第三方验证码库的使用
常用 composer 包推荐 https://www.php.cn/tool/composer/431956.html
composer install - 如有 composer.lock 文件,直接安装,否则从 composer.json 安装最新扩展包和依赖;composer update - 从 composer.json 安装最新扩展包和依赖;composer update vendor/package - 从 composer.json 或者对应包的配置,并更新到最新;composer require new/package - 添加安装 new/package, 可以指定版本,如: composer require new/package ~2.5.
这里演示一下使用composer装一个验证码的包,并调用类库生成随机验证码
"require": {"gregwar/captcha": "^1.1"}
生成验证码
<?phpsession_start();header('Content-type: image/jpeg');require '../vendor/autoload.php';use Gregwar\Captcha\CaptchaBuilder;$builder = new CaptchaBuilder();$builder->build()->save('out.jpg');$_SESSION['phrase'] = $builder->getPhrase();// echo $_SESSION['phrase'];$builder->output();?>
引入验证码
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><input type="text" name="" width="150" placeholder="请输入验证码"><img src="index.php" onclick="this.src='index.php'" width="120"></body></html>

composer 自动加载机制
为了描述包的自动加载信息, Composer 会生成一个 vendor/autoload.php 文件,你可以简单的 include 这个文件,并在无需其它额外工作的情况下就可以使用这些包所提供的类:
// Composer提供了自动加载的特性,只需在你的代码的初始化部分中加入下面一行:require 'vendor/autoload.php';
在你的项目中加入这段引入文件
require __DIR__ . '/vendor/autoload.php';use Gregwar\Captcha\CaptchaBuilder;$builder = new CaptchaBuilder();$builder->build()->save('out.jpg');
你也可以在 composer.json 中添加一个 autoload 指令,来添加自己的自动加载声明
目录文件结构如下:

app\controller\Auth.php
// 命名空间和路径一致namespace app\controller;// 类名和文件名一致class Auth {public static function hello(){return __METHOD__;}}
自动加载配置:autoload;在json配置文件中”autoload”字段中的配置方式
- 文件级“files”:[];把需要自动加载的文件写入数组中即可
- 目录级“classmap”:[]把需要加载文件的目录写入数组中即可
- 空间级“psr-4”:[]把需要自动加载的类的命名空间映射到目录,以键值的方式写入数组中
- 最后要执行一下”composer dump-autoload”,更新 composer.json 中的 autoload 配置项
"autoload": {"files": ["app/controller/User.php","extend/lib/Order.php"],"classmap": ["app/controller","extend/lib"],"psr-4": {"app\\controller\\": "app/controller","extend\\lib\\": "extend/lib"}}
Composer 会为 app/controller 命名空间注册一个 PSR-4 的自动加载.
你定义一个命名空间指向目录的映射。 在 vendor 目录同级的app/controller 目录将成为你项目的根目录。文件名 app/controller/Auth.php 需包含 Auth 类。
添加 autoload 指令之后,你必需重新运行 composer dump-autoload 来重新生成 vendor/autoload.php 文件。
<?php/* spl_autoload_register(function($className){require $className . '.php';}); *///composer自动加载功能/*** 1. 在composer.json中添加autoload字段 files 可以加载任意位置的类文件"files": ["app/controller/User.php","extend/lib/Order.php"]修改完成以后, 必须执行composer dump-autoload命令才能生效* 2. 在composer.json中添加autoload字段 classmap 类映射 实现类的批量注册** "classmap": ["app/controller","extend/lib"]修改完成以后,或者往绑定的目录中添加新类时, 依然 必须执行composer dump-autoload命令才能生效* 3.psr-4规范 : 类的命名空间与类所在的目录进行绑定,命名空间最后必须以"\" 空间分隔符结尾 ,往绑定的目录中添加新类时, 不必执行composer dump-autoload命令就能生效"psr-4": {"app\\controller\\": "app/controller","extend\\lib\\": "extend/lib"}*/require_once __DIR__ . '\\vendor\\autoload.php';use app\controller\User;use extend\lib\Order;use extend\lib\Player;use app\controller\Login;use app\controller\Auth;echo User::hello(),'<br>';echo Order::hello(),'<br>';echo Player::hello(),'<br>';echo Login::hello(),'<br>';echo Auth::hello(),'<br>';
动态分页原生实现原理
在网站中,如果list列表页内容太多,一般会设置分页功能,今天我们一起来研究一下分页原理,通过一个小案例实现这个功能.
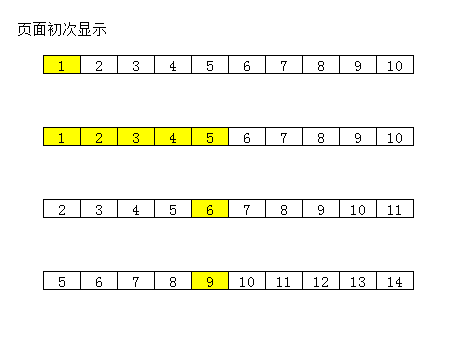
首先我们来看看分页的逻辑:首先我们要确定首页和尾页的限制,首页必须限定在1,尾页限制的数字,需要结合我们的数据库的数据条数,和每页的显示数量。尾页=ceil(数据库总条数/每页显示的数量),向上取整。这就是我们尾页的限制数字。接下来我们就要控制数字出现的规律了。如图所示:
如果我们设定显示10个页码数,那么当我们点击页码,当前页小于或者等于5页的时候,最后的页码标签数是一直停留在10页的位置(假设尾页没有限制的情况下),当点击的页数大于5时,随着我们的点击,页码也在往后推移,于是就出现了下面的规律,尾页=当前点击页+5,首页为尾页-9.通过这个规则我们可以书写出尾页和首页的范围。$endpage为我们总页数的显示,也就是尾页的数量。
// $totalpage 总页数$totalpage = 18;// $startPage 开始页码$startPage = 1;// $showPages 页码条个数$showPages = 10;// $endpage 结束页码$endPage = $showPages;// 偏移量$offsetPage = $showPages/2;// 当前页码数$curpage = empty($_GET["pageNum"])?1:$_GET["pageNum"];// curPage 当前页if($curpage <= $offsetPage+1){$startPage =1;// 假设就4页 页码数大于了总页数 结束页码则等于总页数$endPage = $endPage>=$totalpage?$totalpage:$endPage;}else{// 假设结束页码大于了总页数 那么久等于总页数$endPage = $curpage+$offsetPage>$totalpage?$totalpage:$curpage +$offsetPage;// 开始页码数为结束的页码数减去页码个数减一$startPage =$endPage-($showPages-1)<=1?1:$endPage-($showPages-1);}
首先,我们需要准备在数据库里面准备一个表,并且插入数据,这些都是必需的前提工作了,不多说。

我们需要分页的话,需要用到 “select * from student limit num1,num2”;这是一个限定查询的语句,后面跟两个参数,num1为从第几个开始查找,num2为查找的信息的个数。
假设数据库表明为list 每页取10条数据
第一页 select * from list limit 0,10;第二页 select * from list limit 10,10;第三页 select * from list limit 20,10;第四页 select * from list limit 30,10;...第n页 select * from list limit (n-1)*10,10;根据页数取数据公式select * from list limit ($page-1)*$pagesize,$pagesize$page是当前的页数 $pagesize是每页取得条数
1、建立一个函数,用来实现限制查询的功能
首先我们来想一下,实现这个功能我们首先要知道当前的页数和要限制的一个页面显示几条信息,这个可以用形参传过来。那么,
我们设置pageNum为页数,pageSize为一个页面显示几条数据,在 “select * from student limit num1,num2”这个查询语句中,
num1就是(pageNum-1)*pageSize,num2就是pageSize,明白了这个关系之后,那么就好办了,代码在下面:
//封装分页的函数/** @$pageNum [数字] 当前页码数* @$pageNum [数字] 每页显示数量* return 分页的数据列表*/function news($pageNum = 1, $pageSize = 5){$dns = 'mysql:host=localhost;dbname=mydb';$params = [PDO::ATTR_ERRMODE=>PDO::ERRMODE_WARNING,PDO::ATTR_DEFAULT_FETCH_MODE=>PDO::FETCH_ASSOC];$pdo = new PDO($dns,'root','root',$params);// 计算每一页第一条记录的显示偏移量// 偏移量 = (页码-1)*每页的显示数量$offset = ($pageNum-1)*$pageSize;// 获取分页数据// limit为约束显示多少条信息,后面有两个参数,第一个为从第几个开始,第二个为长度$sql = "select sno,sname,ssex from student order by sno asc limit {$pageSize} offset {$offset}";$stmt = $pdo->query($sql);return $students = $stmt->fetchAll();}
2、建立第二个函数,用来显示总页数的函数
//显示总页数的函数function allNews(){$dns = 'mysql:host=localhost;dbname=mydb';$params = [PDO::ATTR_ERRMODE=>PDO::ERRMODE_WARNING,PDO::ATTR_DEFAULT_FETCH_MODE=>PDO::FETCH_ASSOC];$pdo = new PDO($dns,'root','root',$params);// 获取总页数$total = $pdo->query("select sno from student")->fetchAll();// 31条/每页5 向上取整就是7页return $pages = ceil(count($total)/$num);}
3、调用这两个函数,进行初步的处理
我们想做下一页、下一页的结果,需要用到get方法在本页面传数据,那么我们在刷新页面的时候,肯定get是得不到数据的,所以需要用三目运算了。
<?php$allNum = allNews(); // 总页数$pageSize = 6; //约定每页显示的信息条数// 当前第几页$pageNum = empty($_GET["pageNum"])?1:$_GET["pageNum"];$endPage = $allNum; //总页数// 列表数据$listStudents = news($pageNum,$pageSize);?>
4、在页面进行显示
在页面显示的话,需要用到了foreach循环了,代码简单,看下面:
<table><caption>学生信息表</caption><thead><tr><td>学号</td><td>姓名</td><td>性别</td><td>操作</td></tr></thead><tbody><?php foreach($listStudents as $user):?><tr><td><?= $user['sno']?></td><td><?= $user['sname']?></td><td><?= $user['ssex']?></td><td><button>删除</button><button>编辑</button></td></tr><?php endforeach;?></tbody></table>
5、实现首页上一页,下一页尾页的效果
要实现页面跳转的效果,我们需要用到了a标签的href属性,地址写“?pageNum = …”这个pageNum是我们自己定义的,由于是get来传递的,在上一步里面我们已经用$_GET接受了参数,所以我们只需要进行get的参数传递就可以了;
URL链接:http://zhang.com/0519/composer/paging/index.php?p=10$_SERVER['PHP_SELF'] 可以获取/0519/composer/paging/index.php$_SERVER['REQUEST_URI'] 可以获取/0519/composer/paging/index.php?p=10$_SERVER['HTTP_REFERER'] 可以获取http://zhang.com/0519/composer/paging/index.php?p=10
首页:“pageNum=1”;
上一页:pageNum=<?php echo $pageNum==1?1:$pageNum-1?>
下一页:pageNum=<?php echo $pageNum==$endPage ?$endPage :$pageNum+1?>
尾页:pageNum=<?php echo $pageNum =$endPage?>;
需要通过判断当前是否在第一页或者最后一页,对跳转a标签进行修饰操作,代码如下:
<!-- 首页 上一页 --><?php $prev=$pageNum-1; if($pageNum == 1) $prev = 1;?><a href="<?=$pageNum!= 1? '?pageNum=1' : 'javascript:;' ?>">首页</a><a href="<?=$pageNum!= 1? '?pageNum='.$prev : 'javascript:;' ?>">上一页</a><!-- 下一页 尾页 --><?php $next=$pageNum+1; if($pageNum == $endPage) $next=$pageNum;?><a href="<?=$pageNum!=$endPage? '?pageNum='.$next : 'javascript:;' ?>">下一页</a><a href="<?=$pageNum!=$endPage? '?pageNum='.$endPage : 'javascript:;' ?>" >尾页</a>
6、渲染页数标签123456的跳转翻页效果
通过判断页数标签是否与当前地址栏页数一致,为其添加选中样式,每个跳转数字标签的a链接地址为?pageNum=$i循环的总页数
<!-- 首页 上一页 --><?php $prev=$pageNum-1; if($pageNum == 1) $prev = 1;?><a href="<?=$pageNum!= 1? '?pageNum=1' : 'javascript:;' ?>">首页</a><a href="<?=$pageNum!= 1? '?pageNum='.$prev : 'javascript:;' ?>">上一页</a><!-- 页数按钮 1 2 3 4 5 分页跳转页数字 --><?php for ($i=1; $i <=$endPage ; $i++) :?><a class="<?=$i==$pageNum?'active':''?>" href="<?='?pageNum='.$i?>"><?=$i?></a><? endfor;?><!-- 下一页 尾页 --><?php $next=$pageNum+1; if($pageNum == $endPage) $next=$pageNum;?><a href="<?=$pageNum!=$endPage? '?pageNum='.$next : 'javascript:;' ?>">下一页</a><a href="<?=$pageNum!=$endPage? '?pageNum='.$endPage : 'javascript:;' ?>" >尾页</a>
7、难点:页标签的起点数和总点数 显示数组两侧标签的省略号
设置显示几个跳转数字标签,当前页数大于页数标签的一半加一时候
// $totalpage 总页数$totalpage = 18;// $startPage 开始页码$startPage = 1;// $showPages 页码条个数$showPages = 10;// $endpage 结束页码$endPage = $showPages;// 偏移量$offsetPage = $showPages/2;// 当前页码数$curpage = empty($_GET["pageNum"])?1:$_GET["pageNum"];// curPage 当前页if($curpage <= $offsetPage+1){$startPage =1;// 假设就4页 页码数大于了总页数 结束页码则等于总页数$endPage = $endPage>=$totalpage?$totalpage:$endPage;}else{// 假设结束页码大于了总页数 那么久等于总页数$endPage = $curpage+$offsetPage>$totalpage?$totalpage:$curpage +$offsetPage;// 开始页码数为结束的页码数减去页码个数减一$startPage =$endPage-($showPages-1)<=1?1:$endPage-($showPages-1);}
当触发修改开始页码和结束页码数时候,则在前后分别显示省略号。
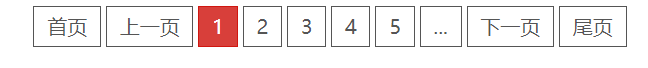
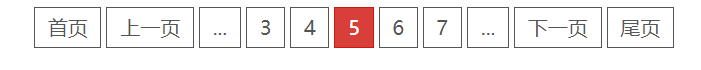
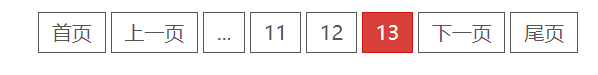
开始页码数大于1的时候前面显示省略号,结束页码数小于总页数的时候后面显示省略号,效果如下:
从上图可以看出总页数为13页,页码条个数为5个,也就是当前页码数大于3的时候触发,左右偏移量为2
if($startPage>1){$startOmit = '...';}if($endPage<$totalpage){$endOmit = '...';}// 首部省略号<?php if(isset($startOmit)):?><a href="javascript:;"><?=$startOmit?></a><?endif?>// 尾部省略号<?php if(isset($endOmit)):?><a href="javascript:;">...</a><?endif?>
动态分页原生实现流程
1.获取当前url字符串,并用parse_url解析得到url数组
2.连接服务器,获取list页将要展示的内容集合,统计总共展示的条数,进而算出总共多少页内容
3.判断页面是否是提交状态,如果不是默认为第一页
4.将计算的limit起始位置赋值给变量$page
5.使用$page和$pageSize去数据库取数据
6.循环便利得数据集合,输出展示在页面上
完整数据查询数据分页代码
<? require './pageData.php' ?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学生信息表</title><link rel="stylesheet" href="style.css"></head><body><table><caption>学生信息表</caption><thead><tr><td>学号</td><td>姓名</td><td>性别</td><td>操作</td></tr></thead><tbody><?php foreach($students as $user):?><tr><td><?= $user['sno']?></td><td><?= $user['sname']?></td><td><?= $user['ssex']?></td><td><button>删除</button><button>编辑</button></td></tr><?php endforeach;?></tbody></table><?php//讨论省略点分页 前提: 两边的省略点都出现的时候//分页条显示的页数$showPages = 5;//分页条的开始页码值$startPage = 1;//分页条的结束页码值$endPage = $showPages;//分页条的终止页码相对于当前页码的偏移量: 1 2 3 4 5 偏移量2$offset = ($showPages-1)/2;// 分页条显示的页数小于总页数时if($showPages < $pages){ // 当前页码大于偏移量+1 也就是第3也往后if($page > $offset+1){ // 第三页往后前端显示省略号$startOmit = '...';// 开始页码为当前页码-2 也就是2开始$startPage = $page-$offset;// 结束的页码为当前页码+2 也就是6结束$endPage = $page+$offset;// 如果结束的页码值大于了总共的页数,结束的页码就为总页数if($endPage > $pages){$endPage=$pages;}}else{// 如果没有大于3 也就是第1 2 3页 开始为1 结束为5$startPage = 1;$endPage = $showPages;}// 分页条个数小于总页数并且总页数大于当前页码+偏移量2 也就是结束页码没有到总页数if($showPages<$pages && $page + $offset < $pages)// 就是没有到总页数的时候右端显示省略号$endOmit = '...';}else{// 当分页条显示的页数大于了总页数 例如显示5个分页条 但只有4页$endPage = $pages; // 结束页码就为总页数}?><!-- 动态生成分页条 跳转地址 当前页码的高亮显示 --><p class="page"><!-- 首页 上一页 --><?php $prev=$page-1; if($page == 1) $prev = 1;?><a href="<?=$page != 1?'?p=1':'javascript:;'?>" style="<?=$page==1?'cursor: no-drop;':'' ?>">首页</a><a href="<?=$page != 1?'?p='.$prev:'javascript:;'?>" style="<?=$page==1?'cursor: no-drop;':'' ?>">上一页</a><?php if(isset($startOmit)):?><a href="javascript:;"><?=$startOmit?></a><?endif?><!-- 1 2 3 4 5 分页跳转页数字 --><?php for ($i=$startPage; $i <=$endPage ; $i++) :?><a class="<?=$i==$page?'active':''?>" href="<?='?p='.$i?>"><?=$i?></a><? endfor;?><?php if(isset($endOmit)):?><a href="javascript:;">...</a><?endif?><!-- 下一页 尾页 --><?php $next=$page+1; if($page == $pages) $next=$page;?><a href="<?=$page != $pages?'?p='.$next:'javascript:;'?>" style="<?=$page==$pages?'cursor: no-drop;':'' ?>">下一页</a><a href="<?=$page != $pages?'?p='.$pages:'javascript:;' ?>" style="<?=$page==$pages?'cursor: no-drop;':'' ?>">尾页</a></p></body></html>
通过页码请求数据库列表内容
<?php$dns = 'mysql:host=localhost;dbname=mydb';$params = [PDO::ATTR_ERRMODE=>PDO::ERRMODE_WARNING,PDO::ATTR_DEFAULT_FETCH_MODE=>PDO::FETCH_ASSOC];$pdo = new PDO($dns,'root','root',$params);// 获取分页数据:每页显示的数量,当前的页数-------------// 每页显示的数量$num = 5;// 当前页码 默认为1$page = $_GET['p']??'1';// 计算每一页第一条记录的显示偏移量// 偏移量 = (页码-1)*每页的显示数量$offset = ($page-1)*$num;// 获取分页数据$sql = "select sno,sname,ssex from student order by sno asc limit {$num} offset {$offset}";$stmt = $pdo->query($sql);$students = $stmt->fetchAll();// 获取总页数$total = $pdo->query("select sno from student")->fetchAll();$pages = ceil(count($total)/$num);?>
style.css
* {margin: 0;padding: 0;box-sizing: border-box;color: #555;}body {display: flex;flex-direction: column;align-items: center;}/*表格样式*/table {width: 80%;border: 1px solid;border-collapse: collapse;text-align: center;}table caption {font-size: 1.2rem;margin: 10px;}table td,table th {border: 1px solid;padding: 5px;}table tr:hover {background-color: #eee;}table thead tr:only-of-type {background-color: lightblue;}table button {width: 56px;height: 26px;}table button:last-of-type {color: red;}table button {cursor: pointer;margin: 0 3px;}/*分页条样式*/body > p {display: flex;}p > a {text-decoration: none;color: #555;border: 1px solid;padding: 5px 10px;margin: 10px 2px;}.active {background-color: rgba(206, 11, 5, 0.787);color: white;border: 1px solid rgba(206, 11, 5, 0.787);}
请求三方接口新闻分页
<?php$url = "http://v.juhe.cn/toutiao/index?";$key = '0d335db5787ed2043070c89c1dd25404'; // 接口key$type = 'top'; // 新闻类型$page = $_GET['p']??'1'; // 当前页数$page_size = 12; // 每页返回条数$pages = 30; //总页数$query = http_build_query(['type'=>$type,'page'=>$page,'page_size'=>$page_size,'key'=>$key]);$str = file_get_contents($url.$query);$json = json_decode($str,true);$list = $json['result']['data'];?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>新闻列表</title><link rel="stylesheet" href="style.css"></head><body><table><caption>新闻列表</caption><thead><tr><td>日期</td><td>标题</td><td>作者</td><td>操作</td></tr></thead><tbody><?php foreach($list as $item):?><tr><td><?= $item['date']?></td><td><?= $item['title']?></td><td><?= substr($item['author_name'], 0,12)?></td><td><?= '<a href="'.$item["url"].'">点击浏览</a>'?></td></tr><?php endforeach;?></tbody></table><?php//讨论省略点分页 前提: 两边的省略点都出现的时候//分页条显示的页数$showPages = 5;//分页条的开始页码值$startPage = 1;//分页条的结束页码值$endPage = $pages;//分页条的终止页码相对于当前页码的偏移量:$offset = ($showPages-1)/2;if($showPages < $pages){if($page > $offset+1){$startOmit = '...';$startPage = $page-$offset;$endPage = $page+$offset;if($endPage > $pages){$endPage=$pages;}}else{$startPage = 1;$endPage = $showPages;}if($showPages<$pages && $page + $offset < $pages)$endOmit = '...';}?><!-- 动态生成分页条 跳转地址 当前页码的高亮显示 --><p class="page"><!-- 首页 上一页 --><?php if($page == 1) $prev = 1; if($page != 1):?><a href="<?='?p=1'?>">首页</a><a href="<?='?p='.$prev=$page-1?>">上一页</a><?endif;?><?php if(isset($startOmit)):?><a href="javascript:;"><?=$startOmit?></a><?endif?><!-- 1 2 3 4 5 分页跳转页数字 --><?php for ($i=$startPage; $i <=$endPage ; $i++) :?><a class="<?=$i==$page?'active':''?>" href="<?='?p='.$i?>"><?=$i?></a><? endfor;?><?php if(isset($endOmit)):?><a href="javascript:;"><?=$endOmit?></a><?endif?><!-- 下一页 尾页 --><?php if($page == $pages) $next=$page; if($page != $pages) :?><a href="<?='?p='.$next=$page+1?>">下一页</a><a href="<?='?p='.$pages?>">尾页</a><?endif;?></p></body></html>
前端动态无刷新分页
前后端分离式开发中,我们的数据往往是通过接口进行请求而来的,这时候就需要前端渲染时进行分页获取数据信息。
注意的是前端使用ajax可以实现局部刷新分页,但是不利于seo,无法通过链接保存,一般用于网站后台的数据分页。
一、无刷新分页
1.实现原理:前端通过ajax请求获取服务器数据,再由JS把数据组成html渲染到页面中
2.服务器php代码(获取分页数据信息)
<?php//链接数据库操作$dns = 'mysql:host=localhost;dbname=mydb';$params = [PDO::ATTR_ERRMODE=>PDO::ERRMODE_WARNING,PDO::ATTR_DEFAULT_FETCH_MODE=>PDO::FETCH_ASSOC];$pdo = new PDO($dns,'root','root',$params);//获取当前数据记录总条数$sql="select count(*) as 'nums' from student;";$stmt=$pdo->prepare($sql);$stmt->execute();$result=$stmt->fetch();// var_dump($result);$nums=$result['nums']; // 总条数$num=10; // 每页显示记录数$pages=ceil($nums/$num);// 获取总页数// echo $pages;// 获取当前分页的数据记录信息$sql='select * from student limit ?,?;';// echo $_GET['p'];$page=$_GET['p']??1;//页码数$start=($page-1)*$num;//通过页码数获取起始记录数$stmt=$pdo->prepare($sql);$stmt->bindParam(1,$start,PDO::PARAM_INT);$stmt->bindParam(2,$num,PDO::PARAM_INT);$stmt->execute();// echo print_r($stmt->fetchAll(),true);$rows=$stmt->fetchAll();$res=['data'=>$rows,'pages'=>$pages];echo json_encode($res);// return json_encode($rows);
2.前端js获取数据请求和页面渲染
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学生信息表(无刷新分页)</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script><style>main {width: 1000px;margin: 10px auto;}table {width: 1000px;}#page {margin-top: 10px;width: 1000px;display: flex;justify-content: space-evenly;}#page>span {width: 46px;height: 30px;background-color: lightgray;text-align: center;color: black;line-height: 30px;}#page>span:hover {cursor: pointer;background-color: white;color: red;}th,td {text-align: center;}</style></head><body><main><table border="1" cellpadding='3' cellspacing='0'><caption>学生信息表</caption><tr id="title"><th>学号</th><th>姓名</th><th>生日</th><th>性别</th><th>班级</th><th>操作</th></tr></table><!--页码部分 --><div id='page'></div></main><script>//页面主体内容获取和生成函数function getrows(data) {//如果页面已经记录信息需要移除if ($($("table>tbody")[0]).children().length > 1) {$($("table>tbody")[0]).children().remove("tr:not(#title)");};//生成html内容var content = "";data.forEach((item) => {content += `<tr><td>${item["sno"]}</td><td>${item["sname"]}</td><td>${item["sbirthday"]}</td><td>${item["ssex"]}</td><td>${item["sclass"]}</td><td><button><a href="./edit.php?id=${item["id"]}" target="_blank">编辑</a></button> <button class="delete" data-index="${item["id"]}">删除</button></td></tr>`;});// 渲染到页面中取$('#title').after(content);}//生成分条条函数function getpage(pages) {//如果没有分页条则生成if ($("#page").children().length == 0) {var plink = "<span>首页</span>";for (var i = 1; i <= pages; i++) {plink += `<span>${i}</span>`;}plink += "<span>尾页</span>"// console.log(plink);$("#page").append(plink);}// console.log($("#page").children().length);}//ajax获取数据信息函数function getdata(page) {$.ajax({type: 'GET',url: './staffs_api.php',data: {p: page},dataType: 'json',success: function(res) {// console.log(res);var data = res['data'];var pages = res['pages'];// console.log(data, pages);//调用函数生成页面信息getrows(data);getpage(pages);}});}//首次打开页面默认获取首页数据信息并展示window.onload = function() {getdata(1);}//通过委托事件实现翻页(上一页下一页功能没有实现)$('#page').click(function(ev) {// console.log(ev.target.textContent, ev.currentTarget);var currentpage = ev.target.textContent;switch (currentpage) {case "首页":getdata(1);ev.target.style.color = 'red';break;case "尾页":var count = $(ev.currentTarget).children().length - 4;getdata(count);break;default:getdata(currentpage);}});//删除数据功能,通过ajaxComplete()函数来获取动态生成的信息$(document).ajaxComplete(function() {// console.log($('.delete'));$('.delete').click(function(ev) {var id = $(ev.target).data("index");// console.log(id);if (window.confirm("确定删除吗?")) {$.ajax({type: 'GET',url: './delete.php',data: {id: id},dataType: 'json',success: function(res) {if (res[0] > 0) {return alert("删除成功");} else {return alert("删除失败");}}});window.location.reload();} else {return false;}});});</script></body></html>
二、编辑功能
(一)功能实现原理
1.通过分页的编辑按钮获取要编辑数据记录的id,然后通过编辑页面把要编辑的记录显示出来,
2.通过ajax获取新的数据,通过id,更新信息
(二)实现代码
1.前端代码
<?phpinclude('connection.php');$sql="select * from v_staffs where id=:id;";$stmt=$pdo->prepare($sql);$id=$_GET["id"];$stmt->bindParam(':id',$id,PDO::PARAM_INT);$stmt->execute();// $stmt->debugDumpParams();$row=$stmt->fetch();// var_dump($row);// exit();?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script><title>学生信息修改</title></head><body><body><table border="1" cellpadding='3' cellspacing='0'><caption>修改学生信息</caption><tr><th>学号</th><th>姓名</th><th>性别</th><th>出生日期</th><th>班级</th></tr><tr><td id="sno"><?= $row["sno"] ?></td><td><input type="text" name="sname" value="<?= $row["sname"] ?>"></td><td><input type="text" name="ssex" value="<?= $row["ssex"] ?>"></td><td><input type="text" name="sbirthday" value="<?= $row["sbirthday"] ?>"></td><td><input type="text" name="sclass" value="<?= $row["sclass"] ?>"></td></tr></table><button id="update">提交</button></body><script>$("#update").click(function(){$.ajax({type: 'POST',url: './update.php',data: {//获取新数据sname: $("[name='sname']").val(),ssex:$("[name='ssex']").val(),sbirthday:$("[name='sbirthday']").val(),sclass:$("[name='sclass']").val(),sno:$("#sno").text()},dataType: 'json',success: function(res) {//确认更新成功alert(res[1]);window.close();//关闭窗口}});});</script></html>
2.后端代码
<?phpinclude('connection.php');$sql="update student set sname=?,ssex=?,sbirthday=?,sclass=? where sno=?;";$stmt=$pdo->prepare($sql);$stmt->execute([$_POST['sname'],$_POST["ssex"],$_POST["sbirthday"],$_POST["sclass"],$_POST['sno']]);// $stmt->debugDumpParams();if($stmt->rowCount()>0){echo json_encode([$stmt->rowCount(),"更新成功"]);}else{echo json_encode([0,"更新失败"]);}
基于UI组件实现前端分页
本案例基于layui分页组件请求第三方新闻接口数据渲染
正如你看到对的,laypage 只负责分页本身的逻辑,具体的数据请求与渲染需要另外去完成。laypage 不仅能应用在一般的异步分页上,还可直接对一段已知数据进行分页展现,更可以取代传统的超链接分页,如果你无需考虑SEO的话(因为 laypage 的分页是JS动态生成的)。
前端要做的就是尽快接受数据并最快地展示给用户,对于数据不多的场景用前端实现也无妨,然而若考虑到以后会有成千上万条数据应用的场景,显然后端去处理分页更合适些。
每次点击下一页,前端只需发送分页数信息请求后端数据,假设一页显示十条数据,每次点击只需请求这十条数据的信息返回给前端来更快地进行交互。然而若是由前端来进行分页操作,那就得把成千上万条数据全部先拉下来,再进行操作,先不说操作这么多数据拉低的性能,光是先拉下来就得费很长时间了,所以对于数据量大的操作,一般都采用后端分页的操作更合适。
<!DOCTYPE html><html><head><title></title><!-- 引入 layui.css --><link rel="stylesheet" href="//unpkg.com/layui@2.6.7/dist/css/layui.css"><!-- 引入 layui.js --><script src="//unpkg.com/layui@2.6.7/dist/layui.js"></script><!-- 引入 jquery.js --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script></head><body><div class="layui-container"><table class="layui-table"><colgroup><col ><col width="180"><col><col></colgroup><thead><tr><th>标题</th><th>时间</th><th>作者</th><th>标签</th></tr></thead><tbody></tbody></table><div id="page" ></div></div><script>layui.use('laypage', function(){var laypage = layui.laypage;//执行一个laypage实例laypage.render({elem: 'page',count: 300, //数据总数,从服务端得到limit: 10, //每页显示的条数limits: [10, 20, 30, 40, 50],jump: function(obj, first){//obj包含了当前分页的所有参数,比如:console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。console.log(obj.limit); //得到每页显示的条数getData(obj.curr,obj.limit);}});});function getData(curr,limit){$.ajax({type: 'GET',url: 'api.php',data: {page :curr, // 当前页数page_size:limit, // 每页返回条数},dataType: "json",success: function(res) {let data = res.result.data;let html = "";data.forEach((item)=>{html += `<tr><td>${item.title}</td><td>${item.date}</td><td><button class="layui-btn layui-btn-primary layui-btn-xs layui-border-blue">${item.author_name}</button></td><td><button type="button" class="layui-btn layui-btn-xs">${item.category}</button><a href="${item.url}" class="layui-btn layui-btn-xs layui-btn-danger">点击查看</a></td></tr>`;});document.querySelector('.layui-table tbody').innerHTML = html;}});}</script></body></html>
接口数据
<?php$url = "http://v.juhe.cn/toutiao/index?";$key = '0e0674bb2eea96ea6d8ed9657f290e73'; // 接口key$type = 'top'; // 新闻类型$page = $_GET['page']??'1'; // 当前页数$page_size = $_GET['page_size']??10; // 每页返回条数$pages = 30; //总页数$query = http_build_query(['type'=>$type,'page'=>$page,'page_size'=>$page_size,'key'=>$key]);$json = file_get_contents($url.$query);if(!empty($json)){echo $json;}?>
你必须穷尽一生磨练技能,这就是成功的秘诀,也是让人家敬重的关键。