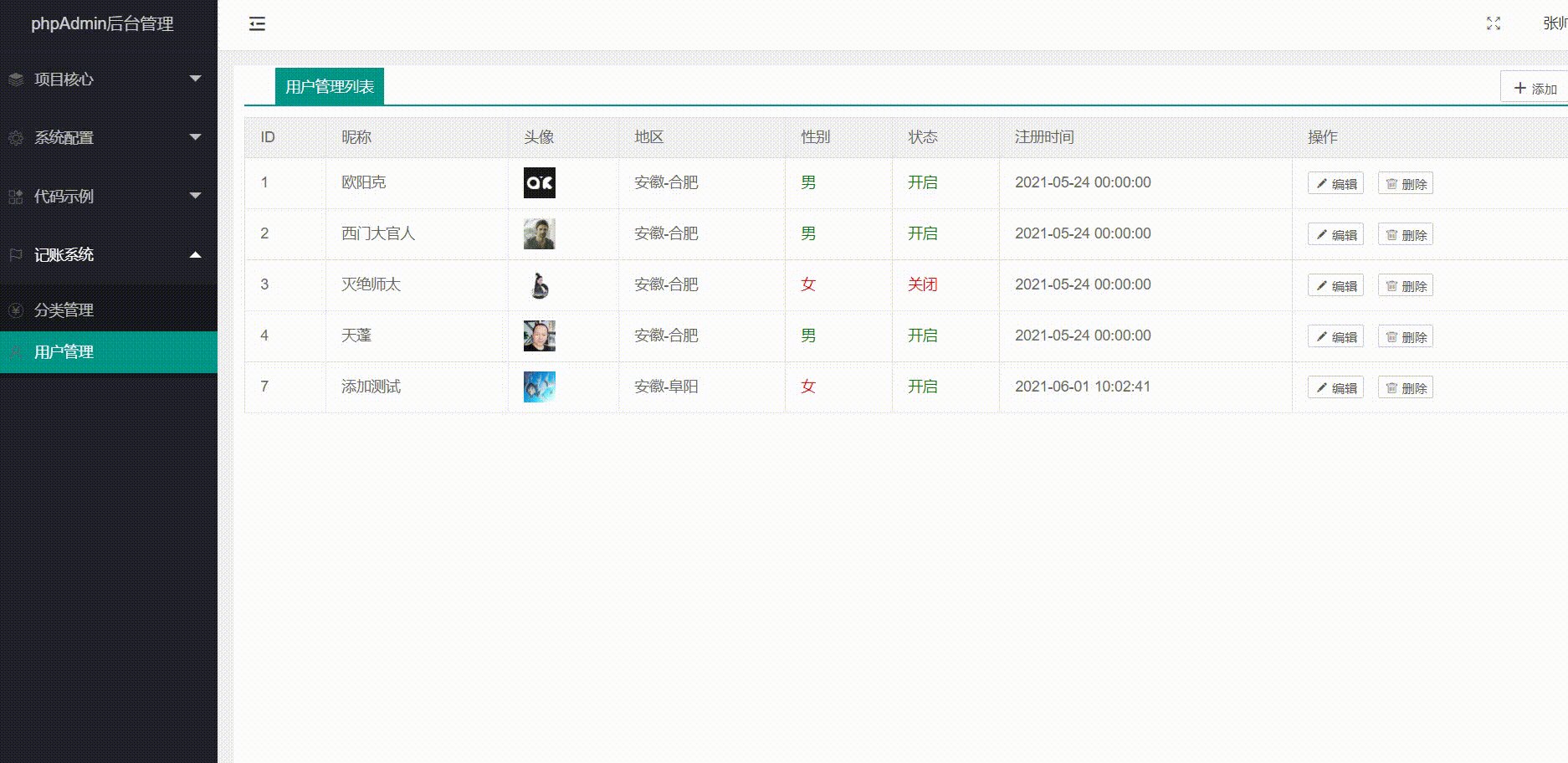
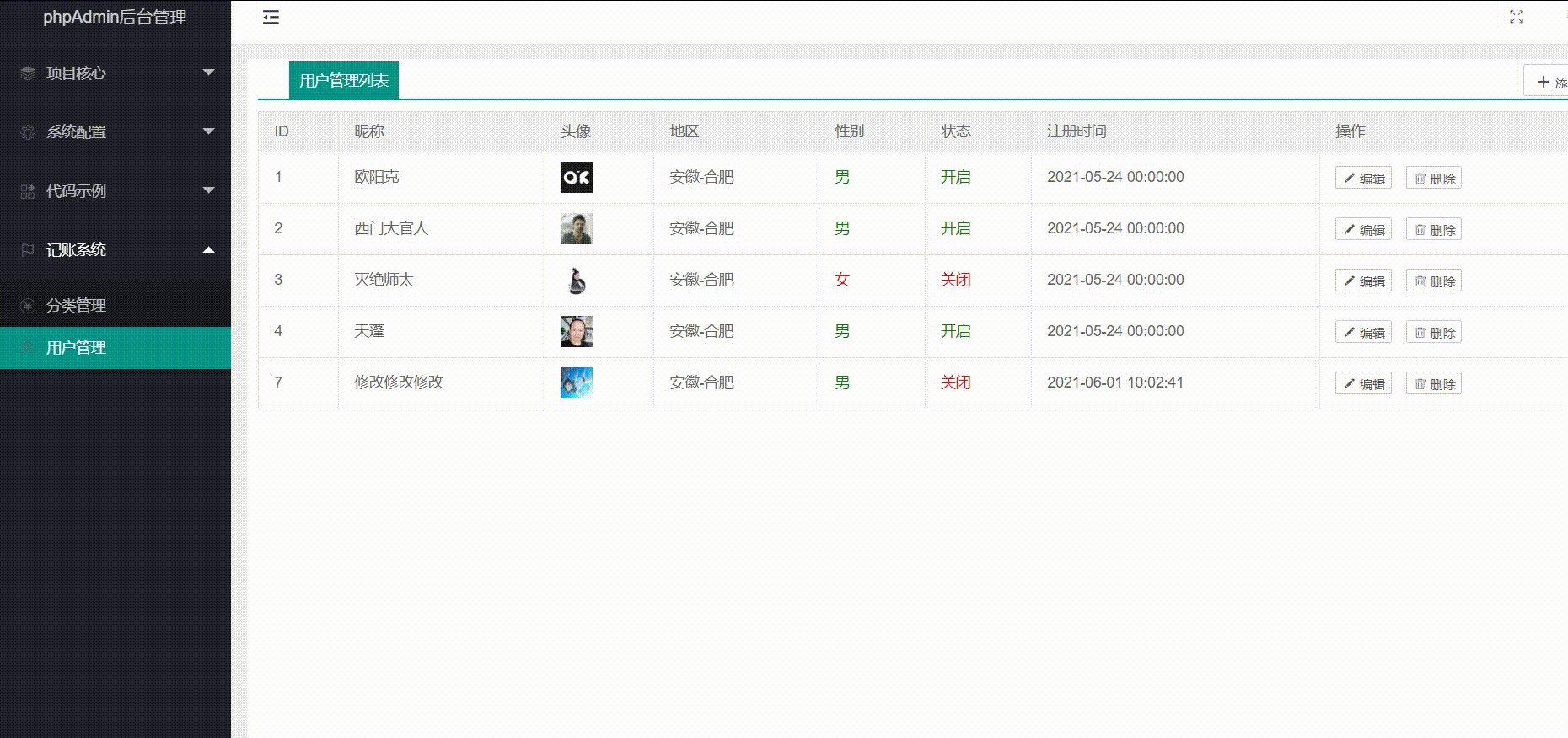
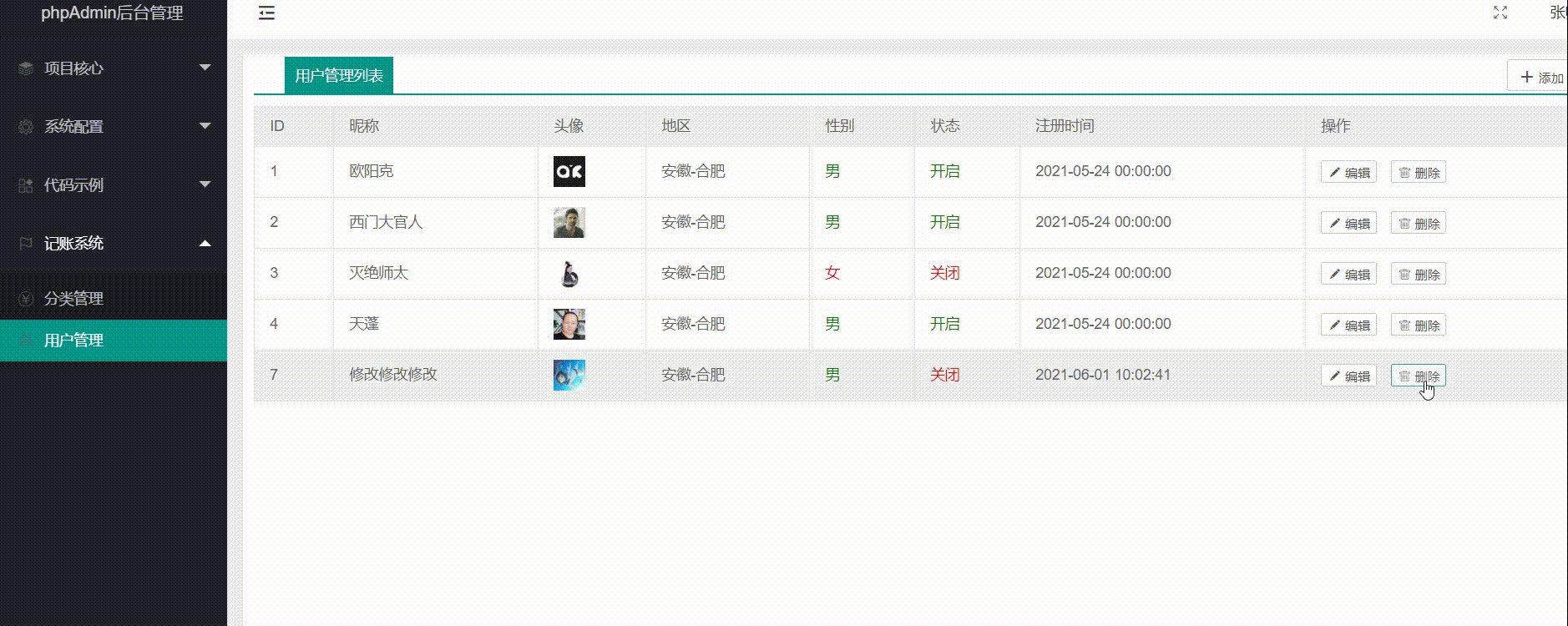
用户管理列表
页面视图 user_list.php
{include file="public/header" /}<div class="header"><span>用户管理列表</span><button type="button" class="layui-btn layui-btn-primary layui-btn-sm" onclick="add()"><i class="layui-icon layui-icon-add-1"></i>添加</button><div></div></div><table class="layui-table"><thead><tr><th>ID</th><th>昵称</th><th>头像</th><th>地区</th><th>性别</th><th>状态</th><th>注册时间</th><th>操作</th></tr></thead><tbody>{volist name="select" id='vo'}<tr><td>{$vo['uid']}</td><td>{$vo['nickname']}</td><td><img style="width:30px;height:30px;" onmouseover="show_img(this)" onmouseleave="hide_img()" src="{$vo['avatar']}"></td><td>{$vo['province']}-{$vo['city']}</td><td>{if($vo['sex'] == 1)}<span style="color:green;">男</span>{elseif($vo['sex'] == 2)/}<span style="color:red;">女</span>{else /}<span style="color:grey;">未知</span>{/if}</td><td>{if($vo['status'] == 1)}<span style="color:green;">开启</span>{else/}<span style="color:red;">关闭</span>{/if}</td><td>{:date('Y-m-d H:i:s',$vo.add_time)}</td><td><button type="button" class="layui-btn layui-btn-primary layui-btn-xs" onclick="edit({$vo.uid})"><i class="layui-icon layui-icon-edit"></i>编辑</button><button type="button" class="layui-btn layui-btn-primary layui-btn-xs" onclick="del({$vo['uid']})"><i class="layui-icon layui-icon-delete"></i>删除</button></td></tr>{/volist}</tbody></table>{include file="public/tail" /}

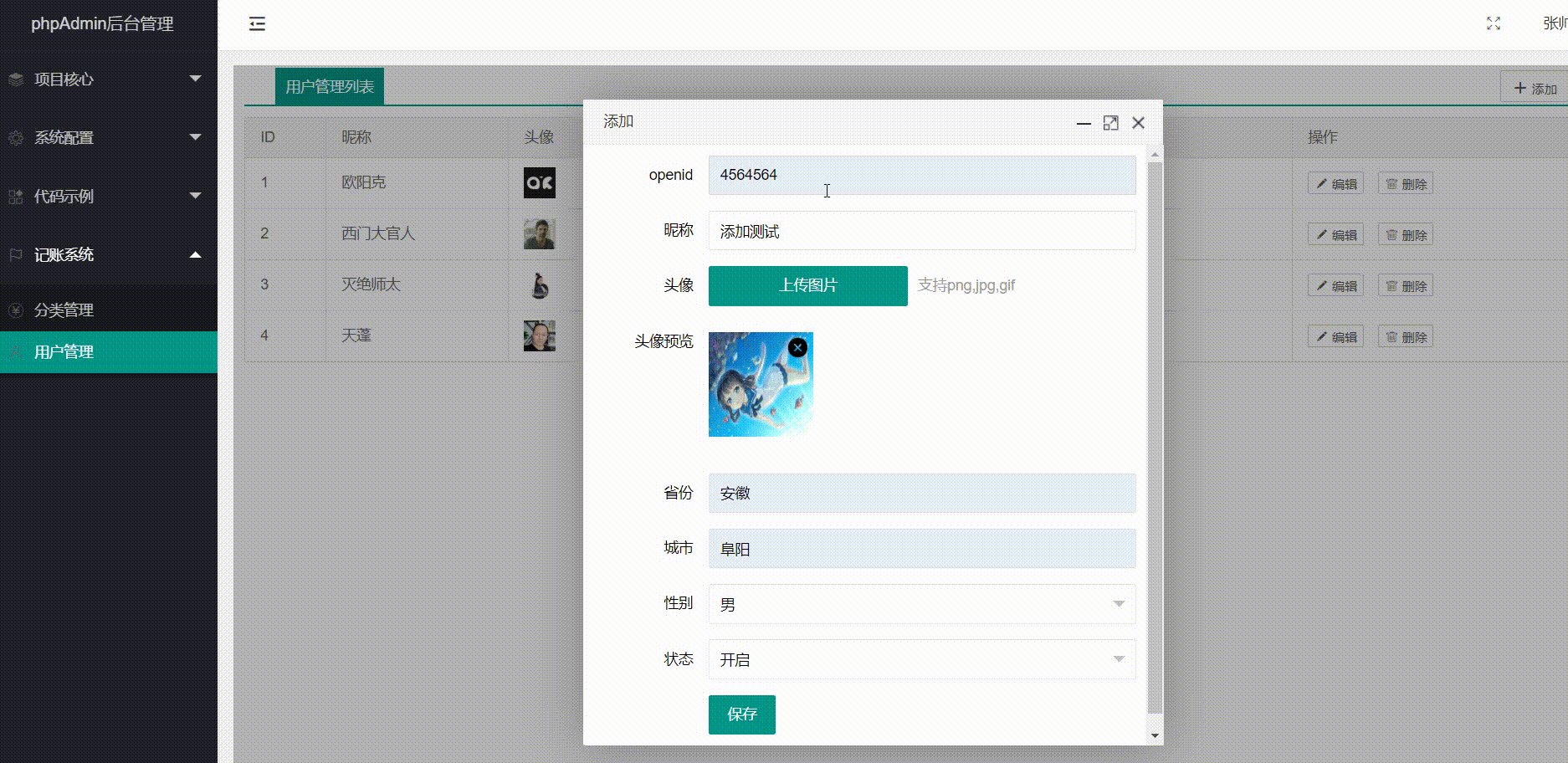
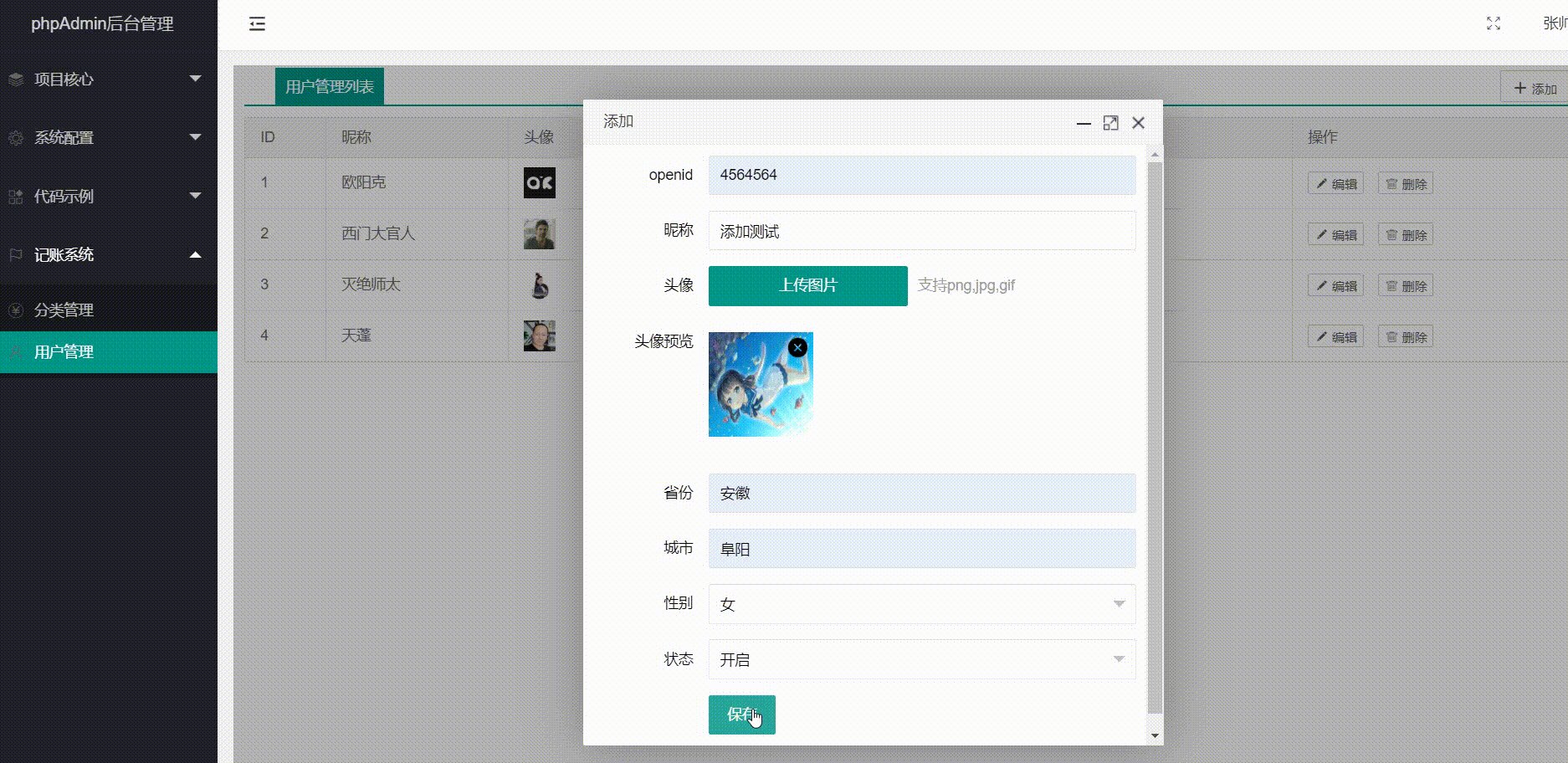
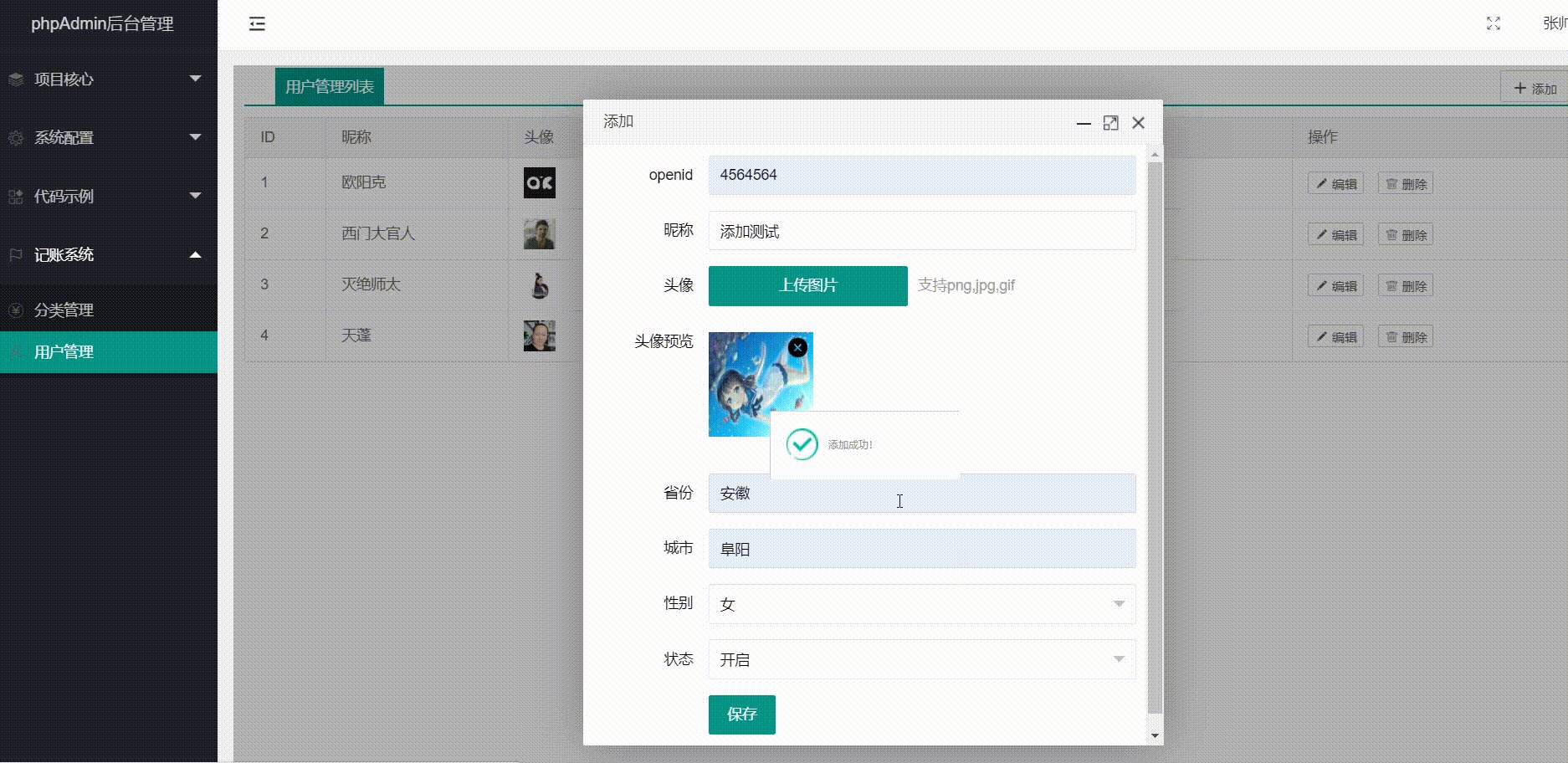
添加用户
Jizhang.php 控制器 user_add()方法
public function user_add(){if(Request::isPost()){$data = Request::post();$data['add_time'] = time();if(empty(Request::post('nickname'))){echo json_encode(['code'=>1,'msg'=>'昵称不能为空']);die;}$res = Db::name('oyk_user')->insert($data);if(empty($res)){echo json_encode(['code'=>1,'msg'=>'添加失败,请重试……']);}else{echo json_encode(['code'=>0,'msg'=>'添加成功!']);}}else{return View::fetch();}}
user_list.php 页面点击添加按钮事件
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm" onclick="add()"><i class="layui-icon layui-icon-add-1"></i>添加</button><script>layui.use(['layer'],function(){layer = layui.layer;$ = layui.jquery;});// 添加function add(){layer.open({type: 2,title: '添加',shade: 0.3,maxmin: true,area: ['450px','550px'],content: "{$config['admin_route']}Jizhang/user_add"});}</script>
Jizhang/user_add.php视图
{include file="public/header" /}<form class="layui-form"><div class="layui-form-item"><label class="layui-form-label">openid</label><div class="layui-input-block"><input type="text" class="layui-input" id="openid" name="openid" placeholder="请输入微信openid"></div></div><div class="layui-form-item"><label class="layui-form-label">昵称</label><div class="layui-input-block"><input class="layui-input" id="nickname" name="nickname" placeholder="请输入昵称"></div></div><div class="layui-form-item"><label class="layui-form-label">头像</label><div class="layui-input-inline"><button type="button" class="layui-btn layui-btn-fluid" id="up_avatar">上传图片</button></div><div class="layui-form-mid layui-word-aux">支持png,jpg,gif</div></div><div class="layui-form-item"><label class="layui-form-label">头像预览</label><div class="layui-input-block"><div class="layui-upload-list" id="avatar_img" style="width:90%;float:left;"></div></div></div><div class="layui-form-item"><label class="layui-form-label">省份</label><div class="layui-input-block"><input type="text" class="layui-input" id="province" name="province" placeholder="请输入省份"></div></div><div class="layui-form-item"><label class="layui-form-label">城市</label><div class="layui-input-block"><input type="text" class="layui-input" id="city" name="city" placeholder="请输入城市"></div></div><div class="layui-form-item"><label class="layui-form-label">性别</label><div class="layui-input-block"><select id="sex" name="sex"><option value="1" selected>男</option><option value="2">女</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">状态</label><div class="layui-input-block"><select id="status" name="status"><option value="1" selected>开启</option><option value="2">关闭</option></select></div></div></form><div class="layui-form-item" style="margin-top:10px;"><div class="layui-input-block"><button type="button" class="layui-btn" onclick="save()">保存</button></div></div><script type="text/javascript">// 图片上传layui.use(['layer','form','upload','laydate'],function(){layer = layui.layer;$ = layui.jquery;upload = layui.upload;upload.render({elem: "#up_avatar",url: "{$config['admin_route']}index/upload_img",multiple: true,done: function(res,title){if(res.code > 0){return layer.msg("上传失败,"+res.msg);}else{$("#avatar_img").append('<div class="upload_pic_li" style="position:relative; width:100px; float:left; margin:0 10px 10px 0"><img style="width:100px;height:100px;" src="'+ res.url +'" class="layui-upload-img" onmouseover="show_img(this)" onmouseleave="hide_img()"><input type="hidden" name="avatar" value="'+res.data+'"/><a class="close-img" href="javascript:;" onclick="deleteImage(\''+res.data+'\',this);return false;"></a></div>');}}});});// 保存function save(){$.post("{$config['admin_route']}Jizhang/user_add",$('form').serialize(),function(res){if(res.code>0){layer.msg(res.msg,{'icon':2});}else{layer.msg(res.msg,{'icon':1});setTimeout(function(){parent.window.location.reload();},2000);}},'json');}</script>{include file="public/tail" /}

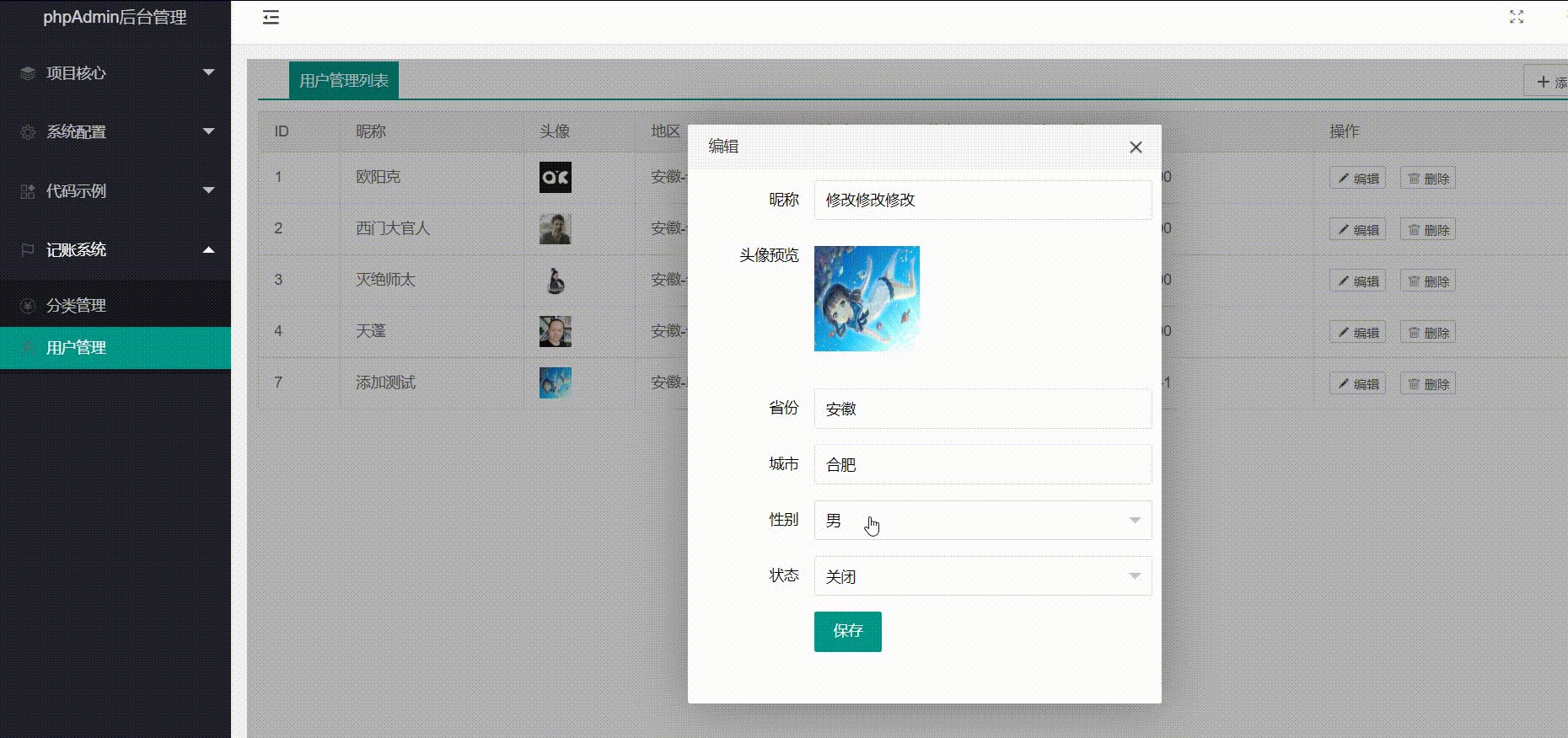
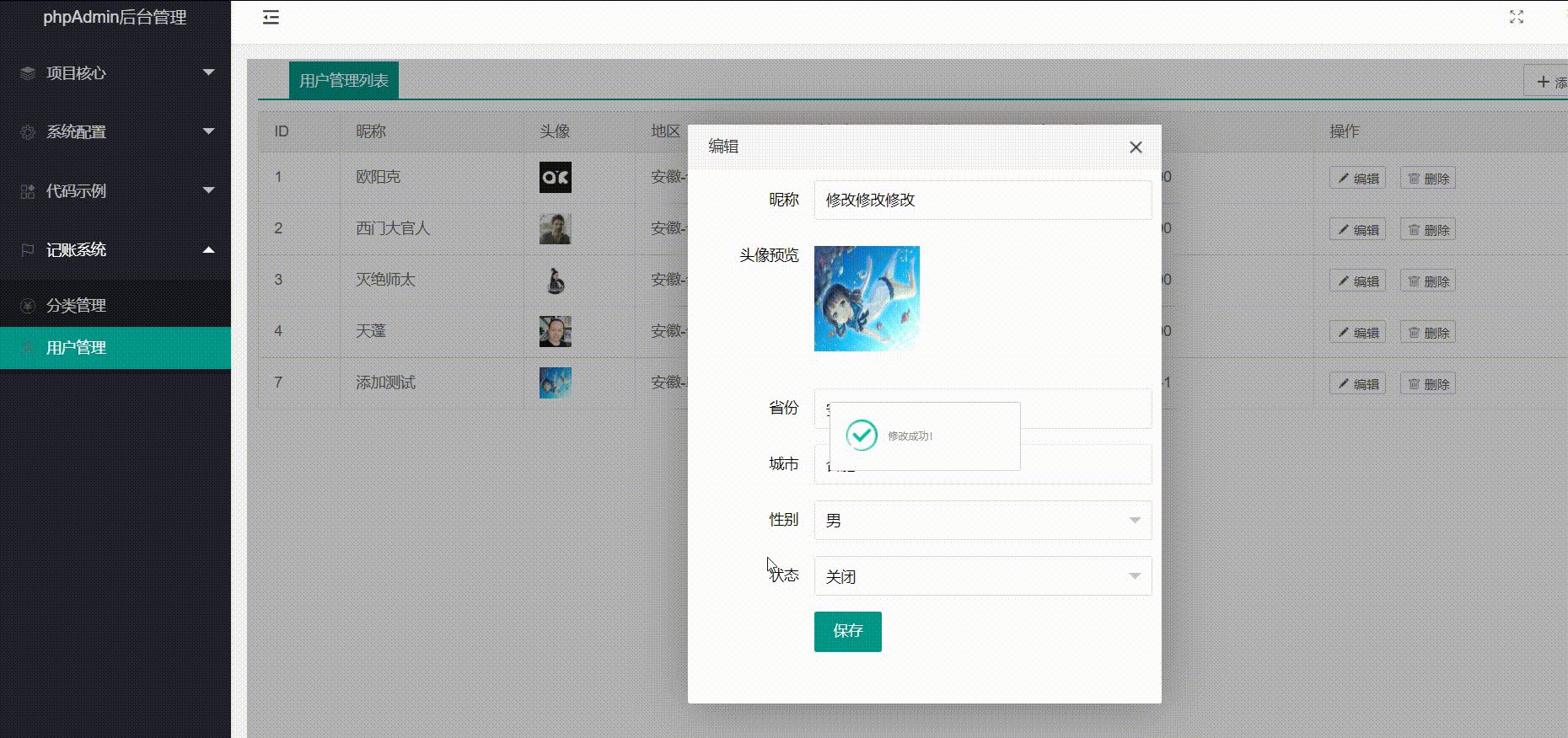
编辑用户
Jizhang.php 控制器
public function user_edit(){if(Request::isPost()){$data = Request::post();$res = Db::name('oyk_user')->update($data);if(empty($res)){echo json_encode(['code'=>1,'msg'=>'修改失败,请重试……']);}else{echo json_encode(['code'=>0,'msg'=>'修改成功!']);}}else{$id = Request::get('uid');$res = Db::table('oyk_user')->where(['uid'=>$id])->select();View::assign(['res'=> $res['0']]);return View::fetch();}}
user_list.php 页面点击编辑按钮事件
<button type="button" class="layui-btn layui-btn-primary layui-btn-xs" onclick="edit({$vo.uid})"><i class="layui-icon layui-icon-edit"></i>编辑</button><script>// 编辑function edit(uid){layer.open({type: 2,title: '编辑',shade: 0.3,area: ['450px','550px'],content: "{$config['admin_route']}Jizhang/user_edit?uid="+uid});}</script>
Jizhang/user_edit.php视图
{include file="public/header" /}<form class="layui-form"><div class="layui-form-item" hidden><label class="layui-form-label">ID</label><div class="layui-input-block"><input class="layui-input" id="uid" name="uid" value="{$res['uid']}" readonly></div></div><div class="layui-form-item"><label class="layui-form-label">昵称</label><div class="layui-input-block"><input class="layui-input" id="nickname" name="nickname" value="{$res['nickname']}" placeholder="请输入昵称"></div></div><div class="layui-form-item"><label class="layui-form-label">头像预览</label><div class="layui-input-block"><div class="layui-upload-list" id="avatar_img" style="width:90%;float:left;"><div class="upload_pic_li" style="position:relative; width:100px; float:left; margin:0 10px 10px 0"><img style="width:100px;height:100px;" src="{$res['avatar']}" class="layui-upload-img" onmouseover="show_img(this)" onmouseleave="hide_img()"></div></div></div></div><div class="layui-form-item"><label class="layui-form-label">省份</label><div class="layui-input-block"><input type="text" class="layui-input" id="province" name="province" value="{$res['province']}" placeholder="请输入省份"></div></div><div class="layui-form-item"><label class="layui-form-label">城市</label><div class="layui-input-block"><input type="text" class="layui-input" id="city" name="city" value="{$res['city']}" placeholder="请输入城市"></div></div><div class="layui-form-item"><label class="layui-form-label">性别</label><div class="layui-input-block"><select id="sex" name="sex"><option value="1" {if $res['sex']==1}selected{/if} >男</option><option value="2" {if $res['sex']==2}selected{/if} >女</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">状态</label><div class="layui-input-block"><select id="status" name="status"><option value="1" {if $res['status']==1}selected{/if} >开启</option><option value="2" {if $res['status']==2}selected{/if} >关闭</option></select></div></div></form><div class="layui-form-item" style="margin-top:10px;"><div class="layui-input-block"><button type="button" class="layui-btn" onclick="save()">保存</button></div></div><script type="text/javascript">// 图片上传layui.use(['layer','form'],function(){layer = layui.layer;$ = layui.jquery;});// 保存function save(){$.post("{$config['admin_route']}Jizhang/user_edit",$('form').serialize(),function(res){if(res.code>0){layer.msg(res.msg,{'icon':2});}else{layer.msg(res.msg,{'icon':1});setTimeout(function(){parent.window.location.reload();},2000);}},'json');}</script>{include file="public/tail" /}

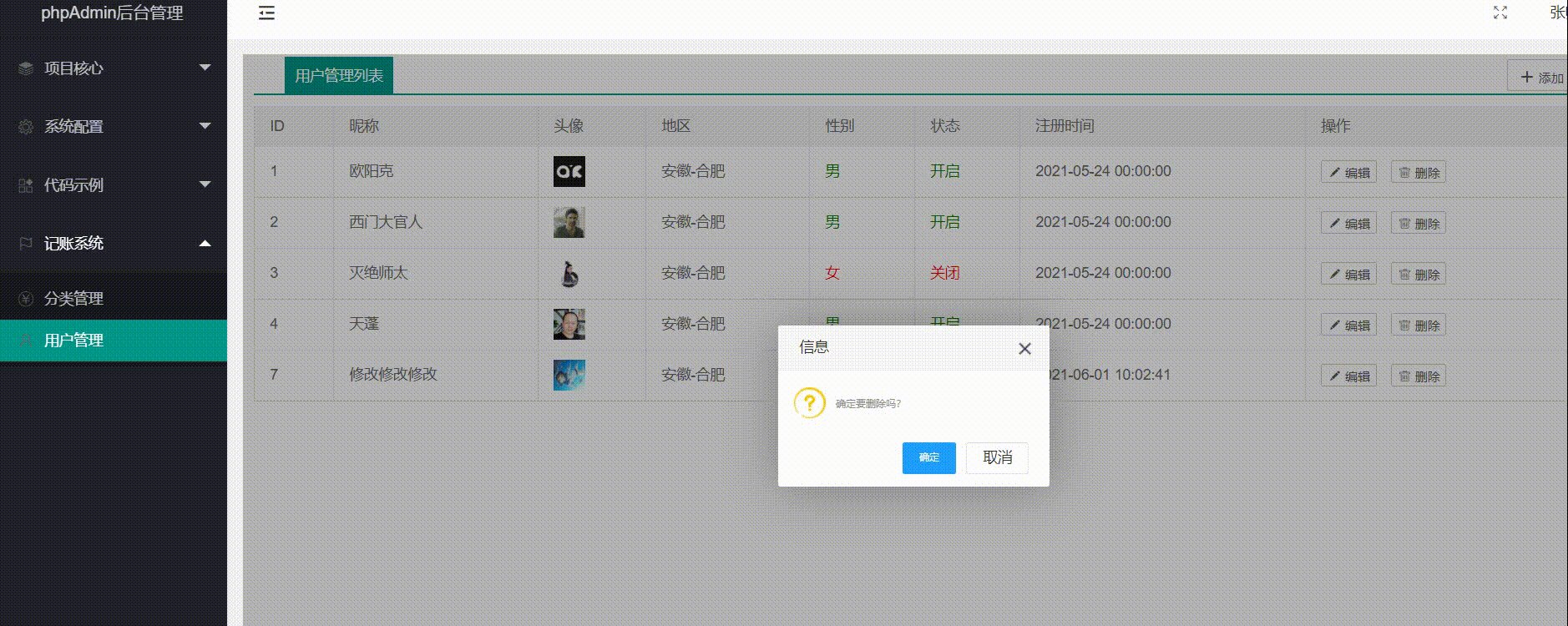
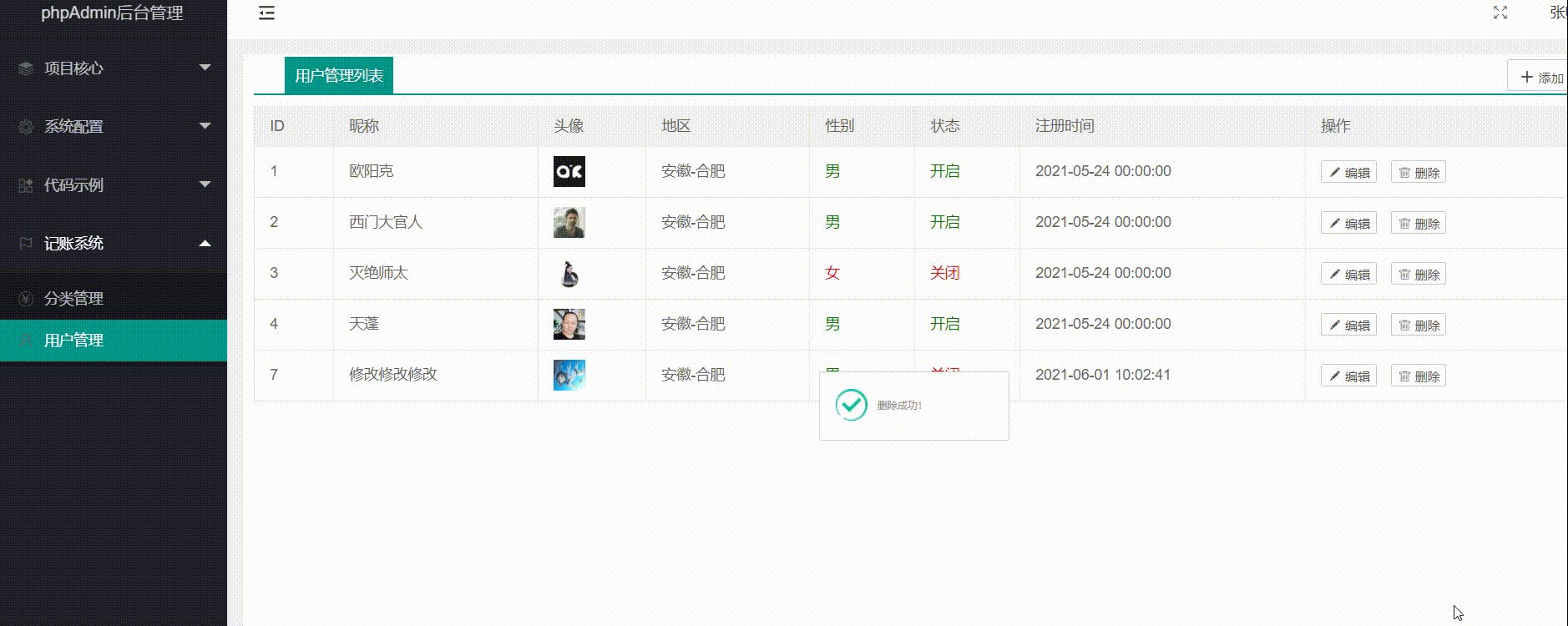
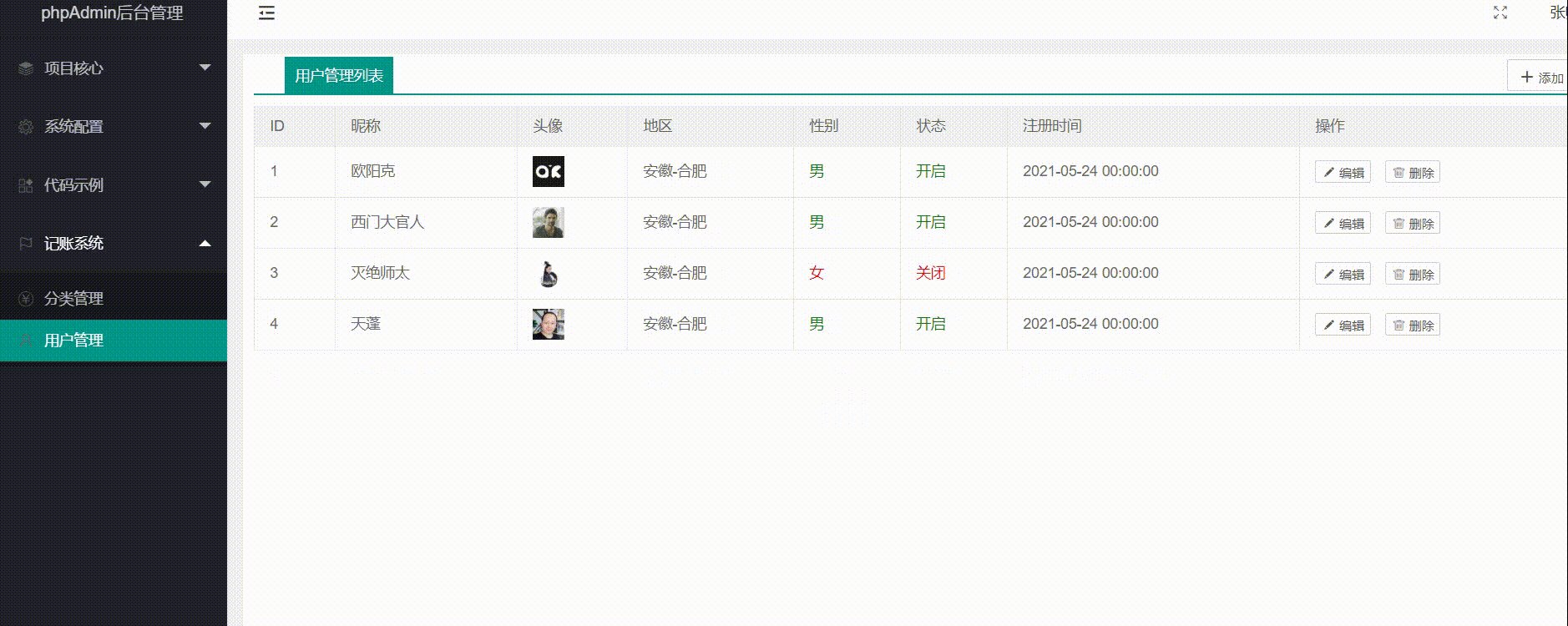
删除用户
Jizhang.php 控制器
public function user_del(){if(Request::isPost()){$data = Request::post('uid');$res = Db::name('oyk_user')->delete($data);if(empty($res)){echo json_encode(['code'=>1,'msg'=>'删除失败,请重试……']);}else{echo json_encode(['code'=>0,'msg'=>'删除成功!']);}}}
user_list.php 页面点击删除按钮事件
<button type="button" class="layui-btn layui-btn-primary layui-btn-xs" onclick="del({$vo['uid']})"><i class="layui-icon layui-icon-delete"></i>删除</button><script>// 删除function del(uid){layer.confirm('确定要删除吗?', {icon:3,btn: ['确定','取消']}, function(){$.post("{$config['admin_route']}Jizhang/user_del",{'uid':uid},function(res){if(res.code>0){layer.alert(res.msg,{icon:2});}else{layer.msg(res.msg,{icon:1});setTimeout(function(){window.location.reload();},2000);}},'json');});}</script>

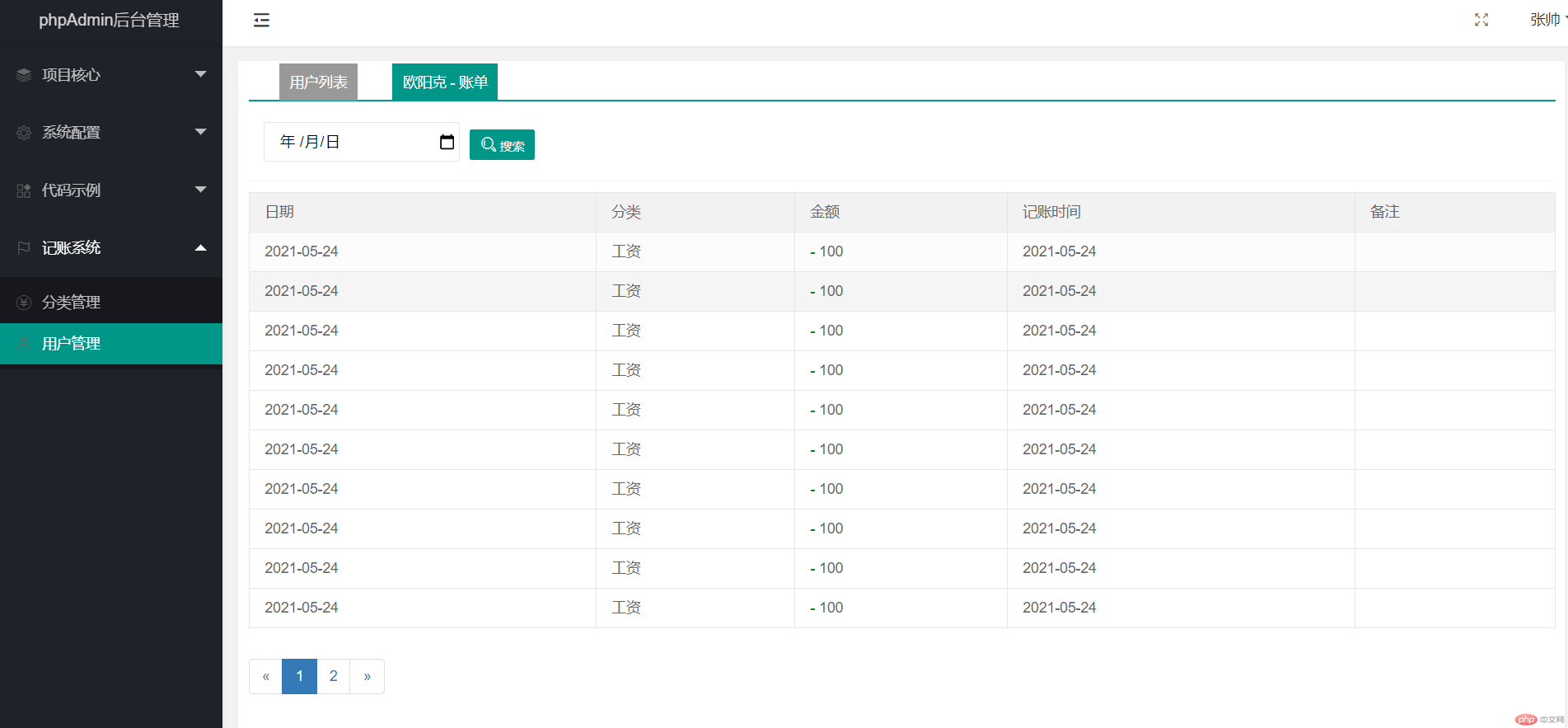
账目列表
Jizhang.php 控制器
public function jz_list(){$uid = (int)input('get.uid');$find = Db::table('oyk_user')->where('uid',$uid)->find();$value = trim(input('value'));if(!empty($value)){$where[] = ['date','=',$value];}$where[] = ['uid','=',$uid];$lists = Db::table('oyk_jz j')->join(['oyk_cat'=>'c'],'j.cid=c.id')->where($where)->order('j.date DESC,j.add_time DESC')->paginate(['list_rows'=> $this->config['admin_page'],'query' => Request::param()]);View::assign(['value' => $value,'find' => $find,'lists' => $lists]);return View::fetch();}
user_list.php 页面点击账目列表按钮事件
<button type="button" class="layui-btn layui-btn-primary layui-btn-xs" onclick="jz({$vo.uid})"><i class="layui-icon layui-icon-form"></i>账目列表</button><script>// 账目列表function jz(uid){window.location.href="{$config['admin_route']}Jizhang/jz_list?uid="+uid;}</script>
Jizhang/jz_list.php视图
{include file="public/header" /}<div class="header"><a href="{$config['admin_route']}Jizhang/user_list"><span style="background:#999;">用户列表</span></a><span>{$find['nickname']} - 账单</span><div></div></div><!-- 搜索框 --><div class="layui-form layui-card-header layuiadmin-card-header-auto" lay-filter="layadmin-useradmin-formlist" style="height:100%;margin-top:20px;"><div class="layui-form-item"><div class="layui-input-inline"><input type="date" id="value" name="value" placeholder="清选择日期,进行筛选" class="layui-input" value="{$value}" /></div><button class="layui-btn layui-btn-sm" data-type="reload" id="search"><i class="layui-icon layui-icon-search layuiadmin-button-btn"></i>搜索</button></div></div><!-- 搜索框 --><table class="layui-table"><thead><tr><th>日期</th><th>分类</th><th>金额</th><th>记账时间</th><th>备注</th></tr></thead><tbody>{volist name="lists" id='vo'}<tr><td>{$vo['date']}</td><td>{$vo['name']}</td><td>{if($vo['type'] == 1)}<span style="color:red;">-</span>{else/}<span style="color:green;">-</span>{/if}{$vo['money']}</td><td>{:date('Y-m-d',$vo['add_time'])}</td><td>{$vo['remarks']}</td></tr>{/volist}</tbody></table><div>{$lists|raw}</div><script type="text/javascript">layui.use(['layer'],function(){layer = layui.layer;$ = layui.jquery;$('#search').on('click',function(){var value = $("#value").val();location.href = "{$config['admin_route']}Jizhang/jz_list?value="+value+"&uid="+{$find['uid']};});});</script>{include file="public/tail" /}

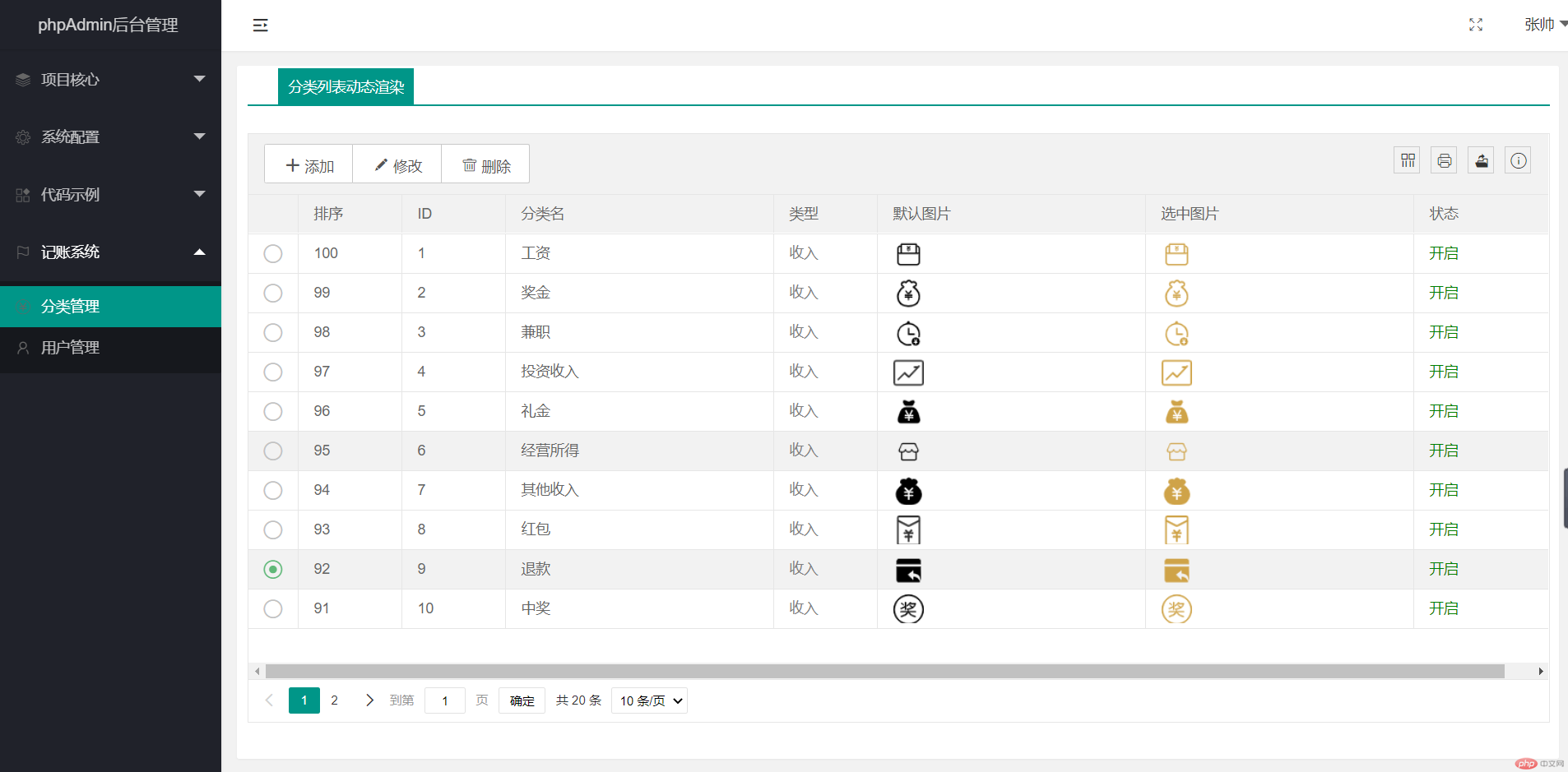
分类管理列表

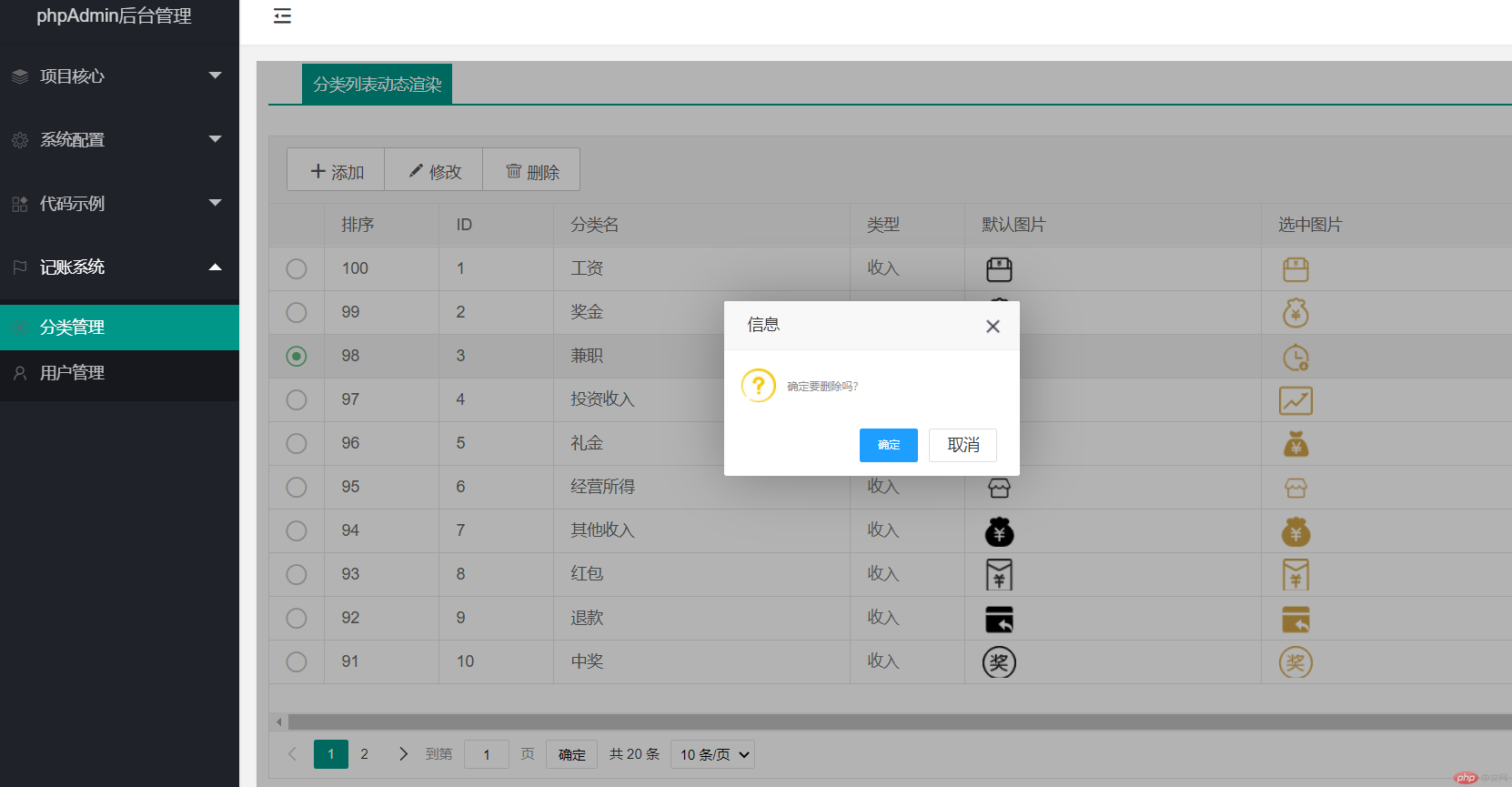
分类管理列表动态表格渲染
页面视图 cat_list.php
{include file="public/header" /}<div class="header"><span>分类列表动态渲染</span><div></div></div><div class="layui-form layui-card-header layuiadmin-card-header-auto" lay-filter="layadmin-useradmin-formlist" style="height:100%;"><div class="layui-form-item" id="search"></div></div><script type="text/html" id="toolbar"><div class="layui-btn-container"><div class="layui-btn-group"><button type="button" class="layui-btn layui-btn-primary" lay-event="add"><i class="layui-icon layui-icon-add-1"></i>添加</button><button type="button" class="layui-btn layui-btn-primary" lay-event="edit"><i class="layui-icon layui-icon-edit"></i>修改</button><button type="button" class="layui-btn layui-btn-primary" lay-event="del"><i class="layui-icon layui-icon-delete"></i>删除</button></div></div></script><table class="layui-hide" id="datalist" lay-filter="datalist"></table><script type="text/javascript">layui.use(['layer','table'],function(){table = layui.table;layer = layui.layer;$ = layui.jquery;get_data();table.on('row(datalist)',function(obj){obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');obj.tr.find("div.layui-unselect.layui-form-radio")[0].click();});table.on('toolbar(datalist)',function(obj){var checkStatus = table.checkStatus(obj.config.id);var data = checkStatus.data; //获取选中行数据var datas = obj.data; //获得当前行数据var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)switch(obj.event){case 'add':layer.open({title: '添加分类',type: 2,content: "{$config['admin_route']}Jizhang/cat_add",maxmin: true,area: ['560px','80%'],btn: ['确定','关闭'],yes: function(index,layero){// 方法一var form = layero.find('iframe')[0].contentWindow;// 方法二var body = layer.getChildFrame('body', index);var img = '';body.find("input[name='img']").each(function(){img = $(this).val();})var img_s = '';body.find("input[name='img_s']").each(function(){img_s = $(this).val();})var dataj = {name : form.uname.value,type : form.type.value,img : img,img_s : img_s,status : form.test_status.value,sort : form.test_sort.value};$.post('{$config["admin_route"]}Jizhang/cat_add',dataj,function(res){if(res.code>0){layer.msg(res.msg,{'icon':2});}else{layer.msg(res.msg,{'icon':1});get_data();layer.close(index);}},'json');}});break;case 'edit':if(!data[0]){layer.msg('请选择一条数据',{'icon':2});return false;}layer.full(layer.open({title: '修改分类',type: 2,content: "{$config['admin_route']}Jizhang/cat_edit?id="+data[0].id,maxmin: true,area: ['560px','80%'],btn: ['确定','关闭'],yes: function(index,layero){// 方法一var form = layero.find('iframe')[0].contentWindow;// 方法二var body = layer.getChildFrame('body', index);var img = '';body.find("input[name='img']").each(function(){img = $(this).val();})var img_s = '';body.find("input[name='img_s']").each(function(){img_s = $(this).val();})var dataj = {id: form.cat_id.value,name : form.uname.value,type : form.type.value,img : img,img_s : img_s,status : form.test_status.value,sort : form.test_sort.value};$.post('{$config["admin_route"]}Jizhang/cat_edit',dataj,function(res){if(res.code>0){layer.msg(res.msg,{'icon':2});}else{layer.msg(res.msg,{'icon':1});get_data();layer.close(index);}},'json');}}))break;case 'del':if(!data[0]){layer.msg('请选择一条数据',{'icon':2});return false;}layer.confirm('确定要删除吗?',{icon:3,btn: ['确定','取消']},function(){$.post('{$config["admin_route"]}Jizhang/cat_del',{'id':data[0].id},function(res){if(res.code>0){layer.alert(res.msg,{icon:2});}else{layer.msg(res.msg);setTimeout(function(){window.location.reload();},1000);}},'json');});break;};});function get_data(){table.render({elem: '#datalist',method : 'post',url:"{$config['admin_route']}Jizhang/cat_list",toolbar: '#toolbar',defaultToolbar: ['filter', 'print', 'exports', {title: '提示' //标题,layEvent: 'LAYTABLE_TIPS' //事件名,用于 toolbar 事件中使用,icon: 'layui-icon-tips' //图标类名}],title: '分类列表',page: true,cols: [[{type:'radio'},{field:'sort', width:100, title:'排序'},{field:'id', width:100, title:'ID'},{field:'name', width:260, title: '分类名'},{field:'type', width:100, title: '类型',templet:function(res){if(res.type == 1){return '<span style="color:green;">支出</span>';}else{return '<span style="color:grey;">收入</span>';}}},{field:'img', width:260, title: '默认图片',templet:function(res){return '<img style="width:30px;height:30px;" onmouseover="show_img(this)" onmouseleave="hide_img()" src="'+res.img+'"';}},{field:'img_s', width:260, title: '选中图片',templet:function(res){return '<img style="width:30px;height:30px;" onmouseover="show_img(this)" onmouseleave="hide_img()" src="'+res.img_s+'"';}},{field:'status', width:160, title: '状态',templet:function(res){if(res.status == 1){return '<span style="color:green;">开启</span>';}else{return '<span style="color:grey;">关闭</span>';}}}]],data:[],limit :10,limits:[10,15,20],height: 'full-100'});}});</script>{include file="public/tail" /}
Jizhang.php 控制器 cat_list()方法
public function cat_list(){if(Request::isPost()){$lists = Db::table('oyk_cat')->order('sort DESC')->select();$count = Db::table('oyk_cat')->count();$page = (int)input('post.page',1);$limit = (int)input('post.limit',10);$lists = Db::table('oyk_cat')->order('sort DESC')->page($page,$limit)->select();$this->returnCode(0,$lists,$count);}else{return View::fetch();}}

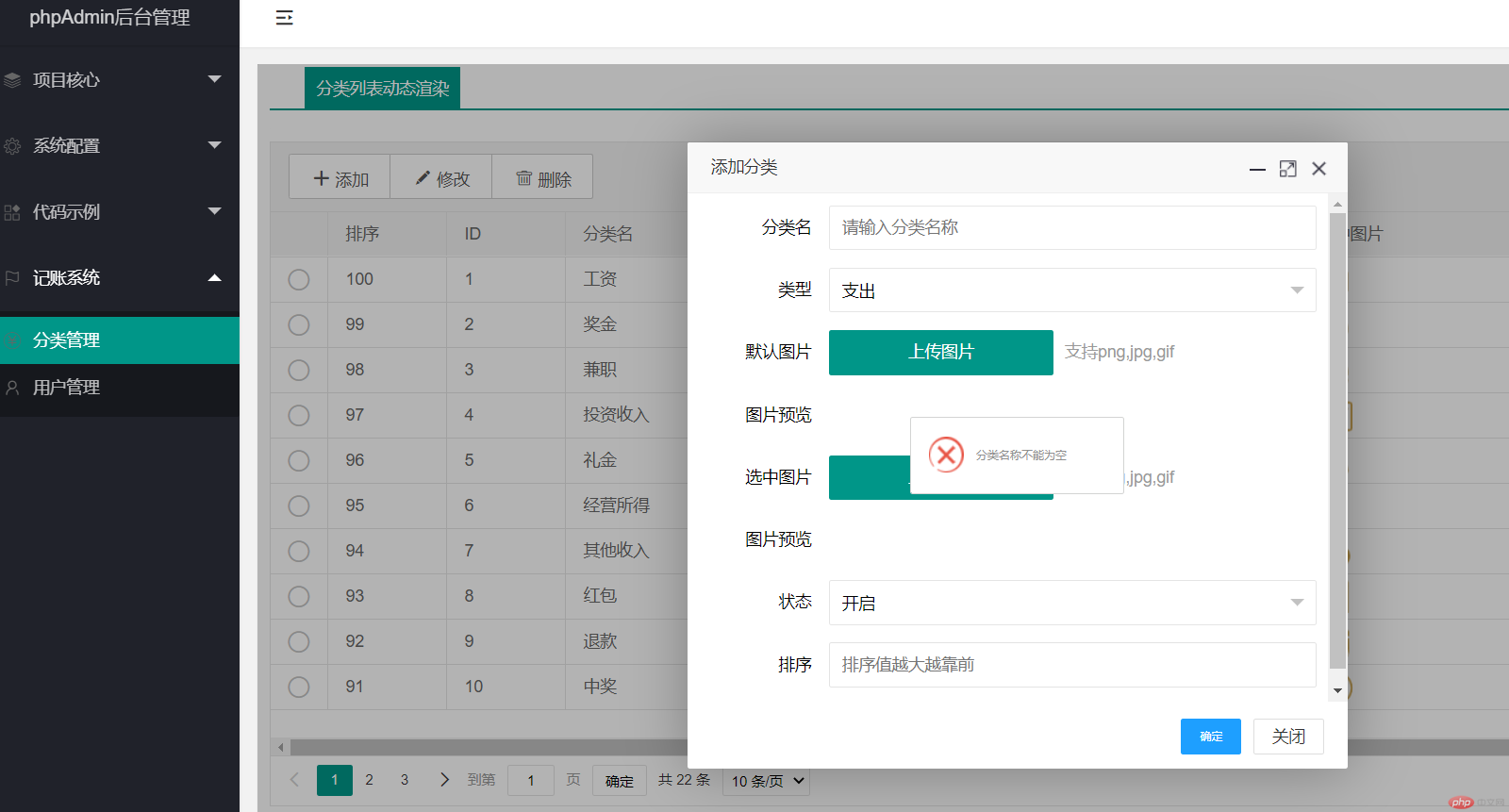
动态分类添加
页面视图 cat_add.php
{include file="public/header" /}<div class="header"><span>分类列表动态渲染</span><div></div></div><div class="layui-form layui-card-header layuiadmin-card-header-auto" lay-filter="layadmin-useradmin-formlist" style="height:100%;"><div class="layui-form-item" id="search"></div></div><script type="text/html" id="toolbar"><div class="layui-btn-container"><div class="layui-btn-group"><button type="button" class="layui-btn layui-btn-primary" lay-event="add"><i class="layui-icon layui-icon-add-1"></i>添加</button><button type="button" class="layui-btn layui-btn-primary" lay-event="edit"><i class="layui-icon layui-icon-edit"></i>修改</button><button type="button" class="layui-btn layui-btn-primary" lay-event="del"><i class="layui-icon layui-icon-delete"></i>删除</button></div></div></script><table class="layui-hide" id="datalist" lay-filter="datalist"></table><script type="text/javascript">layui.use(['layer','table'],function(){table = layui.table;layer = layui.layer;$ = layui.jquery;get_data();table.on('row(datalist)',function(obj){obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');obj.tr.find("div.layui-unselect.layui-form-radio")[0].click();});table.on('toolbar(datalist)',function(obj){var checkStatus = table.checkStatus(obj.config.id);var data = checkStatus.data; //获取选中行数据var datas = obj.data; //获得当前行数据var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)switch(obj.event){case 'add':layer.open({title: '添加分类',type: 2,content: "{$config['admin_route']}Jizhang/cat_add",maxmin: true,area: ['560px','80%'],btn: ['确定','关闭'],yes: function(index,layero){// 方法一var form = layero.find('iframe')[0].contentWindow;// 方法二var body = layer.getChildFrame('body', index);var img = '';body.find("input[name='img']").each(function(){img = $(this).val();})var img_s = '';body.find("input[name='img_s']").each(function(){img_s = $(this).val();})// 注意此处获取的表单元素的值是ID的名称且name和status不能用var dataj = {name : form.uname.value,type : form.type.value,img : img,img_s : img_s,status : form.test_status.value,sort : form.test_sort.value};$.post('{$config["admin_route"]}Jizhang/cat_add',dataj,function(res){if(res.code>0){layer.msg(res.msg,{'icon':2});}else{layer.msg(res.msg,{'icon':1});get_data();layer.close(index);}},'json');}});break;case 'edit':if(!data[0]){layer.msg('请选择一条数据',{'icon':2});return false;}layer.full(layer.open({title: '修改',type: 2,content: "{$config['admin_route']}bewtest/test_edit?test_id="+data[0].test_id,maxmin: true,area: ['70%','70%'],btn: ['确定','关闭'],yes: function(index,layero){// 方法一var form = layero.find('iframe')[0].contentWindow;// 方法二var body = layer.getChildFrame('body', index);var test_img =[];body.find("input[name='test_img']").each(function(){test_img.push($(this).val());})var dataj = {test_id : data[0].test_id,test_input : form.test_input.value,test_reference : form.test_reference.value,test_time : form.test_time.value,test_data : form.test_data.value,test_datatime : form.test_datatime.value,test_img : test_img,test_rich : form.test_rich.value,test_rich_baidu : form.test_rich_baidu.value,test_url : form.test_url.value};$.post('{$config["admin_route"]}bewtest/test_edit',dataj,function(res){if(res.code>0){layer.msg(res.msg,{'icon':2});}else{layer.msg(res.msg,{'icon':1});get_data();layer.close(index);}},'json');}}))break;case 'del':if(!data[0]){layer.msg('请选择一条数据',{'icon':2});return false;}layer.confirm('确定要删除吗?',{icon:3,btn: ['确定','取消']},function(){$.post('{$config["admin_route"]}bewtest/test_del',{'test_id':data[0].test_id},function(res){if(res.code>0){layer.alert(res.msg,{icon:2});}else{layer.msg(res.msg);setTimeout(function(){window.location.reload();},1000);}},'json');});break;};});function get_data(){table.render({elem: '#datalist',method : 'post',url:"{$config['admin_route']}Jizhang/cat_list",toolbar: '#toolbar',defaultToolbar: ['filter', 'print', 'exports', {title: '提示' //标题,layEvent: 'LAYTABLE_TIPS' //事件名,用于 toolbar 事件中使用,icon: 'layui-icon-tips' //图标类名}],title: '分类列表',page: true,cols: [[{type:'radio'},{field:'sort', width:100, title:'排序'},{field:'id', width:100, title:'ID'},{field:'name', width:260, title: '分类名'},{field:'type', width:100, title: '类型',templet:function(res){if(res.type == 1){return '<span style="color:green;">支出</span>';}else{return '<span style="color:grey;">收入</span>';}}},{field:'img', width:260, title: '默认图片',templet:function(res){return '<img style="width:30px;height:30px;" onmouseover="show_img(this)" onmouseleave="hide_img()" src="'+res.img+'"';}},{field:'img_s', width:260, title: '选中图片',templet:function(res){return '<img style="width:30px;height:30px;" onmouseover="show_img(this)" onmouseleave="hide_img()" src="'+res.img_s+'"';}},{field:'status', width:160, title: '状态',templet:function(res){if(res.status == 1){return '<span style="color:green;">开启</span>';}else{return '<span style="color:grey;">关闭</span>';}}}]],data:[],limit :10,limits:[10,15,20],height: 'full-100'});}});</script>{include file="public/tail" /}
Jizhang.php 控制器 cat_add()方法
public function cat_add(){if(Request::isPost()){$data = Request::post();if(empty($data['name'])){$this->returnCode('1','分类名称不能为空');}$insert = Db::table('oyk_cat')->insert($data);if(empty($insert)){$this->returnCode('91000001','添加失败,请重试……');}$this->returnCode(0);}else{return View::fetch();}}

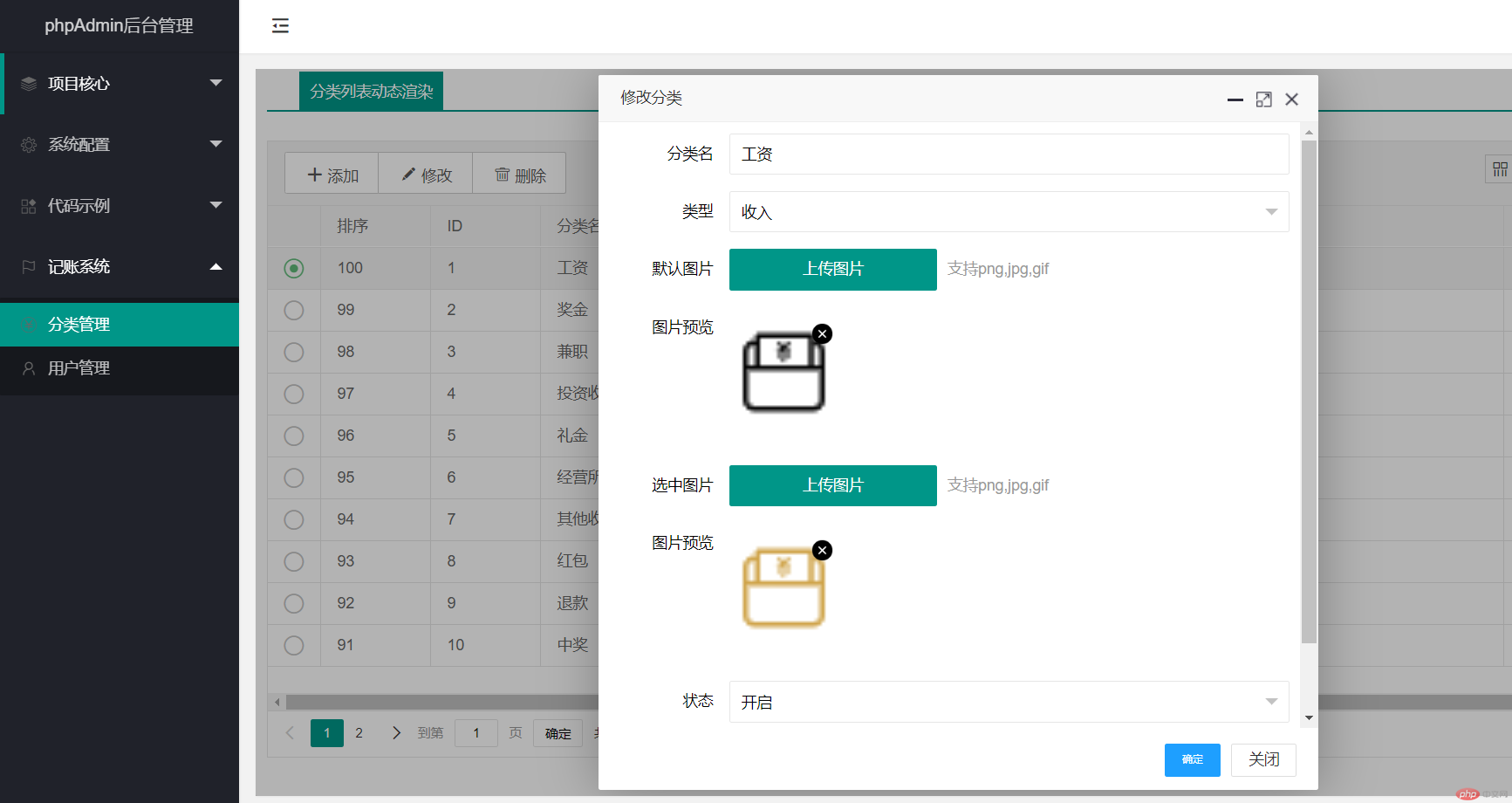
动态分类修改
页面视图 cat_edit.php
{include file="public/header" /}<form class="layui-form"><div class="layui-form-item" hidden ><label class="layui-form-label">ID</label><div class="layui-input-block"><input type="text" class="layui-input" id="cat_id" value="{$find['id']}"></div></div><div class="layui-form-item"><label class="layui-form-label">分类名</label><div class="layui-input-block"><input type="text" class="layui-input" id="uname" value="{$find['name']}" placeholder="请输入分类名称"></div></div><div class="layui-form-item"><label class="layui-form-label">类型</label><div class="layui-input-block"><select id="type"><option value="1" {if $find['type']==1}selected{/if}>支出</option><option value="2" {if $find['type']==2}selected{/if}>收入</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">默认图片</label><div class="layui-input-inline"><button type="button" class="layui-btn layui-btn-fluid" id="up_img">上传图片</button></div><div class="layui-form-mid layui-word-aux">支持png,jpg,gif</div></div><div class="layui-form-item"><label class="layui-form-label">图片预览</label><div class="layui-input-block"><div class="layui-upload-list" id="test_img" style="width:90%;float:left;">{if(!empty($find['img']))}<div class="upload_pic_li" style="position:relative; width:100px; float:left; margin:0 10px 10px 0"><img style="width:100px;height:100px;" src="{$find['img']}" class="layui-upload-img" onmouseover="show_img(this)" onmouseleave="hide_img()"><input type="hidden" name="img" value="{$find['img']}"/><a class="close-img" href="javascript:;" onclick="deleteImage('{$find[\'img\']}',this);return false;"></a></div>{/if}</div></div><script type="text/javascript">layui.use(['layer','upload'],function(){layer = layui.layer;$ = layui.jquery;upload = layui.upload;upload.render({elem: "#up_img",url: "{$config['admin_route']}index/upload_img",multiple: true,done: function(res,title){if(res.code > 0){return layer.msg("上传失败,"+res.msg);}else{$("#test_img").append('<div class="upload_pic_li" style="position:relative; width:100px; float:left; margin:0 10px 10px 0"><img style="width:100px;height:100px;" src="'+ res.url +'" class="layui-upload-img" onmouseover="show_img(this)" onmouseleave="hide_img()"><input type="hidden" name="img" value="'+res.data+'"/><a class="close-img" href="javascript:;" onclick="deleteImage(\''+res.data+'\',this);return false;"></a></div>');}}});});</script></div><div class="layui-form-item"><label class="layui-form-label">选中图片</label><div class="layui-input-inline"><button type="button" class="layui-btn layui-btn-fluid" id="up_img_s">上传图片</button></div><div class="layui-form-mid layui-word-aux">支持png,jpg,gif</div></div><div class="layui-form-item"><label class="layui-form-label">图片预览</label><div class="layui-input-block"><div class="layui-upload-list" id="test_img_s" style="width:90%;float:left;">{if(!empty($find['img_s']))}<div class="upload_pic_li" style="position:relative; width:100px; float:left; margin:0 10px 10px 0"><img style="width:100px;height:100px;" src="{$find['img_s']}" class="layui-upload-img" onmouseover="show_img(this)" onmouseleave="hide_img()"><input type="hidden" name="img_s" value="{$find['img_s']}"/><a class="close-img" href="javascript:;" onclick="deleteImage('{$find[\'img_s\']}',this);return false;"></a></div>{/if}</div></div><script type="text/javascript">layui.use(['layer','upload'],function(){layer = layui.layer;$ = layui.jquery;upload = layui.upload;upload.render({elem: "#up_img_s",url: "{$config['admin_route']}index/upload_img",multiple: true,done: function(res,title){if(res.code > 0){return layer.msg("上传失败,"+res.msg);}else{$("#test_img_s").append('<div class="upload_pic_li" style="position:relative; width:100px; float:left; margin:0 10px 10px 0"><img style="width:100px;height:100px;" src="'+ res.url +'" class="layui-upload-img" onmouseover="show_img(this)" onmouseleave="hide_img()"><input type="hidden" name="img_s" value="'+res.data+'"/><a class="close-img" href="javascript:;" onclick="deleteImage(\''+res.data+'\',this);return false;"></a></div>');}}});});</script></div><div class="layui-form-item"><label class="layui-form-label">状态</label><div class="layui-input-block"><select id="test_status"><option value="1" {if $find['status']==1}selected{/if}>开启</option><option value="0" {if $find['status']==0}selected{/if}>关闭</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">排序</label><div class="layui-input-block"><input type="number" class="layui-input" value="{$find['sort']}" id="test_sort" placeholder="排序值越大越靠前"></div></div></form>{include file="public/tail" /}
Jizhang.php 控制器 cat_edit()方法
public function cat_edit(){if(Request::isPost()){$data = Request::post();$id = input('post.id');$update = Db::table('oyk_cat')->where('id',$id)->update($data);if(empty($update)){$this->returnCode('91000002');}$this->returnCode(0);}else{$id = input('get.id');$find = Db::table('oyk_cat')->where('id',$id)->find();View::assign(['find' => $find]);return View::fetch();}}

动态分类删除
Jizhang.php 控制器 cat_del()方法
public function cat_del(){$id = (int)input('post.id');$res = Db::table('oyk_cat')->where('id',$id)->delete();if(empty($res)){$this->returnCode('91000003');}$this->returnCode(0);}
由于表格是动态渲染的添加修改删除的方法的使用及数据请求都在cat_list页面中

注:所有操作均在Jizhang控制器中,其实页面表格渲染详见layUI官方使用手册

