记账后台管理系统实战开发
参考微信小程序墨子记账



后台页面采用layui_admin实现效果


制作记账数据库
- 主键:代表唯一的
- 自动递增:新增加数据时,必须有变化,就要自动增加
- 无符号:不能为负数
- 用户表 :uid、img(头像)、name(昵称)、status(状态)
- 分类表 :ID、name(分类名称)、img(未选中图标)、img_s(选中后图标)、status(状态)
- 记账表 :id、uid(用户)、type(类型)、money(金额)、cat(分类)、date(时间)、remarks(备注)
用户表 jz_user
| 字段名 | 类型 | 备注 |
|---|---|---|
| uid | int (10) | 用户id |
| openid | varchar(100) | 微信唯一id |
| nickname | varchar(200) | 昵称 |
| avatar | varchar(300) | 头像 |
| province | varchar(50) | 省份 |
| city | varchar(50) | 城市 |
| sex | tinyint | 性别 1男 2女 0未知 |
| status | tinyint | 状态 1开启 0关闭 |
| money | float | 月预算 |
| add_time | int | 注册时间 |
| last_time | int | 最后登陆时间 |

账目明细表 jz_list
| 字段名 | 类型 | 备注 |
|---|---|---|
| id | int (10) | 记账ID |
| uid | int (10) | 用户ID |
| cid | int (10) | 分类ID |
| date | date | 账目日期 |
| type | tinyint | 类型 1支出 2收入 |
| money | float | 金额 |
| add_time | int | 记账时间 |
| remarks | varchar | 备注 |
账目分类表
| 字段名 | 类型 | 备注 |
|---|---|---|
| id | int (10) | 分类ID |
| name | varchar | 分类名 |
| type | tinyint | 类型 1支出 2收入 |
| img | varchar | 分类图 |
| img_s | varchar | 分类选中图 |
| status | tinyint | 状态 1开启 0关闭 |
| sort | int | 排序 |
在后台新建记账系统导航子菜单分类管理和用户管理

其中内部代码中输入我们的控制器名称/操作方法
点击系统配置\部门管理开启权限

代码中app\bews\controller\Jizhang.php 控制器
<?phpnamespace app\bews\controller;use app\bews\controller\Base;use think\facade\Db;use think\facade\View;use think\facade\Request;class Jizhang extends Base{// 渲染分类管理页面public function cat_list(){return View::fetch();}// 渲染用户管理页面public function user_list(){return View::fetch();}}?>
app\bews\view\Jizhang\cat_list.php 分类列表视图
{include file="public/header" /}<div style="text-align: center;color:gray;"><h1>账目分类</h1></div>{include file="public/tail" /}
app\bews\view\Jizhang\user_list.php 用户列表视图
{include file="public/header" /}<div style="text-align: center;color:gray;"><h1>记账用户</h1></div>{include file="public/tail" /}

渲染用户管理页面列表
Jizhang.php 控制器
<?phpnamespace app\bews\controller;use app\bews\controller\Base;use think\facade\Db;use think\facade\View;use think\facade\Request;class Jizhang extends Base{// 渲染分类管理页面public function cat_list(){return View::fetch();}// 渲染用户管理页面public function user_list(){$select = Db::name('oyk_user')->select();print_r($select);View::assign(['select'=>$select]);return View::fetch();}}?>

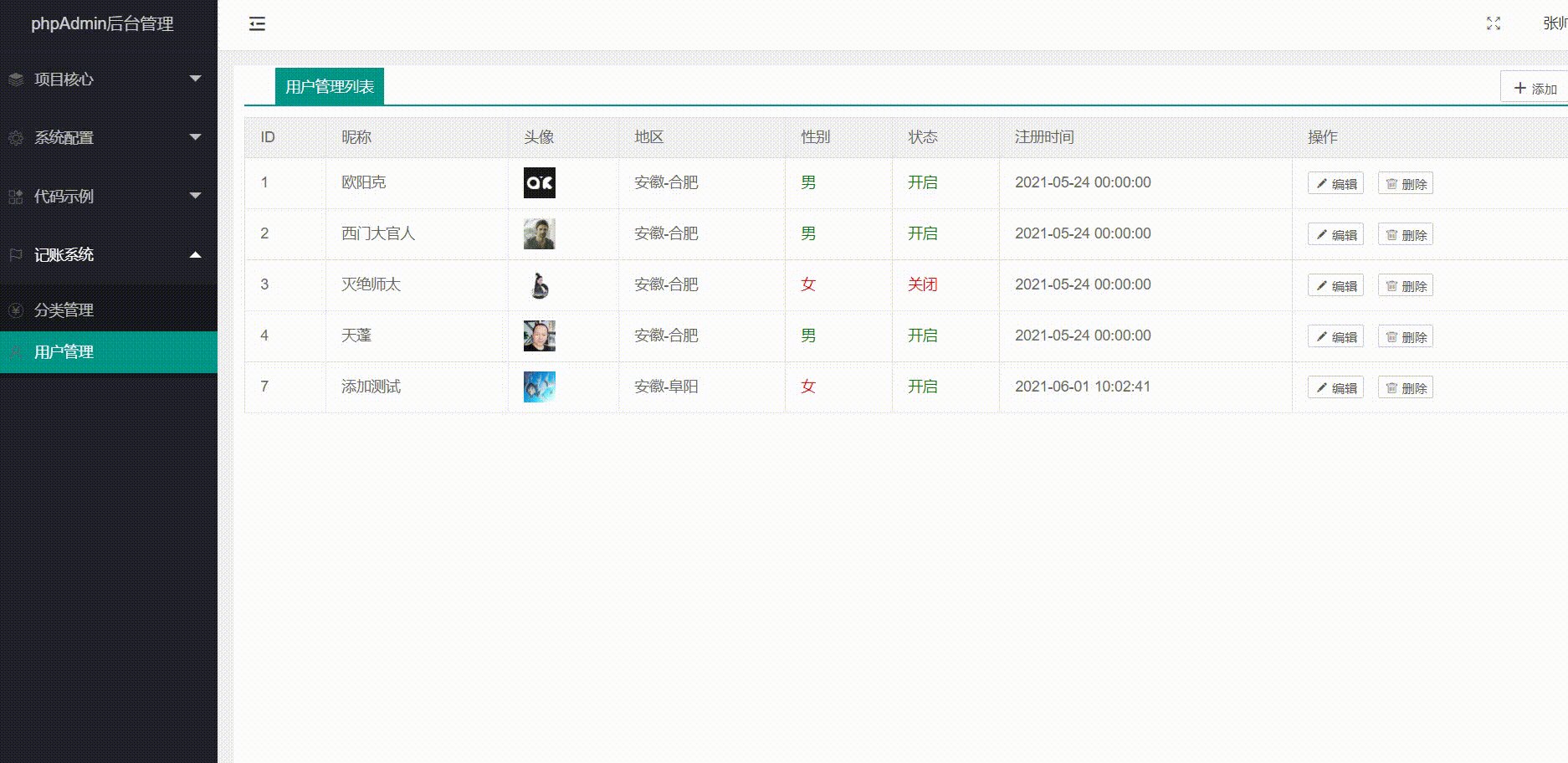
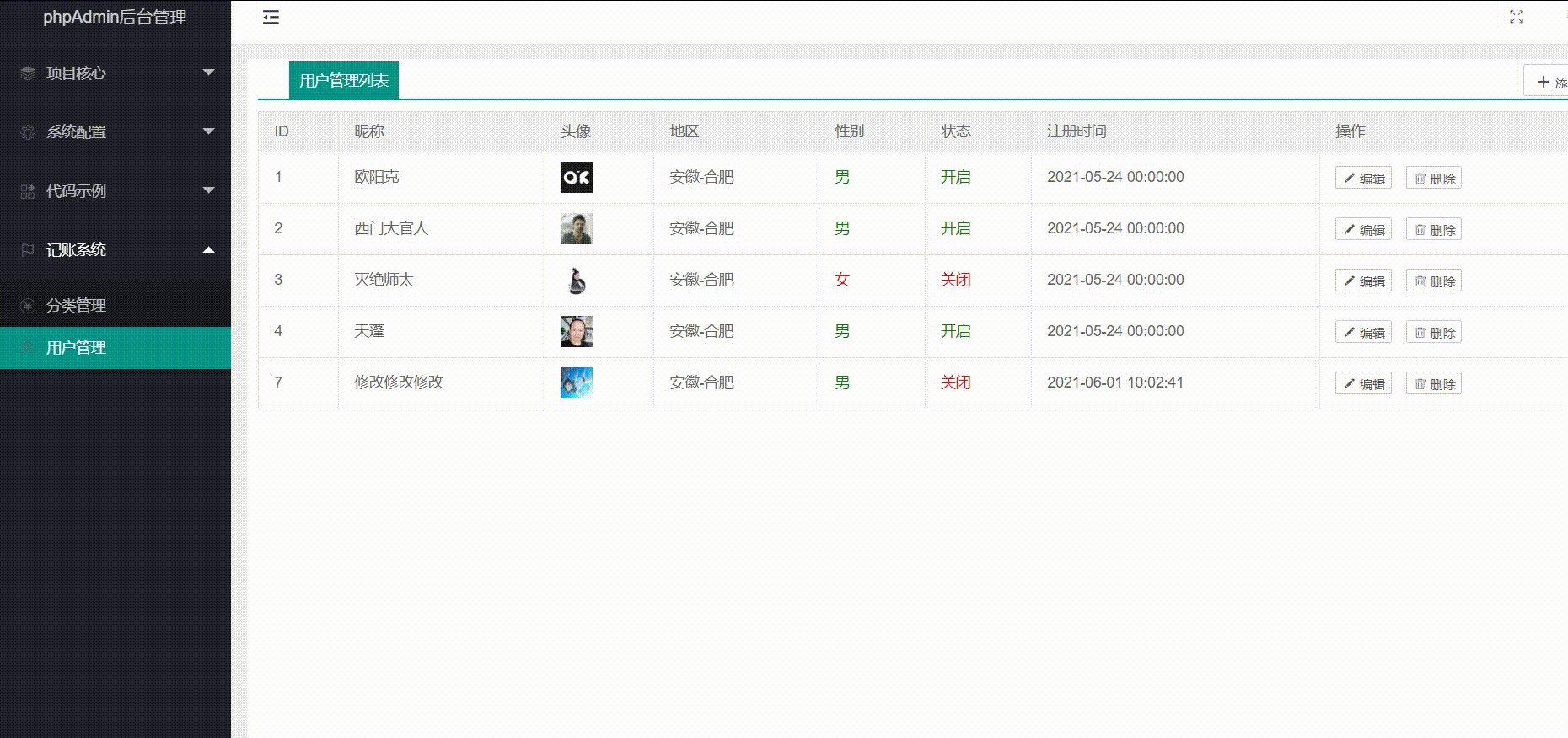
用户管理列表
页面视图 user_list.php
{include file="public/header" /}<div class="header"><span>用户管理列表</span><button type="button" class="layui-btn layui-btn-primary layui-btn-sm" onclick="add()"><i class="layui-icon layui-icon-add-1"></i>添加</button><div></div></div><table class="layui-table"><thead><tr><th>ID</th><th>昵称</th><th>头像</th><th>地区</th><th>性别</th><th>状态</th><th>注册时间</th><th>操作</th></tr></thead><tbody>{volist name="select" id='vo'}<tr><td>{$vo['uid']}</td><td>{$vo['nickname']}</td><td><img style="width:30px;height:30px;" onmouseover="show_img(this)" onmouseleave="hide_img()" src="{$vo['avatar']}"></td><td>{$vo['province']}-{$vo['city']}</td><td>{if($vo['sex'] == 1)}<span style="color:green;">男</span>{elseif($vo['sex'] == 2)/}<span style="color:red;">女</span>{else /}<span style="color:grey;">未知</span>{/if}</td><td>{if($vo['status'] == 1)}<span style="color:green;">开启</span>{else/}<span style="color:red;">关闭</span>{/if}</td><td>{:date('Y-m-d H:i:s',$vo.add_time)}</td><td><button type="button" class="layui-btn layui-btn-primary layui-btn-xs" onclick="edit({$vo.uid})"><i class="layui-icon layui-icon-edit"></i>编辑</button><button type="button" class="layui-btn layui-btn-primary layui-btn-xs" onclick="del({$vo['uid']})"><i class="layui-icon layui-icon-delete"></i>删除</button></td></tr>{/volist}</tbody></table>{include file="public/tail" /}

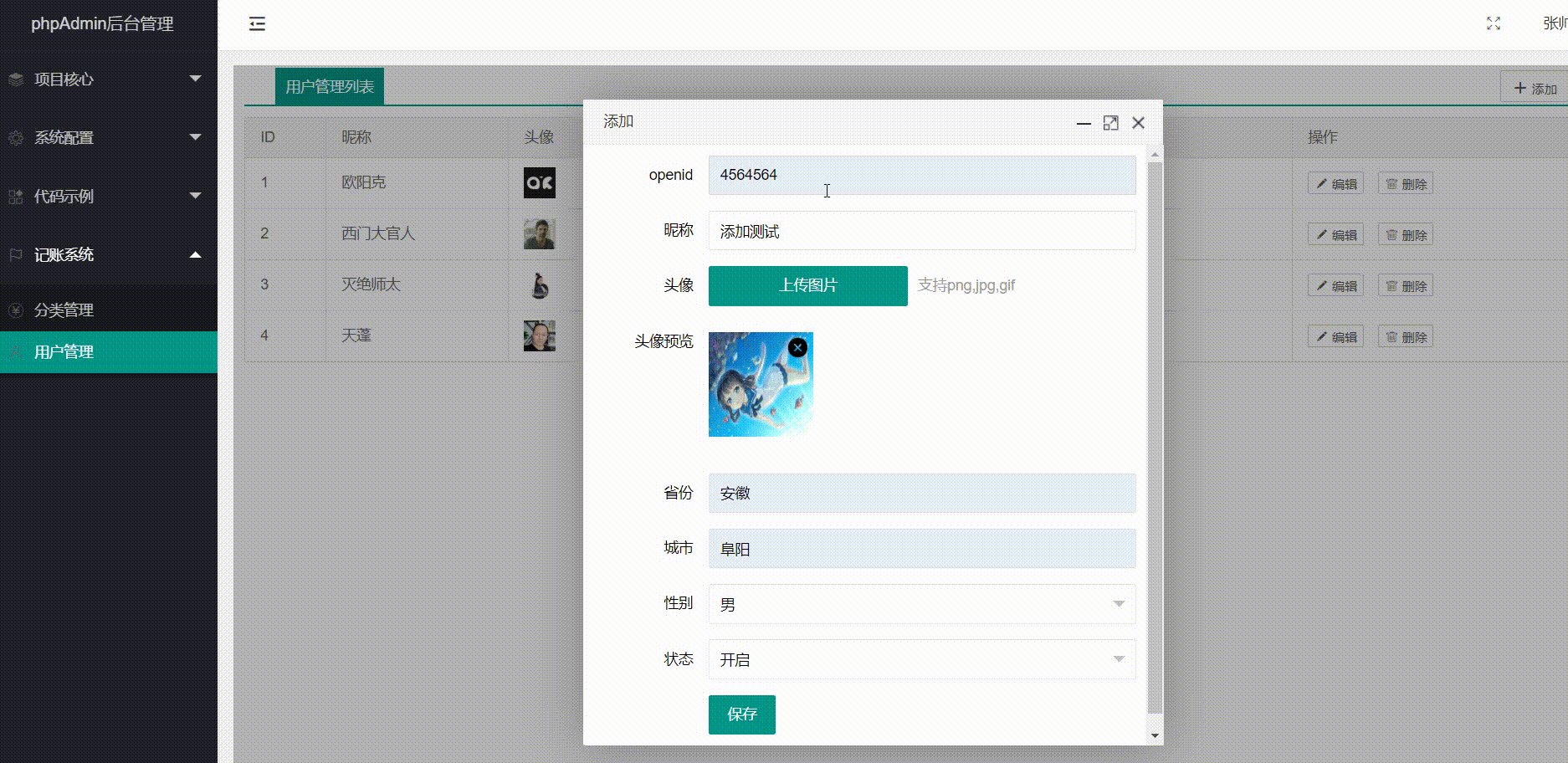
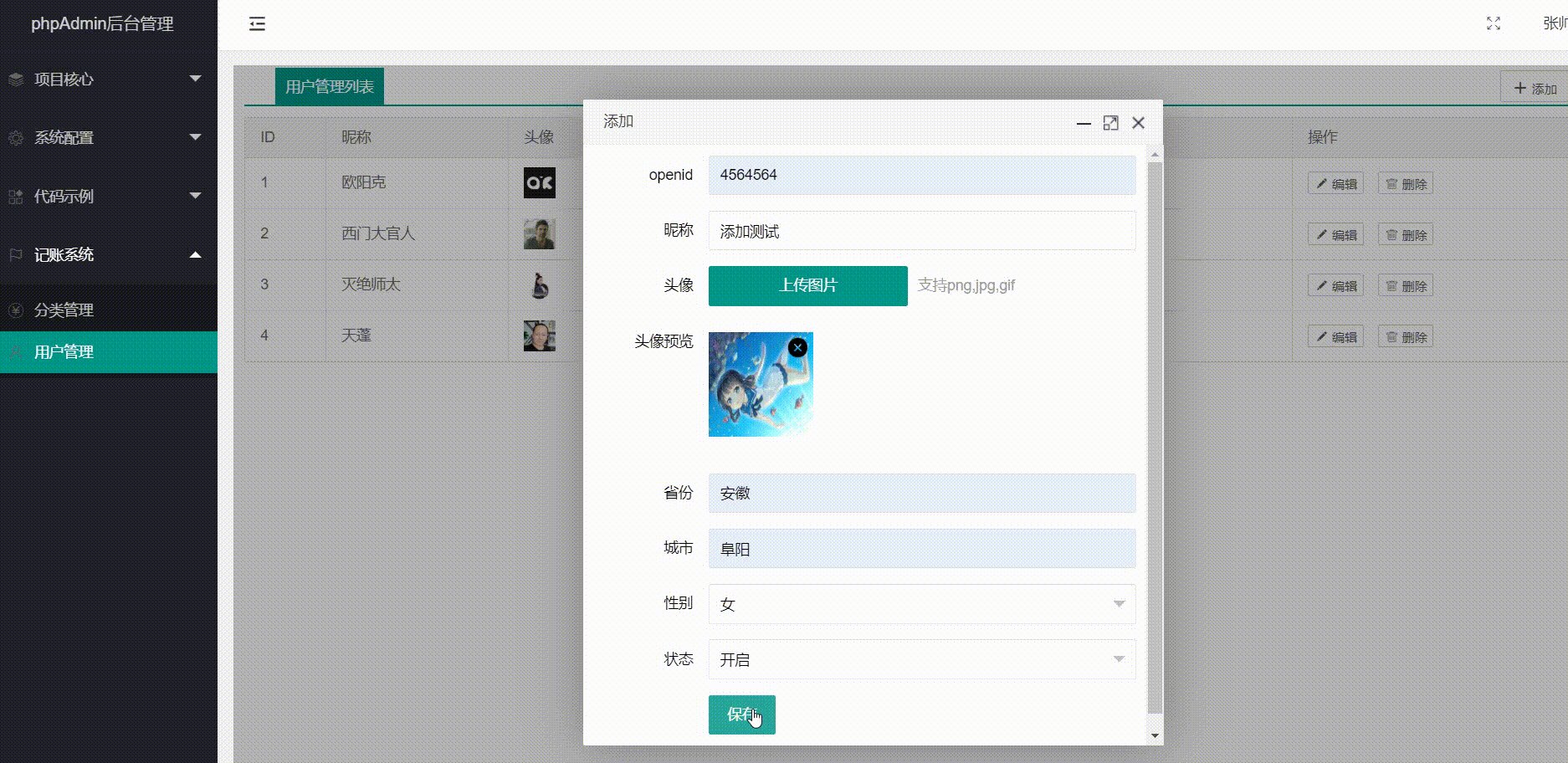
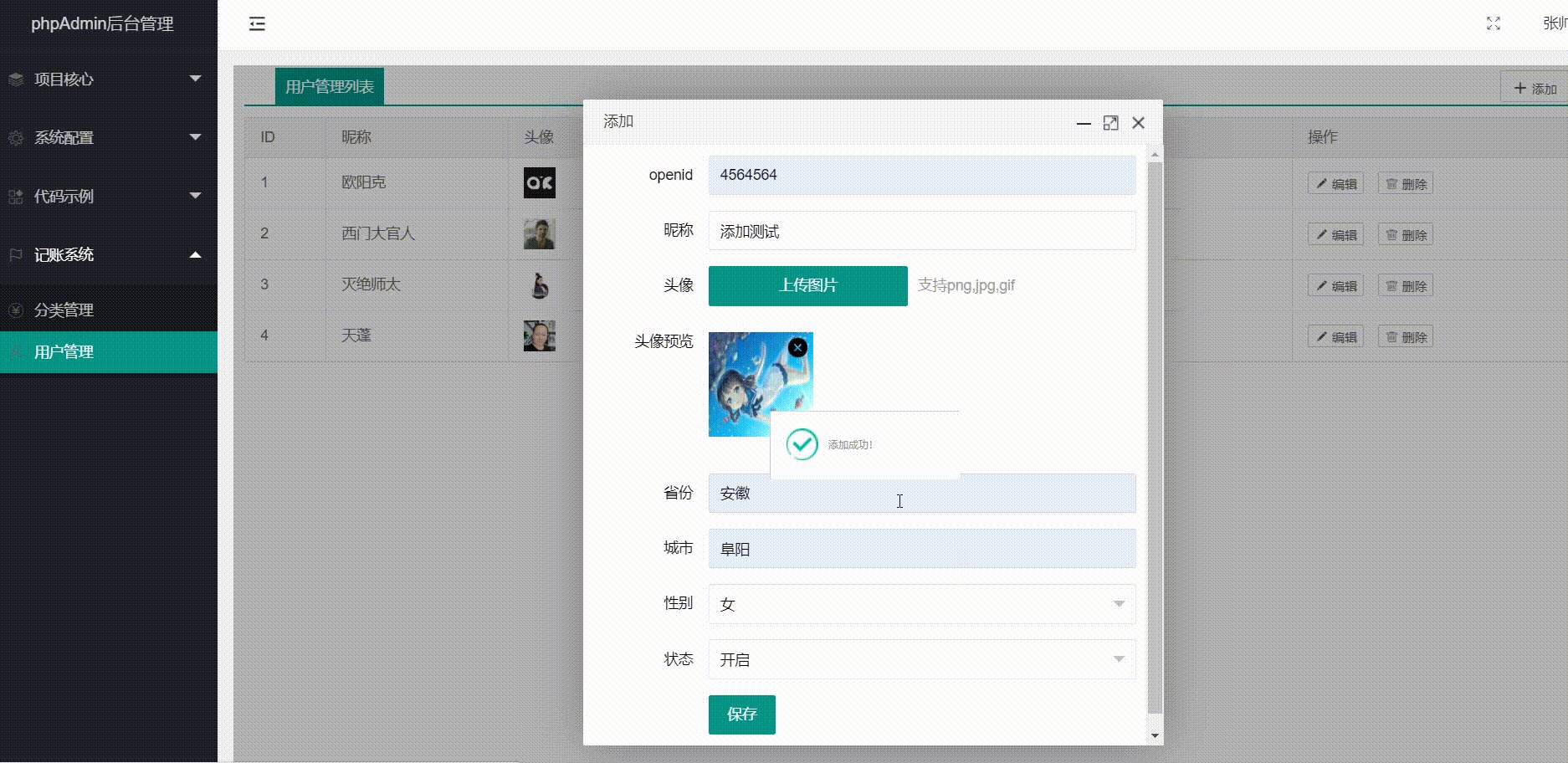
添加用户
Jizhang.php 控制器 user_add()方法
public function user_add(){if(Request::isPost()){$data = Request::post();$data['add_time'] = time();if(empty(Request::post('nickname'))){echo json_encode(['code'=>1,'msg'=>'昵称不能为空']);die;}$res = Db::name('oyk_user')->insert($data);if(empty($res)){echo json_encode(['code'=>1,'msg'=>'添加失败,请重试……']);}else{echo json_encode(['code'=>0,'msg'=>'添加成功!']);}}else{return View::fetch();}}
user_list.php 页面点击添加按钮事件
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm" onclick="add()"><i class="layui-icon layui-icon-add-1"></i>添加</button><script>layui.use(['layer'],function(){layer = layui.layer;$ = layui.jquery;});// 添加function add(){layer.open({type: 2,title: '添加',shade: 0.3,maxmin: true,area: ['450px','550px'],content: "{$config['admin_route']}Jizhang/user_add"});}</script>
Jizhang/user_add.php视图
{include file="public/header" /}<form class="layui-form"><div class="layui-form-item"><label class="layui-form-label">openid</label><div class="layui-input-block"><input type="text" class="layui-input" id="openid" name="openid" placeholder="请输入微信openid"></div></div><div class="layui-form-item"><label class="layui-form-label">昵称</label><div class="layui-input-block"><input class="layui-input" id="nickname" name="nickname" placeholder="请输入昵称"></div></div><div class="layui-form-item"><label class="layui-form-label">头像</label><div class="layui-input-inline"><button type="button" class="layui-btn layui-btn-fluid" id="up_avatar">上传图片</button></div><div class="layui-form-mid layui-word-aux">支持png,jpg,gif</div></div><div class="layui-form-item"><label class="layui-form-label">头像预览</label><div class="layui-input-block"><div class="layui-upload-list" id="avatar_img" style="width:90%;float:left;"></div></div></div><div class="layui-form-item"><label class="layui-form-label">省份</label><div class="layui-input-block"><input type="text" class="layui-input" id="province" name="province" placeholder="请输入省份"></div></div><div class="layui-form-item"><label class="layui-form-label">城市</label><div class="layui-input-block"><input type="text" class="layui-input" id="city" name="city" placeholder="请输入城市"></div></div><div class="layui-form-item"><label class="layui-form-label">性别</label><div class="layui-input-block"><select id="sex" name="sex"><option value="1" selected>男</option><option value="2">女</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">状态</label><div class="layui-input-block"><select id="status" name="status"><option value="1" selected>开启</option><option value="2">关闭</option></select></div></div></form><div class="layui-form-item" style="margin-top:10px;"><div class="layui-input-block"><button type="button" class="layui-btn" onclick="save()">保存</button></div></div><script type="text/javascript">// 图片上传layui.use(['layer','form','upload','laydate'],function(){layer = layui.layer;$ = layui.jquery;upload = layui.upload;upload.render({elem: "#up_avatar",url: "{$config['admin_route']}index/upload_img",multiple: true,done: function(res,title){if(res.code > 0){return layer.msg("上传失败,"+res.msg);}else{$("#avatar_img").append('<div class="upload_pic_li" style="position:relative; width:100px; float:left; margin:0 10px 10px 0"><img style="width:100px;height:100px;" src="'+ res.url +'" class="layui-upload-img" onmouseover="show_img(this)" onmouseleave="hide_img()"><input type="hidden" name="avatar" value="'+res.data+'"/><a class="close-img" href="javascript:;" onclick="deleteImage(\''+res.data+'\',this);return false;"></a></div>');}}});});// 保存function save(){$.post("{$config['admin_route']}Jizhang/user_add",$('form').serialize(),function(res){if(res.code>0){layer.msg(res.msg,{'icon':2});}else{layer.msg(res.msg,{'icon':1});setTimeout(function(){parent.window.location.reload();},2000);}},'json');}</script>{include file="public/tail" /}

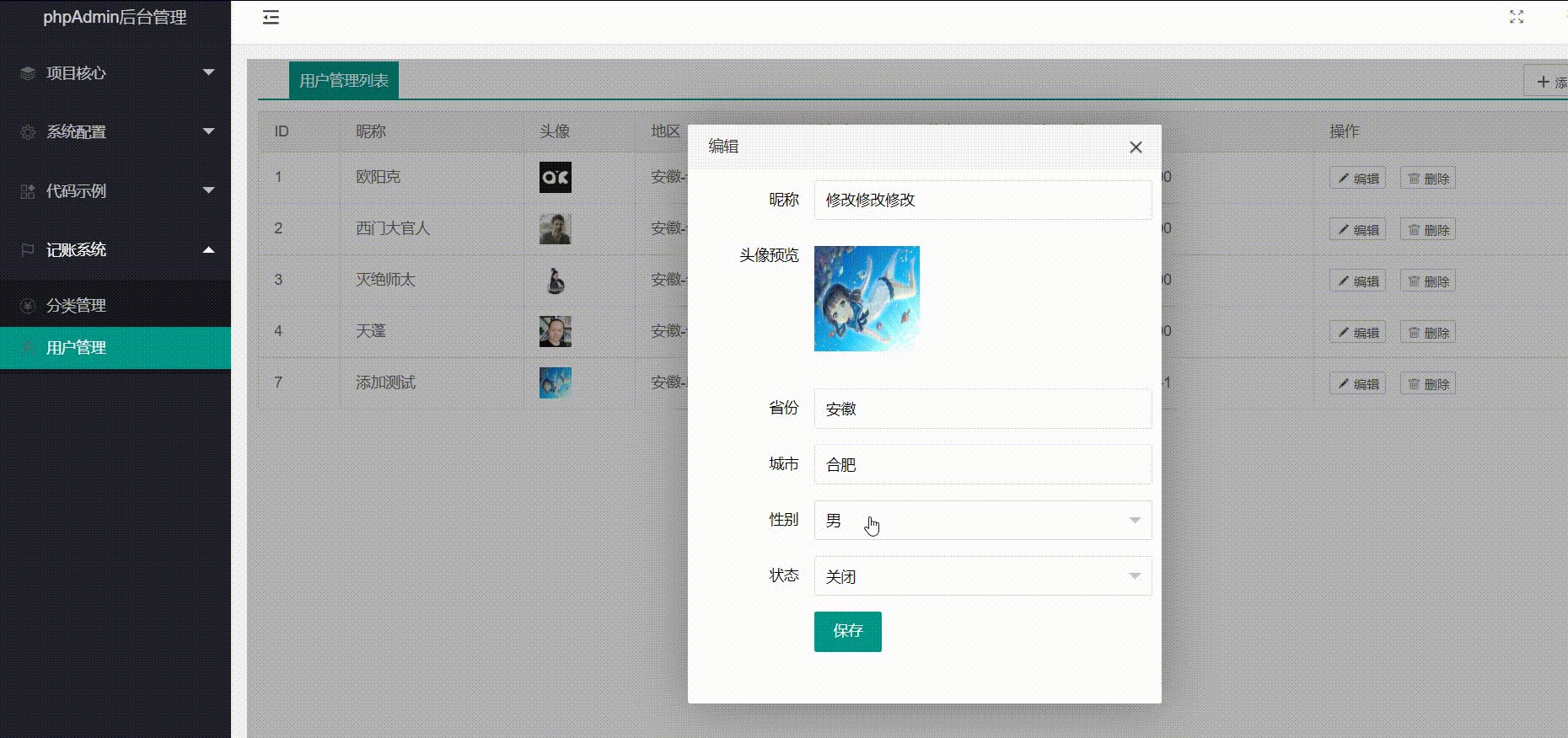
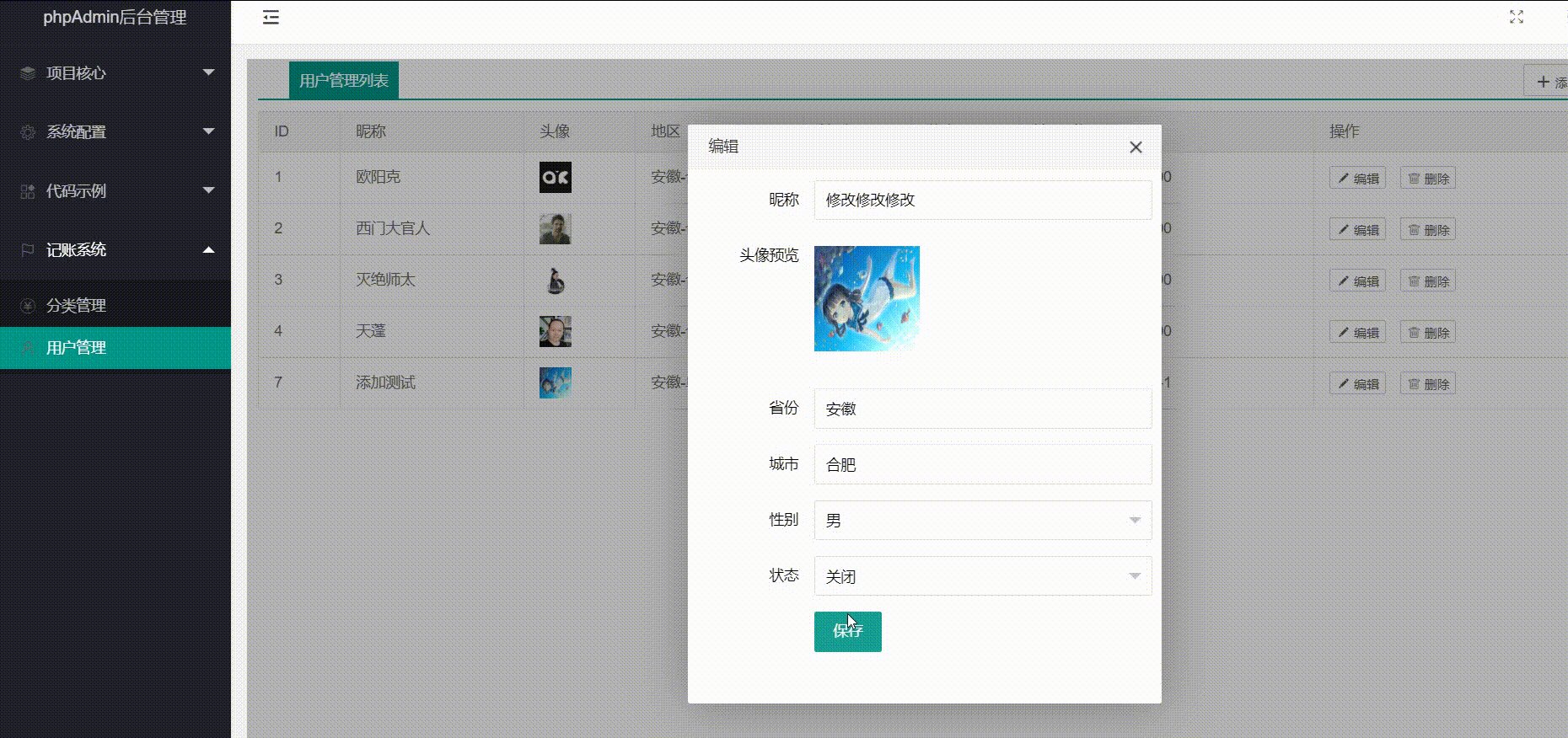
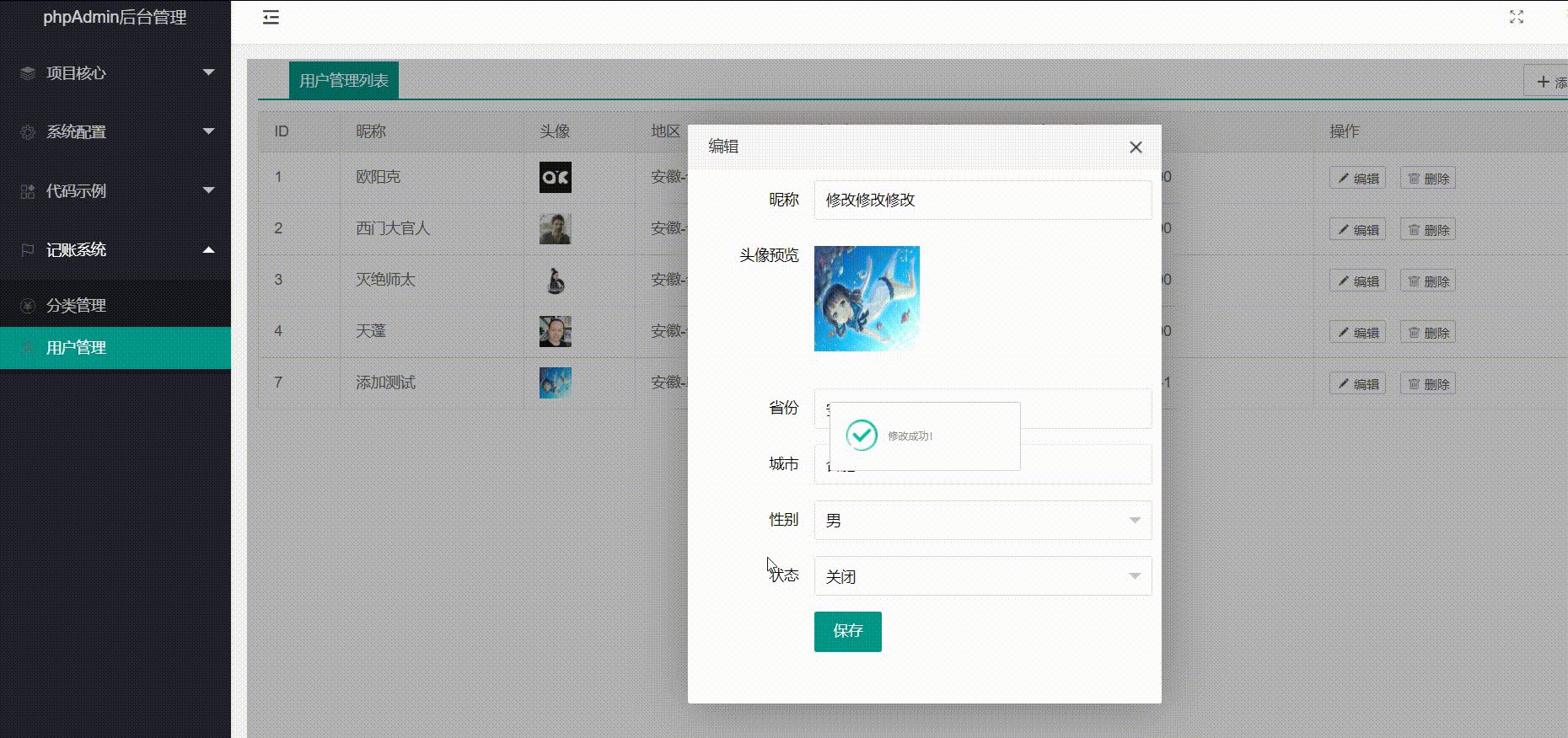
编辑用户
Jizhang.php 控制器
public function user_edit(){if(Request::isPost()){$data = Request::post();$res = Db::name('oyk_user')->update($data);if(empty($res)){echo json_encode(['code'=>1,'msg'=>'修改失败,请重试……']);}else{echo json_encode(['code'=>0,'msg'=>'修改成功!']);}}else{$id = Request::get('uid');$res = Db::table('oyk_user')->where(['uid'=>$id])->select();View::assign(['res'=> $res['0']]);return View::fetch();}}
user_list.php 页面点击编辑按钮事件
<button type="button" class="layui-btn layui-btn-primary layui-btn-xs" onclick="edit({$vo.uid})"><i class="layui-icon layui-icon-edit"></i>编辑</button><script>// 编辑function edit(uid){layer.open({type: 2,title: '编辑',shade: 0.3,area: ['450px','550px'],content: "{$config['admin_route']}Jizhang/user_edit?uid="+uid});}</script>
Jizhang/user_edit.php视图
{include file="public/header" /}<form class="layui-form"><div class="layui-form-item" hidden><label class="layui-form-label">ID</label><div class="layui-input-block"><input class="layui-input" id="uid" name="uid" value="{$res['uid']}" readonly></div></div><div class="layui-form-item"><label class="layui-form-label">昵称</label><div class="layui-input-block"><input class="layui-input" id="nickname" name="nickname" value="{$res['nickname']}" placeholder="请输入昵称"></div></div><div class="layui-form-item"><label class="layui-form-label">头像预览</label><div class="layui-input-block"><div class="layui-upload-list" id="avatar_img" style="width:90%;float:left;"><div class="upload_pic_li" style="position:relative; width:100px; float:left; margin:0 10px 10px 0"><img style="width:100px;height:100px;" src="{$res['avatar']}" class="layui-upload-img" onmouseover="show_img(this)" onmouseleave="hide_img()"></div></div></div></div><div class="layui-form-item"><label class="layui-form-label">省份</label><div class="layui-input-block"><input type="text" class="layui-input" id="province" name="province" value="{$res['province']}" placeholder="请输入省份"></div></div><div class="layui-form-item"><label class="layui-form-label">城市</label><div class="layui-input-block"><input type="text" class="layui-input" id="city" name="city" value="{$res['city']}" placeholder="请输入城市"></div></div><div class="layui-form-item"><label class="layui-form-label">性别</label><div class="layui-input-block"><select id="sex" name="sex"><option value="1" {if $res['sex']==1}selected{/if} >男</option><option value="2" {if $res['sex']==2}selected{/if} >女</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">状态</label><div class="layui-input-block"><select id="status" name="status"><option value="1" {if $res['status']==1}selected{/if} >开启</option><option value="2" {if $res['status']==2}selected{/if} >关闭</option></select></div></div></form><div class="layui-form-item" style="margin-top:10px;"><div class="layui-input-block"><button type="button" class="layui-btn" onclick="save()">保存</button></div></div><script type="text/javascript">// 图片上传layui.use(['layer','form'],function(){layer = layui.layer;$ = layui.jquery;});// 保存function save(){$.post("{$config['admin_route']}Jizhang/user_edit",$('form').serialize(),function(res){if(res.code>0){layer.msg(res.msg,{'icon':2});}else{layer.msg(res.msg,{'icon':1});setTimeout(function(){parent.window.location.reload();},2000);}},'json');}</script>{include file="public/tail" /}

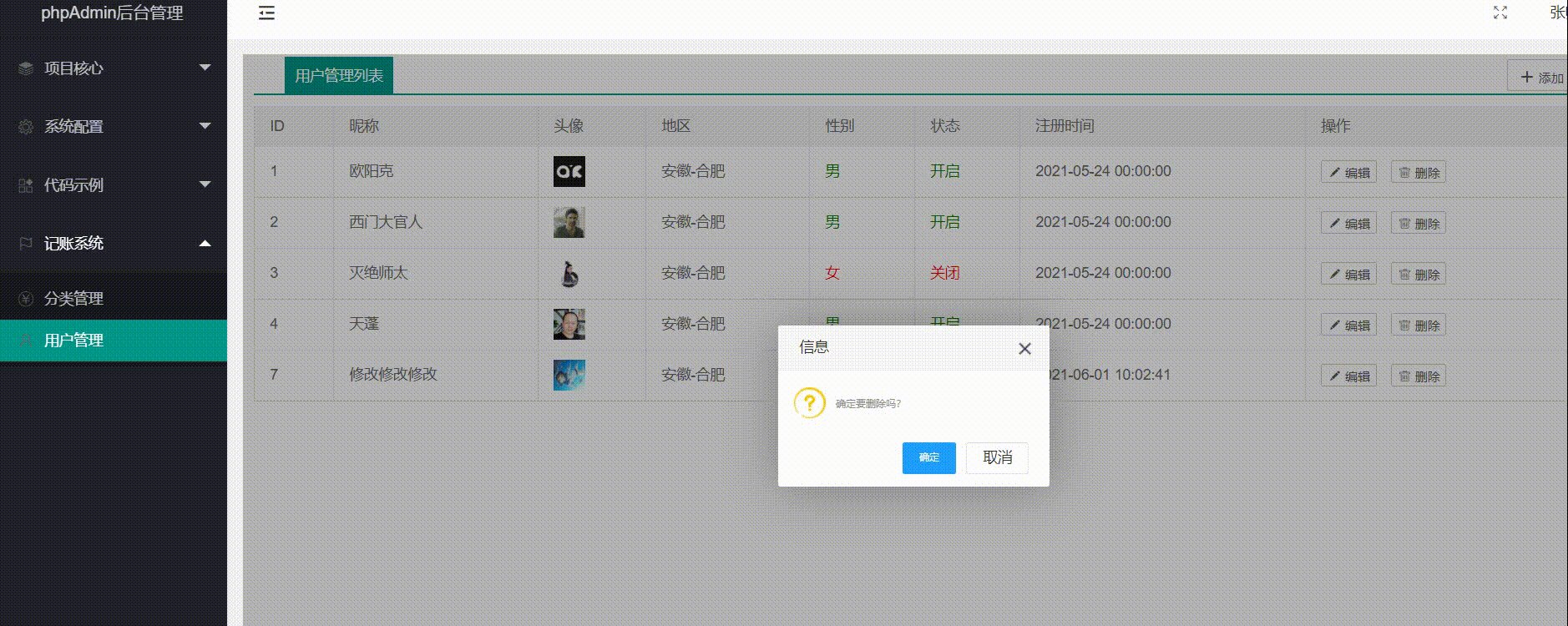
删除用户
Jizhang.php 控制器
public function user_del(){if(Request::isPost()){$data = Request::post('uid');$res = Db::name('oyk_user')->delete($data);if(empty($res)){echo json_encode(['code'=>1,'msg'=>'删除失败,请重试……']);}else{echo json_encode(['code'=>0,'msg'=>'删除成功!']);}}}
user_list.php 页面点击删除按钮事件
<button type="button" class="layui-btn layui-btn-primary layui-btn-xs" onclick="del({$vo['uid']})"><i class="layui-icon layui-icon-delete"></i>删除</button><script>// 删除function del(uid){layer.confirm('确定要删除吗?', {icon:3,btn: ['确定','取消']}, function(){$.post("{$config['admin_route']}Jizhang/user_del",{'uid':uid},function(res){if(res.code>0){layer.alert(res.msg,{icon:2});}else{layer.msg(res.msg,{icon:1});setTimeout(function(){window.location.reload();},2000);}},'json');});}</script>

分类管理列表

略……基本增删改查逻辑一致

